 اولین نوشته در وردپرس
اولین نوشته در وردپرس
یکی از مسائل مهم در زمان استفاده از وبسایتهای وردپرسی یادگیری نحوه ایجاد نوشته در وردپرس است. پستهای وردپرس همانند ورودیهای دیجیتالی هستند که در یک مجله به کار گرفته میشوند. پستهای نوشته و درج شده به ترتیب زمانی از آخرین تا اولین پست در بالای صفحه قابل مشاهده هستند.
در نظر داشته باشید صفحات و پستهای شما هستند که مخاطب را جذب میکنند. این 2 مورد جزء اصلیترین بخش سایتهای وردپرسی محسوب میشوند زیرا خوانندگان و کاربران براساس اطلاعاتی که در سایت شما کسب میکنند به سراغ کسب و کار یا وبسایت میآیند. بنابراین صفحات و نوشتههای وردپرس بسیار مهم هستند.
آنچه در این مقاله به اختصار خواهید خواند:
- مراحل ایجاد نوشته در وردپرس
- گزینههای ویرایش صفحه بعد از ایجاد نوشته در وردپرس
- ایجاد نوشته در وردپرس با کمک ویرایشگر پیشفرض
- ایجاد نوشته در وردپرس کلاسیک
- ایجاد نوشته در وردپرس با کمک افزونهها
مراحل ایجاد نوشته در وردپرس
- به پیشخوان وردپرس خود وارد شوید

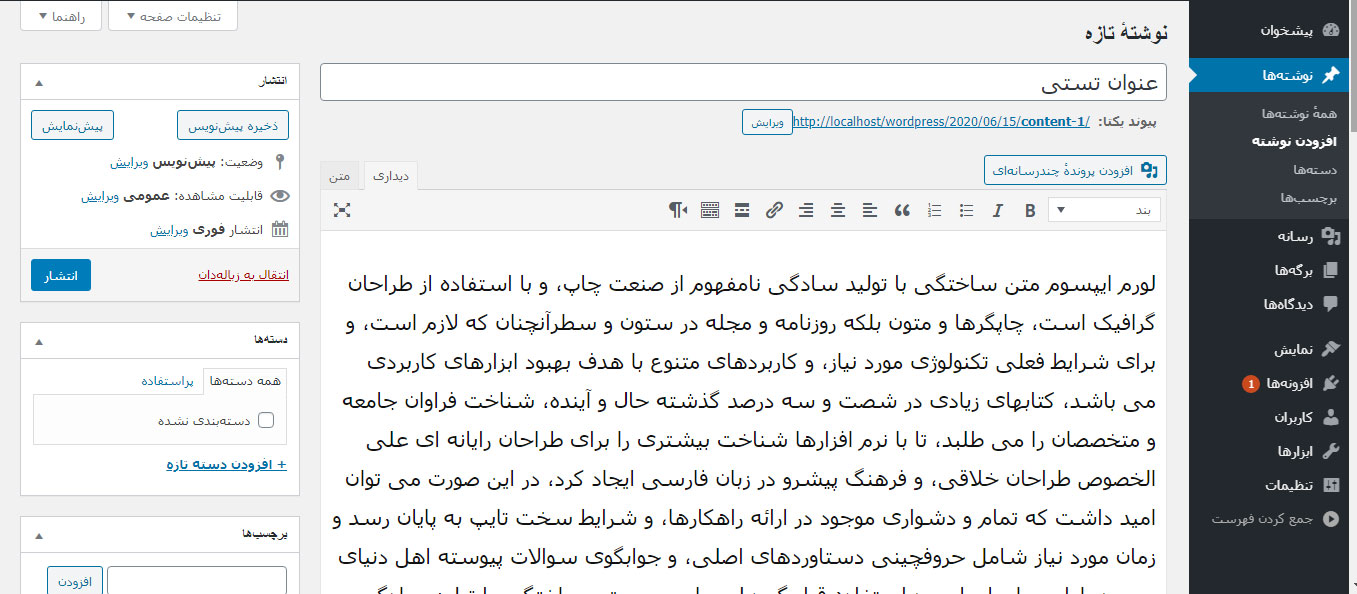
- بر روی افزودن نوشته بزنید
- عنوانی برای نوشته خود انتخاب کنید. این عنوان در بالای نوشته شما نمایش داده میشود
- متن نوشته خود را در کادر مورد نظر قرار دهید. فراموش نکنید با کمک ویرایشگرهای مختلف میتوانید فرمت و استایل نوشته خود را تغییر دهید. همچنین میتوانید بر روی افزودن رسانه نیز بزنید و تصویر، صوت، یا هر رسانه دیگری را به نوشته خود اضافه کنید
- بعد از اینکه مراحل ایجاد نوشته در وردپرس را به طور کامل انجام دادید، میتوانید بر روی دکمه انتشار بزنید. اگر قصد ندارید نوشته خود را متنشر کنید، میتوانید به حالت پیشنویس نیز آن را نگهدارید.

