
بروزرسانی توسط عباس خلجی در تاریخ 17 بهمن 1395
باسلام خدمت وردپرسیهای عزیز؛
قرار دادن اسلایدر تصاویر در سایت یکی از راههای زیباسازی آن است که بسیاری از وبمسترها علاقه زیادی به اسلایدر تصاویر دارند. در واقع اگر بتوانید تصاویری را مرتبط با عملکرد خود و به گونهای جذاب برای سایت طراحی کنید حتما کاربران بیشتری را در نگاه اول جذب خواهید کرد.
خوشبختانه افزونههای زیادی برای ساخت اسلایدر تصاویر وجود دارد. افزونهای که پیرامون وردپرس slideshow میخواهیم به آن به بپردازیم افزونه حرفهای و سرشناس Cyclone slider است. این افزونه جز، بهترین و محبوبترین افزونههای در وردپرس است که تا به امروز ۶۰.۰۰۰ بار دانلود و نصب شده است.
وردپرس slideshow
اول از همه به بررسی برخی از امکانات این افزونه میپردازیم:
- ایجاد وردپرس slideshow با قابلیت ریسپانسیو
- امکان مشخص کردن زمان برای نمایش هر عکس
- امکان قرار دادن افکتهای زیبا روی هر عکس
- امکان استفاده اسلایدر در متن و یا صفحات قالب وردپرس
- امکان برونبری و درونریزی اسلایدها
- قابلیت انتخاب تصاویر اسلایدر از HTML سفارشی، YouTube و…
- و بسیاری از قابلیتهای دیگر
نصب و راهاندازی Cyclone slider
در اولین گام، افزونه Cyclone slider نصب و فعالسازی کنید. پس از فعالسازی افزونه، بخشی به نام (اسلایدر) به پیشخوان مدیریت وردپرس شما اضافه میشود:
افزودن اسلایدشو
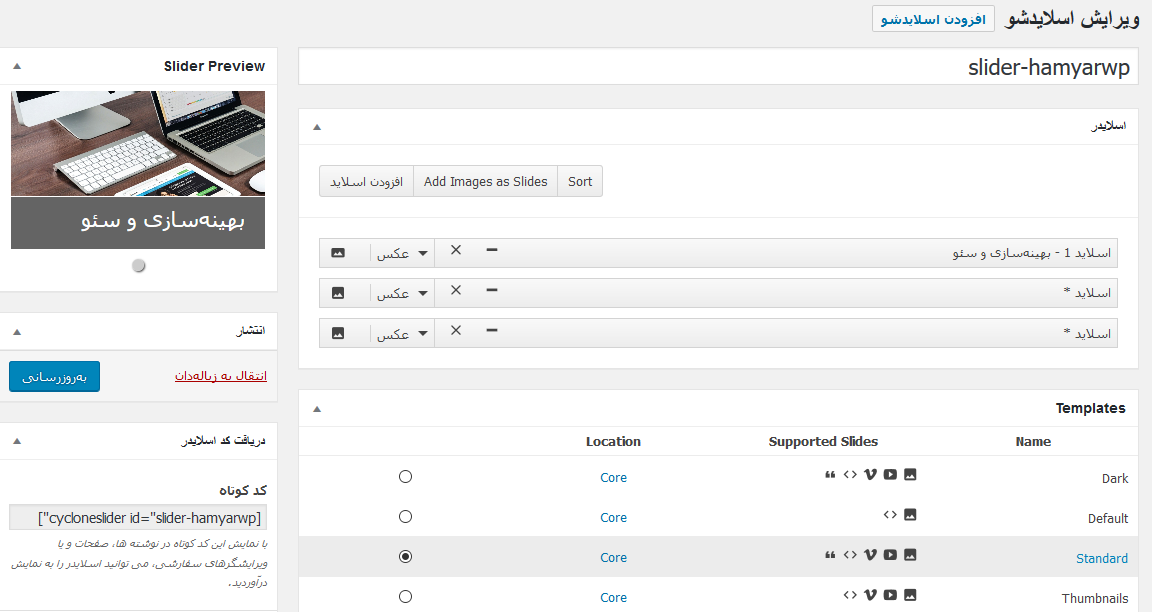
در ابتدا، عنوان مناسبی برای وردپرس slideshow وارد کنید. در مرحله بعد، شما سه گزینه برای ساخت اسلایدر مشاهده میکنید:
حال اگر روی گزینه افزودن اسلاید کلیک کنید میتوانید تصویر اسلایدر خود را به صورت یکی یکی انتخاب کنید . ولی با انتخاب گزینه Add Images as slids میتوانید تمام تصویرهای اسلایدر خود را یکباره انتخاب کنید.
