
بروزرسانی توسط محمدحسین فرزین آرین
قالب وردپرس Discovery با امکانات و ظاهری زیبا و همچنین سادگی در اجرا، برای مدیران و شرکتها بسیار ایده آل است. این قالب که ظاهر و کاربردی شبیه به قالب Interface دارد به تازگی بروزرسانی شده و توسط تیم همیار وردپرس فارسی سازی شده و به رایگان در اختیار کاربران قرار گرفته است. نکته جالب اینکه با وجود انتشار این قالب در دو نسخه رایگان و پولی،نسخه رایگان هیچ تفاوت خاصی از نظر امکانات با نسخه پرمیوم ندارد.
این قالب یک نمونه تمام صفحه (عریض) هم دارد که پیشنهاد می کنم قبل از انتخاب هر دو حالت را مقایسه کنید.
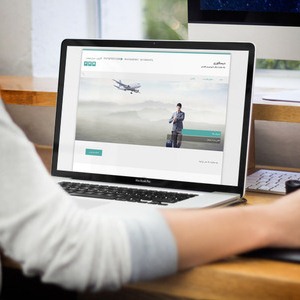
قالب وردپرس Discovery
- سادگی در نصب
- وجود اسلایدر در قالب وردپرس Discovery
- واکنش گرایی کامل
- امکان قرارگیری لوگوی همکاران
- دکمه شبکههای اجتماعی
- و…

نکات نصب
- برگه ای برای صفحه اول با قالب Custom Home Page بسازید و از قسمت تنظیمات > خواندن این صفحه را به عنوان صفحه اول انتخاب کنید.
- به قسمت نمایش > شخصی سازی بروید و تمام تنظیمات قالب را به راحتی انجام دهید.
- برای ایجاد اسلایدر دستهای به نام Featured و با نامک featured بسازید و برای هر اسلاید نوشتهای با تصویر شاخص (عکس اسلایدر) در این نوشته منتشر کنید.
روش بروزرسانی قالب
اگر قبلا از قالب وردپرس Discovery استفاده میکردید،کافیست فایل جدید را گرفته و جایگزین فایل قبلی (overwrite) کنید.





saharweb15 9 سال عضو همیار وردپرس
سلام.میشه لطفا آموزش برداشتن نوشته همیار وردپرس رو به من هم ایمیل کنین؟ممنون neutimz@gmail.com
توی بخش قالب های مختلف سوال پرسیدم متاسفانه جوابی نگرفتم
حسین رحیمی 11 سال عضو همیار وردپرس
با احترام
پاسخ به شما ایمیل شد.
abolfazlbm 9 سال عضو همیار وردپرس
سلام.
چطوری میشه جمله “”فارسی ساز شده توسط همیار وردپرس “” رو حذف کرد؟
حسین رحیمی 11 سال عضو همیار وردپرس
با احترام
پاسخ به شما ایمیل شد.
ماهانا
آیا امکانش هست چند بخش همکاران یا چند بخش آخرین نوشته هارو در این قالب داشته باشیم؟
حسین رحیمی 11 سال عضو همیار وردپرس
با احترام
این قالب فقط می توانید در حد دمو باشد.
مریم
سلام من نمیتونم عکس رو بزارم که حالت اسلایدی رد بشه وسط صفحه؟؟ علامت راست و چپ هم نیستن . توی شخصی سازی هم میزارم عکسارو اما باز نشونش نمیده
قسمت امکانات اخرین نوشته و همکاران رو هم نشون نمیده توی شخصی سازی هست اما فقط نوشته نشون بدم یا نه و هیچ نوشته ایی نمیشه اضاف کرد به قسمتای زیرش
حسین رحیمی 11 سال عضو همیار وردپرس
با احترام شما اموزش ویدئویی رو دیدید؟ برگه صفحه اصلی رو ساخته و در بخش خواندن ست کردید؟
id.vahid110283 10 سال عضو همیار وردپرس
با سلام
میشه برداشتن پانوشت که مربوط به همیار وردپرس هست رو برای من هم ایمیل کنید .
خدا این همیار رو از ما نگیره ممنون.
حسین رحیمی 11 سال عضو همیار وردپرس
با احترام
پاسخ به شما ارسال شد.
حسن
ببخشید من به یه مشکل برخوردم ، وقتی واسه سایت لوگو میذارم دیگه تیتر سایت حذف میشه ، و وقتی واسش تیتر یا همون عنوان سایت رو مینویسم دیگه لوگو حذف میشه ، چیکار باید بکنم ؟
حسین رحیمی 11 سال عضو همیار وردپرس
با احترام
خود قالب به این شکل طراحی شده و نمیشه تنظمیاتی برای نشان دادن هر دو قسمت نداره.
حسن
یا راهی خواهم یافت یا راهی خواهم ساخت ، بالاخره شد آقا حسین کافیه یخورده کد نویسی بلد باشیم !
ممنون از قالب خوبتون
راحله
لطفا راه حلتونو به منم بگین . من میخوام عنوانم همراه با لوگو بیاره . ضمن اینکه سایتم دو زبانه هست و میخوام بتونم این عنوان را بعد ترجمه کنم.
ممنون
x1isfahan 9 سال عضو همیار وردپرس
راستی یه سوال دیگه
چه طور می تونم ” فارسی سازی شده توسط همیار ورد پرس” رو در پایین صفحه حذف کنم و به جاش حق کپی رایت سایت خودم رو بزارم.
حسین رحیمی 11 سال عضو همیار وردپرس
با احترام
پاسخ به شما ایمیل شد.
Hamid
سلام
چطور میشه واکنشگرا بودن قالب رو غیرفعال کرد ؟ من افزونه هایی نصب کردم که در حالت واکنشگرا کل قالب رو به هم میریزه و میخوام قالب واکنشگرا نباشه. ممنون
حسین رحیمی 11 سال عضو همیار وردپرس
با احترام
در این قالب این امکان وجود نداره.
محمد
با عرض سلام و احترام چگونه می تونم متن پانوشت این قالب رو تغییر بدم
حسین رحیمی 11 سال عضو همیار وردپرس
با احترام
پاسخ به شما ایمیل شد.
hesam
سلامی دوباره
در همین کادر امکانات میخوان نوشته بنویسم و به خط بدی برم رو میزنم و در شخصی سازی می بینم که به خط بعدی میرود اما در خود سایت تقییری نمیکنه!
اینو حتما کمک کنید اگه نتونم برم سطر بعدی نمیتونم از این قالب استفاده کنم!
حسین رحیمی 11 سال عضو همیار وردپرس
با احترام
هرجا خواستید برید سطر بعد این کد رو بزنید
http://line25.com/wp-content/uploads/2011/html-misuse/1.png
hesam
میزنم
کد هارو می دونم اما در شخصی سازی میره خط بعد اما در سایت تغییری نمیکند!
حسین رحیمی 11 سال عضو همیار وردپرس
با احترام
بله پس متاسفانه نمیشه این کار رو کرد.