گزینههای ویرایش صفحه بعد از ایجاد نوشته در وردپرس
بعد از اینکه مراحل ایجاد نوشته در وردپرس را یاد گرفتید، نوبت به آموزش ویرایش این نوشتهها میرسد. شاید زمانی که وارد صفحه وردپرس خود میشوید گزینههای ویرایش را نبینید زیرا خیلی در دسترس قرار ندارند. به طور کلی تمام این موارد قابلتنظیم هستند و کنترل این تنظیمات در دست شما قرار دارد.
با پنهان شدن این گزینههای ویرایشگر، در واقع از شلوغی نوار وردپرس شما جلوگیری میشود و تنها مطابق با نیاز خود میتوانید پست و صفحه را سفارشی کنید. در بالای صفحه گزینههای ویرایش قابل مشاهده هستند در صورتی که روی آنها کلیک کنید، لیستی از کادرهای مربوط به ویرایش را مشاهده خواهید کرد.
در نتیجه برای ویرایش نوشته خود از این کادرها استفاده کنید. کافی است هر کادری که مربوط به نوشته مورد نظرتان است را علامت بزنید. در ادامه به منظور بستن برگه روی تب گزینههای صفحه کلیک کنید. بعد از اینکه ویرایش صفحه خود را سفارشی و تکمیل کردید، تمام این ویرایشها ذخیره میشود.
ایجاد نوشته در وردپرس با کمک ویرایشگر پیشفرض
در ماه دسامبر سال 2018، وردپرس یک ویرایشگر جدید بلوکی معرفی کرد که در حال حاضر آن را با نام ویرایشگر گوتنبرگ میشناسیم. این ویرایشگر خیلی واضح و بدون نقص کار میکند. اما نباید گول ظاهر ساده آن را بخورید. گوتنبرگ نیز پیچیدگیهای زیادی دارد.
در پشت این ظاهر واضح و ساده ویژگیهای قدرتمند زیادی وجود دارند که به طور منظم در کنار یکدیگر قرار میگیرند و به شما کمک میکنند تا پتانسیل واقعی سایت خود را در معرض نمایش بگذارید.
ایجاد نوشته در وردپرس کلاسیک
فرقی ندارد در چه وردپرسی نوشته خود را تکمیل و درج میکنید. در هر صورت برای ایجاد نوشته در وردپرس باید طبق مراحل بالا پیش روید، سپس محتوای درونی نوشته خود را با توجه به نوع وردپرس ویرایش کنید. در این بخش عوامل موثر در نوشته وردپرس کلاسیک را برای شما شرح میدهیم:
کادر عنوان نوشته
این کادر باید حاوی عنوان نوشته شما باشد. برای پر کردن این کادر میتوانید از هر عبارت، کلمه، یا کاراکتر استفاده کنید. سعی کنید عنوان نوشتههای شما شبیه یکدیگر نباشند. در ضمن برای انتخاب عنوان میتوانید از کاما، نقل قول، خط تیره، و غیره نیز استفاده کنید.
البته وردپرس این نمادهای معمولی را پاک میکند و یک نام کاربرپسند و معتبر برای نوشته شما به وجود میآورد. این نام به عنوان پیوند دائمی نوشته شما خواهد بود.
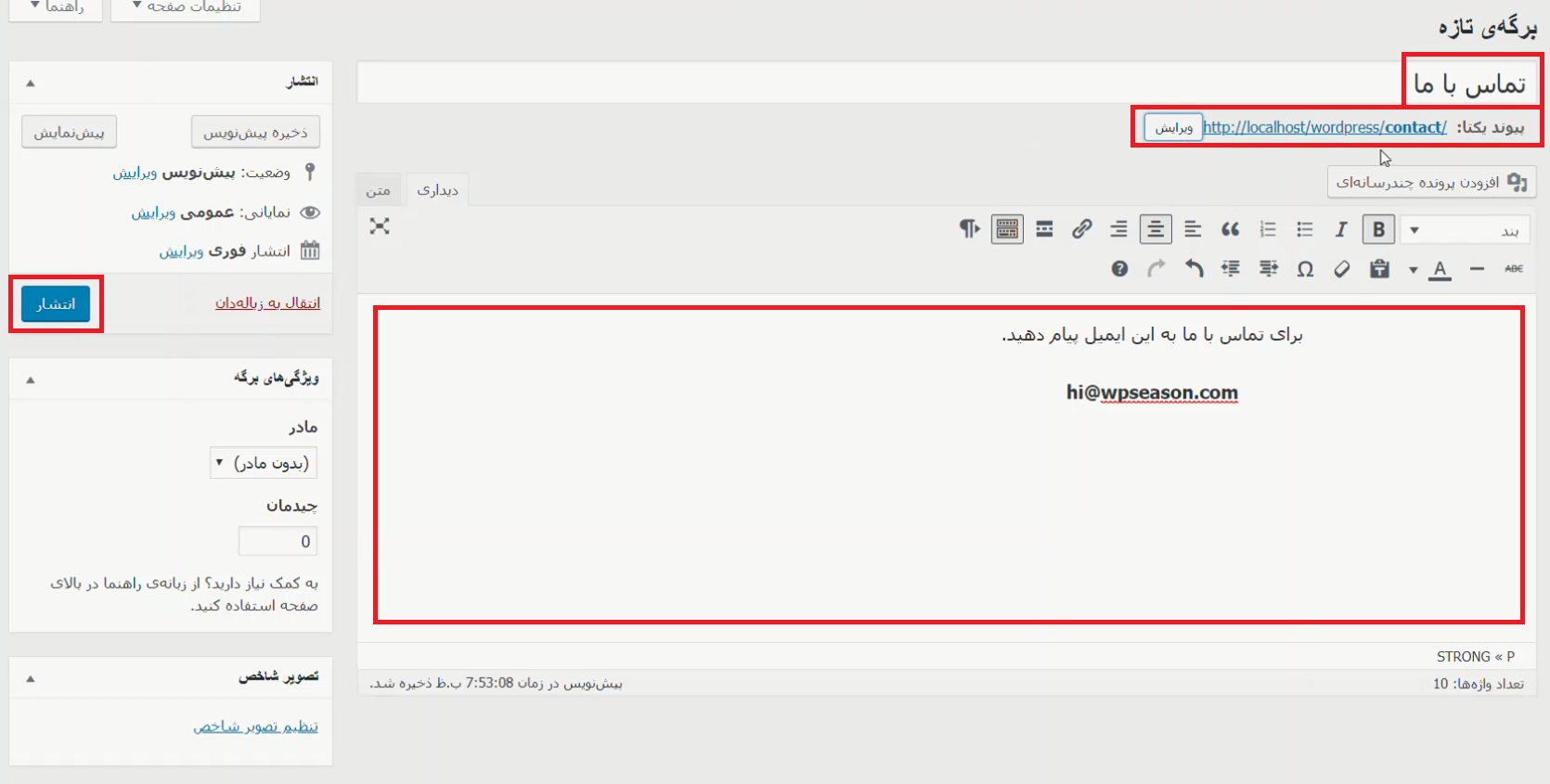
پیوند ثابت
پیوند ثابت یا پیوند دائمی همان لینک نوشته شما است. این پیوند نشان اینترنتی نوشته شما محسوب میشود که میتوانید آن را تغییر دهید، هر چند این کار به هیچوجه توصیه نمیشود. در واقع نام اصلی نوشته شما از روی پیوند ثابت آن مشخص میشود.
تمامی پیوندهای ثابت قابل ویرایش هستند. این پیوندها براساس عنوانی که برای نوشته خود تنظیم کردهاید و به صورت خودکار، ایجاد میشوند. به طور معمول این پیوندها در زیر کادر عنوان قابل مشاهده هستند. علائم نگارشی همانند کاما یا سایر کاراکترهای نامعتبر از پیوند ثابت حذف میشوند.
به منظور جدا کردن هر یک از کلمات درون پیوند ثابت یک خط تیره وجود دارد. خبر خوب اینکه حتی به صورت دستی نیز میتوانید این پیوند ثابت و خطهای تیره آن را وارد کنید.
کادر بدنه نوشته
کادر بدنه یک کادر خالی است که تمام نوشتهها، تصاویر، و سایر اطلاعات مربوط به نوشته در آن قرار میگیرد و قابل مشاهده خواهد بود. به طور کلی مواردی که میخواهید در سایت شما نمایش داده شوند در همین کادر قرار میگیرند. به منظور ایجاد نوشته در وردپرس میتوانید از ویرایشگر بصری و سایر مدلهای متنی نیز استفاده کنید.
کادر انتشار
این کادر دکمههایی دارد که وضعیت نوشته شما را کنترل میکنند. برای مثال میتوانید نوشته را به حالت پیشنویس قرار دهید یا آن را منتشر کنید. پیشنویس به معنای عدم انتشار نوشته است. در واقع نوشته به حالت آمادهباش برای انتشار قرار میگیرد. ولی اگر نوشته منتشر شود یعنی آن پست در سایت شما قابل مشاهده خواهد بود. در ادامه موارد حاضر در این کادر را برای شما توضیح میدهیم:
- پیشنمایش: قبل از انتشار میتوانید نوشته را مشاهده کنید
- ذخیره پیشنویس: نوشته را به عنوان پیشنویش ذخیره میکنید و فوری منتشر نمیشود. پیشنویسهای ذخیرهشده نیز در لیست و نوار پستهای سایت قرار دارند
- نحوه نمایش: این گزینه تعیینکننده چگونگی نمایش نوشته شما خواهد بود. پستهای عمومی پس از انتشار برای همه بازدیدکنندگان وب سایت قابل مشاهده هستند. نوشتههای محافظتشده تنها با داشتن رمز عبور قابلمشاهده خواهند بود. نوشتههای خصوصی تنها در اختیار ویرایشگران و مدیران سایت قرار دارد
- بازبینی: تمام تغییرات اعمالشده را بازبینی کنید
- برنامهریزی: به منظور انتشار یک نوشته میتوانید زمان و تاریخ خاصی را مشخص کنید. تغییرات تنظیمات مربوط به زمان انتشار هر نوشته به صورت دستی و دلخواه عوض میشوند.

کادر فرمت نوشته
با کمک این کادر فرمت میتوانید قالب مشخصی را برای نوشته خود انتخاب کنید. این کادر فرمت به طور کامل طبق سلیقه شخصی افراد به کار گرفته میشود.
کادر دستهبندیها
به طور معمول برای تمام نوشتههای یک وبلاگ 7 الی 10 دستهبندی وجود دارد. خوانندگان با مشاهده دستهبندی و انتخاب دستهبندی مورد نظر خود میتوانند نوشتههای موردنیازشان را جستجو و مشاهده کنند. با رفتن به پنل مدیریت، نوشتهها، و دستهها میتوانید دستهبندی سایت وردپرسی خود را مدیریت کنید.

