
بروزرسانی توسط عباس خلجی در تاریخ 17 بهمن 1395
باسلام خدمت وردپرسیهای عزیز؛
قرار دادن اسلایدر تصاویر در سایت یکی از راههای زیباسازی آن است که بسیاری از وبمسترها علاقه زیادی به اسلایدر تصاویر دارند. در واقع اگر بتوانید تصاویری را مرتبط با عملکرد خود و به گونهای جذاب برای سایت طراحی کنید حتما کاربران بیشتری را در نگاه اول جذب خواهید کرد.
خوشبختانه افزونههای زیادی برای ساخت اسلایدر تصاویر وجود دارد. افزونهای که پیرامون وردپرس slideshow میخواهیم به آن به بپردازیم افزونه حرفهای و سرشناس Cyclone slider است. این افزونه جز، بهترین و محبوبترین افزونههای در وردپرس است که تا به امروز ۶۰.۰۰۰ بار دانلود و نصب شده است.
وردپرس slideshow
اول از همه به بررسی برخی از امکانات این افزونه میپردازیم:
- ایجاد وردپرس slideshow با قابلیت ریسپانسیو
- امکان مشخص کردن زمان برای نمایش هر عکس
- امکان قرار دادن افکتهای زیبا روی هر عکس
- امکان استفاده اسلایدر در متن و یا صفحات قالب وردپرس
- امکان برونبری و درونریزی اسلایدها
- قابلیت انتخاب تصاویر اسلایدر از HTML سفارشی، YouTube و…
- و بسیاری از قابلیتهای دیگر
نصب و راهاندازی Cyclone slider
در اولین گام، افزونه Cyclone slider نصب و فعالسازی کنید. پس از فعالسازی افزونه، بخشی به نام (اسلایدر) به پیشخوان مدیریت وردپرس شما اضافه میشود:
افزودن اسلایدشو
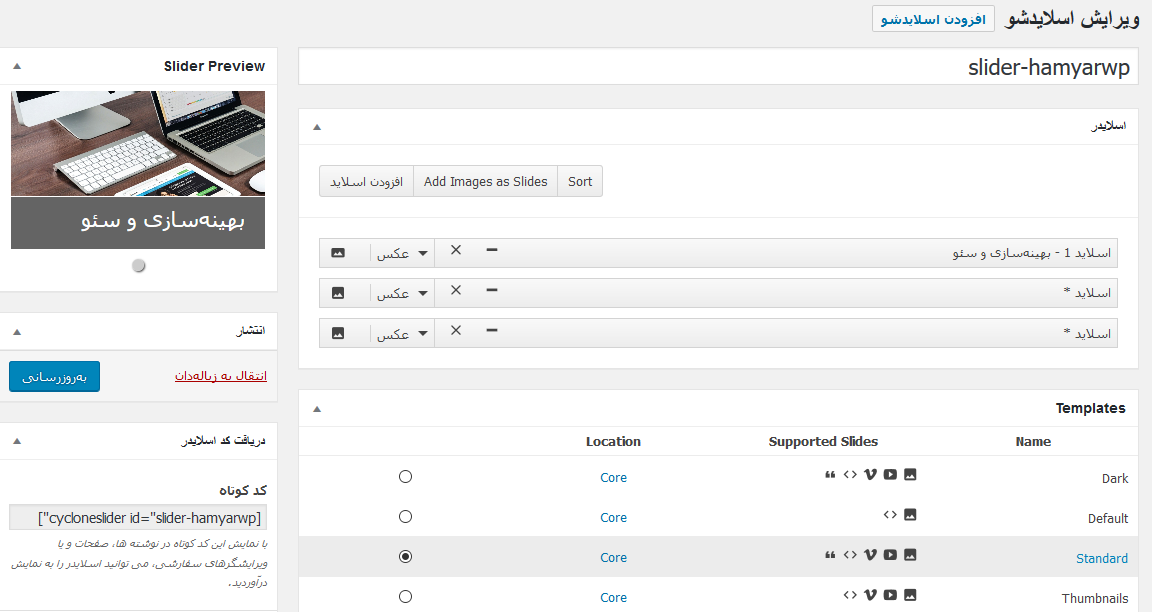
در ابتدا، عنوان مناسبی برای وردپرس slideshow وارد کنید. در مرحله بعد، شما سه گزینه برای ساخت اسلایدر مشاهده میکنید:
حال اگر روی گزینه افزودن اسلاید کلیک کنید میتوانید تصویر اسلایدر خود را به صورت یکی یکی انتخاب کنید . ولی با انتخاب گزینه Add Images as slids میتوانید تمام تصویرهای اسلایدر خود را یکباره انتخاب کنید.
