 ساخت فرم چند مرحله ای در وردپرس
ساخت فرم چند مرحله ای در وردپرس
یکی از بخشهای لازم و ضروری در هر وبسایت فرمها هستند، کلیه وبسایتها با هر نوع کسب وکاری لازم است برای افزایش تعامل با کاربر و نرخ تبدیل از فرمهای مختلفی استفاده کنند. فرمهای گوناگونی از جمله فرم تماس، ارتباط با ما، فرم پرداختی و غیره وجود دارند که بنا به کاربرد و نیاز سایت میتوانید از آنها در قسمتهای مختلف وبسایت خود استفاده کنید. ساخت، طراحی و شخصیسازی فرمها در وردپرس به آسانی و از طریق افزونهها امکانپذیر است.یکی از پلاگینهای بسیار محبوب و کاربردی برای ساخت انواع فرم در وردپرس Contact Form 7 نام دارد که با کمک افزونه Contact Form 7 Multi-Step Forms میتواند قابلیت جدیدی به نام چند مرحلهای کردن فرم را برای شما فراهم کند. تا انتهای این مقاله از سری مقالههای آموزش افزونه وردپرس با ما همراه باشید تا ساخت فرم چند مرحله ای در وردپرس با Contact Form 7 Multi-Step Forms را به شما آموزش دهیم.
ساخت فرم چند مرحله ای در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- فرم تماس چند مرحله ای در وردپرس
- افزونه Contact Form 7 Multi-Step Forms
- آموزش ساخت فرم چند مرحله ای در وردپرس
- آموزش ویدیویی افزونه Contact Form 7 Multi-Step Forms
فرم تماس چند مرحله ای در وردپرس
فرمها جایگاه ویژهای در وبسایتها ایفا میکنند و بهتر است برای برقراری ارتباط و تعامل بیشتر با کاربران از فرمهای مختلفی در سایت خود استفاده کنیم. گاهی اوقات نیاز دارید تا اطلاعات بیشتری از کاربران خود دریافت کنید و برای این کار مجبور به ساخت یک فرم طولانی با فیلدهای زیادی هستید، همانطور که میدانید پر کردن فرمهای طولانی بسیار خسته کننده هستند و احتمال دارد کاربر از پر کردن آن صرفنظر و یا به کلی سایت شما را ترک کند. به همین دلیل از دیگر موارد مهمی که در ساخت فرمها حائز اهمیت است جذابیت آن است. با بکار بردن کمی صبر و خلاقیت به راحتی میتوانید کاربران را تشویق به پر نمودن فرمها نمایید. یکی از راههایی که میتواند خستهکننده بودن فرمهای طولانی را کاهش دهد استفاده از فرم چند مرحله ای میباشد. با کمک افزونه Contact Form 7 Multi-Step Forms به راحتی میتوانید بدون نگرانی اطلاعات بیشتری از کاربران خود جمعآوری کنید. در ادامه این مقاله افزونه Contact Form 7 Multi-Step Forms را به شما معرفی و نحوه ساخت فرم چند مرحله ای در وردپرس را آموزش خواهیم داد.
افزونه Contact Form 7 Multi-Step Forms

افزونه Contact Form 7 Multi-Step Forms با بیش از 20 هزار نصب فعال امکان ساخت فرم چند مرحله ای در وردپرس را برای شما فراهم میکند. گاهی طولانی بودن فرمهای تماس موجب خستگی کاربران شده و ممکن است از پر کردن فرمها اجتناب کنند، اما فرم تماس چند مرحله ای در وردپرس در عین سادگی کاربران را تشویق به تکمیل نمودن فرمها میکند، اما استفاده از این افزونه در صورتی امکانپذیر است که افزونه “Contact Form 7” را بر روی وردپرس خود نصب و فعال کرده باشید. این دو افزونه را میتوانید از مخزن وردپرس و یا از انتهای همین مقاله به صورت رایگان دریافت نمایید.
آموزش ساخت فرم چند مرحله ای در وردپرس
در ادامه این مقاله، فرم تماس چند مرحله ای در وردپرس را با ساخت 3 فرم مختلف به شما آموزش خواهیم داد.
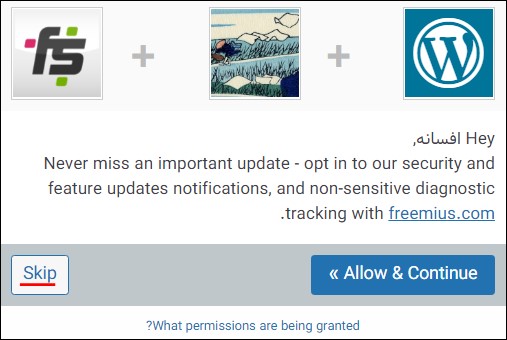
پس از نصب و فعالسازی افزونه Contact Form 7 Multi-Step Forms صفحه زیر را مشاهده خواهید کرد که میبایست بر روی دکمه Skip کلیک کنید.