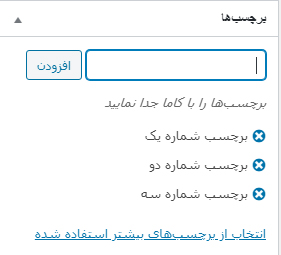
کادر برچسبها
برچسبها همانند دستههای ریز متنی به حساب میآیند. زمانی که کاربر بر روی یکی از این برچسبها بزنید، سایر نوشتههایی که با همین برچسب درج شدهاند، برای او قابلمشاهده خواهند بود. برچسب سایت باید برای شما فعال باشد تا در نوشته شما نیز ظاهر شود. با نوشتن برچسب جدید در کادر برچسبها میتوانید برچسب جدیدی اضافه کنید.

چکیده
در کادر چکیده نیز باید خلاصهای از نوشته خود را ذکر کنید، نوشتهای که قرار است در صفحه اول سایت نمایش داده شود. چکیده به طور معمول به صورت پیشفرض در نظر گرفته نمیشود. البته اگر تنظیمات وردپرس خود را دستکاری کنید، ورد پرس به طور خودکار 55 کلمه اول نوشته شما را به عنوان چکیده متن در نظر میگیرد.
بازگشت به لینکهای قدیم
طی این گزینه شما میتوانید به سایر نوشتههای قدیمی لینک دهید. در صورتی که لینکی از سایر نوشتههای قدیم ذکر کنید، به طور خودکار به آن لینک وصل میشوید. در این صورت نوشتههای جدید و قدیمی به یکدیگر اتصال پیدا میکنند.
فیلدهای سفارشی
این فیلدها راهی برای اضافه کردن اطلاعات جدید به سایت شما است. قالب فایل نوشته خود را با کمک همین فیلدها تغییر دهید. در ضمن برای سفارشی شدن بیشتر نوشته خود میتوانید از افزونههای دیگر نیز کمک بگیرید. ایجاد نوشته در وردپرس کار سختی نیست، کافی است از افزونههای درجه یک استفاده کنید. فراموش نکنید شما میتوانید اطلاعات نوشته سفارشی خود را به صورت دستی نیز ویرایش کنید.
کادر نظرخواهی
در این بخش باید به گزینههایی اشاره کنیم که برای تعامل و اعلان نوشتههای شما کاربرد دارند. این کادر به 2 بخش تقسیم میشود.
- ثبت نظر در مورد نوشته
- ثبت نظر با توجه به لینکدهی درون نوشته جدید
در صورتی که این کادر را از نوشته خود حذف کنید، هیچکس نمیتواند برای این پست نظر بدهد. بنابراین بهتر است از این کادر در انتهای نوشته خود استفاده کنید.
نویسنده نوشته
لیستی از تمام نویسندگان وبلاگ سایت خود را در پایان نوشتهها ارائه دهید. این بخش تنها در صورتی در دسترس است که شما چندین نویسنده داشته باشید که در سایت شما ثبتنام کرده و نام کاربری داشته باشند.
ایجاد نوشته در وردپرس با کمک افزونهها
بیشتر افزونههای محبوب وردپرس گزینههای نوینی به نوشته شما اضافه میکنند. برخی از این افزونهها به صورت ویرایش بلوکی در دسترس قرار دارند در حالی که برخی دیگر از آنها به صورت کادر متا قابلمشاهده خواهند بود. با کمک این افزونهها تغییر اساسی در نحوه ایجاد نوشته در وردپرس شما به وجود میآید.
برای ایجاد نوشته در وردپرس باید 6 مرحله ذکرشده در ابتدای این مقاله را جدی بگیرید. همچنین بدون اطلاعات کافی دست به کار نشوید و به نوشتن متن جدید اهمیت دهید. زیرا متون سایت شما سبب جذب بیشتر کاربران و مخاطبان میشود. پس نباید از محتوا و نوشته معمولی استفاده کنید.
منبع:
https://www.inmotionhosting.com/support/edu/wordpress/how-to-create-a-post/
https://wordpress.org/support/article/writing-posts/





صابر
سلام
برای محدود کردن دسترسی کاربران و مشترکان به سایت چه پلاگینی رو توصیه می کنید؟ ممنونم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
محدود کردن نویسندگان به دسته ای خاص
صابر
سلام.
من میخوام بتونم بگ گراند قسمتهایی از نوشته ام رو به رنگهای دلخواه دربیارم. tinyMCE ظاهرا این امکان رو به وبسایت من اضافه نکرد.
