
از وقتی که ویرایشگر گوتنبرگ روی کار آمد، بسیاری از افراد با آن دچار مشکل شدند و تصمیم به نصب ویرایشگر کلاسیک گرفتند. ولی به نظر من این کار خیلی جالب نیست! به هر حال باید یاد بگیریم چگونه با گوتنبرگ کار کنیم زیرا از یک تاریخی به بعد دیگر امکان تغییر ویرایشگر را نداریم. البته ویرایشگر گوتنبرگ از روزی که روی کار آمد تا به امروز، تغییرات زیادی کرد و منعطفتر شد. ابزارها و افزونههای جانبی زیادی برای آن ایجاد شد تا کار را برای کاربران راحتتر کند. امروز میخواهیم با کمک یک افزونه کاربردی به نام Kadence Blocks امکان توسعه ویرایشگر گوتنبرگ را بیش از پیش فراهم کنیم. موافقید؟
توسعه ویرایشگر گوتنبرگ
توسعه ویرایشگر گوتنبرگ تا اینجا بیشتر روی بلوکهای متنی آن بوده است. در اینجا نیز با کمک افزونه Kadence Blocks میخواهیم ظرفیت ویرایشگر گوتنبرگ را افزایش داده و ایجاد لایهها را سادهتر کنیم. هدف از نصب این افزونه، محبوبیت بیشتر گوتنبرگ نزد کاربران و سادهسازی برخی از اعمال آن نزد آنهاست.
با کمک این افزونه میخواهیم مدیریت بهتری روی ستونها و ردیفها داشته باشیم و موارد زیر را پوشش دهیم:
- سازگار با اندازه صفحه نمایشهای مختلف
- ابزار کامل ویرایش ردیف مانند افزونه، پسزمینهها، خطوط و …
افزونه Kadence Blocks
این افزونه مخصوص توسعه ویرایشگر گوتنبرگ است، پس باید حتما ویرایشگر گوتنبرگ را نصب کرده باشید. تا به امروز بیش از 10.000 نصب فعال داشته و جزء افزونههای محبوب است.
