
ایجاد دکمه در المنتور
هر سایتی بخش و عناصر مختلفی دارد. یکی از عناصری که در هر سایت وجود دارد دکمهها هستند. از دکمه برای انتقال کاربر به لینک و صفحه جدید، فروش یک محصول، ثبتنام کاربر، جلب توجه کاربر به یک موضوع مهم، دریافت فایل و… استفاده میشود. در حالت عادی دکمه دارای شکل خاصی نیست و به صورت ساده در نظر گرفته میشود که نمای زیبایی را به سایت نمیدهد. اما ما تصمیم جالبی گرفتیم تا با کمک المنتور برای زیبایی دکمهها و ایجاد دکمه در المنتور کاری کنیم. اگر شما هم این دیدگاه را دارید با این آموزش همراه ما باشید تا قدمی برای زیباتر شدن ظاهر سایت خود بردارید.
ایجاد دکمه در المنتور
چندی پیش مقالهای درباره ساخت آیکونهای سفارشی در المنتور صحبت کردیم. مقاله امروز ارتباط جالبی به آن دارد، به همین دلیل بد نیست گذری بر آن مقاله داشته باشیم.
برای اینکه سایتتان حالت یکنواخت و کسل کننده نداشته باشد، لازم است دست به کار شوید و خودتان تغییراتی را در ظاهر آن ایجاد کنید. ایجاد دکمه در المنتور به صورت آیکن در زیبایی سایت تاثیر بسزایی دارد که به راحتی میتوانید این کار را با صفحه ساز المنتور انجام دهید. برای شروع کار، فقط افزونه المنتور را دریافت کنید و در سایت خود نصب کنید و در ادامه به تنظیماتی که به شما میگوییم توجه کنید.
چگونگی نمایش دکمه به صورت آیکون با المنتور
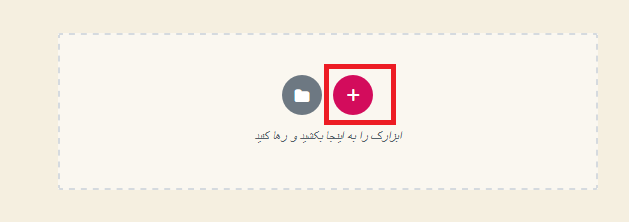
قدم اول: در اولین مرحله از نمایش دکمه در المنتور، برای شروع کار به سراغ برگهای بروید که میخواهید آن را ویرایش کنید. پس از باز کردن برگه با صفحه ساز المنتور، یک بخش جدید ایجاد کنید. همانند تصویر زیر:

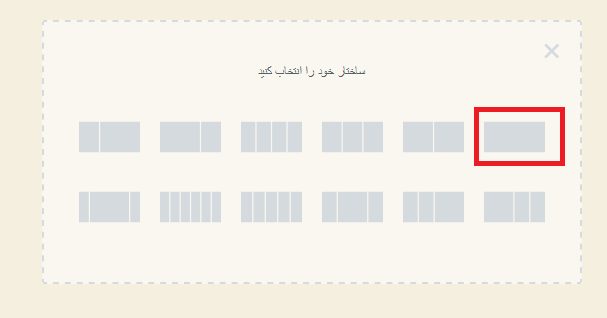
قدم دوم: ساختار بخش ایجاد شده را تعیین کنید. در اینجا حالت تک ستونه را انتخاب کردیم. شما میتوانید برای قرارگیری تعداد آیکونهای بیشتر در کنارهم، حالت دیگری را انتخاب کنید. این امر کاملا بستگی به نوع سلیقه و نیاز شما دارد.

