
یکی از قسمتهای مهم در هر وبسایت، محتوا و نحوه ارائه آن است. برخی افراد با بخش بندی صفحه سایت به کمک صفحهسازهای وردپرس، تجربه کاربری بهتری را برای بازدید کنندگان فراهم میکنند. تهیه جدول یا ساخت ستون در وردپرس نیز به ارائه بهتر محتوا کمک میکند. بخش بندی صفحه و درج دقیق هر عنصر در مختصات دلخواه، یکی از مواردی است که کنترل کمی روی آن داریم. از طریق ستونبندی صفحات و درج محتوای دلخواه درون سلولها، میتوان چیدمان زیباتری داشت.
ساخت ستون در وردپرس
برخی برای ستونبندی کردن صفحات سایت، اقدام به کدنویسی میکنند و برخی دیگر جدولهایی را تهیه میکنند… افزونههای متعددی برای ستونبندی صفحات وردپرس ارائه شدهاند، که در این بین، افزونه Column Shortcodes با بیش از 100٬000 نصب فعال و امتیاز 4.8 از محبوبیت خاصی برخوردار است.
نصب و راه اندازی افزونه Column Shortcodes

ابتدا افزونه Column Shortcodes را از انتهای همین مقاله دانلود کنید… سپس در محیط وردپرس، به منوی افزونهها و زیر منوی افزودن رجوع کرده و افزونه Column Shortcodes را نصب و فعال کنید. پس از فعال سازی از طریق ادیتور وردپرس، به شورتکدهای مخصوص برای ساخت ستون در وردپرس دسترسی پیدا خواهید کرد.
نحوه عملکرد افزونه Column Shortcodes
با نصب افزونه، شورتکدهای کوچکی برای ساخت ستون در وردپرس با عرضهای متفاوت در اختیار شما قرار میگیرد… فقط کافی است این شورتکدها را در کنار هم بچینید و شیوه دلخواه خود را بسازید. 10 عرض مختلف ارائه شده که با ترکیب بندی آنها میتوان محتوا را به شیوهای جدید ارائه داد.
شورتکدهای افزونه برای ساخت ستون در وردپرس
- full width: عرض کامل
- one half: یک دوم
- one half (last): تگ پایانی و اتمام بخش دو ستونه
- one third: یک سوم
- one third (last): اتمام بخش سه ستونه و استفاده از فضای باقی مانده
- one fourth: یک چهارم
- one fourth (last): اتمام بخش چهار ستونه
- two third: دو سوم
- two third (last): اتمام بخش دو سوم
- three fourth: سه چهارم
- one fifth: یک پنجم
- two fifth: دو پنجم
- three fifth: سه پنجم
- four fifth: چهار پنجم
- one sixth: یک ششم
- five sixth: پنج ششم
با ترکیب بندی شورتکدهای بالا میتوان ستونبندی دلخواه را ایجاد کنید.
نحوه ساخت ستون در وردپرس
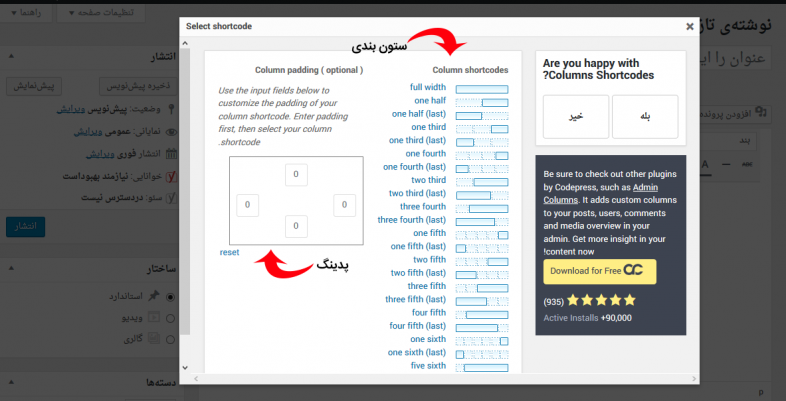
برای ساخت ستون در وردپرس به برگه یا نوشته دلخواه خود رجوع کنید. روی گزینه Select shortcode که در کنار دکمه افزودن پرونده چند رسانهای قرار دارد، کلیک کنید.
بر اساس توضیحات ارائه شده در مورد شورتکدها، در پنجره باز شده و از بخش Column shortcodes شیوه نمایشی دلخواه خود را انتخاب کنید.