نصب و راهاندازی
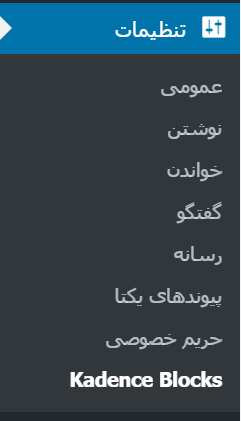
همانند هر افزونه دیگر، اول از همه این افزونه را از انتهای این مقاله دانلود کرده و نصب نمایید. پس از فعال کردن آن گزینه ” Kadence Block” اضافه شده است.
حال با کلیک روی این بخش به تنظیمات جزئی درباره این افزونه منتقل میشویم.
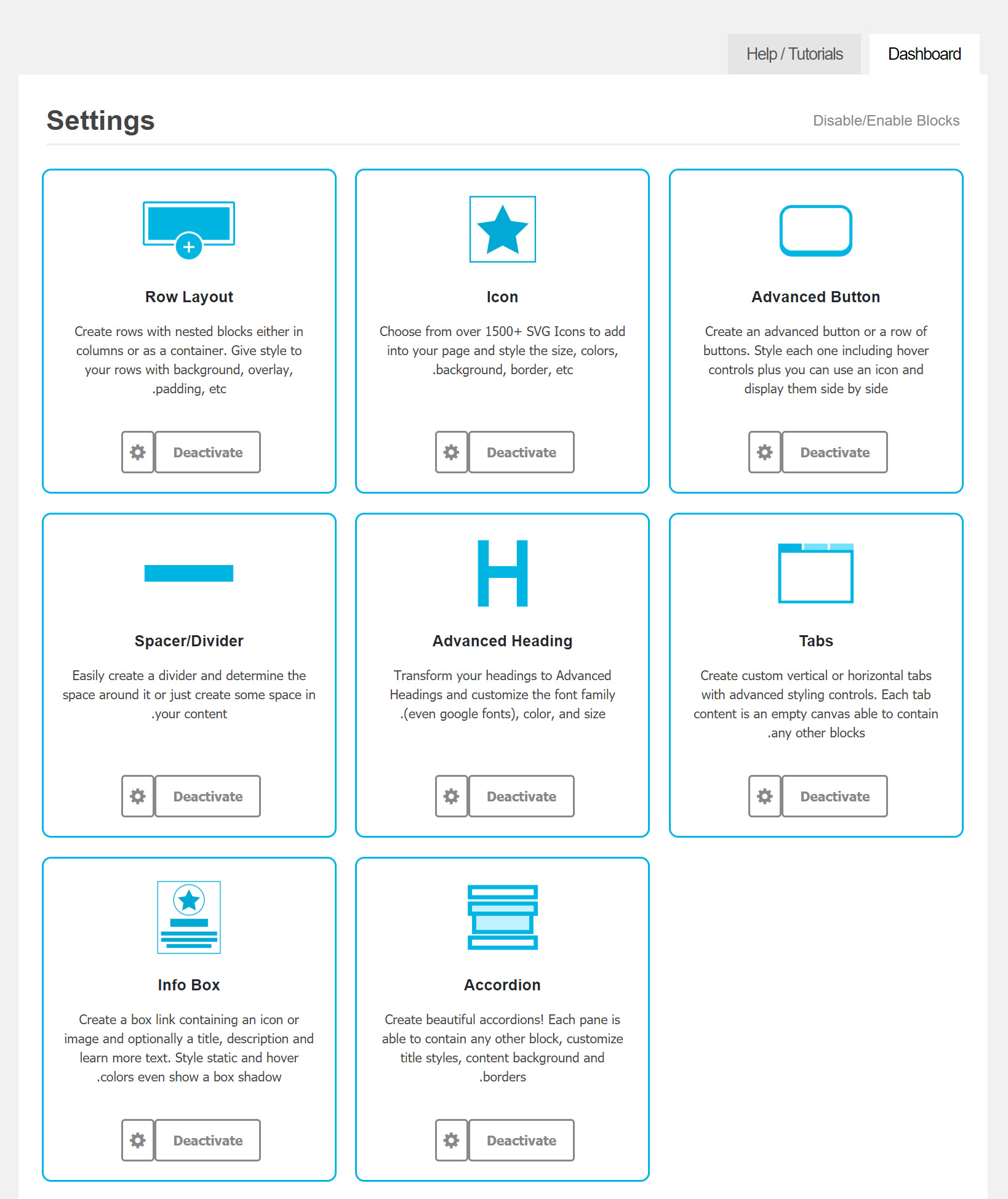
Kadence Blocks
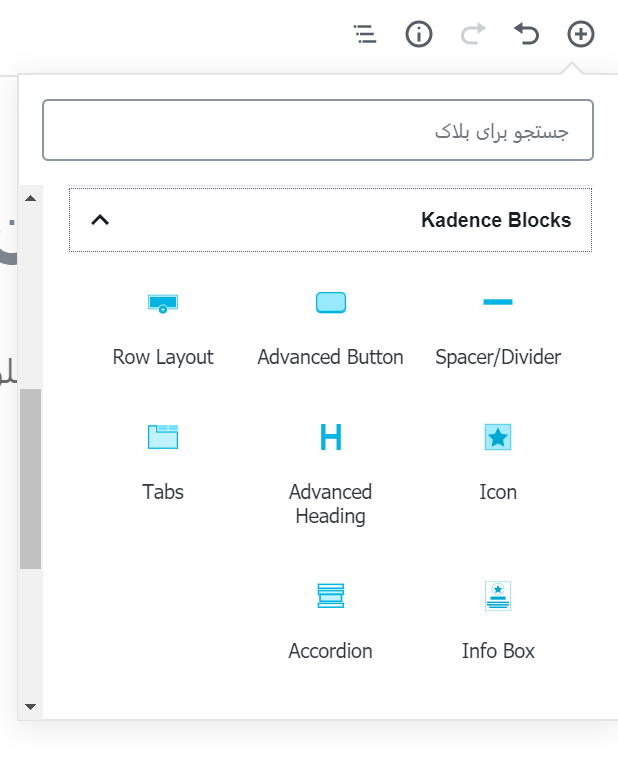
همانطور که در تصویر بالا میبینید، بلوکهایی که به ویرایشگر اضافه میشود را مشخص کرده است. امکانات جالبی نظیر:
- Row Layout (امکاناتی که میتوان به ردیفها در جهت توسعه ویرایشگر گوتنبرگ اضافه کرد)
- Icon (افزودن برخی آیکونهایی که ممکن است برایتان لازم باشد)
- Advanced Button (استفاده از دکمههای پیشرفته مانند دکمههای Call to action)
- Spacer/Divider (ایجاد فضای خالی)
- Advanced Heading (استفاده از سرتیترهای سفارشی و پیشرفته)
- Tabs (ایجاد تبها یا بخشهای متعدد)
- Info Box (جعبههای اطلاعرسانی)
- Accordion (ایجاد ویژگی آکاردئونی برای نوشتهها)
چیزی شما را به فکر فرو نبرد؟ امکاناتی که در بالا گفته شد، ویرایشگر گوتنبرگ را کم کم شبیه به یک صفحهساز کامل مانند visual composer میکند. جالب است نه؟ این یعنی یک توسعه کامل!
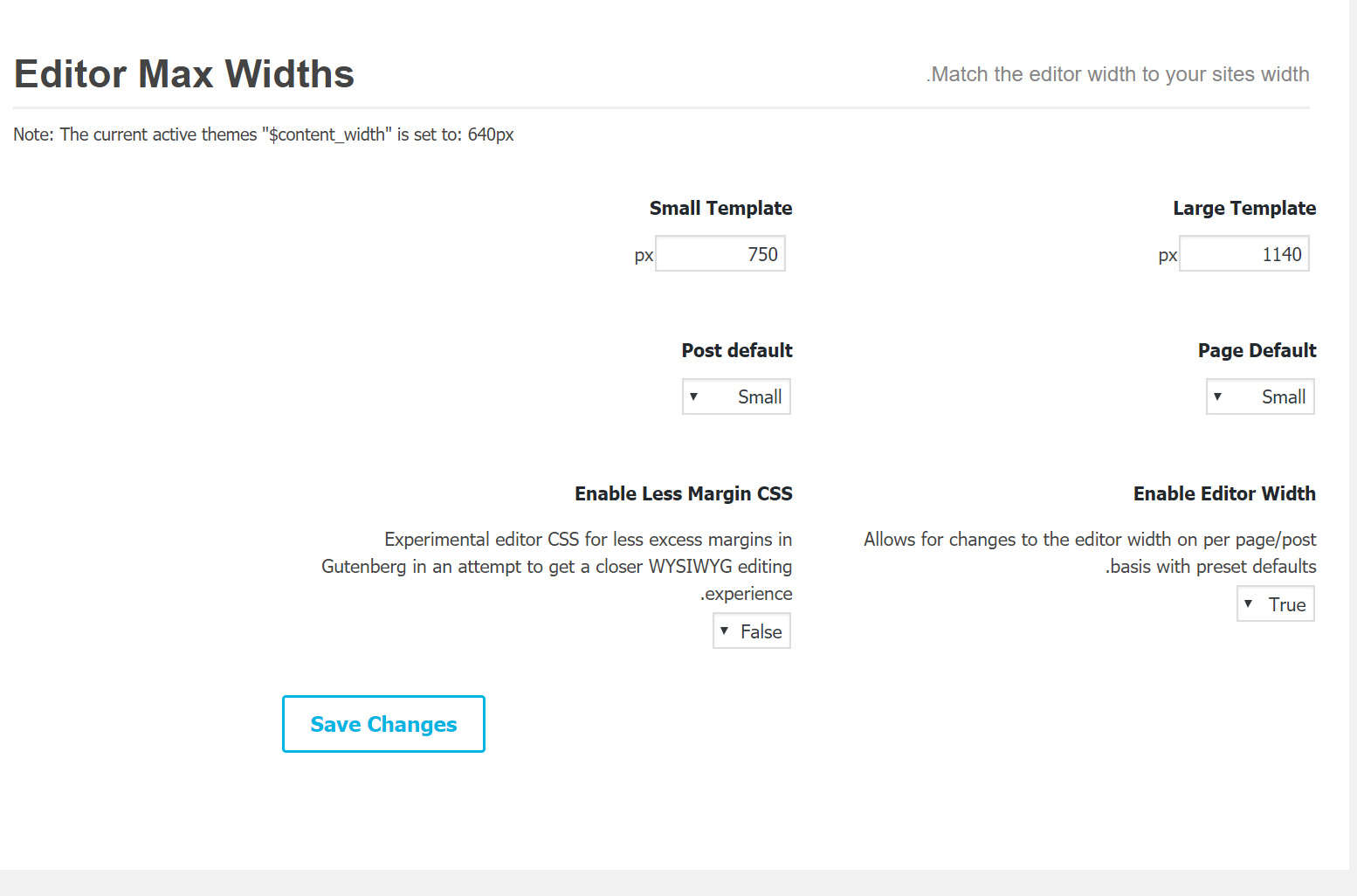
