و باز هم رسیدیم به داستان گوتنبرگ و ترس بسیاری از کاربران برای رو به رو شدن با آن! ویرایشگر گوتنبرگ از وردپرس 5 روی کار آمد و به صورت رسمی ویرایشگر اصلی وردپرس شد. از آن زمان تا کنون افراد زیادی هستند که هنوز هم از این ویرایشگر گوتنبرگ استفاده نمیکنند و به استفاده از ویرایشگر کلاسیک وردپرس راضی هستند. ولی در نهایت چه اتفاقی میافتد؟ باید با گوتنبرگ دوست شویم و با آن کار کنیم. اگر شما هم جزو این دسته از افراد هستید، در این آموزش وردپرس، افزونهای را به شما معرفی خواهیم کرد که گوتنبرگ را برای شما جذابتر و کاربردیتر میکند و امکانات بیشتری به آن میافزاید. البته اگر هم تا کنون با گوتنبرگ ارتباط خوبی برقرار کردهاید، این افزونه میتواند علاقه شما به ویرایشگر گوتنبرگ را افزایش دهد.
افزایش امکانات گوتنبرگ
افزونه Blocks Kit یکی از افزونههای خوب برای افزایش امکانات گوتنبرگ است. این افزونه بیش از 10 بلوک کاربردی و جذاب به گوتنبرگ اضافه میکند که با استفاده از آن ها میتوانید صفحات زیباتری را خلق کنید و نوشتههای خود را جذابتر نشان دهید. افزونه Blocks Kit به تازگی وارد مخزن وردپرس شده است و افراد زیادی از آن استفاده نکردهاند. اما ویژگی مثبت آن، سازگاری با آخرین نسخه وردپرس است. در ادامه به بررسی بخشهای مختلف این افزونه میپردازیم.
نصب افزونه Blocks Kit
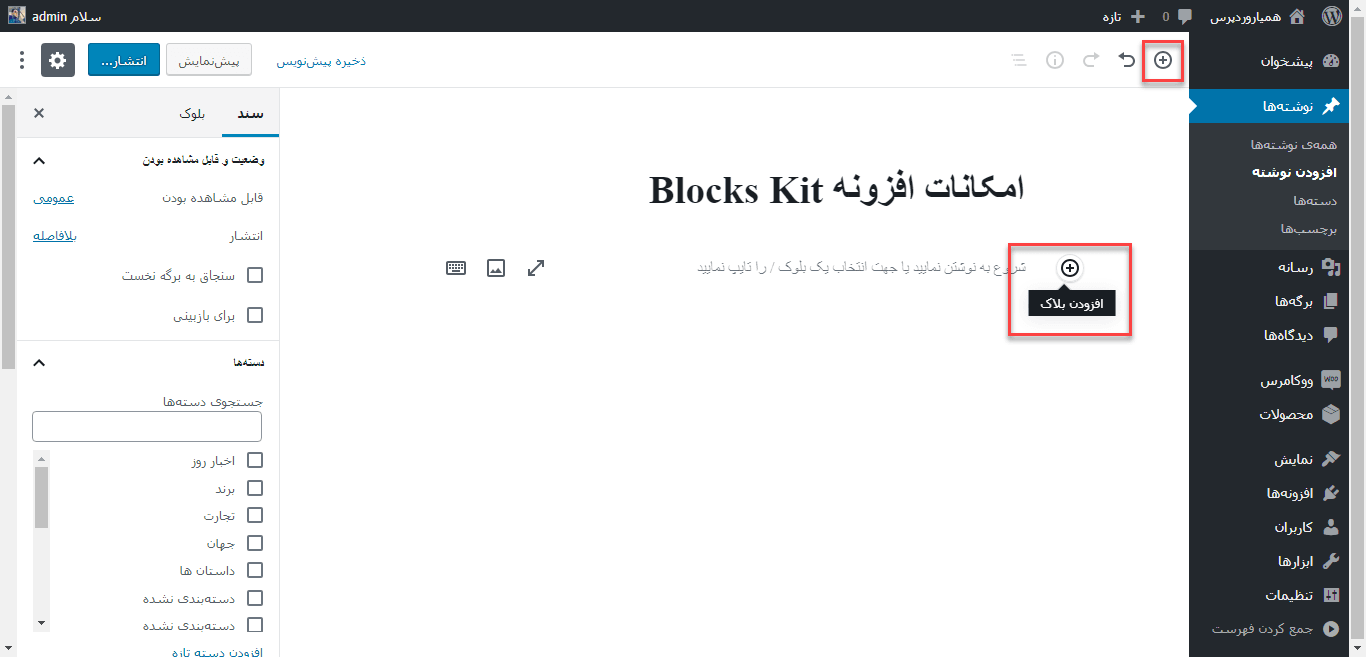
ابتدا افزونه را از انتهای این مقاله دانلود کنید؛ سپس وارد پیشخوان وردپرس شده و از بخش افزونهها، روی “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کنید و در نهایت افزونه را فعال نمایید. پس از فعالسازی، به بخش افزودن نوشته یا برگه بروید تا ویرایشگر گوتنبرگ برای شما باز شود. حال دکمه + را بزنید.
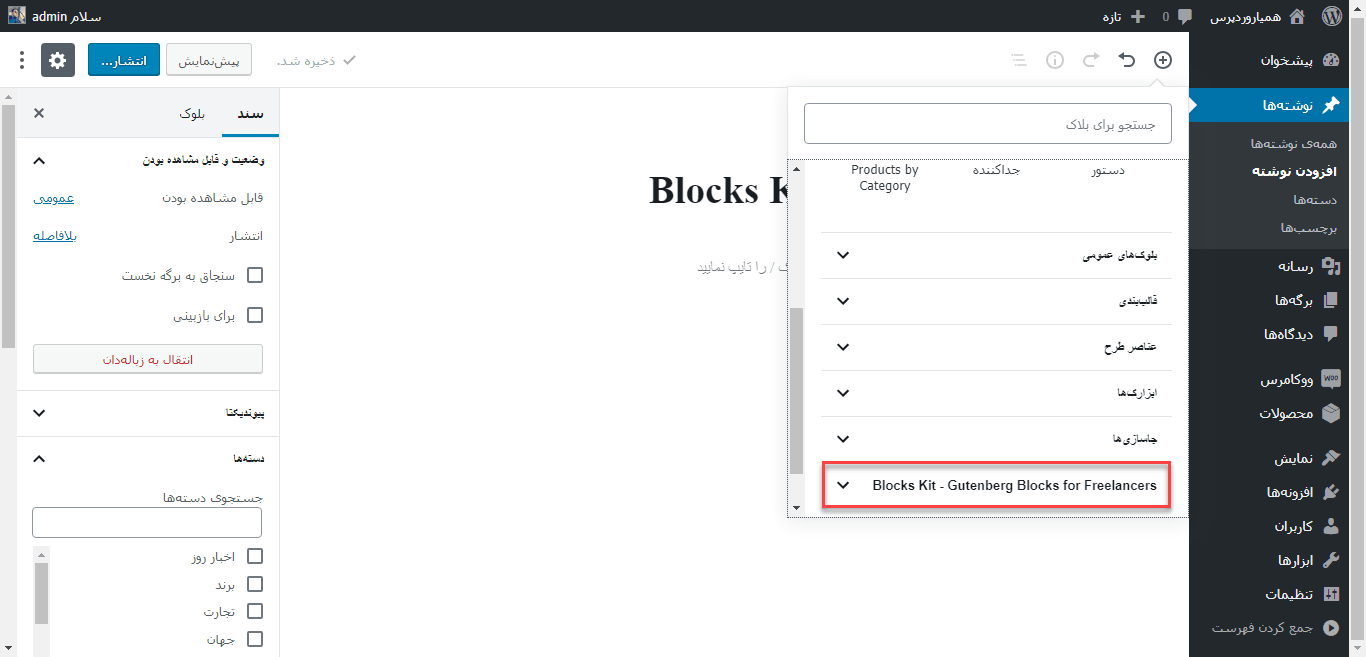
در بین بلوکهای مختلف، دسته بلوک Blocks Kit را مشاهده خواهید کرد. روی آن کلیک کنید تا بلوکهای این افزونه برای شما نمایش داده شود.
بلوکهای افزونه Blocks Kit شامل 11 بلوک میشود که به معرفی هر یک خواهیم پرداخت.
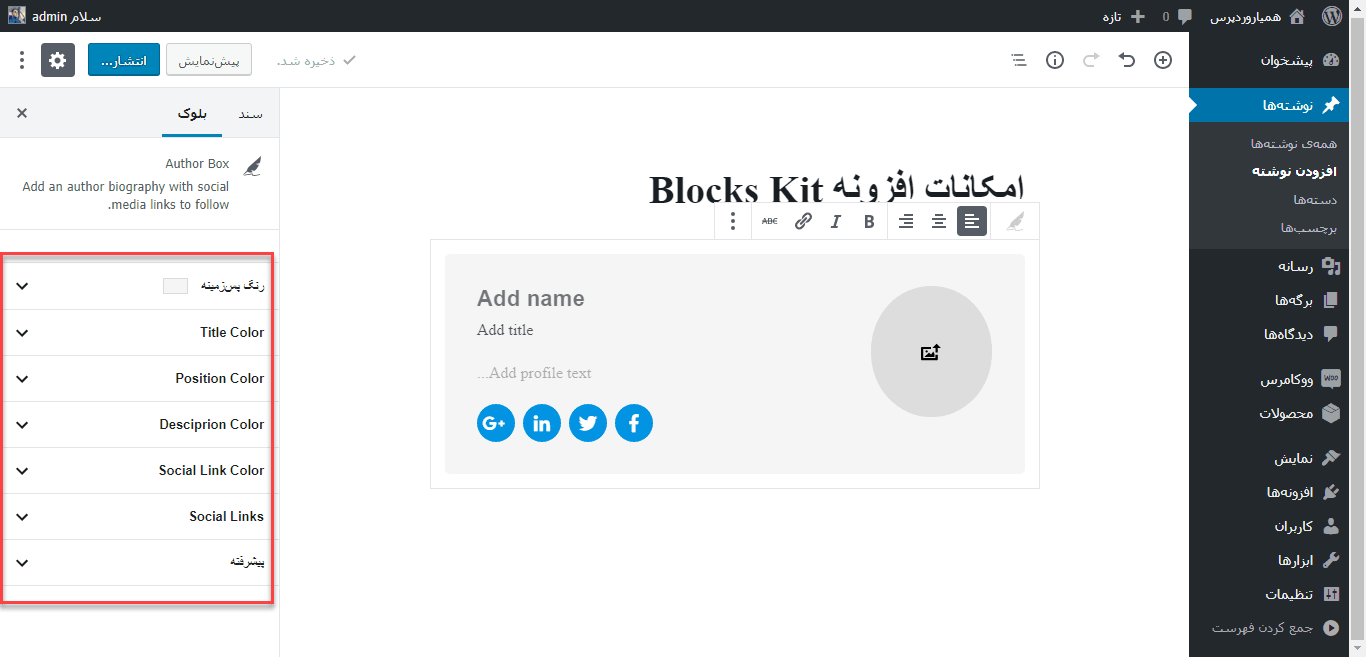
بلوک Author Box
از این بلوک میتوانید برای معرفی نویسنده مطلب یا معرفی اشخاص استفاده کنید که به شما این امکان را میدهد تا عکس، مشخصات و لینک شبکههای اجتماعی فرد مذکور را نمایش دهید. در سمت راست در قسمت “بلوک”، میتوانید رنگ بخشهای مختلف از جمله رنگ تیتر، پس زمینه، متن و لوگو شبکههای اجتماعی را تغییر دهید. این خود راهی برای افزایش امکانات گوتنبرگ است.
