
آموزش ویدیویی در تاریخ 30 شهریور 1394 آموزش ویدیویی اضافه شد!
با فرم ساز CaptainForm، فرم های خود را ایجاد کنید!
سلام؛
سایت ها در بخش های مختلف خود احتیاج به فرم های متعددی از جمله فرم تماس، فرم ثبت نام، فرم ورود و… دارند که با توجه به مهارت های خود و استفاده از افزونه های زیادی که در اختیار شما قرار دادیم، می توانید از آنها استفاده کنید و در اختیار کاربران خود قرار دهید.
امروز نیز با مقاله ی آموزشی دیگری در خدمت کاربران محترم هستیم. افزونه ای که امروز برای شما در نظر گرفتم یک فرم ساز حرفه ای است که قابلیت های جالبی دارد که حتما تمامی موارد آن را با هم بررسی خواهیم کرد. این افزونه برای من بسیار جالب و کاربردی بود امیدوارم شما هم بتوانید از آن بهره ی کافی را ببرید.
افزونه ی CaptainForm

CaptainForm فرم ساز قدرتمندی است که در سیستم وردپرس به شما امکان ساخت فرم های مد نظر را می دهد. جایگاه خود را در پیشخوان سایت ایجاد کرده و به راحتی قابل ساخت و تنظیم می باشد. این افزونه در حال حاضر در مخزن وردپرس موجود نیست اما سایت سازنده، به صورت رایگان افزونه را در اختیار عموم قرار داده است. همچنین دمویی به صورت آنلاین برای عملکرد افزونه گذاشته که شما می توانید قبل از نصب به آن مراجعه کرده و عملکرد و نوع فرم ها را مشاهده کنید.
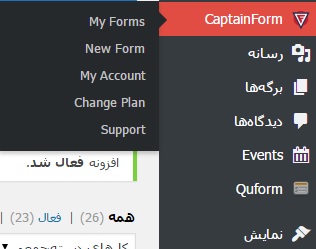
افزونه را نصب و فعال میکنیم. پس از فعال سازی عنوان افزونه در پنل وردپرس ایجاد خواهد شد.

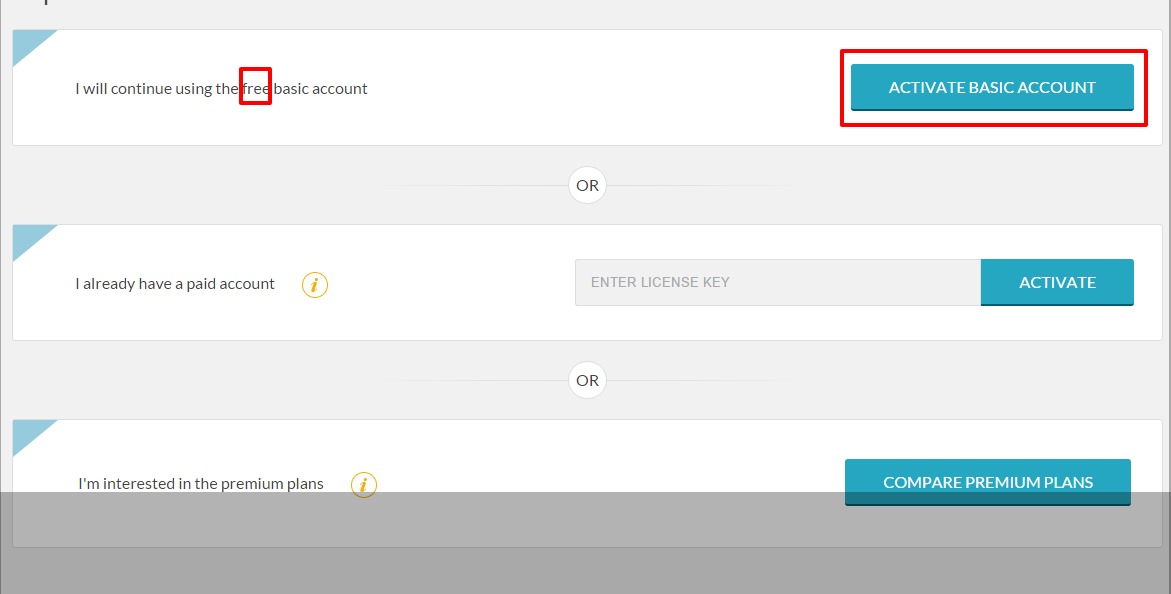
همانطور که در تصویر بالا ملاحظه می کنید، میتوانید با زدن بر روی گزینه ی New form وارد صفحه ای برای ایجاد فرم ها به صورت دلخواه شوید. این افزونه به دو صورت رایگان و غیر رایگان موجود است. ما قعلا فعالیت خود را با افزونه ی رایگان شروع میکنیم. بر روی گزینه ی New form کلیک کرده و وارد صفحه ای می شویم که از ما درخواست میکند گزینه ی پرمیوم یا رایگان را انتخاب نماییم.

