
بروزرسانی توسط عباس خلجی در تاریخ 17 بهمن 1395
باسلام خدمت وردپرسیهای عزیز؛
قرار دادن اسلایدر تصاویر در سایت یکی از راههای زیباسازی آن است که بسیاری از وبمسترها علاقه زیادی به اسلایدر تصاویر دارند. در واقع اگر بتوانید تصاویری را مرتبط با عملکرد خود و به گونهای جذاب برای سایت طراحی کنید حتما کاربران بیشتری را در نگاه اول جذب خواهید کرد.
خوشبختانه افزونههای زیادی برای ساخت اسلایدر تصاویر وجود دارد. افزونهای که پیرامون وردپرس slideshow میخواهیم به آن به بپردازیم افزونه حرفهای و سرشناس Cyclone slider است. این افزونه جز، بهترین و محبوبترین افزونههای در وردپرس است که تا به امروز ۶۰.۰۰۰ بار دانلود و نصب شده است.
وردپرس slideshow
اول از همه به بررسی برخی از امکانات این افزونه میپردازیم:
- ایجاد وردپرس slideshow با قابلیت ریسپانسیو
- امکان مشخص کردن زمان برای نمایش هر عکس
- امکان قرار دادن افکتهای زیبا روی هر عکس
- امکان استفاده اسلایدر در متن و یا صفحات قالب وردپرس
- امکان برونبری و درونریزی اسلایدها
- قابلیت انتخاب تصاویر اسلایدر از HTML سفارشی، YouTube و…
- و بسیاری از قابلیتهای دیگر
نصب و راهاندازی Cyclone slider
در اولین گام، افزونه Cyclone slider نصب و فعالسازی کنید. پس از فعالسازی افزونه، بخشی به نام (اسلایدر) به پیشخوان مدیریت وردپرس شما اضافه میشود:

افزودن اسلایدشو

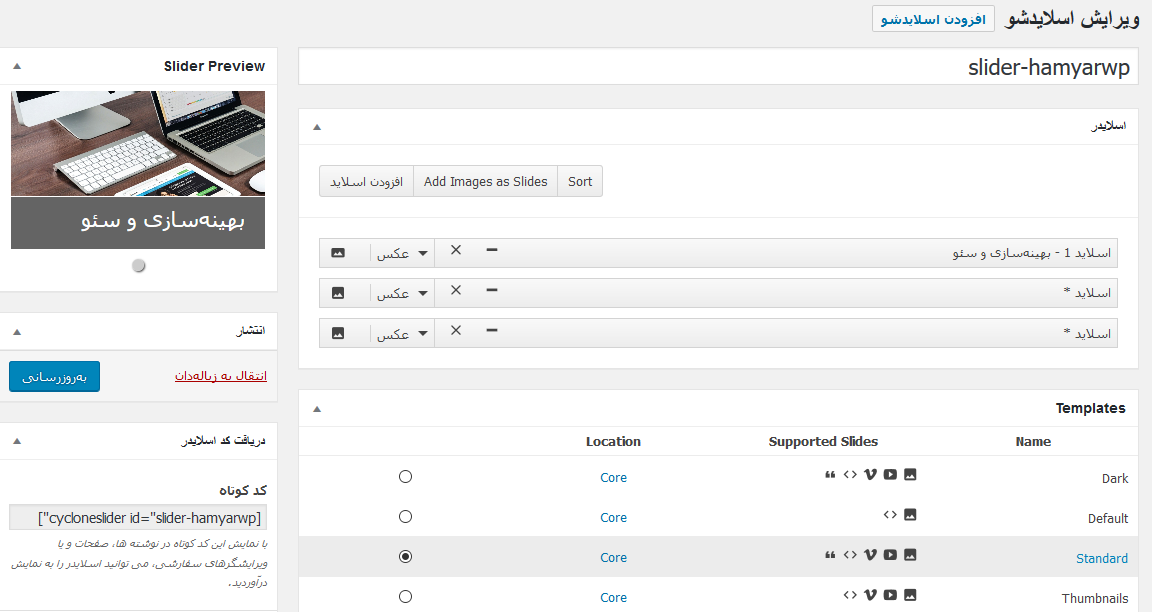
در ابتدا، عنوان مناسبی برای وردپرس slideshow وارد کنید. در مرحله بعد، شما سه گزینه برای ساخت اسلایدر مشاهده میکنید:

حال اگر روی گزینه افزودن اسلاید کلیک کنید میتوانید تصویر اسلایدر خود را به صورت یکی یکی انتخاب کنید . ولی با انتخاب گزینه Add Images as slids میتوانید تمام تصویرهای اسلایدر خود را یکباره انتخاب کنید.
شما میتوانید با کلیک بر روی گزینه sort تصاویری که برای اسلایدر خود انتخاب کردهاید را مرتب کنید.
در بخش Templates نوع اسلایدر خود را انتخاب کنید.
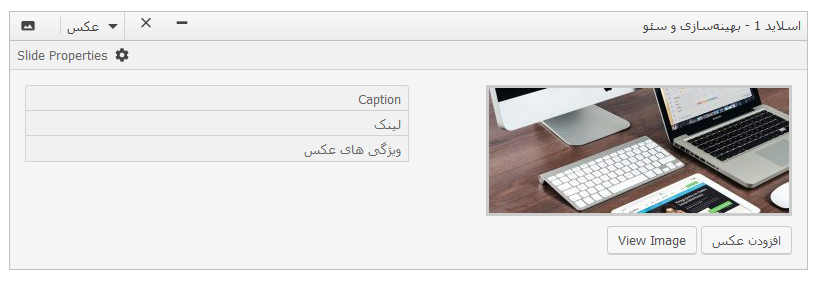
حالا وقت تنظیم هریک از اسلایدهاست .

در این قسمت میتوانید به هریک از اسلایدهای خود عنوان، لینک، افکت و ویژگیهای متنوع بدهید.
Basic settings (نوار سمت چپ)
شما میتوانید در این بخش تنظیمات کلی (افکت ، ریسپانسیو ، طول و عرض و…) اسلایدر را تکمیل کنید. پس از اعمال تنظیمات، اسلایدر خود را انتشار دهید.
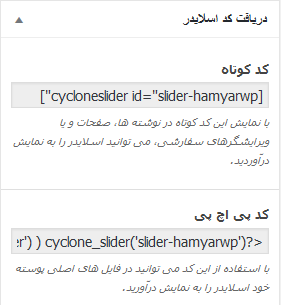
حال پس از انتشار اسلایدر، افزونه به شما دو نوع کد میدهد:

کد کوتاه shortcode: اگر میخواهید اسلایدر شما در نوشته و صفحات شما نمایش دهد از این کد استفاده کنید.
کد php: اگر شما قصد دارید اسلایدر شما در صفحات قالب نمایش دهد، از کد php استفاده کنید.
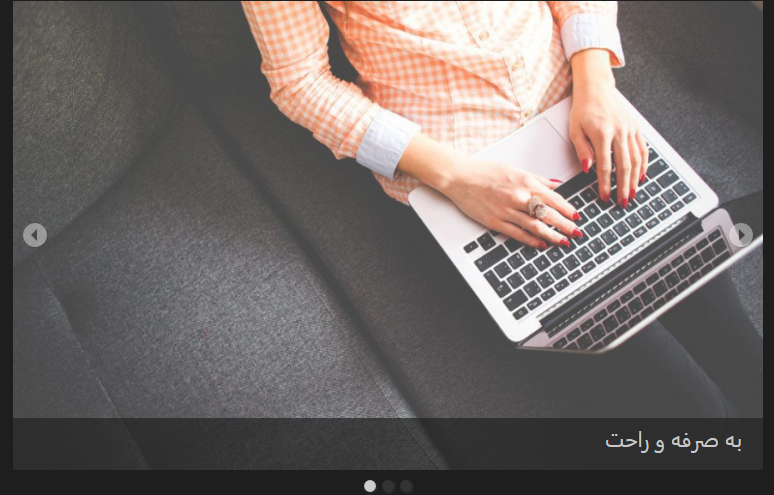
پس از افزودن کد به قسمت دلخواه، میتوانید خروجی وردپرس slideshow را مشاهده کنید:

تبریک! اسلایدر شما در سایت نمایش داده شد.
حالا میخواهیم بپردازیم به قسمتهای دیگر این افزونه.
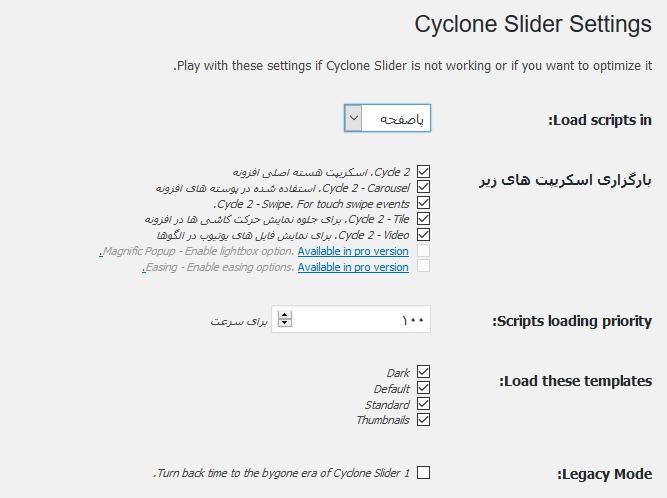
بخش settings

در این قسمت یه سری تنظیمات کلی وجود دارد که میتوانید آنرا به دلخواه تنظیم کنید.
توجه: ما توصیه میکنیم در این بخش تغییراتی ایجاد نکنید و بگذارید به همان حالت پیشفرض باقی بماند.
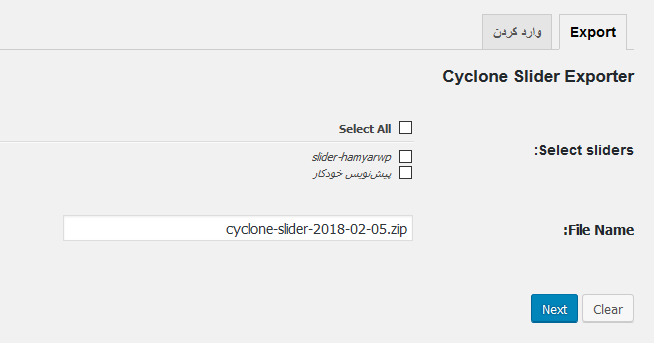
Export/improt

یکی از بهترین قابلیتهای این افزونه، قابلیت برونبری و درونریزی است. اگر فایل xml درونریز دارید میتوانید از این بخش اقدام به درونریز کردن اطلاعات اسلایدر خود کنید.
جمعبندی
از وردپرس slideshow میتوانید محصولات و خدمات خود را به صورت گرافیکی و زیبا در معرض دید کاربران در وبسایت قرار دهید تا نظر آنها را جلب کنید.
امیدوارم از این آموزش لذت کافی برده باشید.