بلوک دکمه
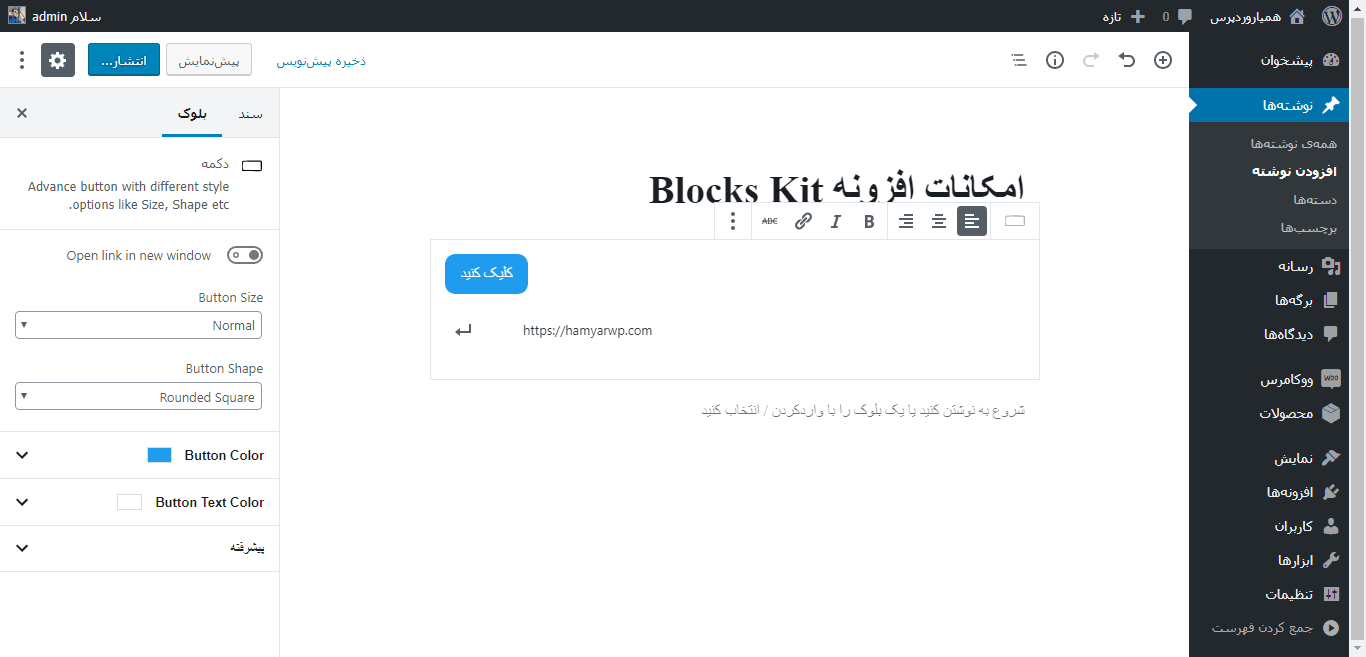
برای ساخت دکمه، میتوانید از بلوک دکمه استفاده کنید. در تنظیمات بالای بلوک دکمه، میتوانید تراز آن را مشخص کنید. همچنین در فیلد موجود می توانید لینک دکمه را بنویسید. در سمت چپ در قسمت بلوک، میتوانید تعیین کنید که لینک دکمه در صفحه جدید باز شود یا خیر. همچنین میتوانید اندازه، شکل و رنگ دکمه را نیز از این قسمت تغییر دهید. رنگ متن روی دکمه نیز از این قسمت قابل تغییر است.
بلوک Testimonial
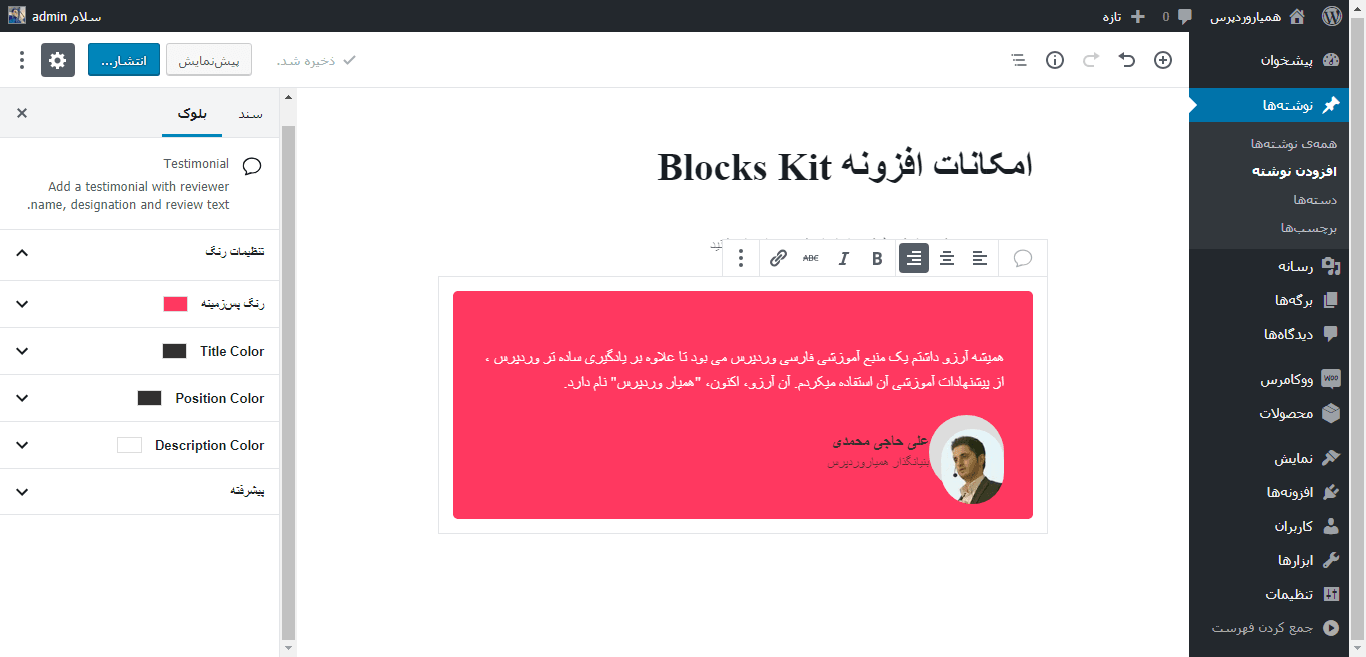
از این بلوک میتوان برای نشان دادن نظرات کاربران یا مشتریان یا نمایش سخن افراد استفاده کرد. در قسمتهای مشخص شده، متن، نام و سمت فرد مورد نظر را بنویسید و از قسمت بلوک در سمت چپ، میتوانید رنگ این بلوک را سفارشیسازی کرده و منجر به افزایش امکانات گوتنبرگ شوید.