بر روی لینک Active basic account که مخصوص اکانت رایگان می باشد کلیک میکنیم. پس از فعال کردن این نوع اکانت برای شما صفحه ای حاوی قالب های متفاوت برای فرم ها ارائه می شود. هر کدام از قالب ها برای فرم خاصی در نظر گرفته می شود که به معرفی هر کدام میپردازیم.
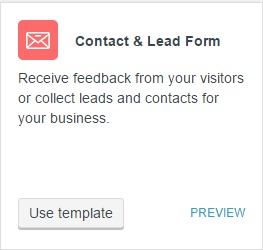
Contact & Lead Form

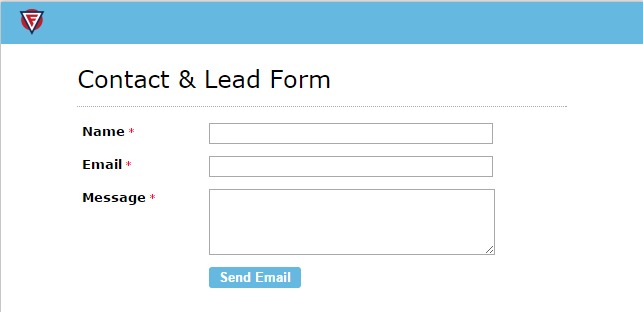
یا استفاده از این تم می توانید فرم تماس برای سایت خود ایجاد کنید، برای مشاهده ی پیش نمایش آن بر روی گزینه ی preview کلیک کرده و در صورت تمایل بر روی گزینه ی use template کلیک کنید تا تنظیمات آن ظاهر شود. نتیجه ی ظاهر شده از ایجاد این فرم به صورت زیر خواهد بود :

که می توانیم آن را براساس زبان مورد نظر خود تنظیم نماییم.
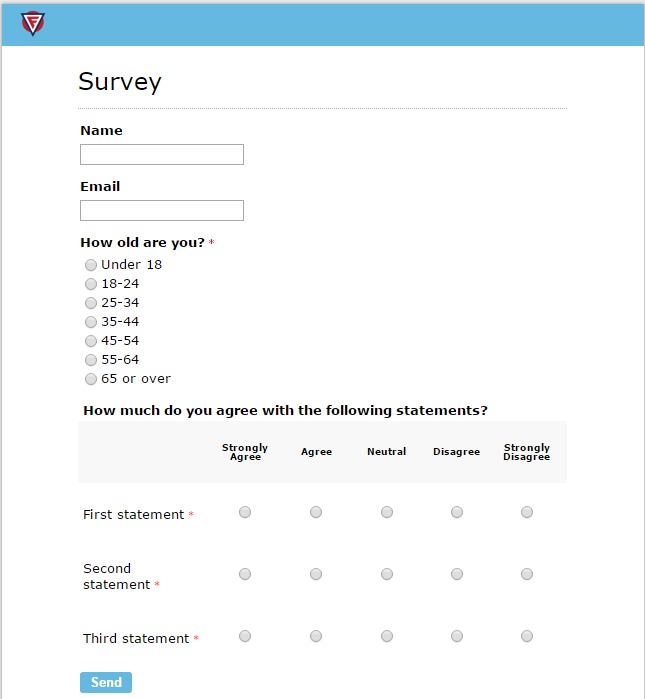
Survey

با استفاده از این فرم می توانید اطلاعاتی را دریافت کنید! اطلاعاتی مثل مشخصات شخصی کاربران. نتیجه ی حاصل از استفاده ی این افزونه به صورت تصویر زیر خواهد بود که شما می توانید آن را با توجه به اطلاعاتی که میخواهید تنظیم نمایید.

