 آموزش ویژوال کامپوزر
آموزش ویژوال کامپوزر
نخستین چیزی که در لحظهی اول نظر کاربر را به خود جلب و او را به ماندن بیشتر در صفحه تحریک میکند ظاهر زیبا و جذاب یک سایت میباشد، سیستم مدیریت محتوای وردپرس با صفحه ساز ویژوال کامپوزر این امکان را برای شما فراهم کرده تا با کمترین هزینه و در کوتاهترین زمان، بدون نیاز به طراح سایت و دانش کدنویسی، صفحات زیبا خلق کنید. درست است که با روی کار آمدن صفحه ساز المنتور کاربران بسیاری به سمت این صفحه ساز قدرتمند کشیده شدهاند اما قدرت و محبوبیت صفحه ساز ویژوال کامپوزر را نمیتوان نادیده گرفت، شما با استفاده از این صفحه ساز قادر خواهید بود هر آنچه که در سایت خود به آن نیاز دارید را به زیباترین شکل ممکن طراحی کنید. اگر شما نیز به دنبال یادگیری و آموزش کار با ویژوال کامپوزر هستید با ما تا آخر این مقاله از آموزش وردپرس همراه باشید.
آموزش ویژوال کامپوزر
آنچه در این مقاله به اختصار خواهید خواند:
- ویژوال کامپوزر چیست؟
- ویژگیهای افزونه ویژوال کامپوزر
- نصب ویژوال کامپوزر
- تنظیمات افزونه ویژوال کامپوزر
- ساخت صفحات گرافیکی در ویژوال کامپوزر
- ایجاد المان جدید در ویژوال کامپوزر
- اضافه کردن الگو
- نمونه صفحه طراحی شده با ویژوال کامپوزر
ویژوال کامپوزر چیست؟

افزونه قدرتمند ویژوال کامپوزر در سال 2011 توسط گروه WP Bakery تولید شده و با بیش از 2 میلیون نصب فعال پرفروشترین صفحه ساز وردپرس بعد از المنتور شناخته شده و پس از خرید و دانلود قابل استفاده است. با کمک این افزونه قادر خواهید بود با المانهای موجود در آن ساختار سایت خود را به دلخواه طراحی کنید، برخی از این المانها شامل بلاکهای متنی، تصاویر، ایجاد گالری، آیکونها، جداول، نمودار، باکس پیغام، دکمهها، ایجاد اسلایدر و ایجاد کدهای HTML خام میباشند. در ادامه به بررسی برخی از قابلیتهای این افزونه خواهیم پرداخت.
ویژگیهای افزونه ویژوال کامپوزر
- طراحی کاربری بسیار آسان
- عدم نیاز به کدنویسی
- طراحی ریسپانسیو و واکنشگرا
- قابلیت ویرایشگر Drag & Drop المانها
- دارای بیش از 40 المان طراحی
- قابلیت پیش نمایش سریع
- قابلیت ایجاد اسلایدرهای جذاب و کاربرپسند
- پشتیبانی از زبان فارسی
- سازگار با اکثر قالبهای وردپرسی
- سازگاری با افزونه ووکامرس
- قابلیت ایجاد و دسترسی شورت کدها
- قابلیت افزودن سطر و ستونهای دلخواه
نصب ویژوال کامپوزر
پس از خرید و دانلود افزونه از پیشخوان وردپرس، بخش افزونهها، بارگذاری افزونه جدید را انتخاب و فایل زیپ حاوی افزونه را در وردپرس خود آپلود کنید، پس از بارگذاری و فعالسازی افزونه مطابق تصویر زیر منو جدیدی به نام “ویژوال کامپوزر” به داشبورد وردپرس شما افزوده خواهد شد.