Editor Max Widths
Large Template: بیشترین عرض قالب را میتوان تعیین کرد. (منظور از قالب همان فریمی است که ویرایشگر ایجاد میکند)
Small Template: کمترین عرض قالب را میتوان تعیین کرد.
Page Default: سایزی که برای برگهها بصورت پیشفرض مشخص میشود.
Post default: سایزی که برای نوشتهها بصورت پیشفرض مشخص میشود.
Enable Editor Width: چنانچه میخواهید، امکان تغییر عرض ویرایشگر را داشته باشید از این بخش میتوان آن را فعال کرد.
Enable Less Margin CSS: اگر میخواهید تغییراتی در استایل ویرایشگر دهید میتوانید این بخش را فعال کنید.
در نهایت بر روی دکمه “Save Changes” کلیک میکنیم تا تنظیمات ما ذخیره شوند. حال وقت چیست؟ نوبت آن شده که به بخش نوشتهها برویم و امکانات اضافه شده به ویرایشگر گوتنبرگ را مشاهده کنیم.
Kadence Block در گوتنبرگ
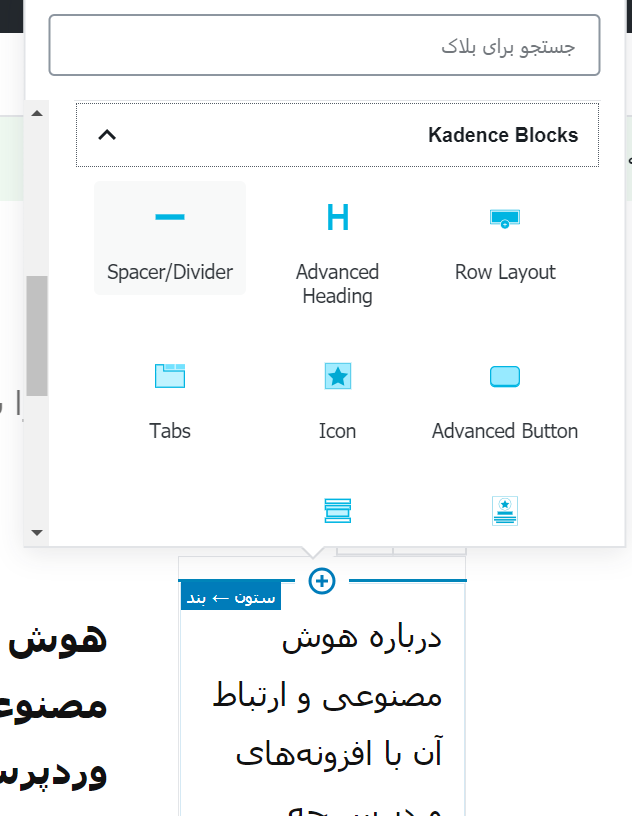
به ویرایشگر گوتنبرگ رفته و بر روی دکمه + کلیک کنید تا بلاکها را ببینیم:
کمی که اسکرول کنیم با صحنه بالا مواجه میشویم که در جهت توسعه ویرایشگر گوتنبرگ روی کار آمده است. گزینههای موجود را در بالا توضیح دادیم که چه میکنند، اما میخواهیم کمی با این بلاکها کار کنیم و ببینیم چگونه عملکردی دارند. موافقید؟
افزودن ردیف
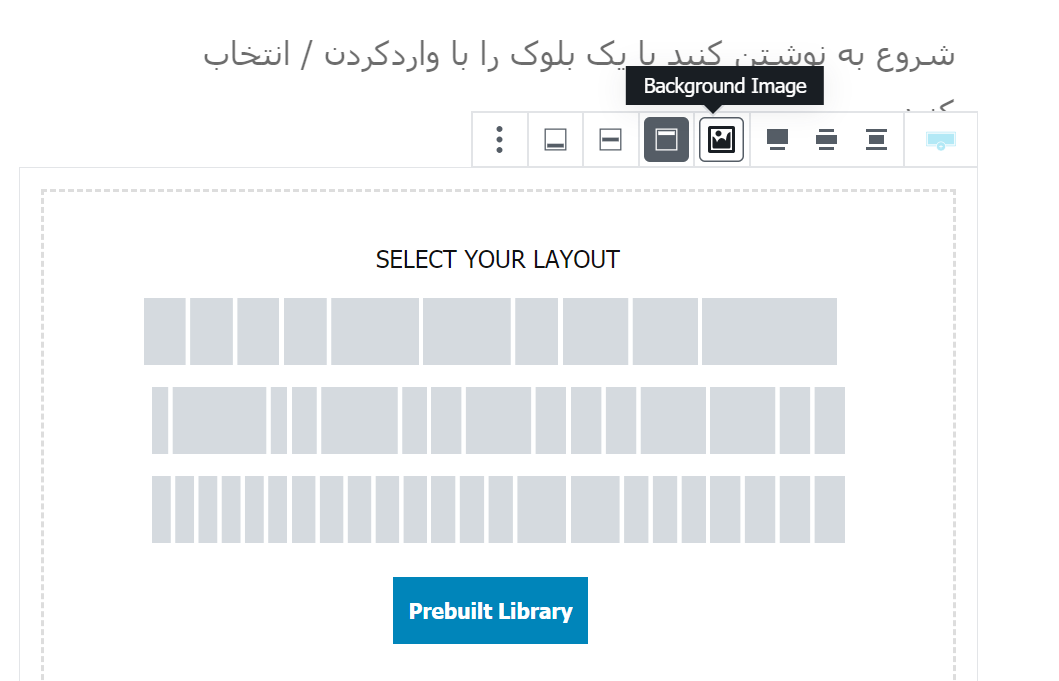
بر روی گزینه “Row layout” کلیک میکنیم تا چند ستون را انتخاب کنیم.
همانطور که مشاهده میکنید امکانات فوقالعادهای برای توسعه ویرایشگر گوتنبرگ دارد. شما میتوانید برای ردیفهای خود تصویر پسزمینه انتخاب کنید و تعداد ردیفها و ستونها را مشخص کنید. به عنوان مثال من دوست دارم یک بلاک سه ستونه داشته باشم؛ پس گزینه اول را انتخاب میکنم.
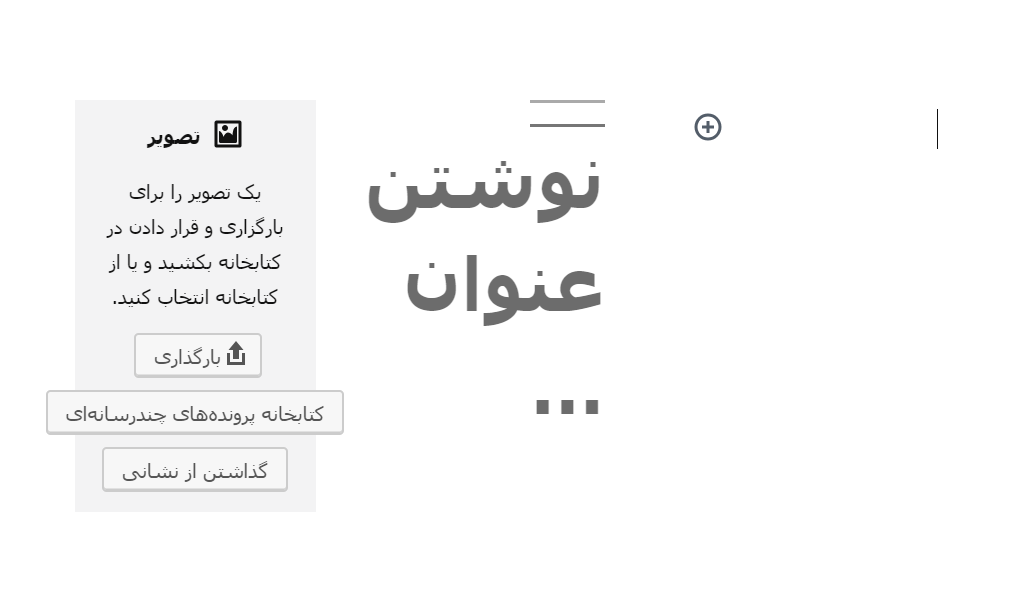
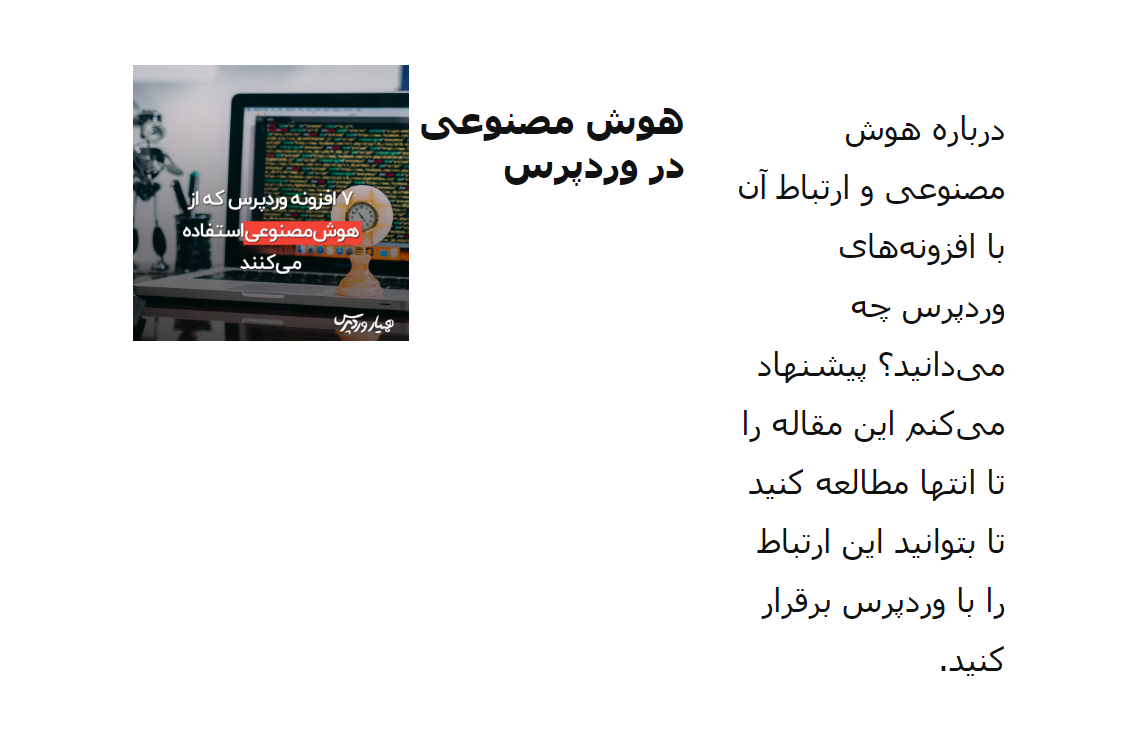
حال بلاک اول را تصویر، و دو بلاک بعدی را تیتر و توضیح میگذارم. برای اینکه بتوانید در یک بلاک ایجاد شده باز هم ویژگی جدیدی اضافه کنید، کافیست روی آن با ماوس نگه دارید تا آیکون + مشاهده شود. حال مجدد داخل آن میتوان ویژگی جدیدی اضافه کرد.
حال موارد مورد نظر را به آن اضافه میکنیم و نتیجه را مشاهده میکنیم:
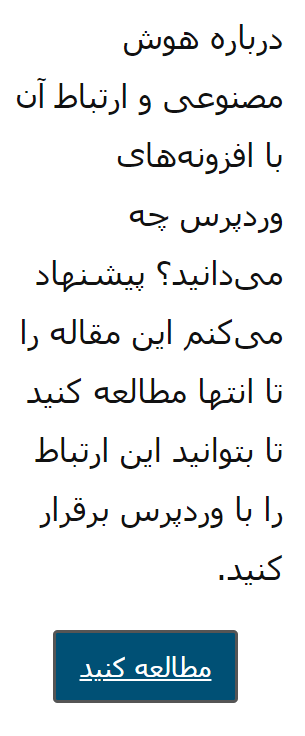
حال به بخش توضیحات خود دکمهای اضافه میکنیم که بتوانیم به مطلب مربوطه لینک دهیم. برای این منظور باید از Advance button استفاده کنیم:
حال دکمه نیز به مطلب ما اضافه شد:
به همین شکل میتوان گزینههای موجود که این افزونه به گوتنبرگ اضافه کرده است را به صفحه خود بیافزاییم. جالب است که به کمک گوتنبرگ کم کم میتوانیم صفحات بسیار جذابی ایجاد کنیم. اینطور نیست؟
امکان جالب در افزونه
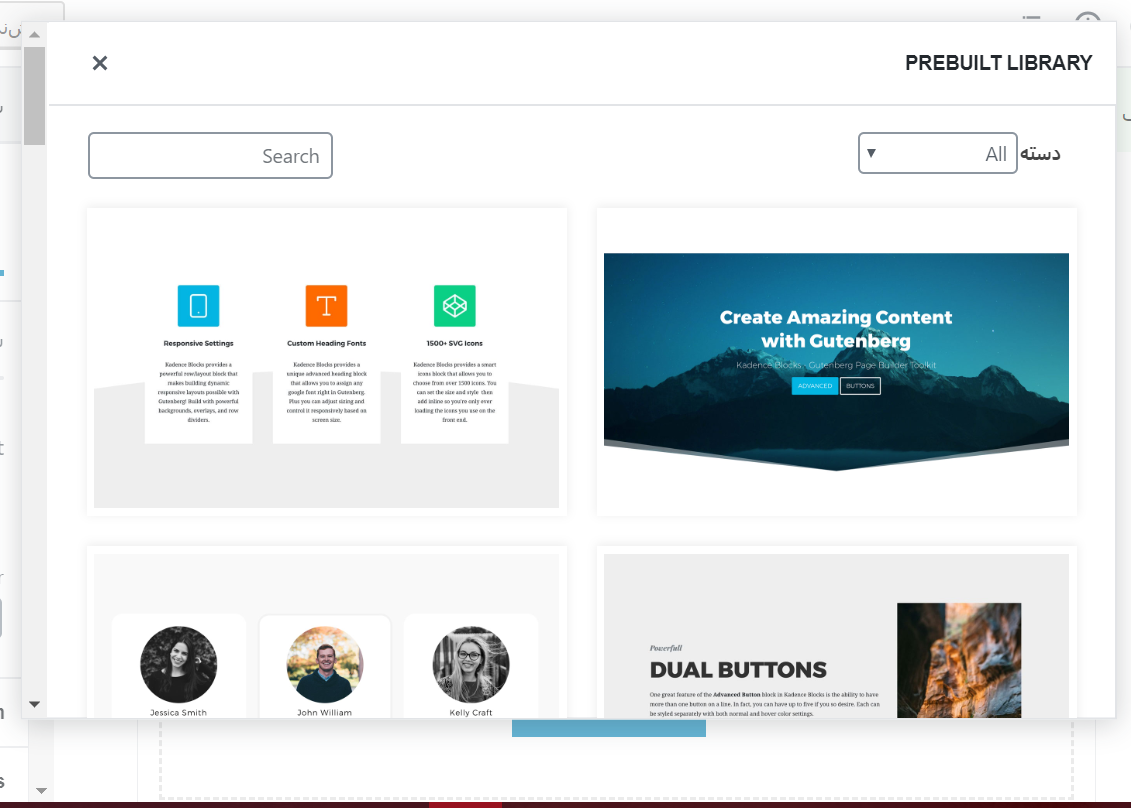
حالا میخواهم شما را با یک امکان خیلی جالب در این افزونه آشنا کنم. زمانی که روی آیکون + کلیک میکنید و میخواهید ردیفی را اضافه کنید، دکمهای با عنوان ” Prebuilt Library” را میبینید. به نظر شما چه کاری انجام میدهد؟ با هم روی آن کلیک میکنیم تا ببینیم چه خبر است…
چقدر هیجانانگیز! قالبهای آمادهای را میبینیم که با انتخاب هر کدام میتوانیم صفحه جذابی ایجاد کنیم! تنها کافیست اطلاعات آن را تغییر دهیم. موافقید یکی را انتخاب کنیم؟
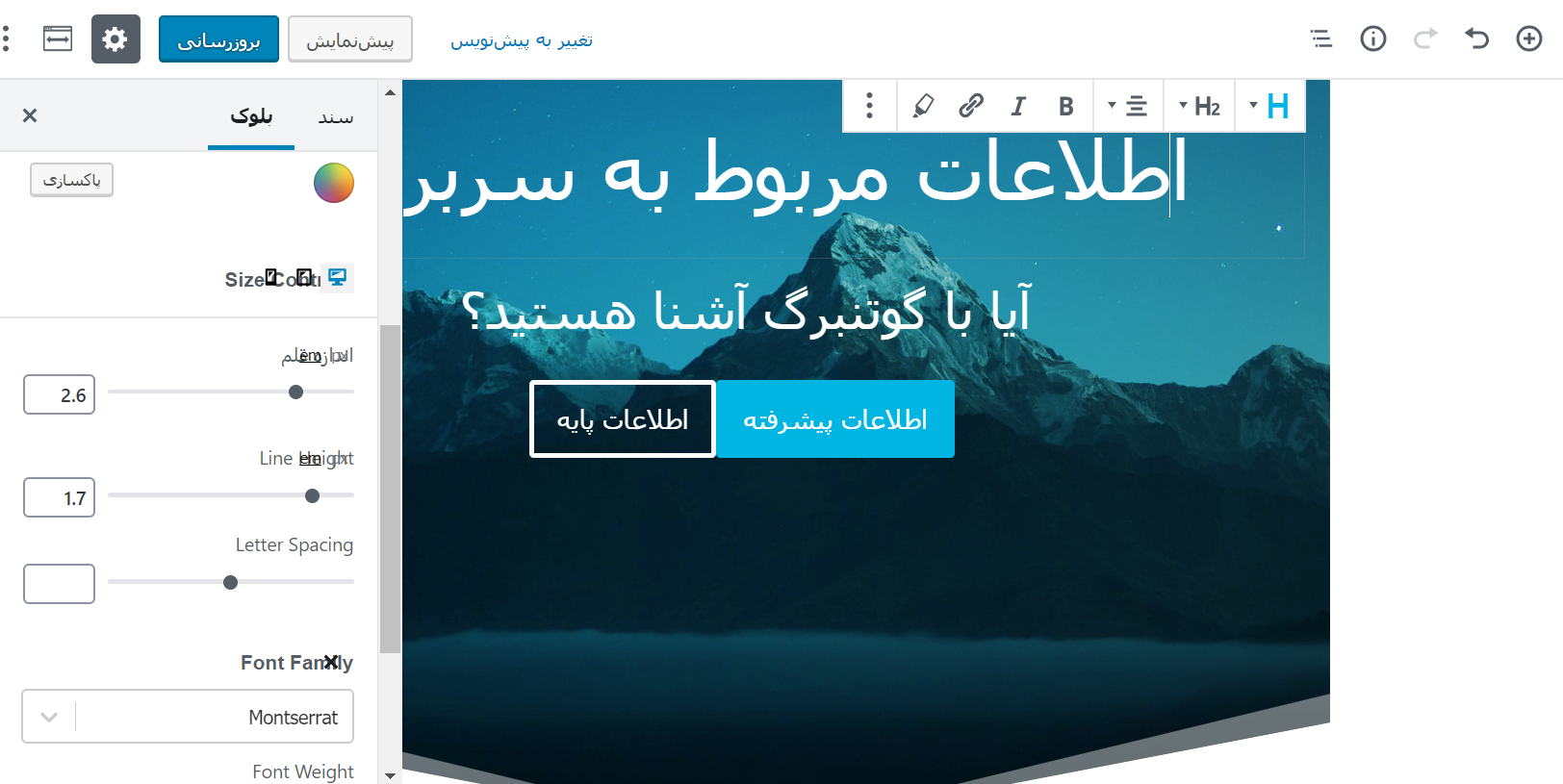
1- ساخت سربرگ
یکی از قالبها که مربوط به سربرگ می شود را انتخاب میکنیم. من گزینه بالا را پسندیدم. حال میتوانیم 0 تا 100 آن را تغییر دهیم! فقط کافیست روی هر بخش کلیک کنیم تا قابل تغییر شود. حتی تصویر بکگراند را نیز میتوان عوض کرد.
