
ایجاد شبکه ای از محتوا یا وردپرس grid در سایت
بروز رسانی در تاریخ 1395/07/24
سلام دوستان؛
خیلی از سایتهای ما به صورت چند منظوره است یا ممکن است فقط روی یه موضوع تمرکز کنیم اما درباره ی همون موضوع یه گالری عکس داریم یا محصولاتی هم داریم که در سایتمان به فروش می رسد.
حالا دوست داریم در قسمت های مختلف سایت بخش مخصوص برای نمایش محتوای خاصی داشته باشید.
مثلا در صفحه ی اول یه شبکه از محصولاتی که میفروشیم رو در ستون سمت چپ سایت نمایش دهیم! یا در برگه ای که راجع به موضوع خاصی می باشد یک شبکه از عکس ها یا مطالب مربوط به این موضوع را نمایش دهیم.
شاید با خود بگویید این کار بسیار زمانبر است و شاید فقط بتوان به کمک ووکامرس و استفاده از افزونه های ووکامرسی اینکار را انجام داد اما میشه اینطور نیست! شما می توانید با کمک افزونه ای تمامی این کارها را انجام دهید.
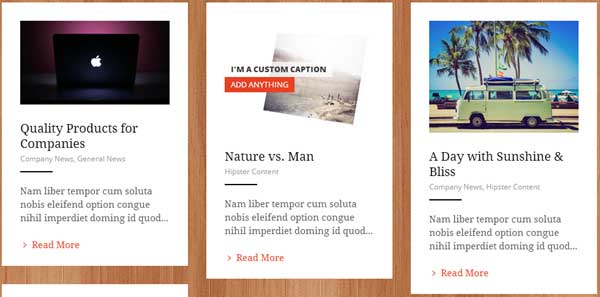
افزونه Essential Grid ایجاد شبکه ای از محتوا در قالبی مناسب و واکنش گرا برای قرار گیری در هر جای سایت را انجام می دهد:
از چه محتوایی می توان شبکه درست کرد؟
- در یک جمله می توان گفت هر محتوایی که در وردپرس می باشد را می توان به صورت یک شبکه نمایش داد.
- محصولات افزونه ی ووکامرس
- گالری تصاویر
- گالری فیلم
- برگه، نوشته و…
در چه قالب هایی میتوان این شبکه را نشان داد؟
- در تمامی قالب های وردپرسی
- اسلایدر
- ستون های ایجاد شده با ابزارک ها
- نمای تمام صفحه
- جعبه های عریض پایین /بالای صفحه
- و…
و نکته ی جالب اینجاست که وردپرس grid ها واکنش گرا هم هستند. پس در همه ی نمایشگرها (صفحه های بزرگ کامپیوتر تا صفحه های کوچیک گوشی موبایل)نمایشی فوق العاده مناسب دارند.
افزونه وردپرس grid حدود 30 قالب آماده داره که قابلیت شخصی سازی هم دارند. و به جز این سیستمی همراه این افزونه ارائه می شود که میتوانیم این قالب ها را تغییر دهیم یا قالب های دلخواه خود را بسازیم.
کار با افزونه Essential Grid
کار با افزونه وردپرس grid خیلی راحت است و بیشتر با کشیدن و رها کردن رخ میدهد.
وقتی افزونه وردپرس grid را نصب می کنیم دو قسمت به داشبورد اصلی وردپرس اضافه می شود که شامل Grids و Ess می باشد. دکمه Grids برای مدیریت شبکه ها و دکمه Ess برای ایجاد وردپرس grid استفاده می شود.
در زیر مجموعه Ess دکمه ای به نام Create New Ess برای ساخت شبکه جدید می باشد.
بقیه ی مراحل شامل انتخاب نام و عکس و نوع نمایش و … است که نسبت به هر موضوع و مدلی که قصد نمایش دارید متفاوت عمل می کند.
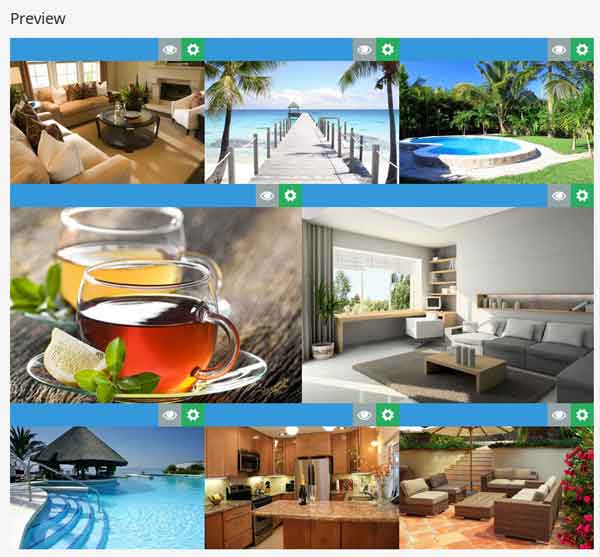
نکته بسیار جالب این است که همین جا می توانید پیش نمایشی از کار را ببینید و تغییراتی را اجرا کنید حتی می توانید کدهای css مورد نظر را اضافه کنید تا هماهنگی این قالب و وردپرس grid با پوسته ی سایت بیشتر شود.در این افزونه شما می توانید در سایت یک وردپرس grid درست کنید و در سایتهای دیگه هم استفاده کنید!