می تونید راهنماییم کنید؟
ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
افزونه ای نیست که اینکار رو انجام بده
اما با کد نویسی در style.css می تونید این امکان رو به صورت کلی برای نوشته ها ایجاد کنید:
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
صابر
با سلام و ممنون
به نظرتون میشه با متاباکس اینکار رو کرد؟ مثلا من یه متنی رو بذارم داخل متاباکس؟ که توی اون متاباکس یه رنگ تعریف بشه که بشه پس زمینه متنم؟
فکر می کنم برای متاباکس ها پلاگین وجود داشته باشه.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بهش برخورد نکردم . بعید میدونم بشه
Sivanco
فکر کنم easy-google-fonts میتواند شما رو به مقصودتان برساند.
روش استفاد از این پلاگین فوق العاده راحت است.
ح.م
سلام من وردپرس انگلیسی نصب کردم الان برای اینکه کل صفحم فارسی باشه و چیدمانها مشکل دارم باید چکار کنم؟
Pedram morris 10 سال عضو همیار وردپرس
با سلام ، می خواستم ببینم راهی برای نمایش پست های یک دسته بندی در یک صفحه ی خاص وجود دارد ؟؟
black_hammer97 10 سال عضو همیار وردپرس
با عرض سلام دوباره در ضمن نسخه ای که من استفاده می کنم قسمت ساختار رو داره و قسمت های زمینه های دلخواه ، نامک ، و تنظیمات صفحه رو نداره
احسان
دوست عزیز این قسمت هایی که گفتید رو اگه تو صفحه نبود می تونید از قسمت تنظیمات صفحه که در بالا وسمت چپ قرار دارد به صفحه اضافه کنید
black_hammer97 10 سال عضو همیار وردپرس
با عرض سلام و روز بخیر خدمت شما و تشکر از سایت بسیار عالیتون .یک سوال داشتم ممنون می شم جواب بدین می خواستم بدون در این محتوای آموزشی کدام نسخه از وردپرس رو اموزش می دین چون وردپرسی که من روی هاستم با کمک شما نصب کرد در قسمت افزودن نوشته قسمت افزودن فرم تماس رو نداره . بازهم از شما بابت سایت عالیتون تشکر می کنم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
آخرین نسخه ی وردپرس
ahmadtiger95 10 سال عضو همیار وردپرس
با سلام من یه قالبی رو خواستم استفاده کنم به نام carella اما نوشته های مطالبم به صورته کلی تو صفحه اصلی نشون داده میشه و به صورته یه تصویر با خلاصه نیست و از اونجایی که مطالبه پستام زیاده یه نمایه بدی به صفحه اصلیم داده و باید کلی اسکرول کنم تا به پایین سایت قسمت فوتر برسم.
اگه ممکنه منو راهنمایی کنید تا بتونم این مشکلو حل کنم و اگه کدی نیازه لطفن اون کدو برام بزارید تا مشکلم حل بشه
اینم ادرسه سایت اگه نیاز به دیدنه مشکل هست
http://www.sarafraz-hezarmasjed.ir
نمیدونم گذاشتن لینک ایراد داره یا نه ولی اگه ایراد داره شما حذفش کنید بعده دیدنه مشکل
تشکر از شما که با صبر و حوصله به دوستانه مشکل دار جواب میدینو راههنمایی میکنین
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
الان که همه چی درسته و ادامه مطلب داره
ahmadtiger95 10 سال عضو همیار وردپرس
اون مشکل رو با کلی سروکله زدن حل کردم اما الان دوتا مشکله دیگه دارم اولی که عکسشو میزارم
http.//s1.picofile.com/file/8227175018/moshkel.JPG
تو عکسم مشخص کردم با زدن دکمه رمزه فراموش شده میرم تو اون صفحه ارور البته با غیره فعال کردن افزونه ووکامرس این مشکل حل میشه اما راهی هست که بشه این مشکلو حل کردو افزونه وو کامرس رو دوباره فعال کرد به طوریکه این پیامه خطا رو نده
مشکله دومم تو bbprees i هست که ازونجایی که ویرایش گره متنه پیشفرضش خیلی ساده و بی امکاناته اومدم افزونه Persian bbPress Tools رو نصب کردم که ویرایش گرو کامل کرد اما با مشکلاتی که تو عکس نشون دادم
http.//s3.picofile.com/file/8227178168/moshkele_dovom.JPG
ایا راهی برای برطرف کردن این مشکل هست و یا افزونه ای که بتونم علاوه بر ویرایشگر کامل تر صفحه انجمنو امکاناتشو به روز ترو شخصی تر کنم
یه سواه دیگم داشتم ایا امکانش هست در هاست یه پوسته برای سایت داشته باشیم و یه پوسته جدا برایه انجمن یا فروشگاه به طوریکه در هم تداخل ایجاد نکنن
اگه هست میشه یه توضیح بدید یا ادرسه یه اموزشی که بتئنه کمکم کنه
با تشکر از لطفه شما عزیزان
omega programming
سلام. خسته نباشید. من میخام توی نوار آدرس فقط نامک برای url مقالاتم نمایش داده بشه و دیگ تاریخ ایجاد یا ویرایش رو توی url نیاره. باید چیکار کنم؟
لطفا راهنمایی کنید. ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
از بخش تنظیمات>> پیوندهای یکتا پیوند یکتای خودتون رو روی نوشته بذارید.
omega programming
ممنون از راهنماییتون. اینکار رو انجام میدادم و با خطای 404 مواجه میشدم. الان متوجه شدم که باید یک ماژول رو فعال میکردم. مراحلی رو که دنبال کردم رو تو همین کامنت مینویسم شاید مشکل بقیه دوستان هم حل شه.
در صورتی که بعد از تنظیمات پیوند یکتا با خطای 404 مواجه شدید،باید ماژول apache mod-rewrite را فعال کنید. برای اینکار باید فایل httpd.conf رو ویرایش کنید. این فایل رو میتونید از مسیر زیر پیدا کنید:
c:\program files\apache software foundation \apache\conf\httpd.conf
اگه مثل من از wamp استفاده میکنید برین تو این مسیر:
C:\wamp\bin\apache\apache2.2.22\conf\httpd.conf
(البته دقت کنید که پوشه مربوط به آپاچی بسته به ورژن ومپ متفاوته)
حالا فایلhttpd.conf رو با یک ویرایشگر مثل نوت پد باز کنید. و دنبال عبارت زیر بگردید
#LoadModule rewrite_module modules/mod_rewrite.so
علامت # رو از ابتدای این خط بردارید تا ماژول فعال بشه
حالا فایل رو ذخیره و مجددا به سایتتون وارد شید. دیگ برای نمایش نوشته ها با خطای 404 مواجه نمی شین.
اگه باز هم مشکل برطرف نشده بود دوباره توی همون فایلhttpd.conf دنبال عبارت زیر بگردید:
AllowOverride None
و اون رو به عبارت پایینی تبدیل کنید
AllowOverride all
سپس فایل را ذخیره کنید.
بعد از انجام تغییرات ومپ رو ریستارت کنید.
امیدوارم کمکی کرده باشم به دوستانی که مشکل مشابه دارن.
سپاس از مدیر سایت
omega programming
سلام. من یک نوشته جدید ساختم. بعد که رفتم و تغییرش دادم و روی نمایش کلیک کردم با خطای پیدا نشدن برگه مواجه شدم. مشکل از کجاست؟
پیشاپیش از راهنمایتون ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
مشکل در پیوند یکتاست
حجت
دوست عزیز من میخام یه برنامه برای دانلود در سایتم قرار بدم تصویرش رو میزارم توضیحات برنامه رو میزارم میخام که لینک دانلود رو بزارم که فرد اومد تا دانلودش کنه رو نمیدونم چطوری بزارم اونو میخام بگید ممنون میشم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
شما باید اول فایل مورد نظر رو در پرونده های چند رسانه ای بارگذاری کنید و سپس آدرس لینک آپلود شده را کپی کنید و در قسمتی که میخواهید با کمک لینک گذاری در ویرایشگر قرار بدید.