تنظیمات افزونه ویژوال کامپوزر
افزونه ویژوال کامپوزر دارای زیر مجموعههایی میباشد که شامل تنظیمات عمومی، تنظیمات طراحی، کدهای css سفارشی و غیره میباشد، بطور پیشفرض نیاز به تغییر این تنظیمات نمیباشد اما برای دانستن کارایی آنها مروری بر روی هر کدام از این سربرگها خواهیم داشت.
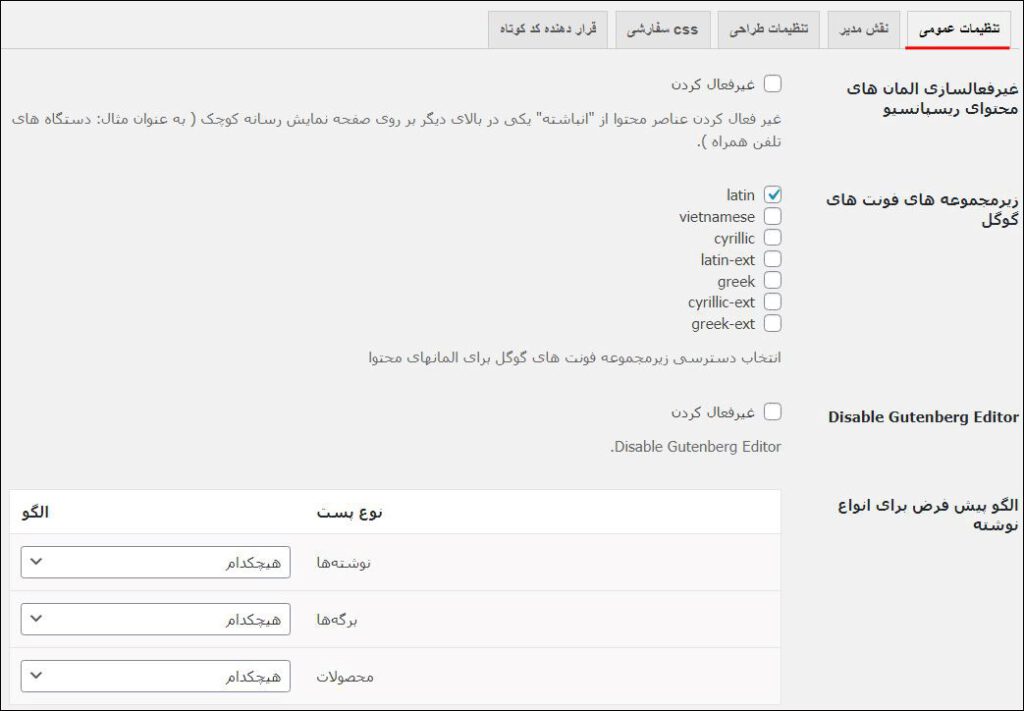
تنظیمات عمومی

- غیرفعالسازی المانهای محتوای ریسپانسیو: با فعالسازی این گزینه میتوانید این افزونه را برای دستگاههای هوشمند مانند موبایل غیرفعال کنید.
- زیرمجموعه های فونت های گوگل: از این بخش میتوانید فونتهای خاصی را برای المانهای visual composer در وردپرس انتخاب کنید، بطور پیشفرض بر روی latin تنظیم است.
- Disable Gutenberg Editor: این گزینه نمایش حالت ویرایشگر گوتنبرگ را غیرفعال میکند.
- الگو پیش فرض برای انواع نوشته: این بخش به شما اجازه میدهد در صورت تمایل یکی از صفحات از قبل طراحی شده را به عنوان الگوی اصلی انتخاب کنید.
نقش مدیر

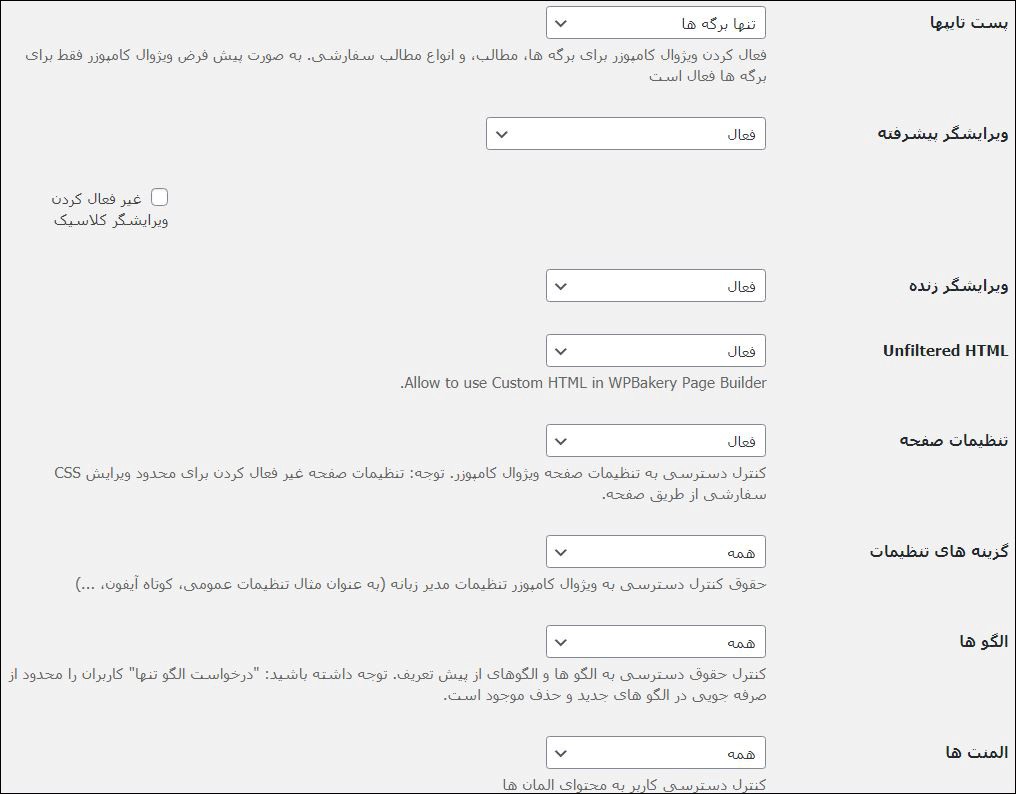
در این سربرگ لیستی از دسترسی نقش کاربران را مشاهده خواهید کرد که با باز کردن منوی کشویی هر کدام از آنها به ویژگیها و تنظیمات پیشرفته دسترسی خواهید داشت، به عنوان مثال گزینههای نقش مدیر کل را مورد بررسی قرار میدهیم.