بلوک Info Box
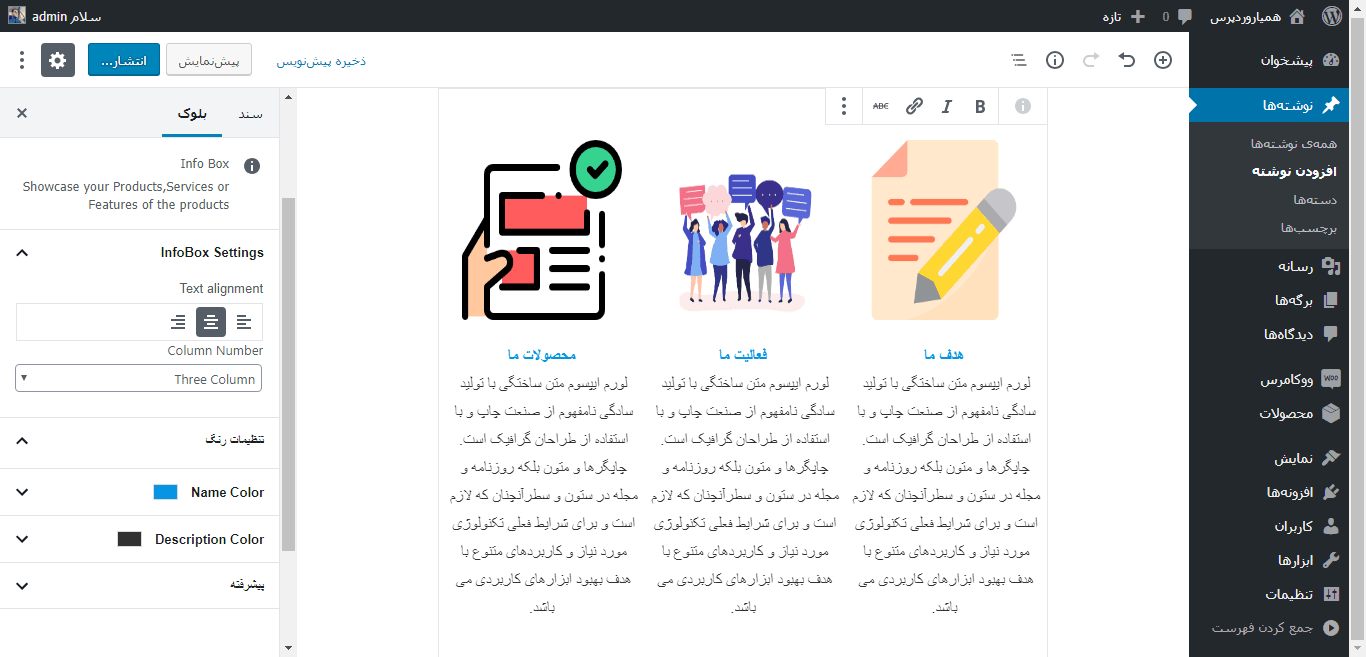
از این بلوک میتوانید برای معرفی خدمات و محصولات خود استفاده کنید. در قسمتهای مشخص شده، عنوان و توضیحات را بنویسید. در قسمت بلوک در سمت چپ، میتوانید ترازبندی محتوا را تغییر دهید و تعداد ستونها را مشخص کنید. از تظیمات رنگ هم میتوانید برای تغییر رنگ بخشهای مختلف بلوک استفاده کنید.