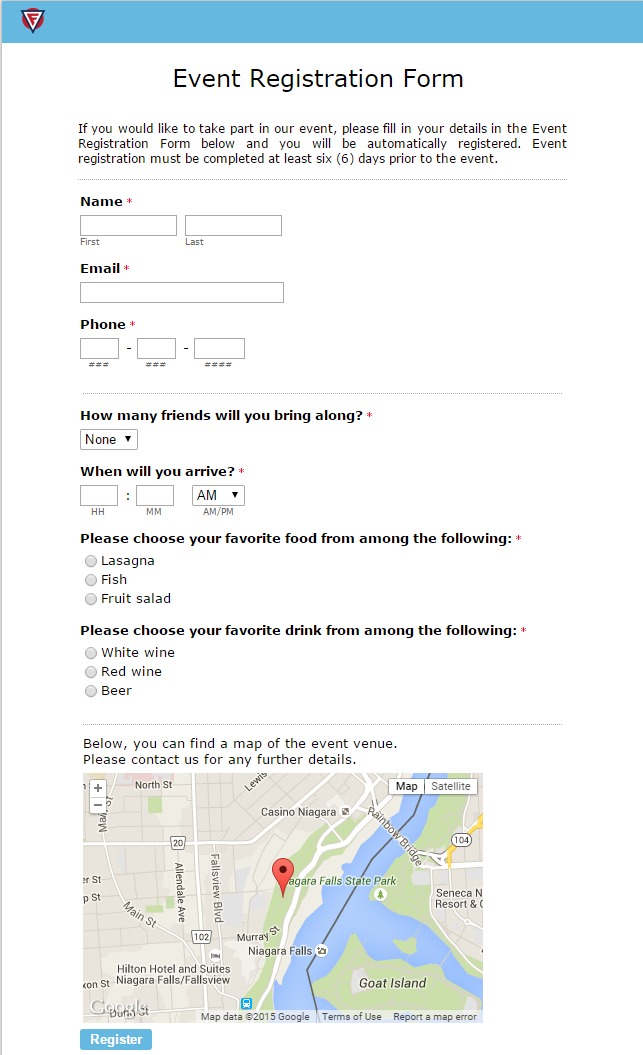
Event Registration

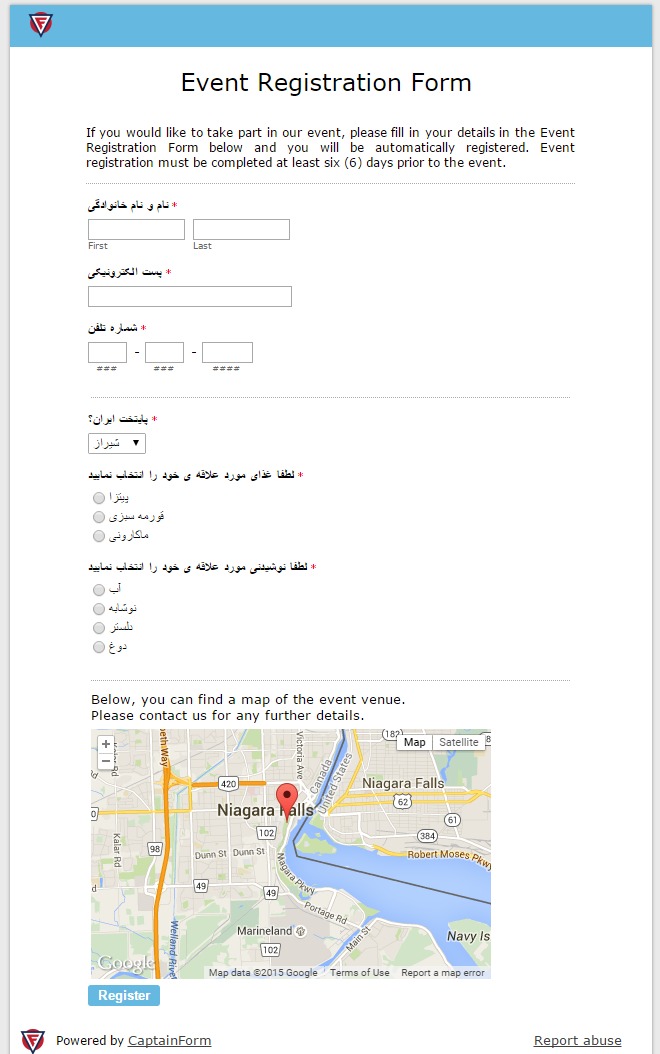
همانطور که از نام این فرم پیداست، برای امر ثبت نام کاربران در سایت استفاده می شود. تمامی مشخصات کامل از جمله نام و نام خانوادگی، آدرس کامل، تلفن و نمایش آدرس بر روی گوگل مپ را نمایش خواهد داد. نتیجه ی حاصل از استفاده ی این فرم به صورت تصویر زیر می باشد.