- پست تایپها: با استفاده از این گزینه میتوانید ویژوال کامپوزر را برای بخشهای مورد نظر مانند برگهها، مطالب و غیره فعال کنید. بطور پیشفرض ویژوال کامپوزر فقط برای برگهها فعال میباشد.
- ویرایشگر پیشرفته: در این بخش میتوانید ویرایشگر پیشرفته مربوط به ویژوال کامپوزر را فعال و یا غیرفعال کنید، همچنین بصورت کامل ویرایشگر کلاسیک را غیرفعال نمایید.
- ویرایشگر زنده: با کمک این گزینه قادر خواهید بود تغییرات ایجاد شده را به صورت زنده مشاهده کنید.
- HTML فیلتر نشده: این گزینه اجازه استفاده از HTML سفارشی در ویژوال کامپوزر را فعال میکند.
- تنظیمات صفحه: فعال یا غیرفعالسازی کنترل دسترسی به تنظیمات صفحه ویژوال کامپوزر از این گزینه امکانپذیر است.
- گزینه های تنظیمات: امکان استفاده از گزینههای تنظیمات برای انواع المانها را فراهم میکند.
- الگوها: در این قسمت میتوان تعیین کرد که چه کسانی به الگوها دسترسی داشته باشند.
- المنتها: از این بخش کنترل دسترسی کاربران به محتوای المانها را میتوان مشخص کرد.
- سازنده شبکه بندی: چنانچه میخواهید امکان دسترسی به عنصر شبکهساز وجود داشته باشد این گزینه را فعال کنید.
- پیش تنظیمات المان: هر کدام از عناصر تنظیماتی دارند که با کمک این گزینه میتوانید برای افراد صاحب دسترسی در سایت آنها را فعال یا غیرفعال کنید.
- Drag and Drop: هر کدام از المانهای موجود قابلیت درگ و دراپ (کشیدن و رها کردن) دارند، در صورت تمایل میتوانید آنها را فعال یا غیرفعال کنید.
تنظیمات دیگر نقشها به همین ترتیب خواهند بود.
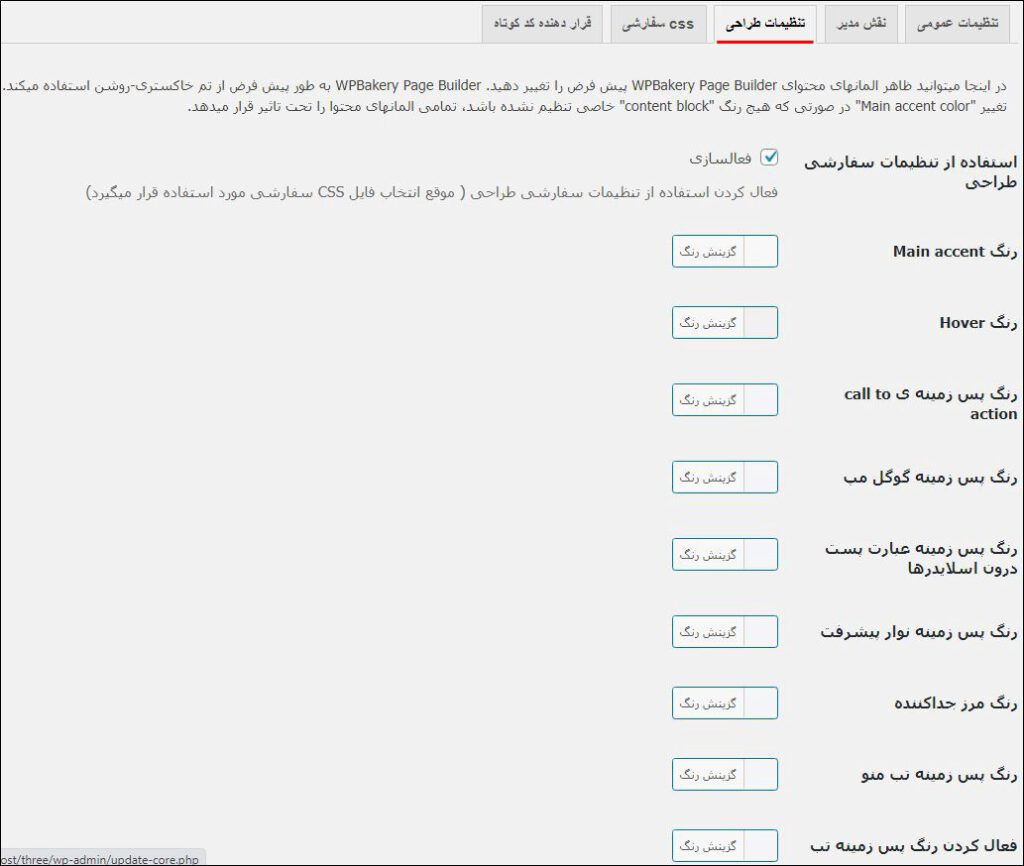
تنظیمات طراحی