در نهایت باید بگم تنها ایراد این افزونه پرمیوم بودن می باشد! اما با قیمت بسیار مناسب واقعا می توان گفت ارزش دارد.وقتی به تمام این امکانات در کنار امکان شخصی سازی نگاه میکنیم و وقتی میبینیم با این افزونه می توانید به جای خرید یه پوسته ی دیگه که شبیه پوسته ی دلخواهمان نیست اما امکانات نمایش فروشگاه و … را دارد می توانیم این امکانات را روی پوسته ی مورد نظر اجرا کنیم، به ارزش این افزونه پی میبریم!










omidrazdani 3 سال عضو همیار وردپرس
سلا م افزونه ای را میشناسید که برای محصولات ووکامرس کاربرد داشته باشد یعنی برگه ی محصولات ووکامرس به صورت gridیا لیست نشون بده ممنون می شم راهنمایی کنید
سید سجاد غلام پور 7 سال عضو همیار وردپرس
سلام
این مورد معمولا در قالب ها قرار داده میشه و با برنامه نویسی انجام میشه.
سحر ماشینچیا 6 سال عضو همیار وردپرس
سلام دوستان من یه قالب html ریپ کردم الان به وردپرس تبدیلش کردم
الان میخوان از پلاگین essential grid استفاده کنم داخل صفحه گالریم( فایل php)
تو اینترنت که سرچ کردم یه دستور بود که باهاش میشد شرت کدا رو فراخوانی کرد ولی کار نکرد اگه میدونید راهنمایی کنید من از همین کد برای گرفتن فرم تماس استفاده کردم ولی واسه این نشد
تابع خاصی داره یا چیزی باید با function اضافه کنم؟
ببخشید طولانی شد
hamid amiri 8 سال عضو همیار وردپرس
ممنونتون میشم بگید از چ افزونه ای بهره بردند. چون تو وی›وال کمپوسر هم نیست این حرکتهایی که انجام دادند. ممنونم.
hamid amiri 8 سال عضو همیار وردپرس
سوال دارم
چطوری میتونم ی راهنمایی بگیرم
تو سایت مردمان رفتم
mardoman.net
صفحه اولش رو جالب درست کرده
میخوام سایتی ک روی لوکال دارم رو اونجوری بسازم
منتها نمیدونم نوشته های سایتم رو چطوری به اون شکل دربیارم
ک ی عکس کوچیک اونجوری داشته باشه و ی خلاصه ای زیرش باشه با تاریخ و اون علامتهای تعداد بازدید و تعداد کامنتها
لطفا راهنمایی کنید. ممنونم عزیزان
mohsenramezani 9 سال عضو همیار وردپرس
قالب سایتش hueman هست
همه ی این هایی میگین توش هست
mj2771 8 سال عضو همیار وردپرس
سلام
وقت بخیر
ببخشید میدونم اینجا جای پرسیدن این سوال نیست ولی این سوال من رو هرکسی نمیتونه جواب بده به جز شماهایی که توی همیار وردپرس فعالیت سنگین می کنید
من میخوام قسمتی توی سایتم داشته باشم مثل این لینک
http://hamyarwp.com/member/1843/
که هرکسی محصولی برای فروش بزاره تعداد کامنت هاش و محصولاتش و … رو توی پروفایلش نمایش داده بشه
و زیر محصولش که توی سایت قرار میگیره اسم سازندش و عکسش قرار بگیره
چه افزونه ای این کارو میکنه؟
ممنون میشم راهنمایی کنید
javad26 11 سال عضو همیار وردپرس
سلام
امکانی هست که نتایج دسته بندی ها یا برچسب ها شبکه ای نمایش داده بشند
مثلا وقتی رو یک دسته بندی کلیک میکنی بجای اینکه نتایج بصورت کلی نمایش داده بشن مثل همین grid نشون داده بشه؟ً
با تشکر
مهدی
سلام اگر بخوام یه همچین چیزی داشته باشم :http://uupload.ir/files/m۱mh_ghfg.png
میشه با این افزونه اینو اورد؟
حسین رحیمی 11 سال عضو همیار وردپرس
با احترام
تصویر شما پاک شده است.