reza
سلام
دوست عزیز میشه در مورد اینکه کد مخصوص قالب رو کجای قالب و چطوری قرار بدم
متشکرم
Bahar 12 سال عضو همیار وردپرس
سلام
در محل قرار گرفتن نظر خودتون مهمه اما معمولا در قسمت سربرگ قرار میگیره و باید در header.php بعد تگ head قرار دهید.
سید حسن
سلام،من این افزونه رو نصب کردم ولی یکم مبتدی ام بعد از نصب باید چیکار کنم؟؟؟این کدها که نوشتید کجا باید بزارمشون؟
مرسی!
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام از اموزش ویدیویی استفاده کنید.
سید حسن
سلام، آموزش ویدیویی رو دیدم برای قرار دادن اسلاید در برگه ها توضیح داده بودید.
میخواستم اسلایدم بالای نوشته هام(سر برگم) قرار بگیره باید چیکار کنم اگه زحمتی نیست مراحلش رو تک به تک راهنماییم کنید!!!
با تشکر
Bahar 12 سال عضو همیار وردپرس
سلام
اگه لطف کنید آدرس سایت رو بفرمایید من ببینم
سید حسن
سلام ،
http://www.Iranbal.com
Bahar 12 سال عضو همیار وردپرس
سلام
در مرحله ی اول اسلایدر رو نصب و اسلایدهاتون رو اضافه کنید، سپس با استفاده از کد پی اچ پی بعد از قرار بدید، اسلایدر شما راه اندازی میشه
پیروز باشید
reza
سلام خسته نباشید ببخشید من دنبال یک افزونه به سادگی nextgen-gallery هستم ولی با قابلیت ایجاد گالری با لینک تصاویر (تصاویر در هاست جداگانه ای آپلود شده باشند)
یا حق
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام همین افزونه خیلی ساده هست و راحت می توانید با ان کار کنید.
سعید
سلام من قبلآ اسیلاشو درست کار می کرد اما دیگر فقط یک عکس میاد عکس های دیگه نمیاد چه کار کنم ؟ لطفا را هنمایی کنید. با تشکر از سایت خوبتان
Bahar 12 سال عضو همیار وردپرس
سلام
اگه قبلا درست کار میکرد و الان خیر باید خودتون خطایابی کنید!
مثلا افزونه ای نصب کردید که جلوی عملکرد اسلایدر رو گرفته یا مشکلاتی این چنینی
Sajjad
سلام
این افزونه رو از همین جا دانلود کردم و نصبش کردم.
ولی برای من فارسی نیست(وردپرسم فارسیه)
چرا؟
Bahar 12 سال عضو همیار وردپرس
سلام
نه افزونه فارسی نیست! ربطی نداره به وردپرس شما
افزونه هم فرقی نمیکنه فارسی باشه یا نه ! در هر صورت کار میکنه
ایمان
سلام و خسته نباشیدیه سوال دارم که شاید ۱۵۰ بار پرسیدم اما کسی جواب به ما ندادهاقا من قالب دیسکاوری را نصب کردم و میخوام این اسلایدر را در صفحه یکتا (صفحه نخست) بزارماما نمیدونم چجوری میشه در صفحه نخست صفحه یکتا گذاشت لطفا قدم بقدم توضیح دهیددر ضمن من بلدم در برگه های متفرقه اسلایدر را بزارم اما در صفحه نخست (صفحه یکتا ) خیر یکدنیا ممنون میشم اگه توضیح بدید البته قدم به قدم قالبم هم از همینجا دانلودکردم قالب دیسکاوری است
Bahar 12 سال عضو همیار وردپرس
سلام
شما این سوال رو در جای خودش مطرح کردید، لطفا دیگه در بخش دیگه مطرح نکنید
جناب رحیمی لطف کنید پاسخگو باشید
ممنون
سید احمد قاسمی
سلام ممنون دنبال اسلایدر بودم خیلی به کارم اومد
سید سلیمان
با سلام مشکلی که دارم با اندازه عکس این اسلایدر هست اگر لطف کنید راهنمایی کنید ممنون میشوم نام قالب گرافن هست واین هم کد اسلایدرش از کجا میشود درالت بند انگشتی همراه متن سایز عکس را تغییر داد.
Bahar 12 سال عضو همیار وردپرس
سلام
اگه توی تنظیمات اسلایدر سایز مطرح شده که باید از اون قسمت تغییر بدید و اگه مشخص نشده ، به احتمال زیاد خود کد در header.php قرار داره و سایز اون از بخش css داره فراخونی میشه ، شما باید در style.css سایز رو تغییر بدید
farshida357
سلامم افزودنیه خوبیه ولی یه اشکال دارم
وقتی میزارمش توی قالبم فضای خالیه زیادی زیرش ایجاد می کنه که نمی تونم این فضارو حذف کنم
چی کار کنم؟؟کمکم کنین
Bahar 12 سال عضو همیار وردپرس
سلام
تمامی کدهای که در پایین کد به وجود می آید را حذف نمایید
با احترام
M-Javad
من هم مشکل فضای خالی زیر اسلایدر رو داشتم
ولی با تنظیم کردن width و height اسلایدر مشکلم حل شد.
شما هم یه امتحان بکن ان شاء الله که حل بشه
احسان
ظاهرا مشکل از فایل صفحه ی منه چون تمامی کارهای بالا رو انجام دادم و نتیجه نگرفتم