 ایجاد قالب دلخواه برای یک صفحه در وردپرس
ایجاد قالب دلخواه برای یک صفحه در وردپرس
به جرات میتوان گفت انتخاب قالب و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرس کاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. به همین خاطر در این مقاله از همیار وردپرس قصد داریم به شما نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس را آموزش دهیم. حتما تا انتهای این مقاله با ما همراه باشید.
ایجاد قالب دلخواه برای یک صفحه در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
- نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
- ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
ایجاد قالب دلخواه برای یک صفحه در وردپرس میتواند دلایل مختلفی داشته باشد که در این قسمت ما برخی دلایل و موارد استفاده از صفحه سفارشی با قالب دلخواه را لیست کردهایم:
- نمایش پست های اخیر هر دستهبندی
- طراحی صفحه فرود ( لندینگ پیج)
- قرار دادن نقشه Google یا هر اسکریپتی دیگر در آن صفحه
- آوردن لیست همه نویسندگان
- نمایش یک محصول خاص برای فروش
- نمایش و قرار دادن تصاویر اخیراً بارگذاری شده در سایت
- استفاده از صفحه طراحی سفارشی برای نمونه کارها
- ایجاد صفحه تماس
- ایجاد صفحه درباره ما
- و…
خوب است بدانید که در اکثر قالبهای وردپرسی شکل ظاهری تمام صفحات و پستهایی که در وب سایت وردپرس ایجاد میشوند توسط یک فایل الگوی به نام page.php مدیریت میشود. به همین خاطر برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. در ادامه این مقاله به این موضوع خواهیم پرداخت و اشاره خواهیم کرد که بدون دانش کدنویسی هم میتوانید یک صفحه سفارشی با قالب دلخواه در سایتتان ایجاد کنید.
نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
یک ویرایشگر متن مانند notepad++ یا phpStorm را باز کنید و کد زیر را در آن قرار دهید.
؟> php /* Template Name: PageWithoutSidebar */ ?>
کد فوق برای ایجاد یک الگو صفحه به نام PageWithoutSidebar است که البته شما میتوانید از هر نامی که میخواهید استفاده کنید. اما فراموش نکنید که حتما پسوند را به صورت .php نگه دارید. اکنون این فایل را به عنوان PageWithoutSidebar.php ذخیره کنید و آن را ببندید.
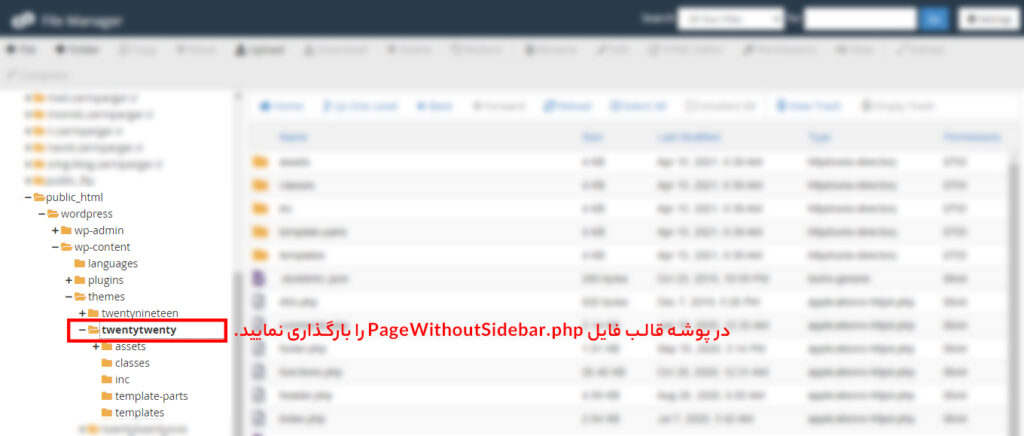
مطابق شکل زیر، در گام بعدی وارد پنل مدیریت هاست خود شوید و به پوشه wp-content در public_html بروید. سپس پوشه قالب (پوسته) فعلی خود را باز کنید و فایل PageWithoutSidebar.php را در آنجا بارگذاری نمایید.