شما میتوانید با کلیک بر روی گزینه sort تصاویری که برای اسلایدر خود انتخاب کردهاید را مرتب کنید.
در بخش Templates نوع اسلایدر خود را انتخاب کنید.
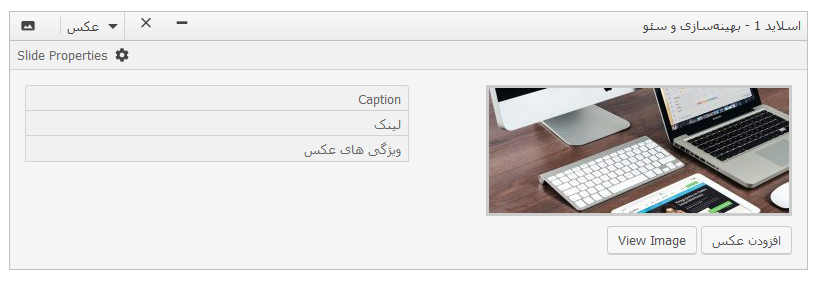
حالا وقت تنظیم هریک از اسلایدهاست .
در این قسمت میتوانید به هریک از اسلایدهای خود عنوان، لینک، افکت و ویژگیهای متنوع بدهید.
Basic settings (نوار سمت چپ)
شما میتوانید در این بخش تنظیمات کلی (افکت ، ریسپانسیو ، طول و عرض و…) اسلایدر را تکمیل کنید. پس از اعمال تنظیمات، اسلایدر خود را انتشار دهید.
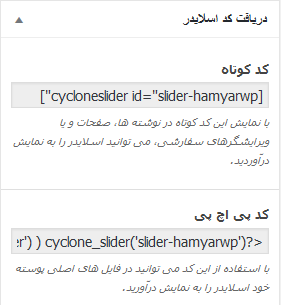
حال پس از انتشار اسلایدر، افزونه به شما دو نوع کد میدهد:
کد کوتاه shortcode: اگر میخواهید اسلایدر شما در نوشته و صفحات شما نمایش دهد از این کد استفاده کنید.
کد php: اگر شما قصد دارید اسلایدر شما در صفحات قالب نمایش دهد، از کد php استفاده کنید.
پس از افزودن کد به قسمت دلخواه، میتوانید خروجی وردپرس slideshow را مشاهده کنید:
تبریک! اسلایدر شما در سایت نمایش داده شد.
حالا میخواهیم بپردازیم به قسمتهای دیگر این افزونه.
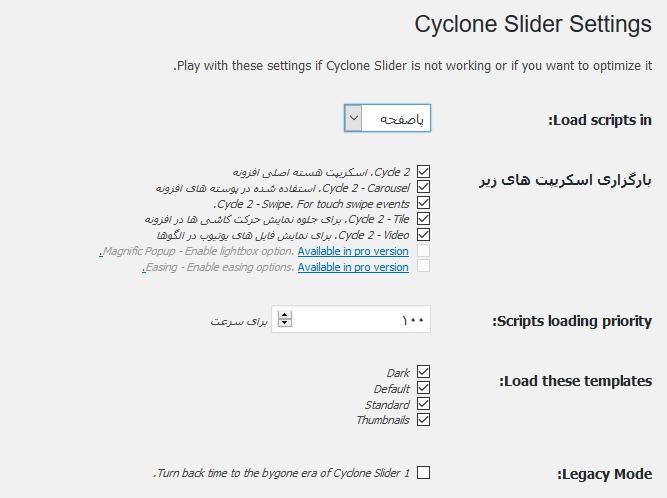
بخش settings
در این قسمت یه سری تنظیمات کلی وجود دارد که میتوانید آنرا به دلخواه تنظیم کنید.
توجه: ما توصیه میکنیم در این بخش تغییراتی ایجاد نکنید و بگذارید به همان حالت پیشفرض باقی بماند.