بلوک Pricing Table
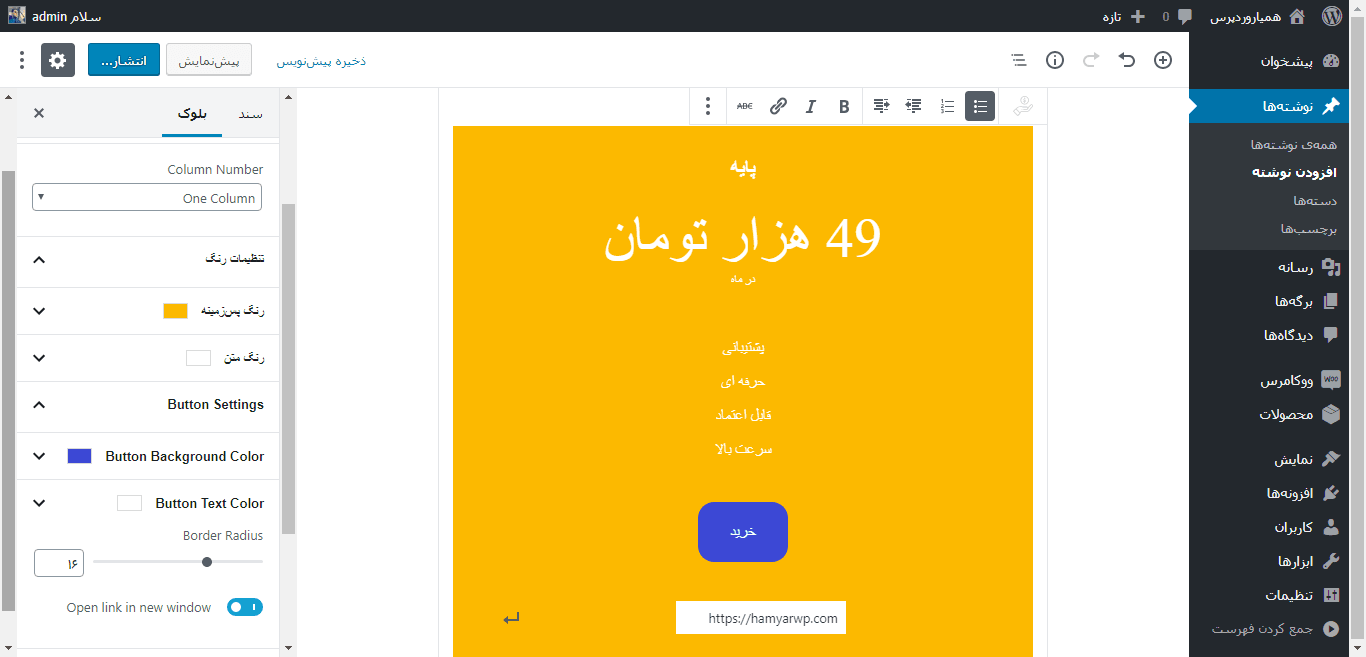
برای نمایش جدولهای قیمت گذاری، میتوانید از این بلوک استفاده کنید. در بخشهای مشخص شده، متن مورد نظر خود را همانند تصویر بالا بنویسید. لینک دکمه را نیز در فیلد پایین دکمه وارد کنید. در سمت چپ در قسمت بلوک، میتوانید رنگ پس زمینه، متون و دکمه را تغییر دهید. میزان گرد بودن گوشه های دکمه نیز از این قسمت قابل تغییر است.
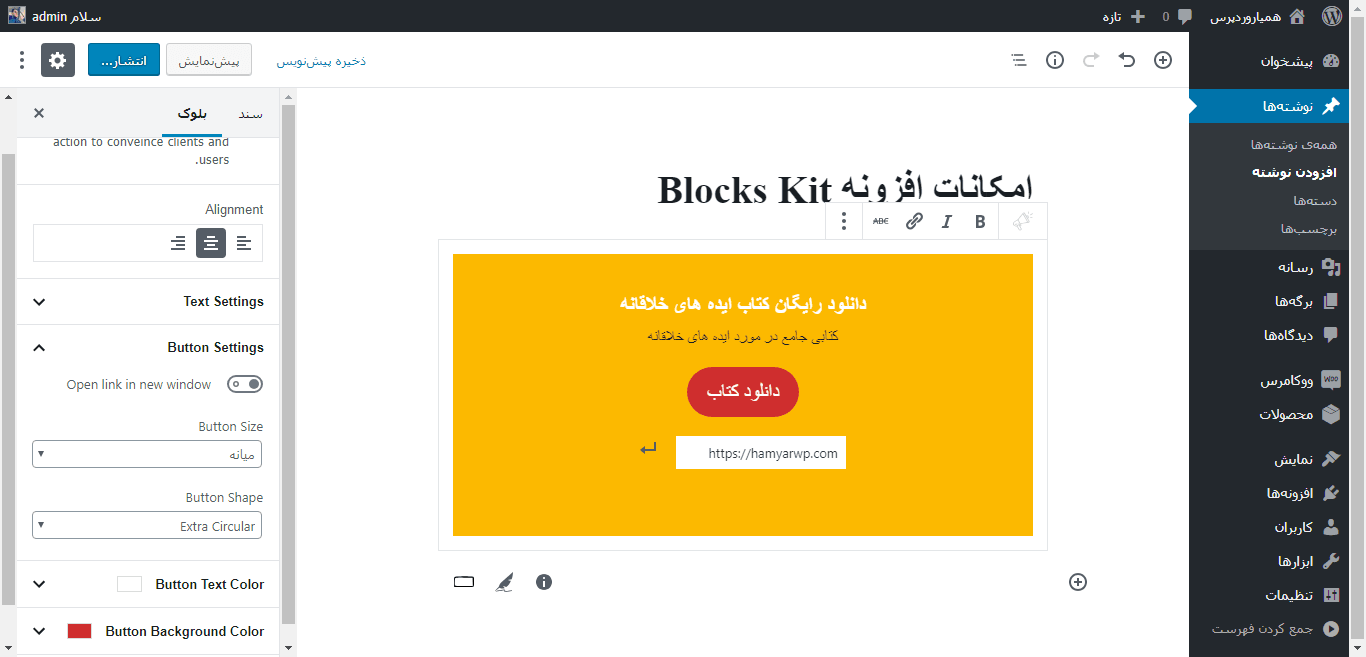
بلوک Call To Action
از این بلوک میتوانید برای معرفی محصولات و تشویق کاربران برای کلیک روی دکمه استفاده کنید. از قسمت بلوکها نیز تنظیمات رنگ و نحوه نمایش دکمه نیز قابل سفارشیسازی است.