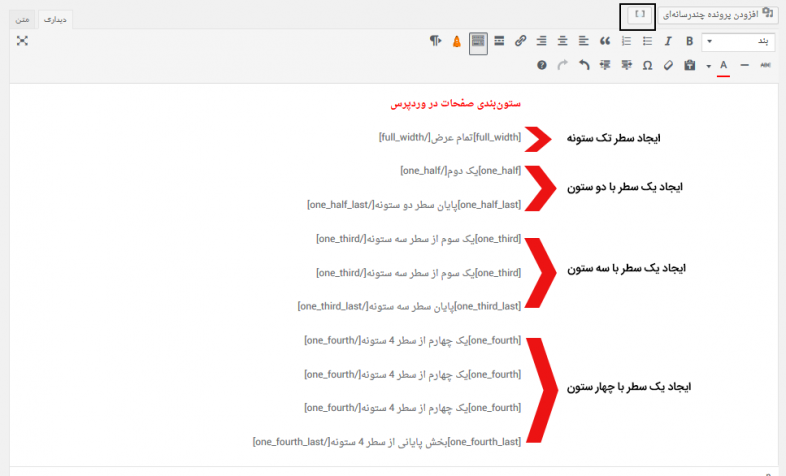
به عنوان مثال با درج شورتکد one third یک سوم از عرض را اشغال میکنید. برای استفاده از دو سوم فضا، گزینه two third مناسب است و به همین ترتیب با چیدن شورتکدها در کنار یکدیگر، بخش بندی فضا صورت میگیرد. طبق تصویر زیر:

نکته: به تعداد ستونهای ایجاد شده دقت کنید… شورتکدهای حاوی _last به معنای پایان بخش فضا هستند. به عنوان مثال اگر تمایل داشتید عرض را به سه بخش تقسیم و از هر سه بخش استفاده کنید، باید دو بار شورتکد یک سوم و یکبار شورتکد یک سوم پایانی را درج کنید. شورتکدهای پایانی به معنای استفاده از فضای باقی مانده و اعلام اتمام ستونبندی هستند.
نکته: هر نوع محتوایی (متن- تصویر- لینک و…) بین شورتکد باز و بسته قرار بگیرد، در همان سلول درج خواهد شد.
نتیجه نهایی
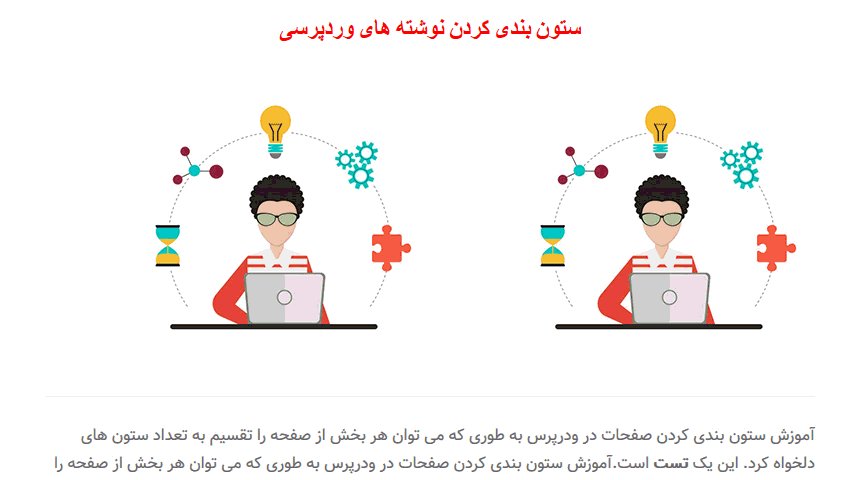
در نهایت میتوانید هر تعداد ستون و سلول ایجاد کنید. میتوان فضا را به بخشهای دلخواه خود تقسیم کنید و در هر بخش محتوای مورد نظر را درج کنید.

کار با این افزونه بسیار ساده است. در دموی بالا فضا به ستونهایی با عرضهای مختلف تقسیم شده است. ساخت ستون در وردپرس، نحوه ارائه محتوا را جذابتر میکند و تجربه کاربری بهتری را به دنبال دارد.