این افزونه هیچ منوی جدیدی به پیشخوان وردپرس شما اضافه نخواهد کرد و تنها چند ویژگی جدید را به افزونه Contact Form 7 اضافه میکند.
برای ساخت فرم چند مرحله ای در وردپرس کافیست مطابق تصویر زیر از منوی “فرم تماس” گزینه “افزودن جدید” را انتخاب نمایید.

با انتخاب این گزینه وارد صفحهای مانند تصویر زیر خواهید شد.
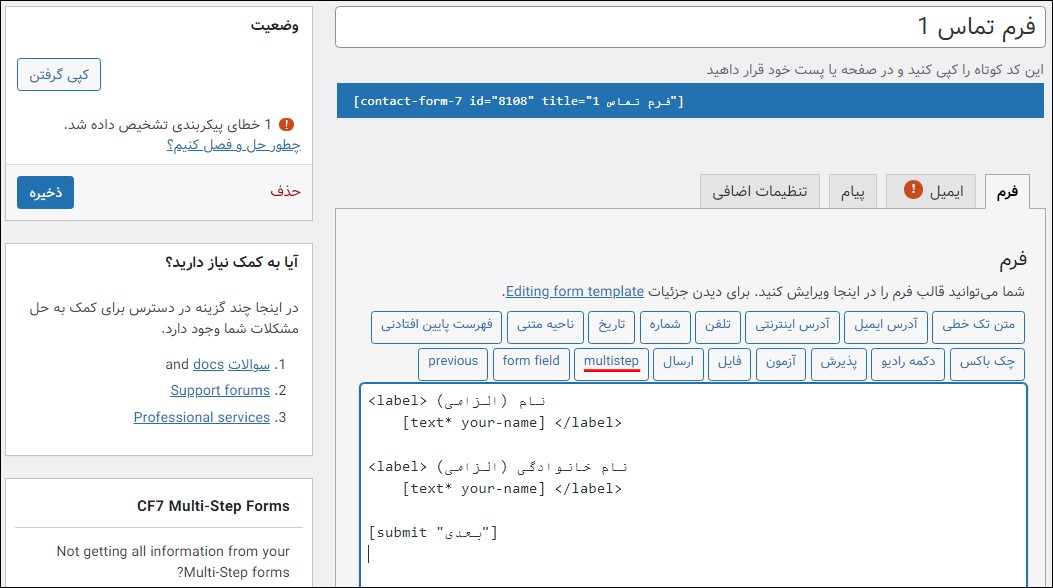
ابتدا لازم است یک نام برای فرم خود در نظر بگیرید، به عنوان مثال نام نخستین فرم را “فرم تماس 1” انتخاب کردیم که دارای دو فیلد نام و نام خانوادگی میباشد و از دکمه submit به منظور “رفتن به مرحله بعد” استفاده کردیم. بنا به نیاز خود میتوانید فیلدهای بیشتری را اضافه و عنوان هر کدام را نیز ویرایش نمایید.

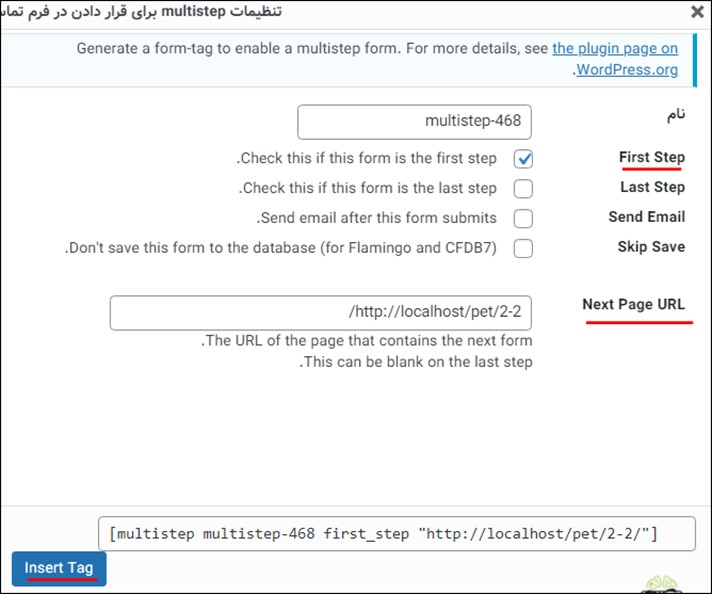
پس از افزودن فیلدهای مورد نیاز، برای چند مرحلهای کردن فرم لازم است بر روی دکمه Multistep موجود در صفحه کلیک کنید تا صفحه زیر برای شما نمایان شود. چون “فرم تماس 1” اولین فرم میباشد میبایست گزینه First step را تیک زده و آدرس URL صفحه بعدی فرم (آدرس صفحه فرم تماس 2) را نیز در کادر مربوطه وارد و سپس دکمه Insert tag را انتخاب کنید.

پس از تکمیل شدن فرم لازم است بر روی دکمه “ذخیره” کلیک نمایید تا کد کوتاه مربوط به آن نمایش داده شود. کد کوتاه نمایش داده شده در صفحه را کپی کرده و در برگه یا نوشته جدید قرار دهید.
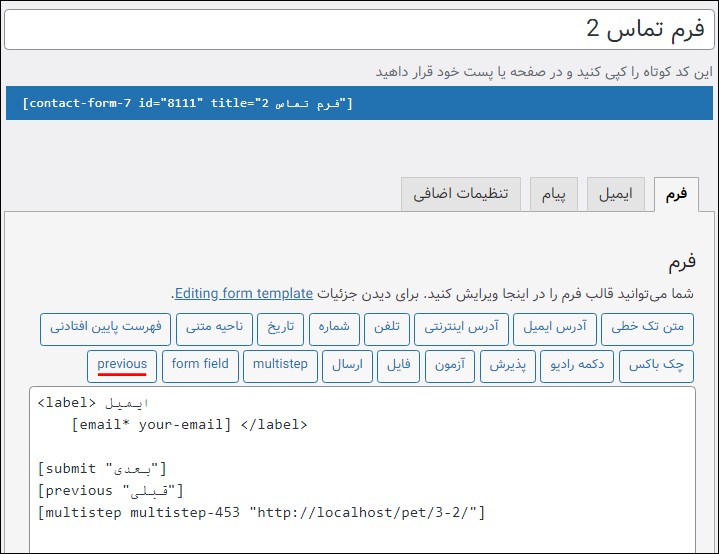
مرحله بعد ساخت “فرم تماس 2” میباشد که مجددا لازم است از منو “فرم تماس” گزینه “افزودن جدید” را انتخاب نموده و فیلدهای دلخواه خود را وارد کنید که در اینجا از فیلد “ایمیل” و دکمه submit به عنوان “مرحله بعدی” استفاده کردیم، چون این فرم، دومین فرم میباشد میبایست علاوه بر داشتن دکمه مرحله بعد، دارای دکمه “رفتن به مرحله قبلی” نیز باشد؛ به همین منظور لازم است از دکمه Previous برای این کار استفاده شود.