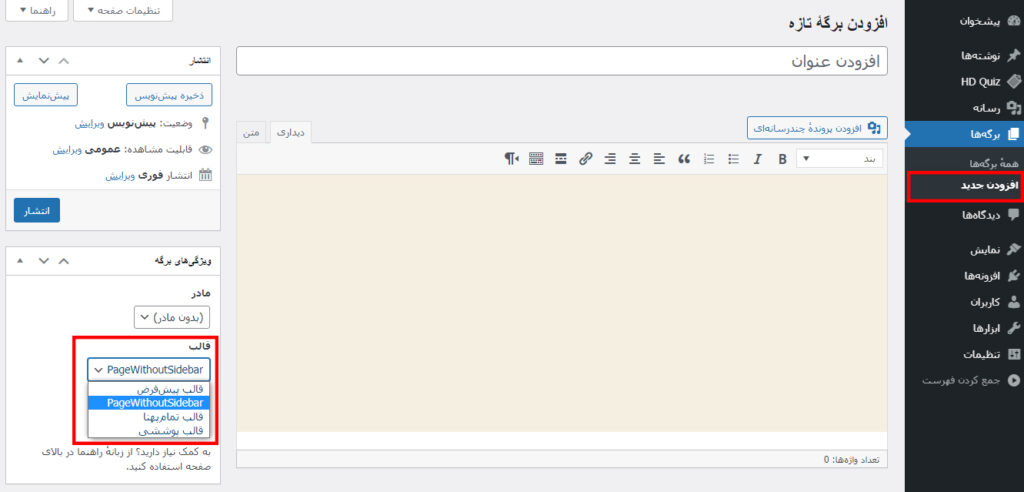
حال مطابق آنچه که در شکل زیر مشاهده میکنید وارد پیشخوان وردپرس شده و در بخش برگهها، افزودن جدید را بزنید. خواهید دید که در قسمت قالب، الگوی آمادهای برای طراحی صفحه شما با نام PageWithoutSidebar وجود دارد. آن را انتخاب کنید و روی دکمه انتشار بزنید.

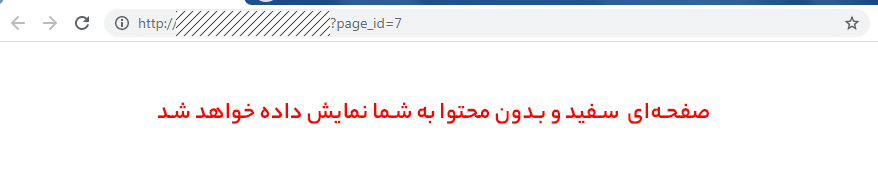
حال اگر برگه ساخته شده خود را باز کنید خواهید دید صفحهای سفید مطابق شکل زیر به شما نمایش داده میشود. این بدان معناست که قالب الگوی شما با موفقیت ایجاد شده است.

همانطور که در بخش اول مقاله اشاره کردیم، برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. بنابراین حالا وقت آن است که چند خط کد زیر را برای قرار دادن محتوا در صفحهای که ساختید به فایل PageWithoutSidebar اضافه کنید.
<?php /* Template Name: PageWithoutSidebar */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
حال مجددا صفحهای که قبلا ساخته بودید و کاملا سفید و بدون محتوا بود را دوباره بازکنید. خواهید دید مطابق شکل زیر در آن محتوا قرار گرفته است. توجه داشته باشید ما در اینجا یک مثال ساده برای شما بیان کردیم، قطعا اگر قرار به طراحی بهتر و حرفهای تر باشد حتما باید به دانش برنامه نویسی html، css و php آشناییت کامل داشته باشید.

ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
اگر دانش برنامهنویسی برای طراحی یک صفحهسفارشی ندارید اصلا نگران نباشید! زیرا راه حل دیگری نیز برای طراحی و ایجاد قالب دلخواه برای یک صفحه در وردپرس بدون نوشتن کد وجود دارد.
این راهحل استفاده از افزونه پرقدرت المنتور است. این افزونه صفحه ساز به شما امکان طراحی یک قالب دلخواه برای هر برگه از سایت را تنها با کشیدن و رها کردن المانها و بدون کدنویسی میدهد. برای اینکه نحوه ساخت صفحه سفارشی در وردپرس با قالب جداگانه را به کمک المنتور یاد بگیرید حتما به مقاله آموزش المنتور از همیاروردپرس مراجعه نمایید. در آنجا توضیحات کاملی را برای ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی به شما داده شده است.
آموزش ایجاد قالب دلخواه برای یک صفحه در وردپرس
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، انتخاب قالب (پوسته) و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرسکاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. ما در این آموزش توضیحاتی بابت نحوه ایجاد آن بیان کردیم و دو راه حل مناسب نیز ارائه دادیم. حال تصمیم با شماست که بر اساس تواناییهایتان یکی از راهحل را انتخاب نمایید و کار را شروع کنید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