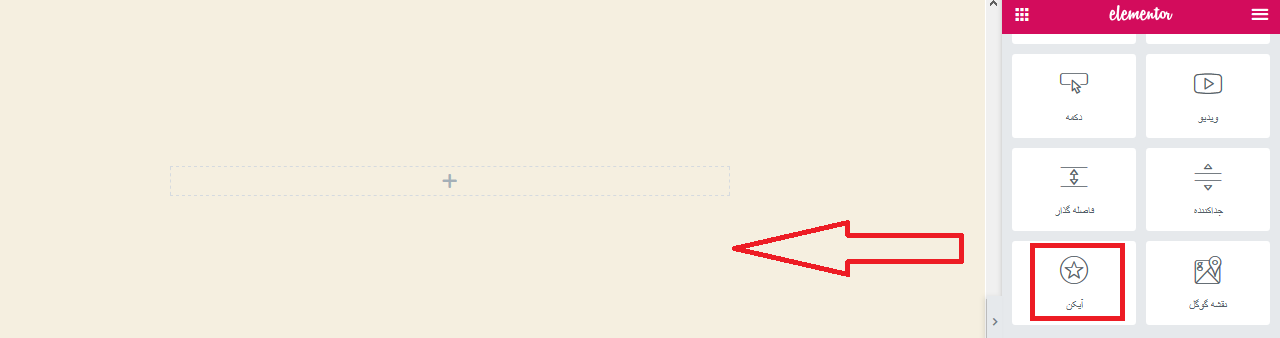
قدم سوم: برای افزودن عنصر جدید و نمایش دکمه به صورت آیکن، از پنل تنظیمات المنتور در سمت راست صفحه، عنصر آیکون را انتخاب کرده و آن را به سمت بخش ایجاد شده درگ میکنیم. همانطور که در تصویر زیر مشاهده میکنید:

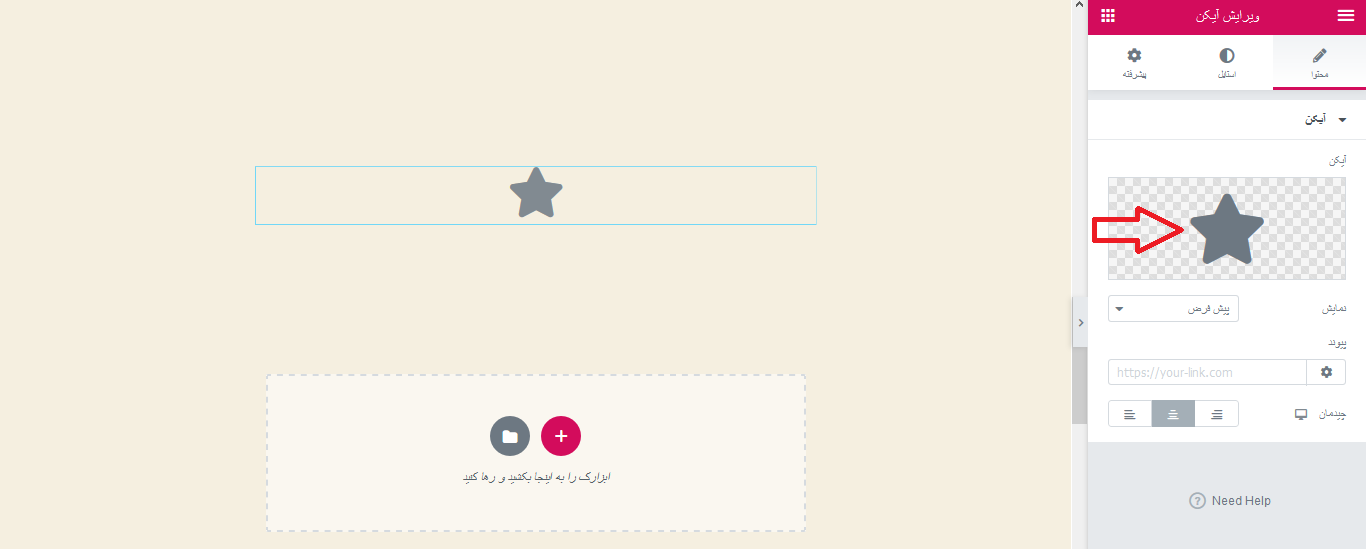
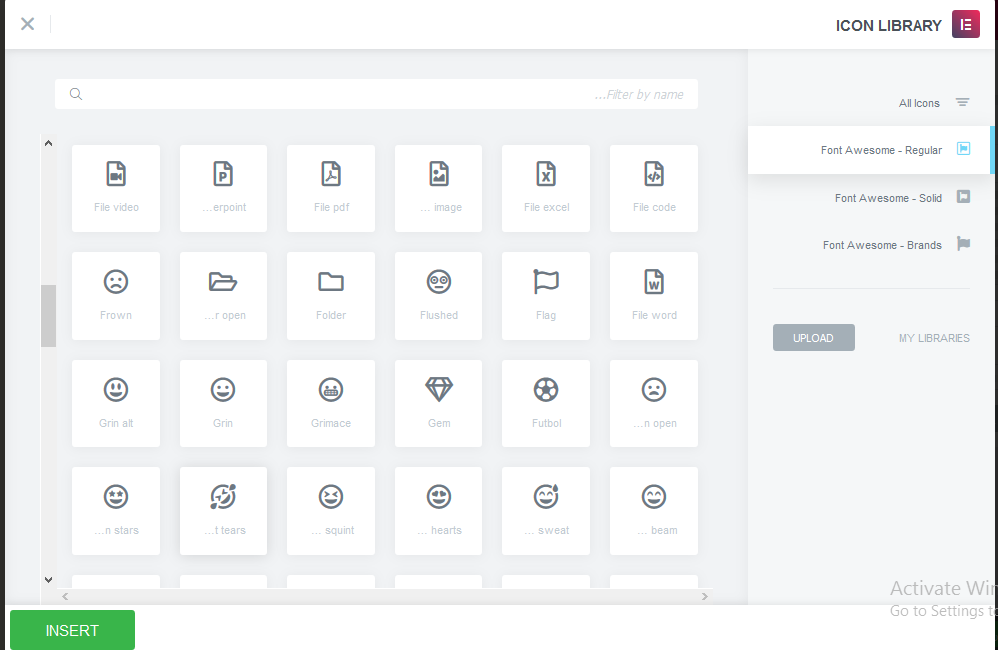
قدم چهارم: با کلیک کردن بر روی آیکون همانند تصویر زیر، آیکون پیش فرض را تغییر دهید و آیکون موردنظر را از مجموعه مشخص شده انتخاب کنید.

با کلیک کردن بر روی آیکون، مجموعه آیکونها به صورت زیر نمایش داده میشود. یک مورد از آیکونها را انتخاب و تغییرات را ذخیره کنید:

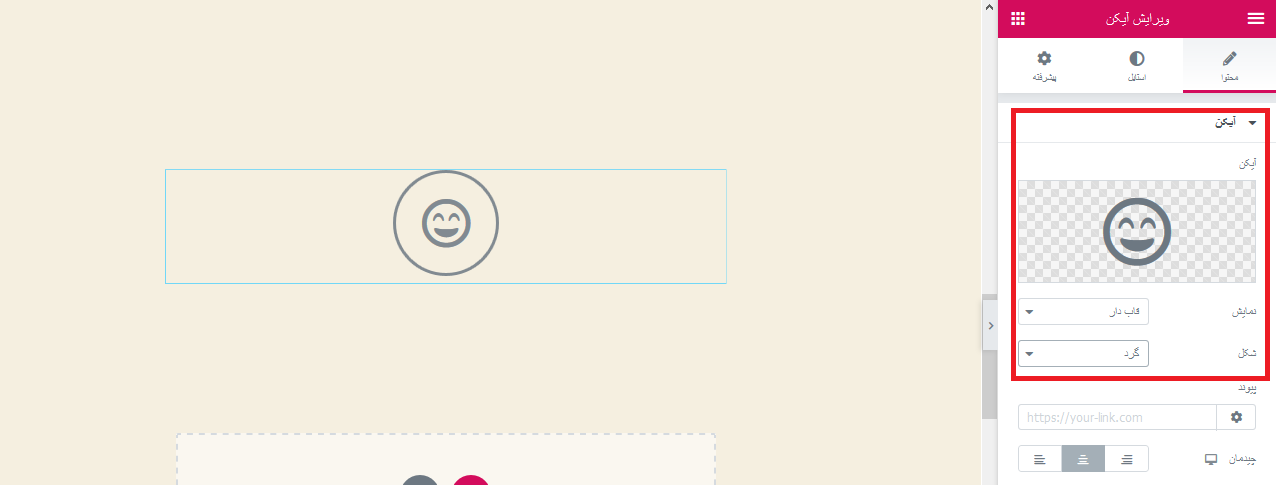
با تعیین آیکون به برگه اصلی تنظیمات المنتور برمیگردید. در اینجا میتوانید نوع نمایش را تغییر دهید و یا به صورت پیش فرض بگذارید. با تعیین نوع نمایش بایستی شکل آن را هم مشخص کنید. با تمامی این عملیات میخواهیم نمایش دکمه در المنتور را امکانپذیر سازیم. برای نمونه در تصویر زیر حالت نمایش را قالبدار و شکل آن را گرد انتخاب کردهایم:

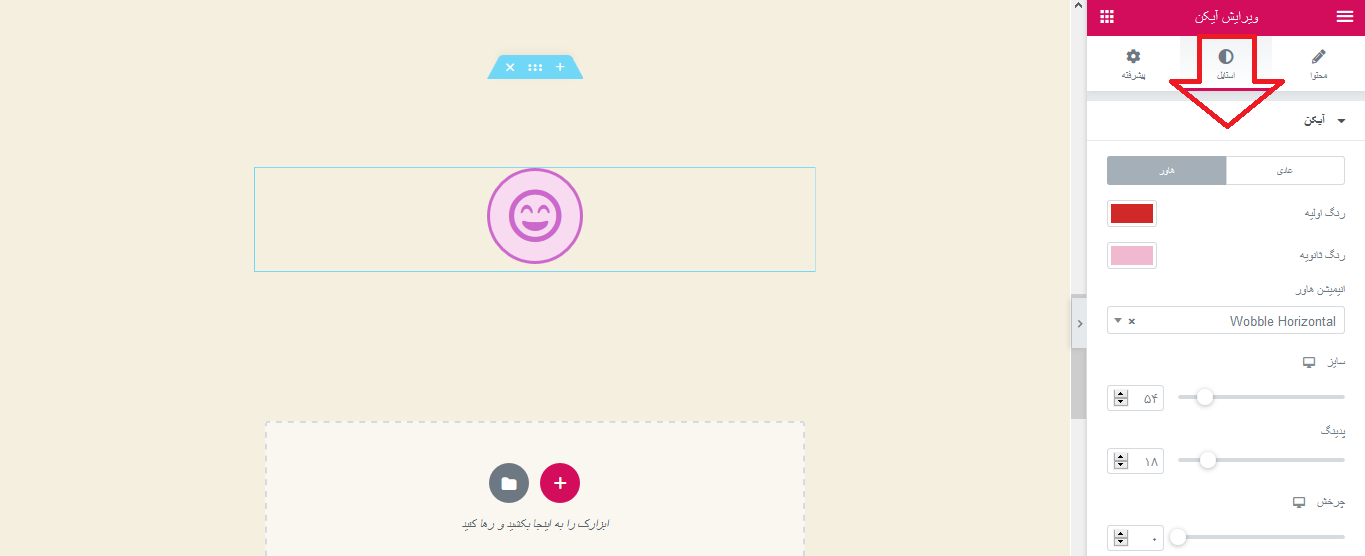
قدم پنجم: برای انجام تنظیمات بیشتر به سربرگ استایل بروید. در اینجا رنگ، سایز، حاشیه و… آیکون قابل تغییر است. همانطور که مشاهده میکنید رنگ آیکون نسبت به حالت پیشفرض آن تغییر پیدا کرده است:

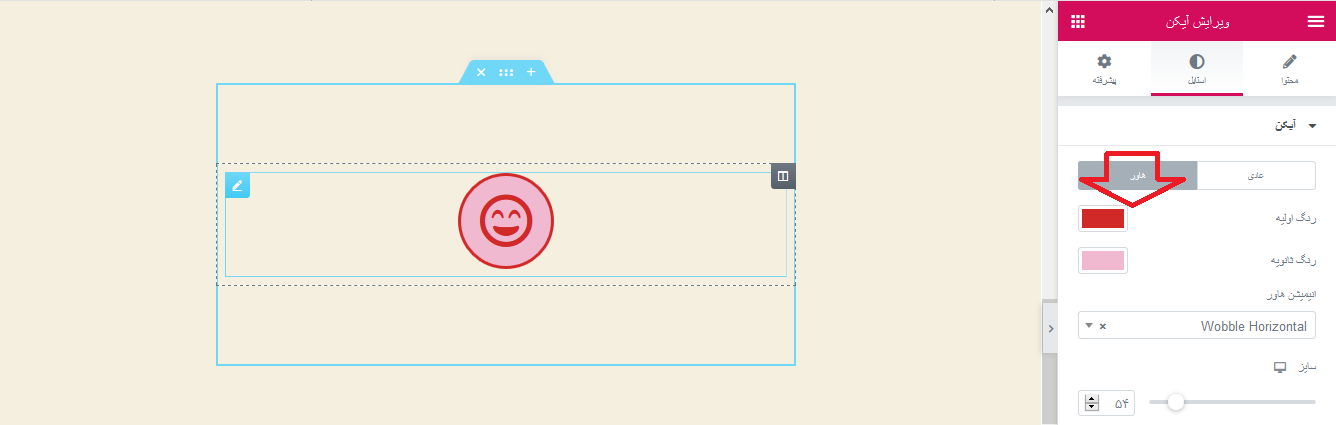
همچنین در حالت هاور، زمانی که موس بر روی آیکون میرود انیمیشنی را برای آیکون مشخص کنید و یا اینکه با رفتن اشارهگر موس بر روی آیکون رنگ آن تغییر کند. برای ایجاد این تغییرات همانند تصویر زیر عمل کنید:

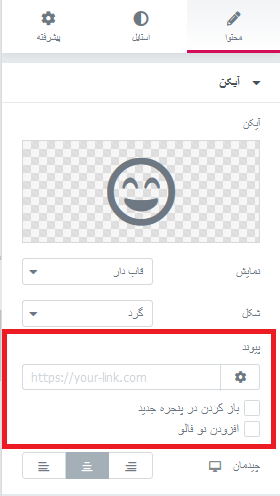
قدم ششم: حال برای نمایش آیکون به صورت دکمه و لینکدار شدن آن به تب محتوا بازگردید و در بخش پیوند، لینکی را به ان اختصاص دهید.

در آخر هم تغییرات را ذخیره کنید تا نتیجه تنظیمات در سایتتان قابل مشاهده باشد. به همین راحتی امکان ایجاد دکمه در المنتور را فراهم کردیم.
نکته: در تب پیشرفته تنظیمات دیگری وجود دارد که با مراجعه به این تب میتوانید پس زمینه، حاشیه و… برای آیکن تعیین کنید.
نتیجه گیری
با صرف زمان کوتاهی و به همین راحتی توانستید تغییراتی در ظاهر دکمههای سایت خود ایجاد کنید. برای نمایش دکمه در المنتور به صورت آیکون فقط لازم است افزونه المنتور را در سایتتان داشته باشید.
منبع:




