
افزایش سرعت وردپرس با cookie free domain
سلام؛
یکی از دغدغه های وبمستران و مدیران سایت ها سرعت لود سایت می باشد که از هرچیزی برای آن ها مهمتر و با ارزش تر است، چرا که هم از دید گوگل به نفع سایت می باشد و هم از دید بازدیدکنندگان همان وبسایت.
کوکی چیست ؟
کوکی (cookie) پیغامی است که سرور سایت (سرور میزبان سایت) به مرورگر (Browser) شما می فرستد. مرورگر شما این پیغام را در یک فایل متنی (Text) ذخیره می کند. پس از آن، هر بار که شما به آن سایت مراجعه می کنید (یعنی یک صفحه از آن وب سایت را باز می کنید) این پیغام را به آن سرور باز می گرداند.
کوکی ها چه مشکلاتی پدید می آورند ؟
از نظر عملکرد ، زمانی که سرور برای یک دامنه کوکی تعریف می کند ، پس از آن تمامی درخواست های http باید با کوکی رد و بدل شوند . اما زمانی است که شما نیازی ندارید که فایل ها با کوکی رد و بدل شوند اما برای ورود به سایت و . . . نیاز دارید که از کوکی استفاده کنید . در این صورت ، شما تمامی فایل ها را با کوکی برای کاربران ارسال میکنید و این یعنی حجم اضافه و سرعت لود پایین تر !
افزایش سرعت وبسایت با استفاده از cookiefree domain
در این پست قصد دارم به یکی از روش های افزایش سرعت و optimize کردن سایت اشاره کنم . در این روش ، ما فایل ها را از دامنه های دیگر و یا زیر دامنه دریافت می کنیم تا سرعت بارگذاری فایل های ثابت افزایش یابد .اگر در gtmetrix ، وبسایت خود را تست کرده باشید ، احتمالا به بخش Use cookie-free domains بر خورده اید ، در این آموزش میخواهیم به رفع همین مشکل بپردازم . ابتدا در مورد کوکی ها توضیح کوتاهی بدهیم .
حال با این اوصاف این قابلیت cookie free domain است که می تواند کمک شایانی در سرعت لود سایت برای ما به ارمغان اورد.
نحوه استفاده از قابلیت cookie free domain
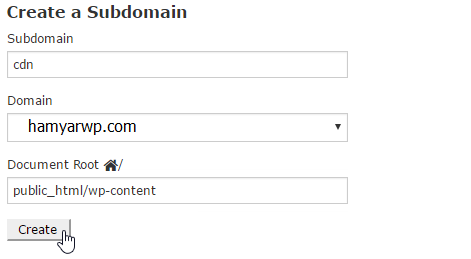
ابتدا یک ساب دامین تعریف کرده و مسیر آن را بر روی public_html/wp-content تنظیم می کنیم.
سپس فایل wp-config.php وردپرس را باز کرده و سه خط کد زیر را به آن اضافه می کنیم:
define("COOKIE_DOMAIN", "www.hamyarwp.com");define("WP_CONTENT_URL", "http://cdn.hamyarwp.com");define("WP_PLUGIN_URL", "http://cdn.hamyarwp.com/plugins");
و در مرحله آخر اگر فونت و یا آیکون های وبسایت شما در این روش لود نشدند به فایل htaccess. رفته و کد زیر را نیز به آن اضافه می کنیم:
<IfModule mod_headers.c><FilesMatch ".(svg|ttf|otf|eot|woff|woff2)$"> Header set Access-Control-Allow-Origin "*"</FilesMatch></IfModule>
به این ترتیب می توانید سرعت وبسایت وردپرسی خود را به راحتی و تنها با چند خط کد افزایش دهید!






yawar
سلام
دوستانی که ارور 500 دریافت کردند توجه کنند
خط دوم کدهایی که اینجا ارائه شده (مربوط به .htaccess) یک ایراد کوچک داره
کد صحیح اینه:
Header set Access-Control-Allow-Origin “*”
این کد رو جهت بارگزاری صحیح فونت ها و آیکن ها در فایل .htaccess قرار بدید به خوبی کار میکنه و مشکلی نخواهد داشت .
غریب
سلام خسته نباشید
دوستان من یه مشکل دارم الان ساعت هاست اسیرم کرده ممنون میشم کسی راهنماییم کنه
موضوع اینه که من بنا به دلایلی مسیر ساب دامین رو روی public_html/wp-content نذاشتم و روی public_html گذاشتم همه چیز حله مشکلی نیست تنها یه چیزی هست اونم اینکه کدی که مخصوص فایل wp-config.php گذاشتن همه جا ظاهرا برای مسیر وی پی کانتنت هست نه پابلیک اچ تی ام چون همچنان داده ها از ساب دامین دارای کوکی هستند
کسی هست بدونه کد درستش چی هست ؟
همه جا کپی کردن یه مطلب رو گذاشتن همگی اما کسی تا الان بهم جواب نداده ممنون میشم ینفر که واقعا مهارت داره بگه چطور کدی باید بزارم ممنون
منظورم این تکه کده ایا مشکل از اینه و اگه هست چجور ویرایش کنم تا کار کنه چون جاش public_html بازم کار نکرد
میثم
سلام
متاسفانه من هرچی این روش رو امتحان میکنم بعد wp-config توی gmetrixاتفاقی نمیوفته به محض وارد کردن کد تو .htaccess سایتم ارور 500 میده و باز نمیشه
لطفا شماکه بلدید راهنمایی کنید.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
با پشتیبان هاستتون صحبت کنید حتما
محمد حسن
سلام، این ترفند عملی نشد!!!!
بهزاد رشیدی 8 سال عضو همیار وردپرس
سلام
من تمام این کارها رو انجام دادم ولی متاسفانه use cookie free d سر جاش هست و حل نمیشه لطفا راهنمایی کنین این مشکل رو حل کنم
هادی
سلام
من کد ها رو اضافه کردم ولی سایت بهم ریخت چیکار کنم.htaccess. نیز همچنین استفاده کردم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
کدها رو دقیقا کجا اضافه می کنید ؟
علیرضا
باوجود افزونه w3 total cache این کار مفید است یا خیر؟
Pedi FashiSt
سلام بنده وفتی کد رو اضافه میکنم همونطور که گفتید سایت بهم میریزه ولی با کد دوم هم فیکس نشد.
میشه راهنمایی کنید ؟
عباس صادقی 9 سال عضو همیار وردپرس
سلام، برای رفع این مشکل لازمه تا از تابع bloginfo(‘template_directory’) برای لود فونت، آیکون و.. استفاده شده بشه!
موفق باشید..
علی
سلام ببخشید من از این اموزش استفاده کردم اما قالب رو بهم ریخت کلا
حتی کدی رو که گفتید به htaccess. اضافه کردم اما سایت ارور 503 میده
این تابع bloginfo(‘template_directory’) رو چطور باید استفاده کرد اگر ممکن هست توضیح بیشتر راجع بهش بدید ممنون
عرفان
این تابع رو نگفتین چیه ممنون میشم بیشتر توضیح بدین
mesterads.ir