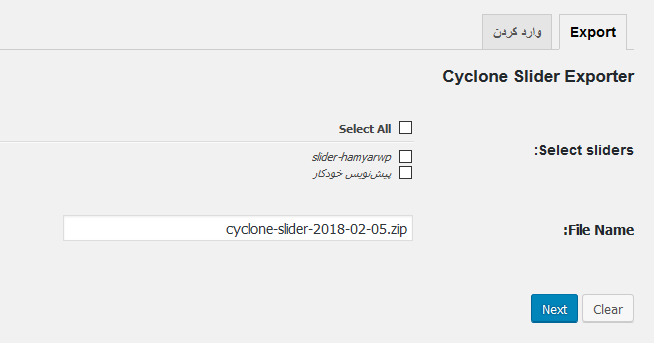
Export/improt
یکی از بهترین قابلیتهای این افزونه، قابلیت برونبری و درونریزی است. اگر فایل xml درونریز دارید میتوانید از این بخش اقدام به درونریز کردن اطلاعات اسلایدر خود کنید.
جمعبندی
از وردپرس slideshow میتوانید محصولات و خدمات خود را به صورت گرافیکی و زیبا در معرض دید کاربران در وبسایت قرار دهید تا نظر آنها را جلب کنید.
امیدوارم از این آموزش لذت کافی برده باشید.













محمدحسین
راست میگه دوستمون ، اسلایدر رو همون عکس اول می مونه ، چطوری حل کنیم این مشکلو ؟؟
bahar 10 سال عضو همیار وردپرس
دوست عزیز من چک کردم مشکلی نداره
با این حال روند کار رو من اینجا برای شما یک بار توضیح میدم :
بعد از نصب افزونه باید وارد Add New Slideshow بشید و دونه دونه اسلایدهای خودتون رو وارد کنید برای این کار باید add slide رو به هر تعداد که میخواید اسلاید داشته باشید بزنید و تصویر مد نظر رو وارد کنید
سپس میتونید از shortcode استفاده کنید و نامی رو که به اسلایدر خودتون نسبت دادید وراد کنید به این شکل : [cycloneslider id =”my-slideshow”]
یا اینکه از کد مربوطه در تم خودتون استفاده کنید به این شکل :
با احترام
احسان
این کار رو انجام دادم اما مشکل اینجاست هیچ تغییری نمی کنه
احسان
مثلا چه تنظیماتی؟ بیشتر راهنمایی کنید
bahar 10 سال عضو همیار وردپرس
اسلایدر شما بخش تنظیمات داره برای خودش
همونجا باید اسلاید ها رو اضافه و کم کنید و سپس کد رو در جای مشخص قرار بدید
با احترام
احسان
باسلام
من این افزونه رو استفاده کرده ام اما مشکلی که دارم اینه که اسلایدر رو نشون میده اما عکسش عوض نمی شه و دائما عکس اول را نشون میده
bahar 10 سال عضو همیار وردپرس
تنظمیمات رو دقیق چک کنید ، حتماً یک جایی رو اشتباه کردید
من تست کردم مشکلی نبود
با احترام
امیر
سلام
خیلی افزونه خویبه
ممنون
اما نمی تونم اون قسمتی که این کدها باید وارد بشن پیدا کنم.
آماتوری توضیح میدین.
bahar 10 سال عضو همیار وردپرس
بعد از نصب افزونه و اعمال تنظیمات از همون قسمت کد داده شده را در محل هدر وبسایت خودتون بعد از
قرار دهیدبا احترام
بانک اطلاعات علمی
هرکار کردم
هر اسلایدری زدم اجرا نشد !
مشکل کجاست ؟ ؟ ؟
قالب رو دوستم طراحی کرده و احتمابلا یه چیزی کم داره !
جی کوئری هم داره
ali.sh
هر چقدر لایک بزنم کم زدم !:
واقعا عالی بود…به خصوص این که فارسیه و کار باهاش فوق العاده آسونه
ای ول
محسن وند
خیلی عالیه…ممنون
فقط چطوری میشه تو ستون کناری گذاشتش؟؟توی ابزارک ها؟
من هر دو کد را امتحان کردم نشد
توی ابزارک ها که ابزارک HTML دلخواهو اضافه می کنم این کدها جوابگو نیستن
لطفا راهنمایی کنید
ممنون
امیر
سلام! عالی بود…
هادی
با عرض سلام ممنونم از سایت فوق العادتون
میخواستم بپرسم چه طوری میشه آر اس اس یه آلبوم خاص رو توی این پلاگین به دست آورد و همچنین تعداد مطالبی که توی آر اس اس نشون میده محدود باشه مثلا 10 تا مطلب آخر یک آلبوم خاص رو آر اسشو چه طوری میشه به دست آورد ؟؟
ممنونم موفق باشید .