ویژوال کامپوزر به طور پیشفرض از تم خاکستری روشن برای طراحی المانها استفاده میکند. در این سربرگ میتوانید با فعالسازی گزینه “استفاده از تنظیمات سفارشی طراحی” رنگ و ظاهر المانهای محتوای ویژوال کامپوزر را بنا به سلیقه خود سفارشی سازی کنید. در این قسمت علاوه بر تنظیم رنگبندیهای هر بخش میتوانید عرض جداول، فاصله پیشفرض افقی و عمودی بین المانها و عرض صفحات موبایل را نیز تنظیم کنید، پس از انجام تغییرات بر روی ذخیره تغییرات کلیک نمایید.
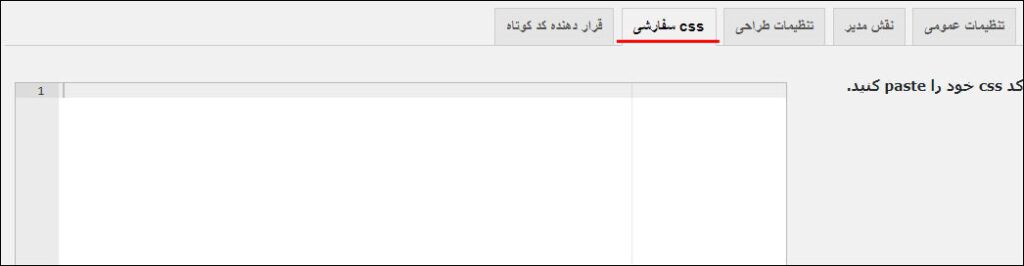
Css سفارشی

این سربرگ امکان افزودن کدهای Css سفارشی را جهت ایجاد تغییراتی در افزونه ویژوال کامپوزر بدون نیاز به ویرایش فایل برای شما فراهم میکند.
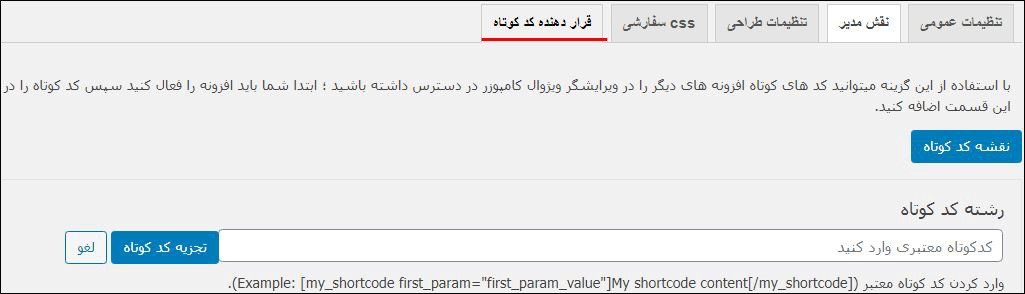
قرار دهنده کد کوتاه