شما میتوانید با کلیک بر روی گزینه sort تصاویری که برای اسلایدر خود انتخاب کردهاید را مرتب کنید.
در بخش Templates نوع اسلایدر خود را انتخاب کنید.
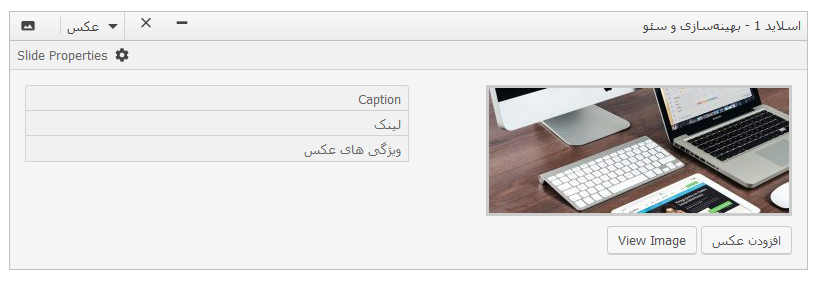
حالا وقت تنظیم هریک از اسلایدهاست .
در این قسمت میتوانید به هریک از اسلایدهای خود عنوان، لینک، افکت و ویژگیهای متنوع بدهید.
Basic settings (نوار سمت چپ)
شما میتوانید در این بخش تنظیمات کلی (افکت ، ریسپانسیو ، طول و عرض و…) اسلایدر را تکمیل کنید. پس از اعمال تنظیمات، اسلایدر خود را انتشار دهید.
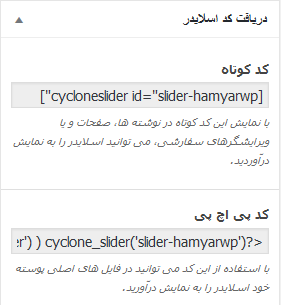
حال پس از انتشار اسلایدر، افزونه به شما دو نوع کد میدهد:
کد کوتاه shortcode: اگر میخواهید اسلایدر شما در نوشته و صفحات شما نمایش دهد از این کد استفاده کنید.
کد php: اگر شما قصد دارید اسلایدر شما در صفحات قالب نمایش دهد، از کد php استفاده کنید.
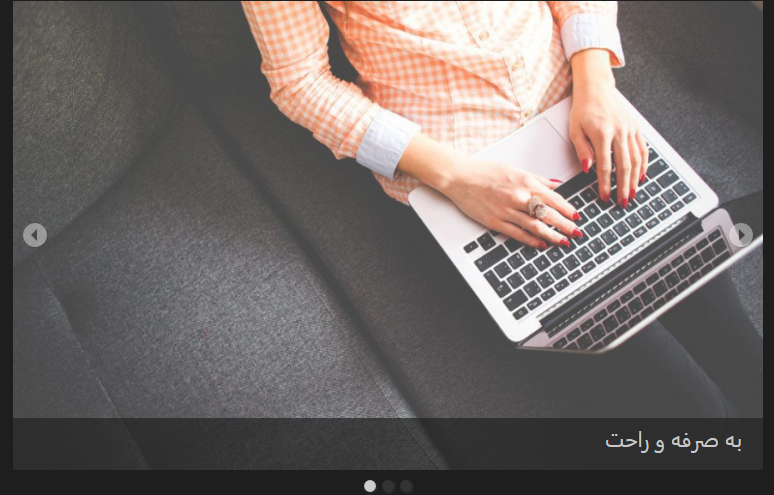
پس از افزودن کد به قسمت دلخواه، میتوانید خروجی وردپرس slideshow را مشاهده کنید:
تبریک! اسلایدر شما در سایت نمایش داده شد.
حالا میخواهیم بپردازیم به قسمتهای دیگر این افزونه.
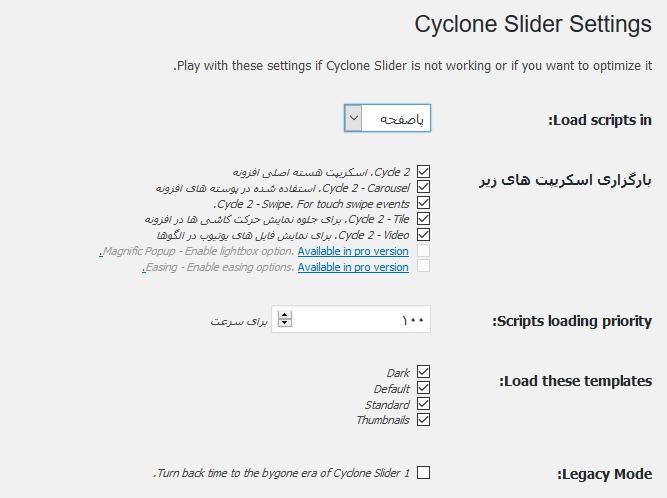
بخش settings
در این قسمت یه سری تنظیمات کلی وجود دارد که میتوانید آنرا به دلخواه تنظیم کنید.