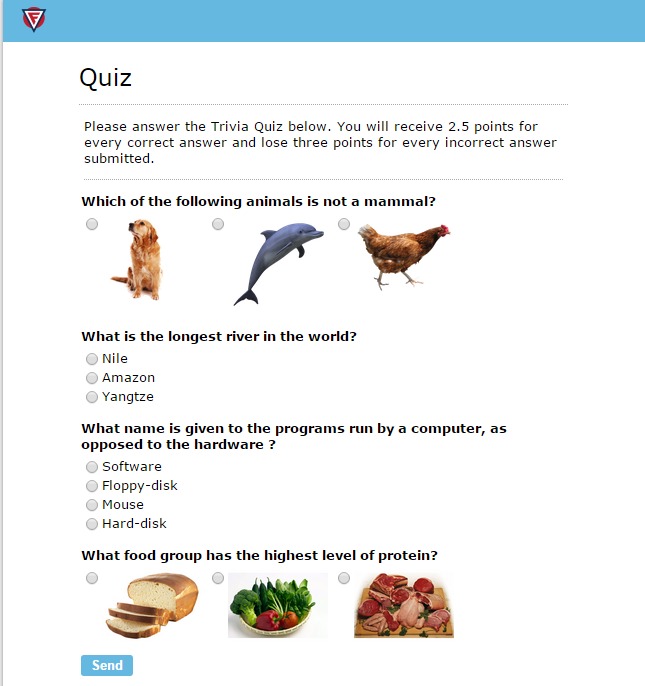
Quiz Form

این فرم به صورت یک آزمون ساز عمل می کند که هم می توانید برای کوئیز ها از آن استفاده نمایید. نتیجه ای که از این فرم به دست می آید مطابق تصویر زیر است.

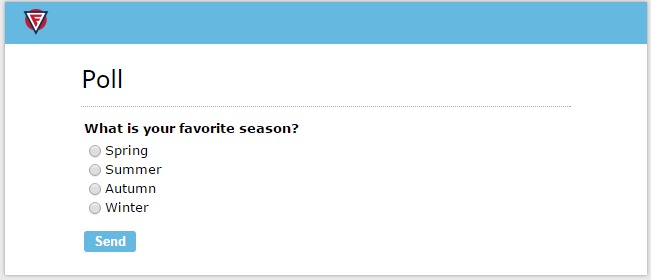
Poll Form

این فرم برای ایجاد سوالات نظرسنجی کاربرد دارد و می توانید از آن برای سوالات خود استفاده نمایید. نتیجه ی حاصل از ایجاد چنین فرمی به صورت زیر است.

Blank Form

این فرم در واقع برای شروع ساختن و ایجاد کردن یک فرم به کار می رود و شما می توانید با امکاناتی که به آن می دهید آن را به نوع دلخواه خود در بیاورید.
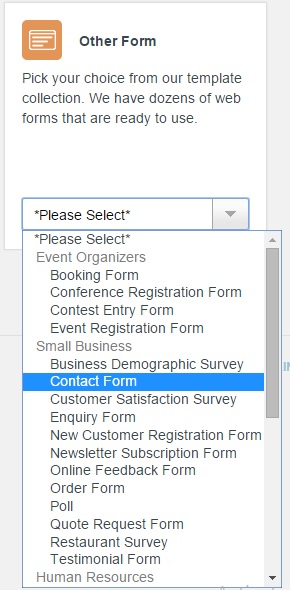
Other Form

در این قسمت، فرم های مختلف دیگری موجود است که در صورت تمایل می توانید از هر کدام که میخواهید استفاده نمایید. از منوی کشویی که در تصویر باز شده استفاده کرده و فرم دلخواه خود را انتخاب نمایید و آن را تنظیم کنید.
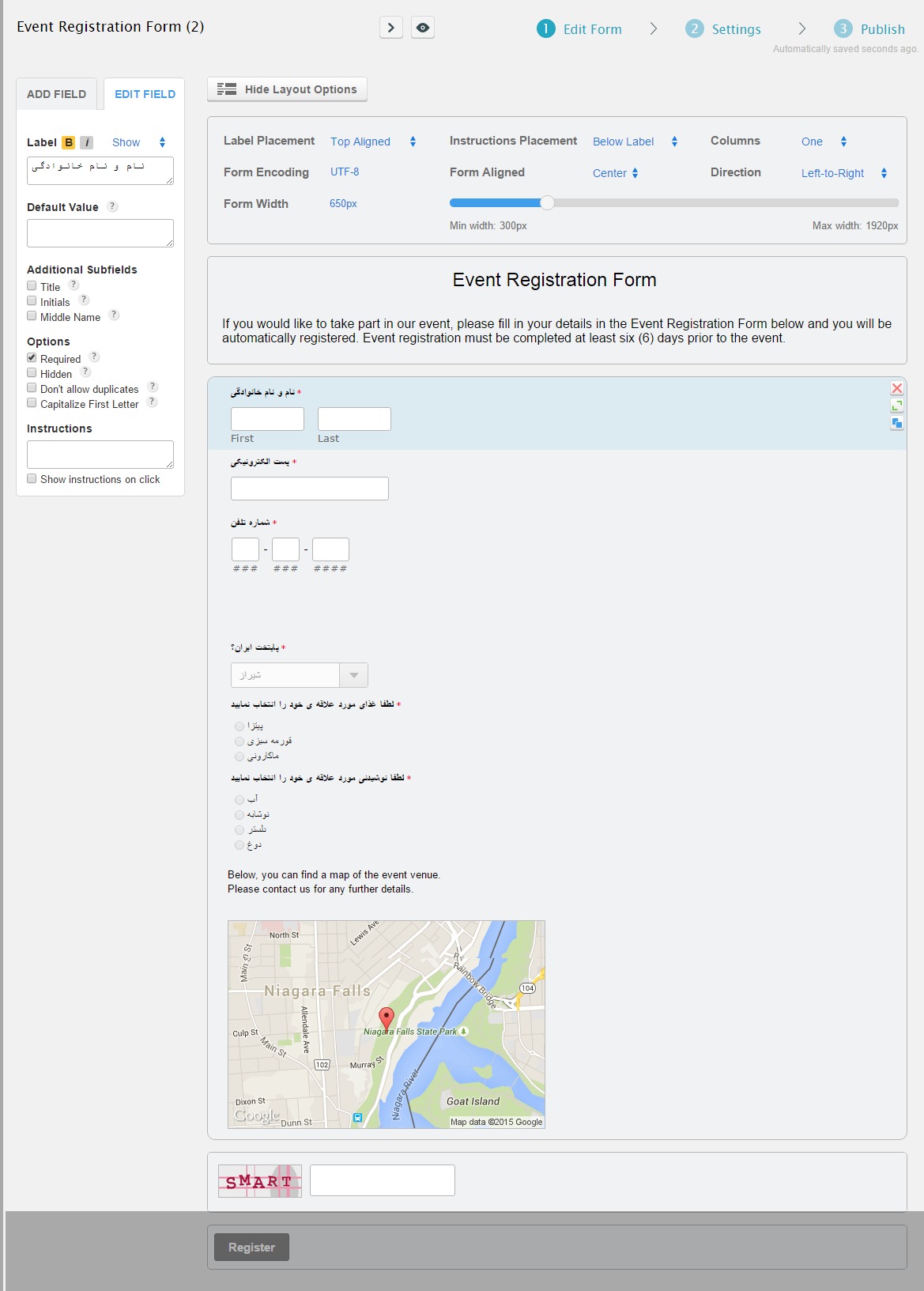
حال برای ایجاد یک فرم، یکی از حالت های گفته شده را انتخاب میکنم. چون تعداد درخواست ها و خواسته ها همیشه پیرامون ساخت یک فرم عضویت زیاد می باشد، من هم فرم عضویت یعنی Event Registration را انتخاب میکنم تا با هم به تنظیم آن بپردازیم.
برای اینکار بر روی گزینه ی use template کلیک میکنم تا وارد صفحه ی این فرم شوم.