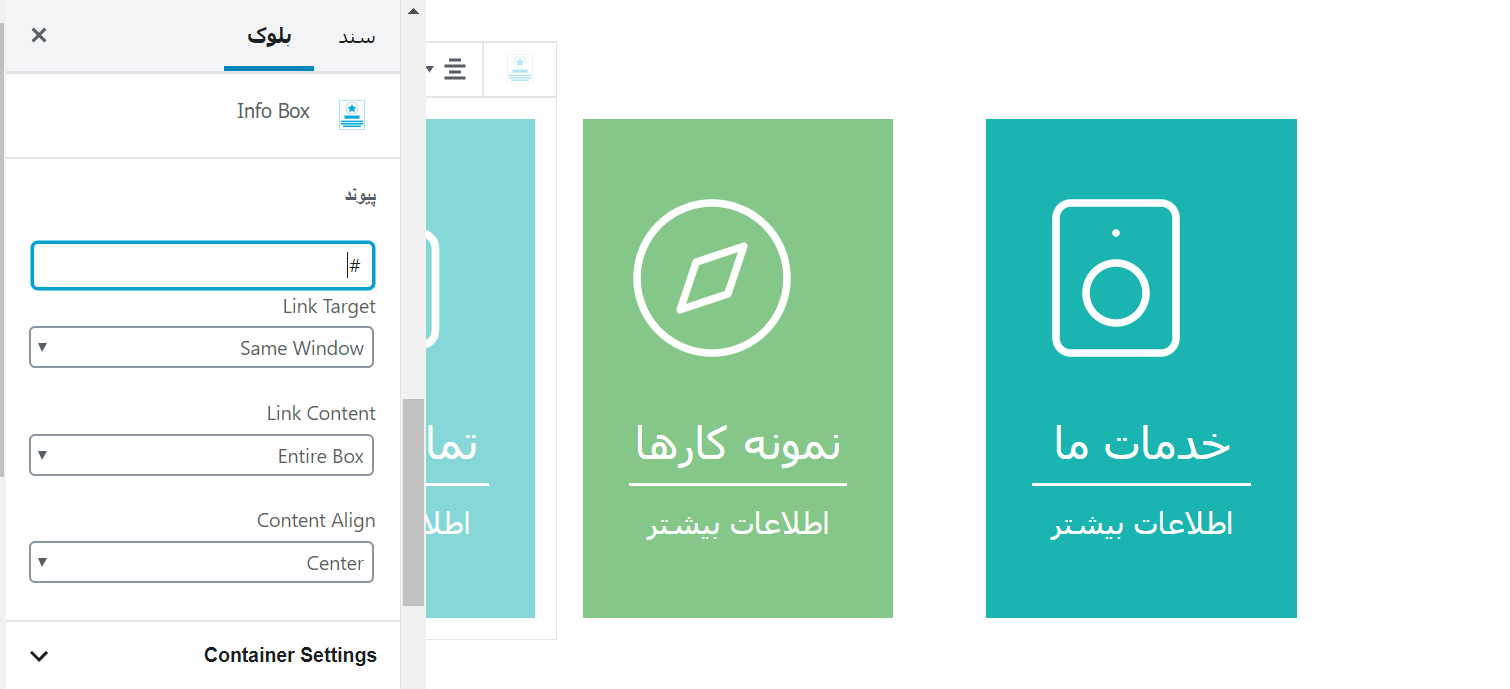
2- افزودن باکس اطلاعاتی
در این بخش میتوانید باکسهایی را در جهت توسعه ویرایشگر گوتنبرگ اضافه کنید تا اطلاعات خاصی را در صفحه خود پیادهسازی نمایید.
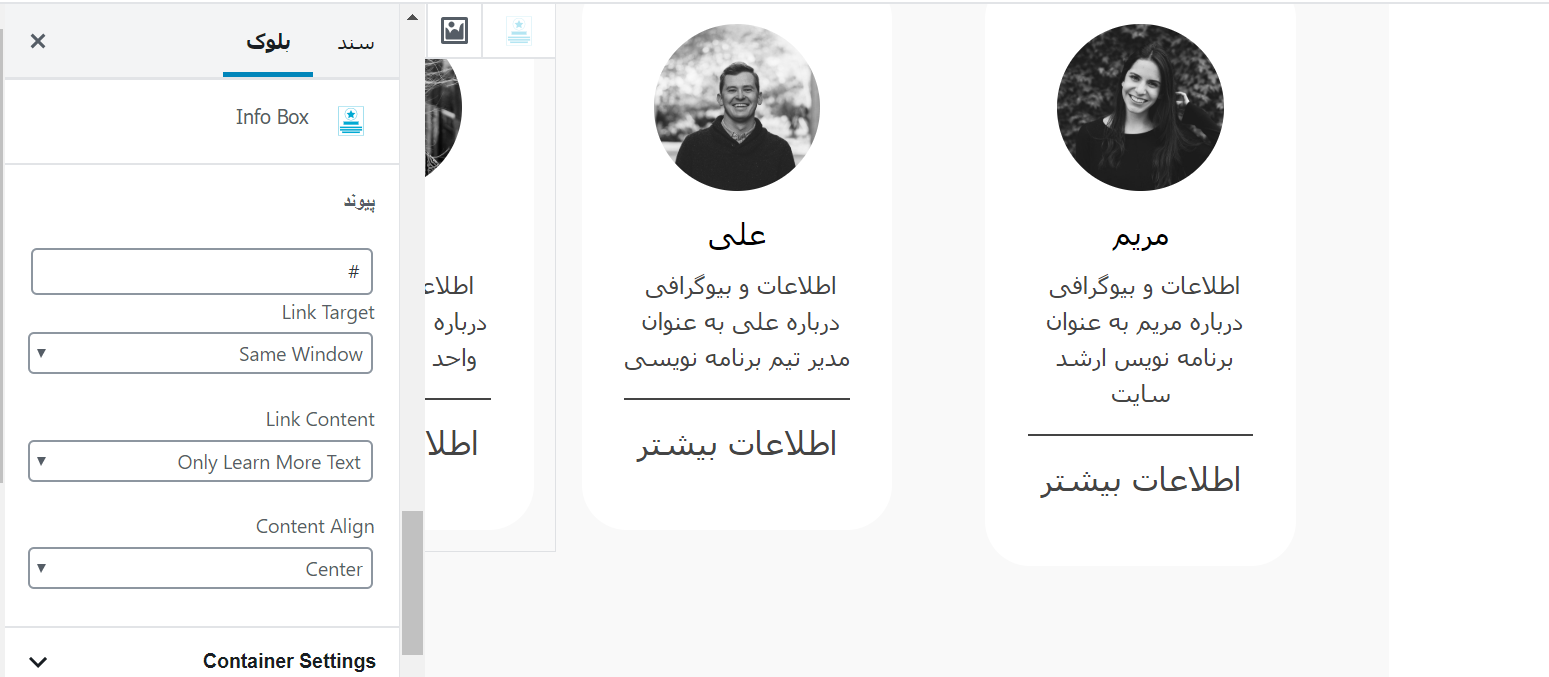
3- معرفی همکاران
در تصویر بالا مشاهده میکنید که چگونه بخشی را برای همکاران اضافه کردیم. بقیه موارد را نیز به همین ترتیب میتوانید بیافزایید و در کل تبدیل به یک صفحه جذاب کنید.