اگر افزونههایی دارید که با ویژوال کامپوزر سازگار نیستند و امکان استفاده از آنها را ندارید با کمک این صفحه ساز قدرتمند میتوانید آنها را در صفحات خود نمایش دهید. برای این کار لازم است افزونه موردنظر خود ار نصب و شورت کد مربوط به آن را کپی و در این قسمت Paste نمایید.
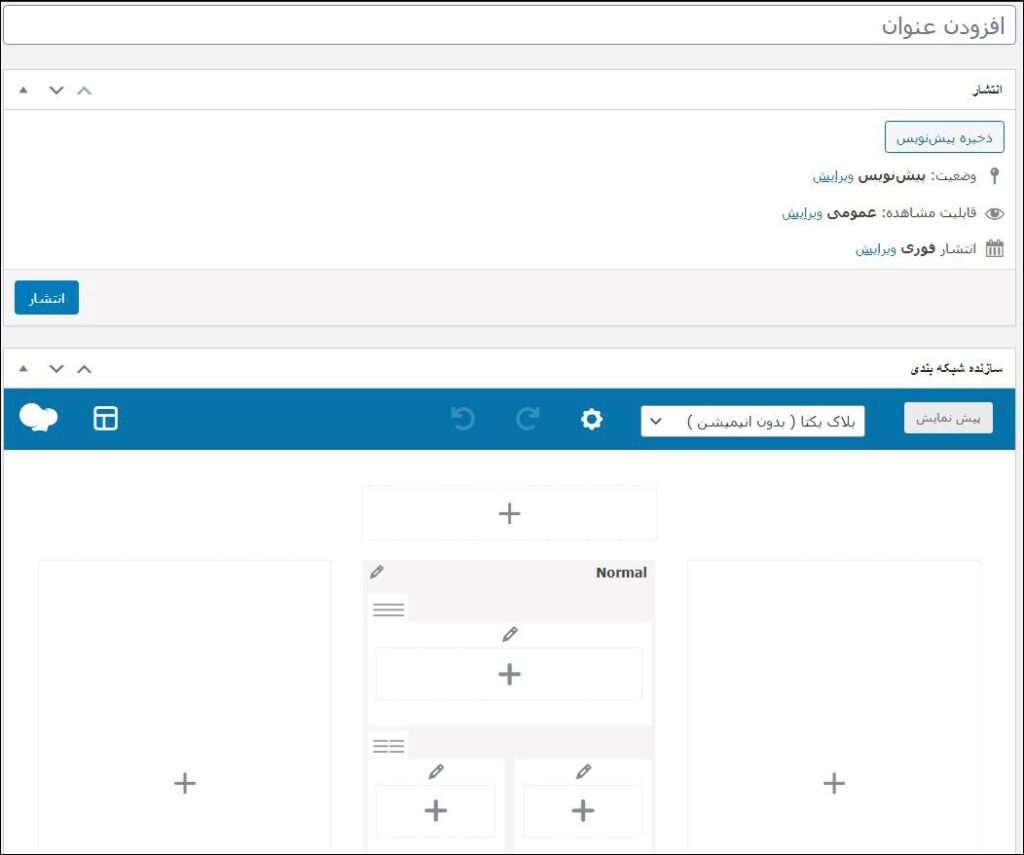
سازنده شبکهبندی

شما میتوانید با کمک این قسمت، بخشهای شبکهای را بصورت مجزا و خارج از محیط اصلی ویرایشگر بسازید و بعدها در صورت نیاز از آن استفاده کنید، همچنین هر شخص دیگری که دسترسی به این بخش را داشته باشد میتواند از آن استفاده کند.
ساخت صفحات گرافیکی در ویژوال کامپوزر
در ابتدا برای شروع لازم است از قسمت برگه ها در وردپرس، افزودن برگه جدید را انتخاب کنید. پس از باز شدن صفحه ویرایشگر مطابق تصویر زیر در قسمت بالای صفحه بر روی دکمه آبی رنگی که”ویژوال کامپوزر” نام دارد کلیک کنید.

در صفحه بعد دو گزینه مشاهده خواهید کرد که در حالت Frontend Editor علاوه بر ایجاد تغییرات میتوانید همزمان صفحه خود و تغییرات ایجاد شده را بصورت زنده مشاهده کنید و حالت ویرایشگر پیشرفته که دارای عناصر ویژوال کامپوزر برای ساخت صفحات گرافیکی به کار میرود. دکمه “ویرایشگر پیشرفته” را انتخاب کنید.

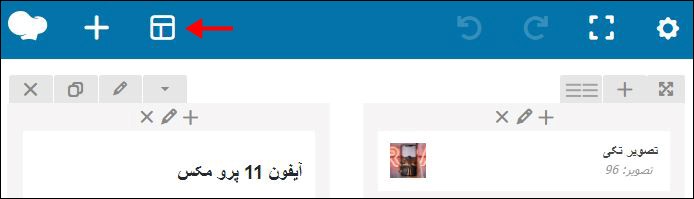
پس از انتخاب حالت ویرایشگر پیشرفته مطابق شکل زیر سه گزینهی افزودن المان، اضافه کردن الگو و اضافه کردن بلاک متن برای شما نمایان میشود.