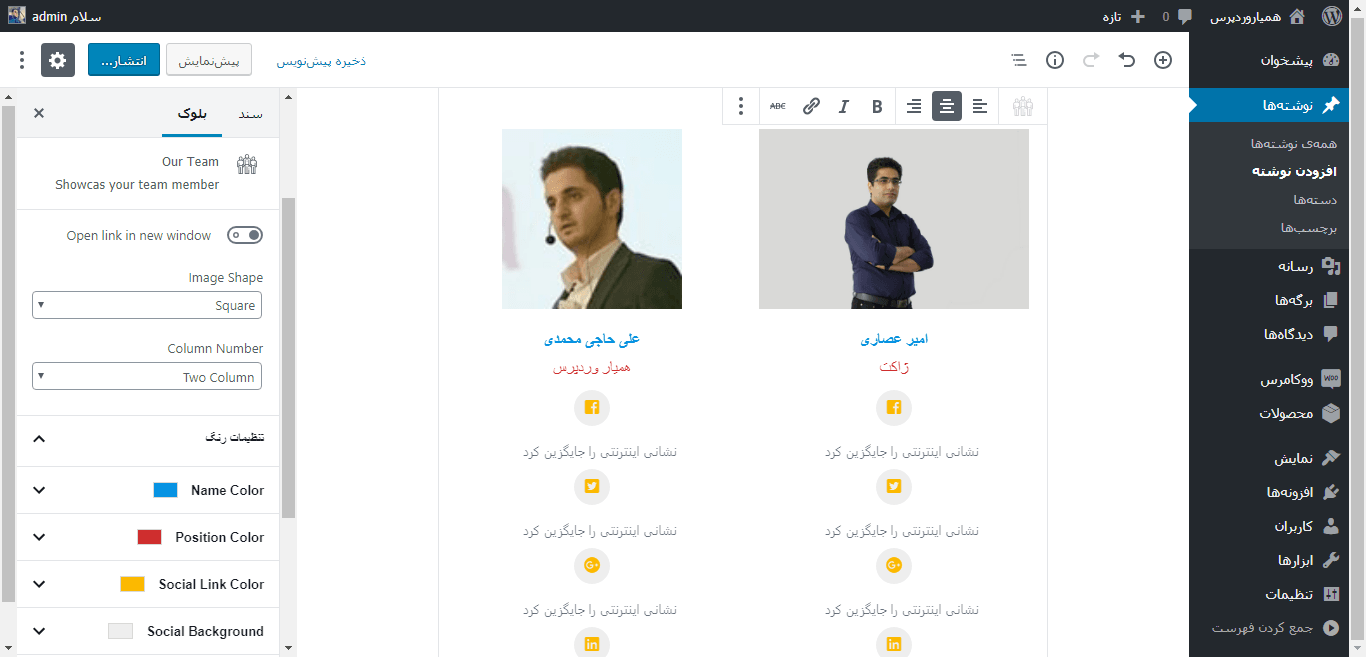
بلوک Our Team
در صورتی که میخواهید اعضای تیم خود را به همراه شبکههای اجتماعی آن ها در سایت خود معرفی کنید، این بلوک گوتنبرگ میتواند بهترین گزینه برای شما باشد و باعث افزایش امکانات گوتنبرگ شود. از سمت چپ در قسمت بلوک، تعداد ستون برای نمایش را انتخاب کنید و سپس اطلاعات افراد را وارد نمایید. از قسمت بالای بلوک نیز با کلیک کردن روی عکس، می توانید عکس اعضای تیم را قرار دهید. رنگ تمامی قسمتها از تنظیمات بلوک قابل تغییر است.
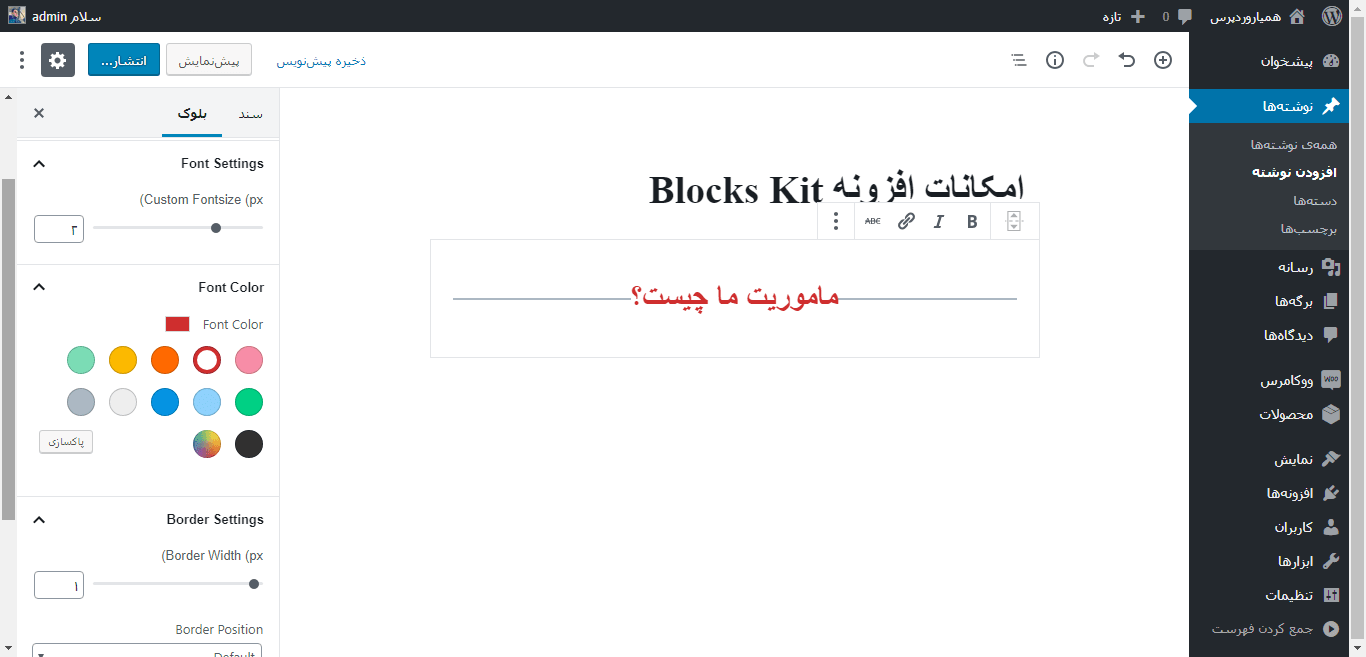
بلوک Section Divider
برای جدا کردن قسمتهای مختلف متن خود میتوانید از بلوک جدا کننده استفاده کنید. در این جدا کننده میتوانید متنی بنویسید و ترازبندی آن را تغییر دهید. استایل خط نیز قابل تغییر است. برای تغییر رنگ و سایز متن و خط جدا کننده، میتوانید از قسمت بلوک در سمت چپ اقدام کنید.