توجه: ما توصیه میکنیم در این بخش تغییراتی ایجاد نکنید و بگذارید به همان حالت پیشفرض باقی بماند.
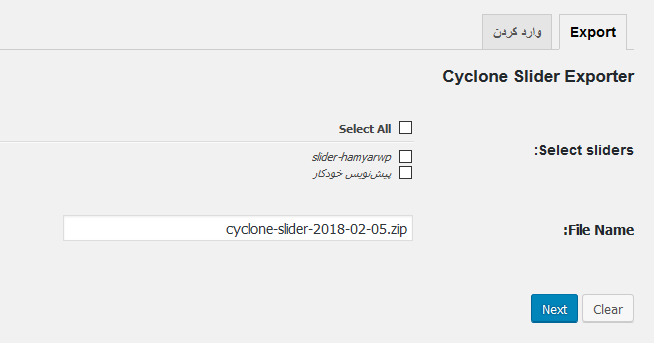
Export/improt
یکی از بهترین قابلیتهای این افزونه، قابلیت برونبری و درونریزی است. اگر فایل xml درونریز دارید میتوانید از این بخش اقدام به درونریز کردن اطلاعات اسلایدر خود کنید.
جمعبندی
از وردپرس slideshow میتوانید محصولات و خدمات خود را به صورت گرافیکی و زیبا در معرض دید کاربران در وبسایت قرار دهید تا نظر آنها را جلب کنید.
امیدوارم از این آموزش لذت کافی برده باشید.













lebas forosh 7 سال عضو همیار وردپرس
با سلام.
من از پلاگین slideshow در سایتم استفاده کرده ام. مشکل من این است که خیلی فضا می گیرد. یعنی با وارد کردن تنها 5 مگابایت عکس به درونslideshow، در حدود 10 الی 12 مگابایت فضای من گرفته می شود. می خواهم بدونم راهی برای کم کردن این مقدار فضای اشغالی وجود ندارد؟ لطفا راهنمایی کنید.
کوروش آشتیانی 6 سال عضو همیار وردپرس
سلام، من این افزونه رو نصب کردم و اسلایدر خودم رو ساختم و هر دو کد php و کد کوتاه اون رو دریافت کردم، اما هرکاری انجام میدم نمی تونم اون رو توی صفحه اصلی نمایش بدم، من از قالب دیسکاوری استفاده می کنم و هدفم ساخت یک اسلایدشو بدون نوشته روی عکس ها بوده، از اونجا که من تقریبا صفر کیلومترم توی این راه، لطفا راهنمایی کنیدکه چطور به هدفم برسم. ممنون.
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
میتونید همون اسلایدر دیسکاوری رو بدون نوشته دربیارید.
این قالب ها خودشون اسلایدر دارن و قرار دادن یک اسلایدر دیگه کار دشواری است
مژگان
سلام خسته نباشید در قسمت header من header.php نداره من باید کجا کد بلند را پیوند بدم که در قسمت ابتدای صفحه بالا به صورت اسلاید نشون بده میخوام سومین نوارم از بالای صحفه باشه ممنونم
مژگان
سوال من اصلا این نبوده
سوال من از شما اینکه کدی که میده باید کجا بارگزاری بشه؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
متاسفانه شما مرتب سوالات متفاوت میپرسید و منم جواب میدم. اصلا سوالتون یکی نیست…
اگه شورت کد باشه در یک برگه باید بارگذاری بشه. اگه قطعه کد php باشه بهتره در header.php و بعد از تگ head قرار بدید.
مژگان
در قسمت ای دی اسلای شو چه کدی باید وارد بشه
کد بلند باید کجا کپی بشه
مژگان
من در صفحه اولم میخوام به صورت اسلاید رد بشن
مژگان
خانم مهندس لطفا با دقت به درخواست من توجه کنید و نوشته های منو بخونید
من از توی نرم افزار شما دانلود داشتم و در افزونه ها فایل زیپو نصب و در قسمت اسلایدر متن و عکسمو بازگزاری کردم
به من یک کد بلند داده این رو باید کجا بارگزاری کنم لطا توضیح کامل بدین
و
چگونه در صفحه اول من به صورت اسلاید شو نشان داده میشود ؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
دوست عزیزم قطعه کد php برای قرار گرفتن داخل کدهای قالب هست. معمولا در فایل header.php و بین دو تگ ,
شورت کد هم که بهتون میده میتونید داخل برگهها و نوشتهها استفاده کنید.