افزودن المان جدید در ویژوال کامپوزر
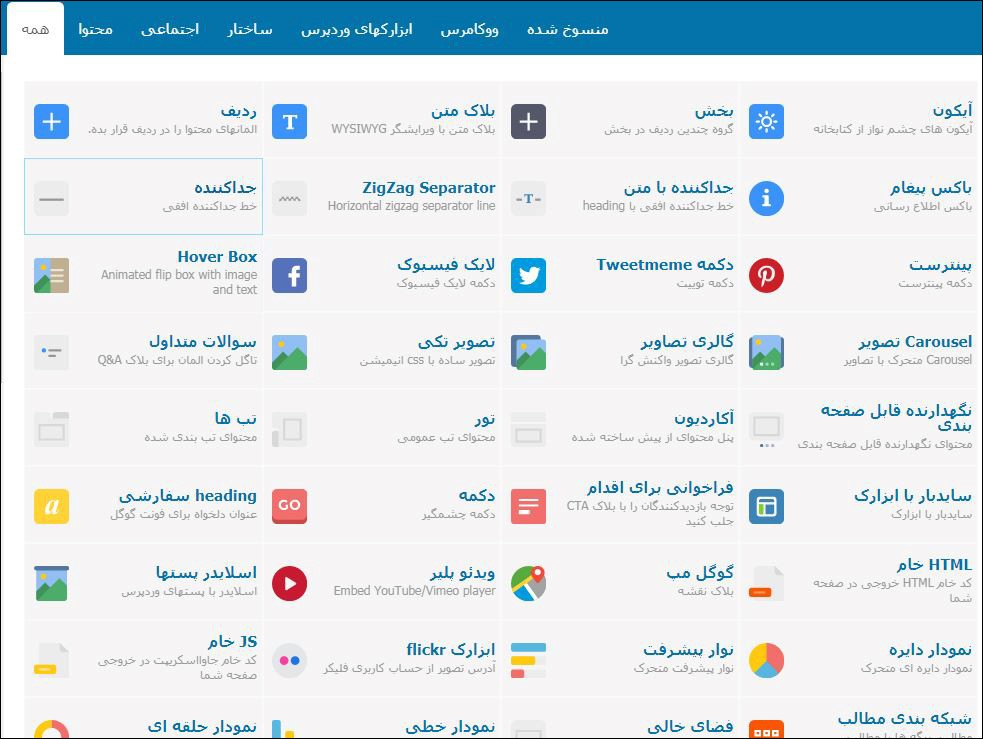
با کلیک روی گزینه افزودن المان، صفحهای مانند تصویر زیر نمایش داده خواهد شد که دارای المانها و امکانات بسیاری میباشد. در سربرگ صفحه آن دستههای مختلفی را مشاهده میکنید که شامل همه المانها، المانهای مربوط به محتوا، شبکههای اجتماعی، ساختار، ابزارکهای وردپرس، ووکامرس (در صورت استفاده از ووکامرس) و منسوخ شده میباشد. با کلیک بر روی هر کدام از المانها میتوانید آنها را به صفحه خود اضافه و براساس نیازهای خود اطلاعات لازم را تکمیل کنید.

هر المانی که قصد دارید به صفحه خود اضافه کنید بهتر است یک ردیف جداگانه به آن اختصاص دهید. این ردیفها باعث ایجاد نظم و فاصله منطقی در صفحه میشوند. در مرحله اول ایجاد یک صفحه میبایست از بخش افزودن المان، المان “ردیف” را انتخاب کنید.

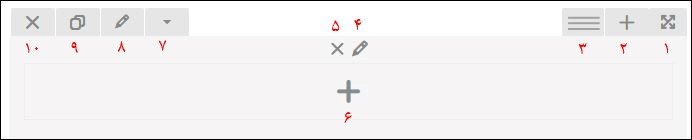
پس از انتخاب المان ردیف، به صورت زیر به صفحه ویرایشگر شما افزوده خواهد شد که با استفاده از گزینههای موجود در آن میتوانید نسبت به اعمال تغییرات و شخصی سازی ردیف خود اقدام نمائید.