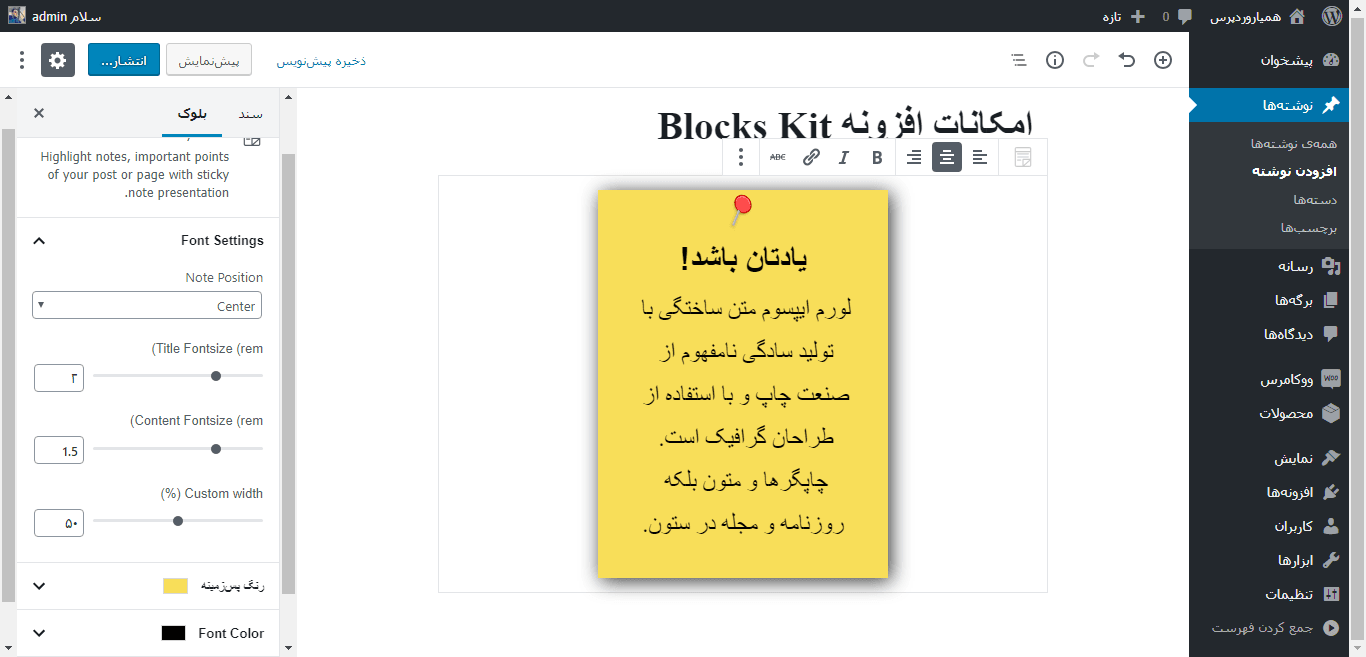
بلوک Sticky Notes
از این بلوک زیبا و جذاب میتوانید برای نمایش متن در قالب یک برچسب استفاده کنید. تمامی رنگها و استایل نمایش این بلوک از سمت چپ در قسمت بلوک قابل تغییر است.
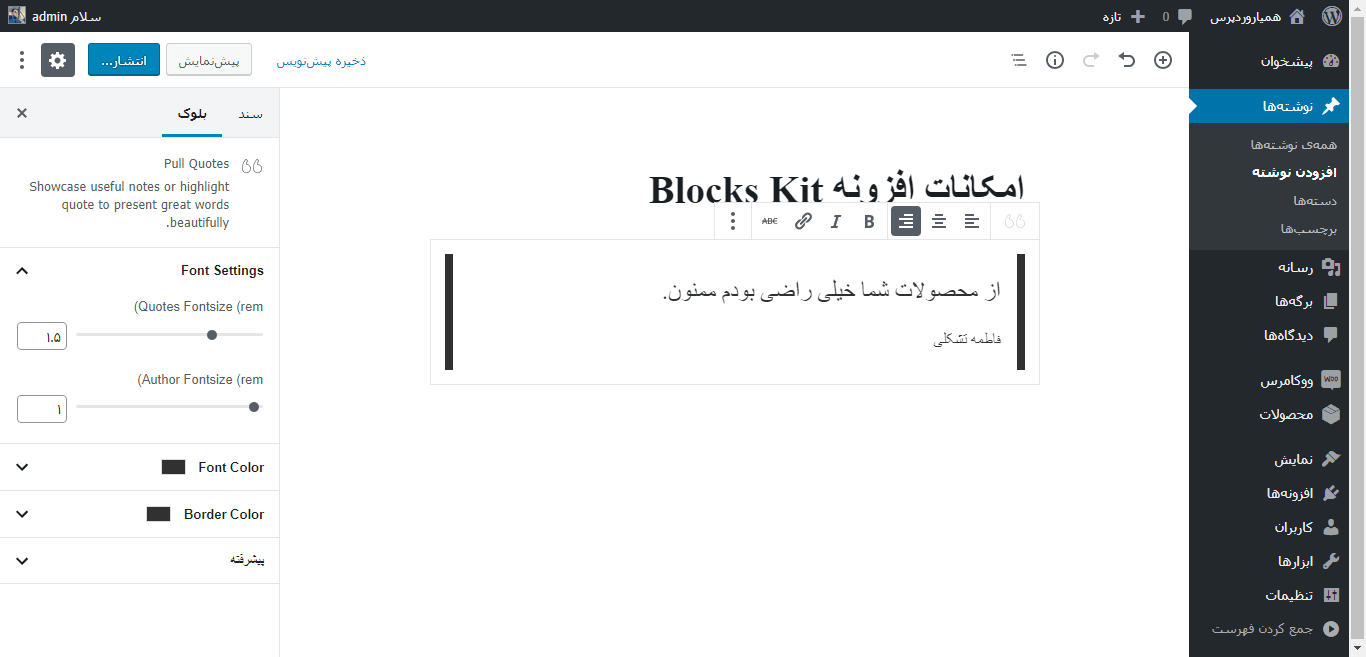
بلوک Pull Quotes
از این بلوک بیشتر برای نمایش نظرات مشتریان یا نقل قول از افراد استفاده میشود. بسته به نیاز خود میتوانید از این بلوک استفاده کنید. همانند تصویر بالا، متن مورد نظر خود را بنویسید و سپس از طریق منوی بلوک در سمت چپ، اندازه فونت و رنگ متن و حاشیه را تغییر دهید.