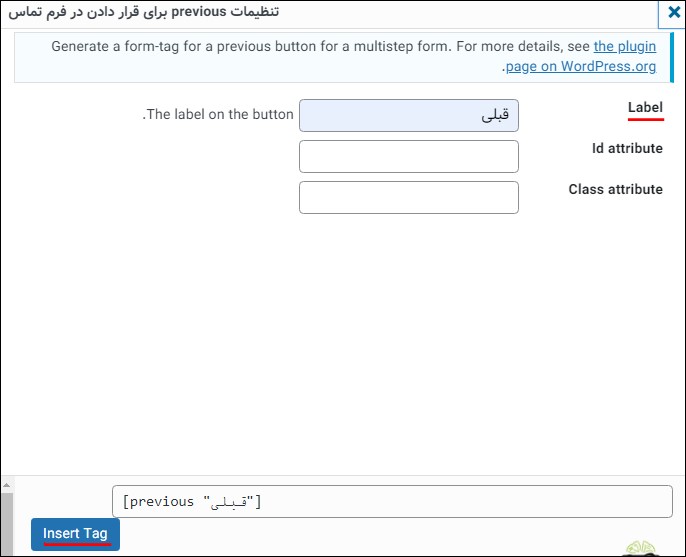
با کلیک بر روی این دکمه وارد صفحه زیر خواهید شد و فقط لازم است یک متن برای دکمه انتخاب کنید و دکمه Insert tag را انتخاب کنید.

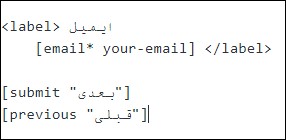
با این کار یک دکمه به نام Previous به فرم شما اضافه خواهد شد.

پس از تکمیل فرم تماس 2 نیز مجددا تنظیمات را ذخیره و کد کوتاه نمایش داده شده را در یک برگه یا نوشته جدید قرار دهید. (پس از باز نمودن صفحه فرم تماس 2، لازم است URL این صفحه را کپی کرده و در قسمت Multistep فرم 1 وارد نمایید، همچنین پس از ساخت فرم تماس 3 آدرس URL آن را نیز باید در در قسمت Multistep فرم 2 قرار دهید.)
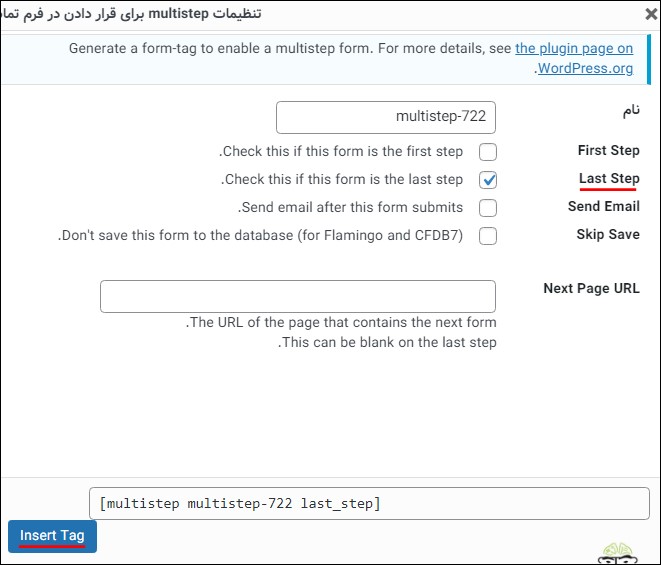
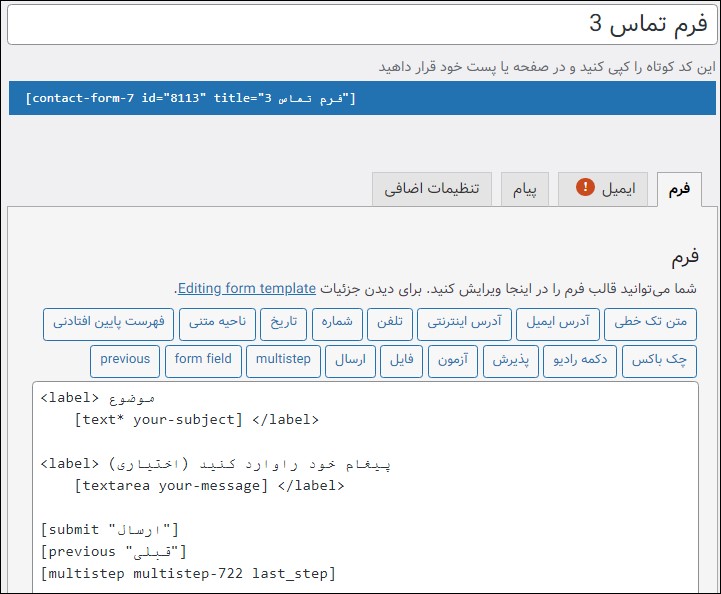
جهت ساخت فرم تماس 3 مانند دو فرم قبلی عمل کرده و از دو فیلد “موضوع پیام” و “متن پیام” استفاده کردیم. این فرم اخرین صفحه از فرم محسوب میشود و دیگر نیازی به داشتن دکمه “رفتن به مرحله بعد” ندارد و از دکمه submit برای ارسال فرم استفاده میکنیم، همچنین لازم است از بخش Multistep گزینه Last Step را فعال کنید.