همانطور که در تصویر می بینید، شما بر روی هر بلوکی که کلیک می کنید می توانید آن را ویرایش نمایید و اصطلاعات فارسی خود را وارد کنید. همچنین می توانید در قسمت layout options ستون ها و سطرها و موارد این چنینی را تنظیم کنید.حال اگر از منوی بالا که سه گزینه ی edit form،setting،publish می باشد بر روی گزینه ی سوم یعنی publish کلیک کنید شورت کدی در اختیار شما قرار خواهد داد تا آن را در برگه برای فرم استفاده نمایید. نتیجه ای که از ساخت فرم ایجاد می شود به شکل زیر است:

کار بسیار جذابی بود! به همین راحتی قادر به ساخت فرم های بسیار خوب و استاندارد برای سایت خود هستید.
برای استفاده از دموی آنلاین افزونه و کار با فرم ها، پیشنهاد میکنم از لینک زیر استفاده نمایید:
جمع بندی!
در مقاله ی امروز به ساخت فرم های متعدد با کمک یک افزونه پرداختیم. با نصب افزونه captainformکه امروز برای شما معرفی کردیم قادر به ساخت فرم های مختلف به روش های استاندارد خواهید بود.





محمد
سلام افزونه ای که خود همیار وردپرس برای دیدگاه هاش استفاده میکنه چیه؟؟
حامد
با عرض سلام و خسته نباشید
من افزونه captain form استفاده می کنم. چطور قسمت انتهای فرم که نوشته captain form و WordPress contact form by CaptainForm را حذف کنم؟
کلی فایل های php و js رو گشتم تا کدشو پاک کنم ولی موفق نشدم. اطفا راهنمایی کنید.
سمیرا
سلام
من میخام بعد از اینکه کاربر ثبت نام کرد ایمیلی براش ارسال بشه و اس ام اس به موبایلشون ارسال بشه باید کدوم افزونه نصب کنم؟
ممنون میشم ار زود جواب بدید.
عمران
سلام
من میخام یه button تو صفحه اول سایتم داشته باشم ک وقتی روش کلیک میشه فرم ثبت نام باز شه
چیکار باید بکنم؟
مهرناز
سلام خسته نباشید بابت اطلاعات مفیدتون بسیار ممنون
یه سوال داشتم من از پوسته Radiateورژن:1.1.5 برای سایتم استفاده کردم الان میخوایم یه عکس برای footer بزاروم یا اگه نمیشه متنش رو عوض کنم اگه راهنمایی کنید ممنون میشم .خیلی عجله دارم این مربوط به پروژه دانشگاه ام است و سریع باید تحویل بدم اگه امکان داره جواب بدید ممنون میشم.
حسینی
سلام
جالب و بسیار مفید بود . یه سوال داشتم آیا فرمی هست که مثل فرم ثبت نام سازمان سنجش باشه و در آخر کدرهگیری بده !! من افزونه gravity formرو تست کردم ولی قابلیت اینکه برای هرکاربر کد رهگیری تولید کنه رو نداره
ممنون میشم راهنمایی کنید !!!
رسول
باسلام من یک افزونه میخواهم برای داده کاوی می شود معرفی کنید یااینکه این افزونه همین کاررامتواند انجام دهد
محمد
سلام
آیا افزونه ای وجود داره که بشه باهاش به فرم طراحی کرد که کاربر یک سری مقدار و عدد داخلش وارد کنه و اون آخر کار این مقدار ها با هم یک عمل ریاضی انجام بده و مقدار آخر رو نمایش بده
(مثلا: کادر a و b رو با هم جمع کنه و مقدار نهایی رو نمایش بده یا مثلا: کادر a رو در یک مقدار ثابت ضرب کنه و نتیجه رو نمایش بده)
Maryam
من این افزونه را برای ثبت نام در سایتم نصب کردم، بسیا. عالی است و تا به حال مشکلی نداشته.
فقط محدودیتی برای تعداد کاربران ندارد؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
خیر
ارزو
خانم کوهستانی آخه افزونه در قسمت ویرایشش فایل css نداره…همه phpهستند///نمیدونم چکار میشه کرد؟