- قابلیت کشیدن و رها کردن ردیف برای جابجایی و مرتبسازی در صفحه
- افزودن ستون به ردیف
- تغییر اندازه ستونها
- ویرایش ستون
- حذف ستون
- افزودن المان دلخواه به ردیف
- کوچک کردن ردیف
- ویرایش ردیف
- کپی کردن ردیف
- حذف ردیف
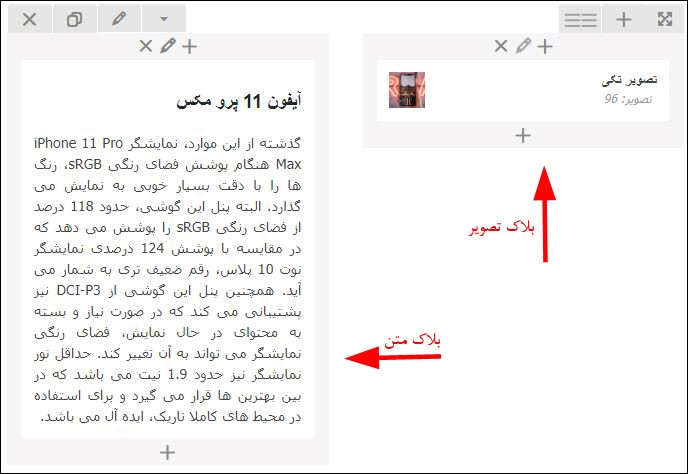
به عنوان مثال قصد دارم با کمک دکمه شماره 3 که مربوط به تغییر اندازه ستونها بود ردیف خود را به دو ستون مساوی تقسیم کنم، در یک بخش المان بلاک متن را قرار میدهم و با ویرایش بلاک متن میتوانم متن موردنظر خود را وارد کنم. بخش دوم را مانند بخش قبل از قسمت افزودن المانها، تصویر تکی را انتخاب و تصویر دلخواه خود را آپلود میکنم. تا اینجای کار مطابق تصویر زیر خواهد بود.

بر روی ذخیره تغییرات یا پیش نمایش کلیک کنید تا بتوانید نتیجه کار را مشاهده کنید.

به راحتی میتوانید با کمی صبر و تامل المانهای موجود در ویژوال کامپوزر را امتحان کنید و از امکانات جذاب آن بهره ببرید و صفحات زیبا بسازید.
اضافه کردن الگو
گاهی اوقات نیاز دارید برای صرفه جویی در زمان صفحاتی را که طراحی میکنید بتوانید مجددا از ساختار آن در دیگر صفحات استفاده کنید، یکی دیگر از قابلیتهای جالبی که این افزونه دارد امکان ذخیره کردن یک صفحه به عنوان الگو میباشد. برای این کار لازم است صفحهای که قبلا طراحی کردهاید را باز نموده بر روی دکمه “الگوها” کلیک کنید.

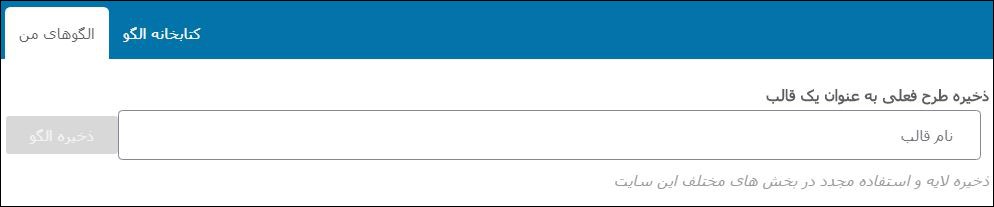
پس از انتخاب دکمه الگوها صفحهای مانند تصویر زیر نمایش داده خواهد شد، که در قسمت نام قالب میبایست نام الگو خود را به دلخواه وارد کرده و سپس بر روی ذخیره الگو کلیک کنید.

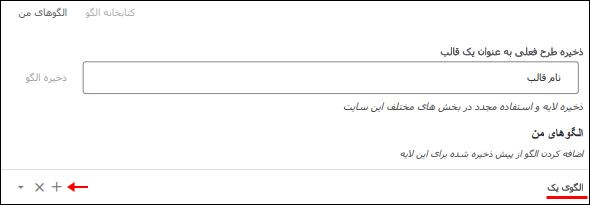
اینک برای استفاده از این الگو در یک صفحه دیگر، از قسمت برگهها، یک برگه جدید ایجاد کرده و با مراجعه مجدد به بخش الگوها، الگوی ذخیره شده را به صفحه اضافه نمایید.