علی حمیدی
سلام خسته نباشید
یه سوال
یه برگه جدید میخوام بسازم داخلش مطلب جدید بذار که از برگه صفحه اصلی جدا باشه چیکار باید بکنم؟
با تشکر از شما
alihamidi256@yahoo.com
bahar 12 سال عضو همیار وردپرس
سلام
به جلسه ی هجدهم مدرسه مراجعه کنید!
با احترام
علایی
ای خدا . نمی دونم چرا هر چی این کدو می ذارم این باکش نام قالب برگه نشون داده نمی شه !!!! چرا ؟
منم همین مشکل داشتم . راه حلش خیلی مسخره هست اما دو هفته وقت منو گرفت.
علایی
سلام
تمامی فایل هایی که در کلاس دوره توسط خود شما نوشته شده بود را عینا در فلدر تم ورد پرس کپی کرد اما این قسمت قالب اصلا نمایش داده نمیشه و فقط مادر و چیدمان نشان داده می شود. دلیل خاصی داره؟
bahar 12 سال عضو همیار وردپرس
سلام
دقیقاً شما به چه چیزی میخواید برسید ؟ سوال خودتون رو واضح بپرسید لطفاً
با احترام
mohammad
اگر بخوایم برای این تم پلت که به این صفحه اختصاص دادیم single.php هم تعریف کنیم چطوری انجام میشه که اون single.page فقط مخصوص همون پیج باشه
bahar 12 سال عضو همیار وردپرس
با توجه به توضیحاتی که در این بخش داده شده شما قادر به انجام چنین کاری هستید
با احترام
فراز
سلام
می خواستم بدونم راهی هست که برای یک دسته خاص از مطالب سایت قالب جداگانه تعریف کرد؟
مثلا اگر شخصی وارد سایت اصلی شد قالب اصلی سایت را مشاهده کند ولی اگر وارد mysite/category/test
شد یک قالب دیگر را مشاهده کند؟
ممنون
محمد
با سلام خدمت آقای حاجی محمدی
من هرکاری رو که گفتید انجام دادم فقط وقتی قالبو انتخاب می کنم،یه صفحه سفید میاد.درواقه اون قالبو نشون نمیده.
bahar 12 سال عضو همیار وردپرس
افزونه ها رو یکبار غیر فعال کنید ، احتمال داره تداخل ایجاد کرده باشه
با احترام
Salah
واقعا ممنون !
سایت شما به نظر من بهترین منبع برای یادگیری وردپرس تو ایران هستش !
خیلی خیلی ممنون
miad
سلام
فکر کنم این دقیقا چیزی باشه که من می خواستم
چون می خوام دو قالب جدا برای یک سایت داشته باشم(یا حداقل هدر و منوی جدا)
مثلا یک فروشگاه و یک سایت وردپرسی
هروقت کاربر وارد دسته بندی خاصی شد کاملا قالب تغییر کنه یا حداقل هدر سایت تغییر کنه؟؟
دقیقا نمی دونم!!!
سوال دیگه اینکه من می خوام صفحه داشته باشم اما با ظاهری خاص
فرض کنید می خوام پست هام در صفحه اصلی نشون دهنده ی مقادیر خاصی باشه (چیزی غیر از نظرات و تاریخ مطالب) این یک
دو م
زمان ارسال پست جایی خالی اون توابع ظاهر بشه و من سریع اون توابع رو وارد کنم
فرض کنید می خوام
مثال قیمت خودرو در زیر پستی که مربوط به همون خودرو هست
حالا قیمت خودرو رو در صفحه اصلی زیر هر مطلب ظاهر شه
در زمان ارسال مطلب هم اون جای خالی ظاهر شه.
من فکر کنم ایجاد یک جدول کارمو راه بندازه
ولی چطور این جدول در زیر پست یا حداقل در اول مطلب و در زمان ارسال اون ظاهر شه رو نمی دونم؟؟
علی حاجی محمدی 15 سال عضو همیار وردپرس
ببین فکر کنم این خیلی بیشتر کمکت کنه
http://codex.wordpress.org/Conditional_Tags
نام گل(لازم)
سلام .. ببخشید کدهای قالب ورد پرس توش New folder هست New folder رو چطوری تو مثلا wordpress98.php قرار میدن ؟ لطفا راهنمایی کنید
farshid
دمت گرم خیلی جالب بود ، مشکلم حل شد ، مرسی