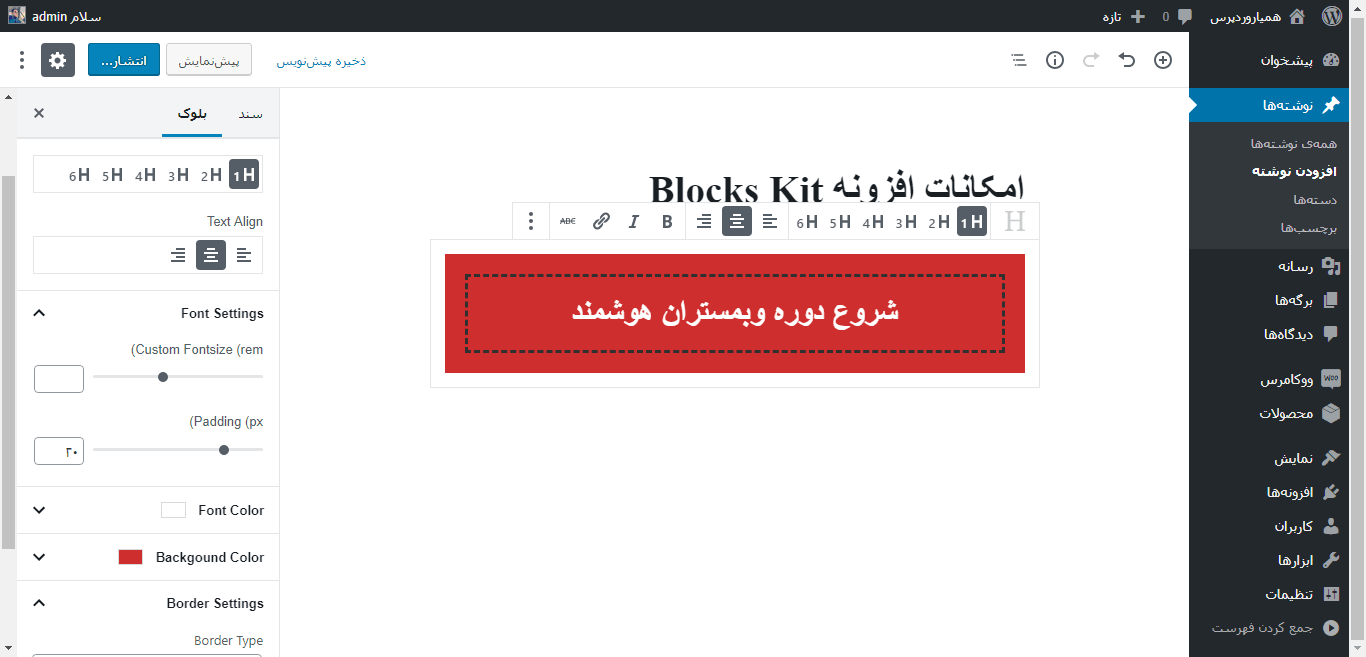
بلوک Advance Heading
آخرین بلوک نیز بلوک Heading است که میتوانید با استفاده از آن، عنوانهای جذاب برای صفحه خود درست کنید. این عنوانها می توانند در سایزهای H1 تا H6 باشند. رنگ تمامی قسمتها از سمت چپ قسمت بلوک قابل تغییر است. همچنین میتوانید استایل کادر دور عنوان را بنا به سلیقه خود سفارشیسازی کنید. و با این کار افزایش امکانات گوتنبرگ را فراهم سازید.
نتیجه نهایی
به هر حال در آینده، ویرایشگر گوتنبرگ جایگزین ویرایشگر کلاسیک خواهد شد و بهتر است از همین الان با آن کار کنیم تا به آن عادت کنیم. اگر علاقهای به گوتنبرگ ندارید، امکاناتی که افزونه Blocks Kit به گوتنبرگ شما اضافه میکند، میتواند برای شما جذاب و کاربردی باشد. اگر هم به گوتنبرگ علاقه مندید، با استفاده از افزونه Blocks Kit، علاقه شما دو چندان خواهد شد. همچنین برای توسعه بیشتر گوتنبرگ میتوانید از افزونه Kadence Blocks استفاده کنید.
جای نگرانی نیست؛ با اینکه کار با گوتنبرگ برایمان سخت است اما روز به روز در حال توسعه و افزوده شدن امکانات متعدد است که کار را برایمان راحتتر میکند. حال به نظر شما این ویرایشگر میتواند جای صفحهسازها را بگیرد؟!