پس از انجام مراحل فوق، فرم 3 بدین صورت خواهد بود:

پس از ویرایش و تکمیل فرم تنظیمات را ذخیره کرده و کد کوتاه آن را نیز در برگه یا نوشته جدید قرار دهید.
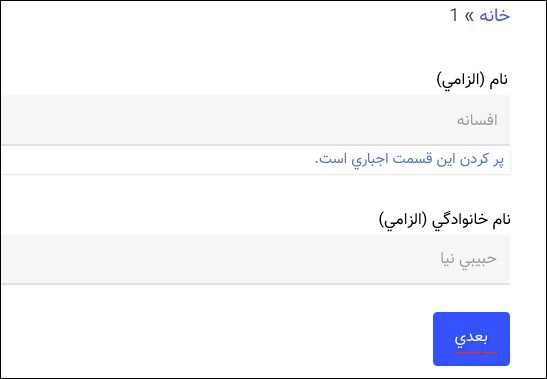
در نهایت پس از انجام مراحل فوق کافیست به صفحه فرم تماس 1 مراجعه کنید تا فرم نام و نام خانوادگی را به شما نشان دهد.

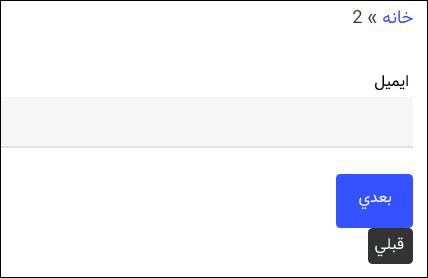
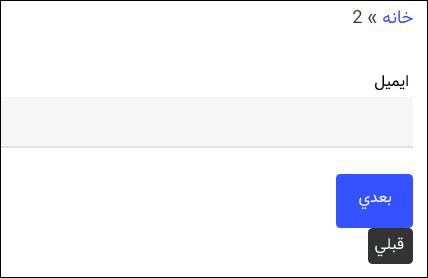
با کلیک بر روی دکمه “بعدی” وارد دومین صفحه از فرم میشوید:

با کلیک بر روی دکمه قبلی به راحتی میتوانید به اولین صفحه فرم دسترسی پیدا کنید و یا در صورت تکمیل اطلاعات به مرحله بعد بروید.

پس از وارد نمودن موضوع و متن پیام بر روی دکمه “ارسال” کلیک کنید. در صورت موفقیت آمیز بودن ارسال فرم با پیغام زیر روبرو خواهید شد:

به راحتی و با موفقیت توانستید فرم تماس چند مرحله ای را به سایت وردپرسی خود اضافه کنید.
فرم تماس چند مرحله ای در وردپرس
افزونه ساده و محبوب Contact Form 7 از طریق افزونه Contact Form 7 Multi-Step Forms میتواند در ساخت فرم چند مرحله ای در وردپرس به شما کمک کند. در این مقاله به معرفی، آموزش و ساخت فرم چند مرحله ای در وردپرس با استفاده از افزونهContact Form 7 Multi-Step Forms پرداختیم. امیدواریم مطالعه این مقاله در ساخت یک فرم جذاب و تعاملی به شما کمک کند. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.