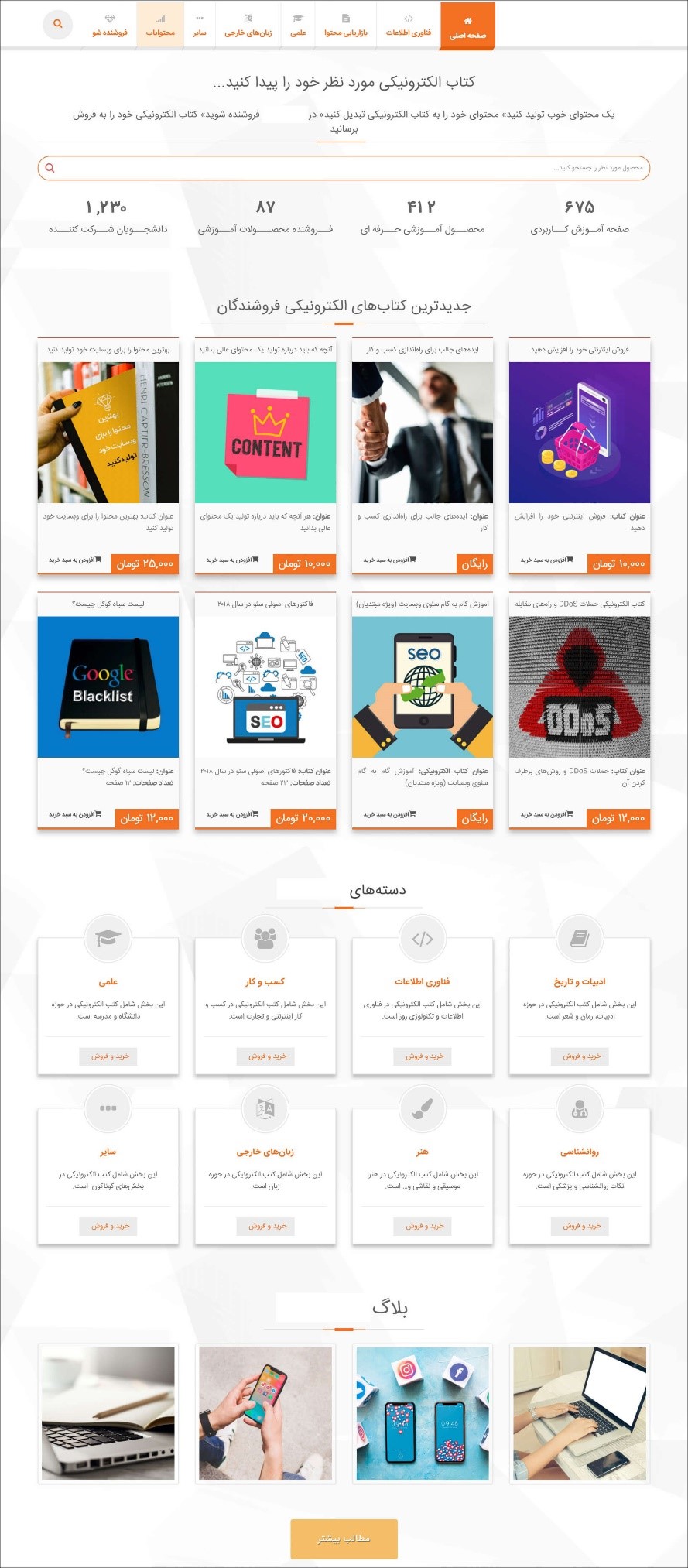
نمونه صفحه طراحی شده با ویژوال کامپوزر
در تصویر زیر صفحهای را مشاهده خواهید کرد که با افزونه ویژوال کامپوزر ساخته شده است.

همانطور که مشاهده میکنید به راحتی میتوان با کمک visual composer در وردپرس یک صفحه اختصاصی و زیبا طراحی کرد.
ویدیو آموزش کار با ویژوال کامپوزر
آموزش ویژوال کامپوزر
افزونه قدرتمند و کاربردی ویژوال کامپوزر امکان طراحی صفحات جذاب و حرفهای را بدون نیاز به دانش کدنویسی برای شما فراهم میکند. در این مقاله معرفی کامل افزونه ویژوال کامپوزر، امکانات، نصب و آموزش کار با ویژوال کامپوزر که یکی از مراحل یادگیری آموزش وردپرس است را در اختیار شما قرار دادیم. اگر شما نیز قصد دارید صفحات سایت خود را با این افزونه خلق کنید توصیه میکنیم مطالعهی این مقاله را از دست ندهید. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما به اشتراک بگذارید. همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.





nadia 5 سال عضو همیار وردپرس
سلام خسته نباشید
من تجربه کار با گوتنبرگ ندارم. برای رفع ارور این افزونه برای در سایتی این افزونه نصبه ولی لایسنسش فعال نیست و طبق آموزش شما غیرفعال کردن کار با ویرایش گر گوتنبرگ موجود نیست . برای ویرایش با کامپوزر باید با کلیک بر روی edit with visual composer کلیک کنم به صفحه ویرایشگر میره. و ویرایشگر پیشرفته نداره، در واقع منظورم ویرایشگر در صفحه ویرایش خود پست است. و در ویرایش پست فقط توسط گوتنبرگ قابل ویرایشه
این مورد مربوط به اینکه نسخه پولی خریداری نشده است؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
افزونه ویرایشگر کلاسیک نصب کنید تا مشکلتون حل بشه.
nadia 5 سال عضو همیار وردپرس
ممنون از شما