نکته جالبی که وجود دارد این است که به راحتی با گوتنبرگ میتوان یک لندینگ پیج ساخت. فقط کافیست کمی خلاقیت و دقت داشته باشید، مطمئنا گزینه خوبی بدست میآید.
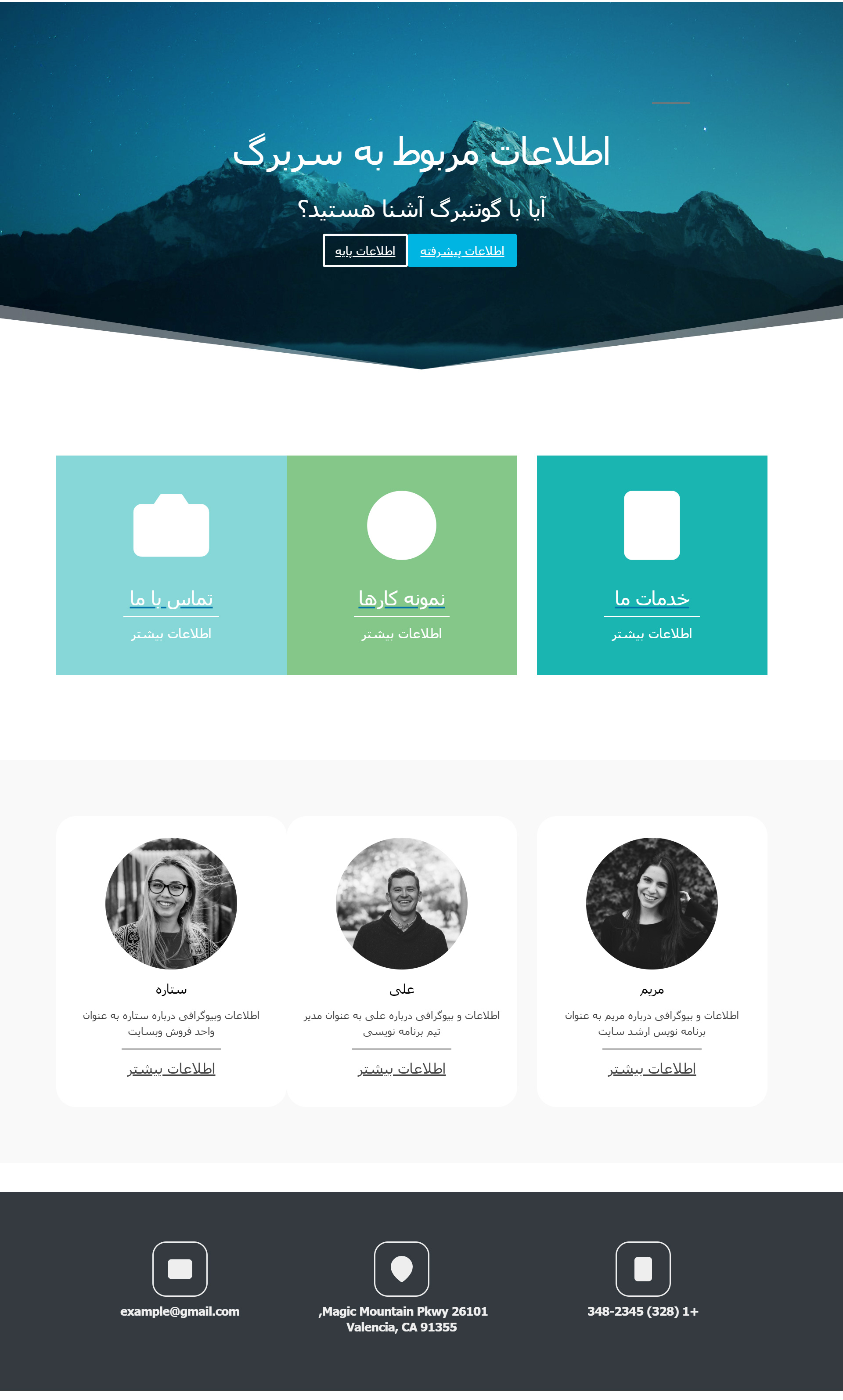
نتیجه نمونه تستی
حال نظر شما را به صفحه تستی که ساختم جلب میکنم:
کلام آخر
حتم دارم شما هم از عملکرد امروزمان خوشتان آمده و شاید همین الان در پی دانلود این افزونه و کار با آن هستید! من هم به اندازه شما از این روند راضی هستم و مطمئنا بیشتر از گذشته به گوتنبرگ اعتماد میکنم.
فکر میکنم برای ساخت صفحات فرود جذاب از آن کمک بگیرید و برخی پیجهای خود را متفاوتتر بسازید و اطلاعات خوبی را به آن اضافه کنید تا کاربران احساس خوبی نسبت به صفحات وبسایت شما داشته باشند.





















میلاد میلادی 5 سال عضو همیار وردپرس
سلام من الان خواستم فعالش کنم ولی واسم ارور میده و مینویسه.
مشکل جدی!
kadence-blocksparse eror: syntax eror, unexpected’
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
لطفا داخل وردپرس خود از بخش افزودن افزونهها ، نام افزونه را جستجو کنید و نصب کنید. ببینید باز هم چنین مشکلی هست یا خیر
هدی کارگر 7 سال عضو همیار وردپرس
سلام
این افزونه نسبت به افزونه Atom Block مزیتی داره و یا خیر ؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
تقریبا مکمل هم هستن و این افزونه تم های پیش فرض هم داره