zahra
ممنون
فرهاد
سلامْ ممنون از افزونه
میخواتسم بدونم چطوری میشه این فرم رو به ووکامرس متصل کرد.
مثلا کاربر وقتی فرم رو پر میکنه که شامل عکس و فایل و قیمت و ایناس مستقیم به محصولات ووکامرس اضافه بشه؟
ممنون
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
چنین امکانی وجود ندارد.
مجید پران
اون دوست عزیزی که گفت یک صفحه پاپ آپ سفید میاد واسه دیدن محتواش f12 بزن و گزینه visibility رو از حالت none بردار همش دیده میشه
فرهاد
سلام
دوستان دقت نمائید در این فرم شما حتما حتما باید اطلاعات برگشتی که برای شما ایمیل خواهد شد را در قسمت Mail فرم آخر قرار دهید چون این افزونه بدین صورت کار میکند و فقط اطلاعات برگشتی که در قسمت Mail فرم آخر قرار داده باشید برگشت خواهد داد.
موفق و پیروز باشید.
khodamam91 10 سال عضو همیار وردپرس
سلام
ممنون از این نکته مهمی که گفتید.
موفق باشید
محمدعلی امیدی
سلام و خسته نباشید
البته من ارث پدرم رو از شما طلب ندارم و ممنون هم هستم از اینکه آموزش های مفید قرار میدید… ولی لطفا یا آموزشی رو نگذارید یا کامل بزارید… آموزش ها شده شبیه آموزش آشپزی که همه چیز از قبل انجام شده، خب دوست گرامی ما اگر بلد بودیم که به آموزش مراجعه نمیکردیم…
من نعل به نعل طبق آموزش شما انجام دادم ولی در فرم اول دکمه “بعدی” عمل ارسال رو انجام میده و این مربوط به تنظیمات بخش ایمیل هست ولی من هر جور تنظیمی کردم نشد و سر در نیاوردم چیکار باید بکنم که بره به فرم بعدی و آخرین مرحله ارسال بشه…
موفق باشید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
تنظیمات ایمیل رو از همون فرم تماس 7 باید انجام داده باشید:
https://hamyarwp.com/contact-form-7/
پویان
سلام
متاسفانه فقط اطلاعات مرحله آخر برام ایمیل میشه
دقیقا مثل آموزش پیش رفتم اما فقط اطلاعات فرم آخر ارسال میشه
در ضمن برای من دکمه های این افزونه مثل hidden fild کار نکرد
یعنی وقتی کلیک میکنم یه پاپ آپ باز میشه اما داخل این پنجره پاپ آپ سفید هستش
و من خودم دستی کد رو نوشتم
الان فرم رو ساختم و به خوبی کار میکنه اما فقط اطلاعات فرم آخر رو میفرسته
حسین
با سلام و خسته نباشید
اگه بخواهیم یک فیلد برای آپلود فایل به فرم اضافه کنیم که ، فایل هم به ایمیل ارسال بشه باید از چه کدی استفاده کنیم؟
ممنون میشم پاسخ دهید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اگه داخل تنظیمات contact form 7 باشه که میشه اضافه کرد اگه نباشه این قابلیت رو نداره و باید ببینید چه افزونه ی مکملی این کار رو انجام میده.
همانطور که گفتم فرم 7 افزونه های مکمل زیادی داره.
ashayeri80851 10 سال عضو همیار وردپرس
با سلام
بنده تازه با ورد پرس اشنا شده ام. می خواستم بدونم برای ساخت یک وب سایت ساده به غیر از ورد پرس باید html , CSS و یا برنامه دیگه رو یاد بگیرم.ممنون می شم راهنماییم کنید.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
آشنایی ابتدایی داشته باشید بد نیست.
پویان
سلام
مشکلی که من دارم اینه که ایمیلی که در نهایت برای من ارسال می شود فقط حاوی فیلدهایی است که در مرحله آخر فرم وجود دارد.
برای اینکه تمامی فیلدهایی که در مراحل مختلف وجود دارند در ایمیل ارسالی وجود داشته باشد چه کاری باید انجام داد؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اگه درست مراحل رو طی کنید باید همه ی مراحل ارسال بشن!
پگاه
واقعا عالی بود مرسی.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
موفق باشید
محسن
سلام
لطفا افزونه Email Before Download را برای دانلود قرار دهید
و همینطور آموزشش رو هم بگید .
با تشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بررسی میکنم حتما