در سایتها گاهی به آیکونهایی در قسمتهای مختلف برخورد میکنیم که ظاهر جالبی را نشان میدهند. مثلا آیکونهایی که در صفحه تماس با ما برای آدرس ایمیل، شماره تماس، فکس و … قرار میگیرد خود یک راهنمای مشخص است. آیا میخواهید از این آیکونها در ویرایشگر وردپرسی استفاده کنید؟ آیکونها به شما این امکان را میدهند که به راحتی از تصاویر و نمادها در متن استفاده کنید. آنها سبک بوده و سرعت سایت را به هیچ وجه کاهش نمیدهند و به راحتی میتوان آنها را در هر اندازهای کوچک کرد و مانند هر فونت متن دیگری استایل داد. در این مقاله قصد داریم استفاده از آیکون در وردپرس را برای ویرایشگر کلاسیک و بلوک نشان دهیم.
استفاده از آیکون در وردپرس
ما دو روش را درنظر گرفتیم که هر یک برای ویرایشگرهای کلاسیک و گوتنبرگ متفاوت است. شما با توجه به ویرایشگر خود یکی را انتخاب کرده و مورد استفاده قرار دهید.
۱- افزونه Font Awesome برای ویرایشگر کلاسیک
Font Awesome افزونهای حرفهای و تقریبا باتجربهای است که میتوان با نصب آن، استفاده از آیکون در وردپرس را امکانپذیر ساخت.

در این روش با افزودن کد کوتاه در ویرایشگر میتوانید آیکونها را به نمایش درآورید. اگر نیازی به استفاده منظم از آیکون در پستها و صفحات وردپرس خود ندارید، میتوانید از این روش استفاده کنید.
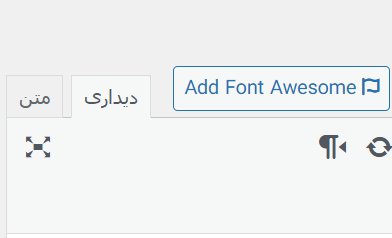
ابتدا باید افزونه Font Awesome را نصب و فعال کنید. پس از فعال سازی، به بخش نوشته جدید یا برگه جدید بروید:

یک دکمه با عنوان Add Font Awesome کلیک کنید، آیکون مورد نظر را انتخاب کرده تا شورت کد آن ایجاد شود:

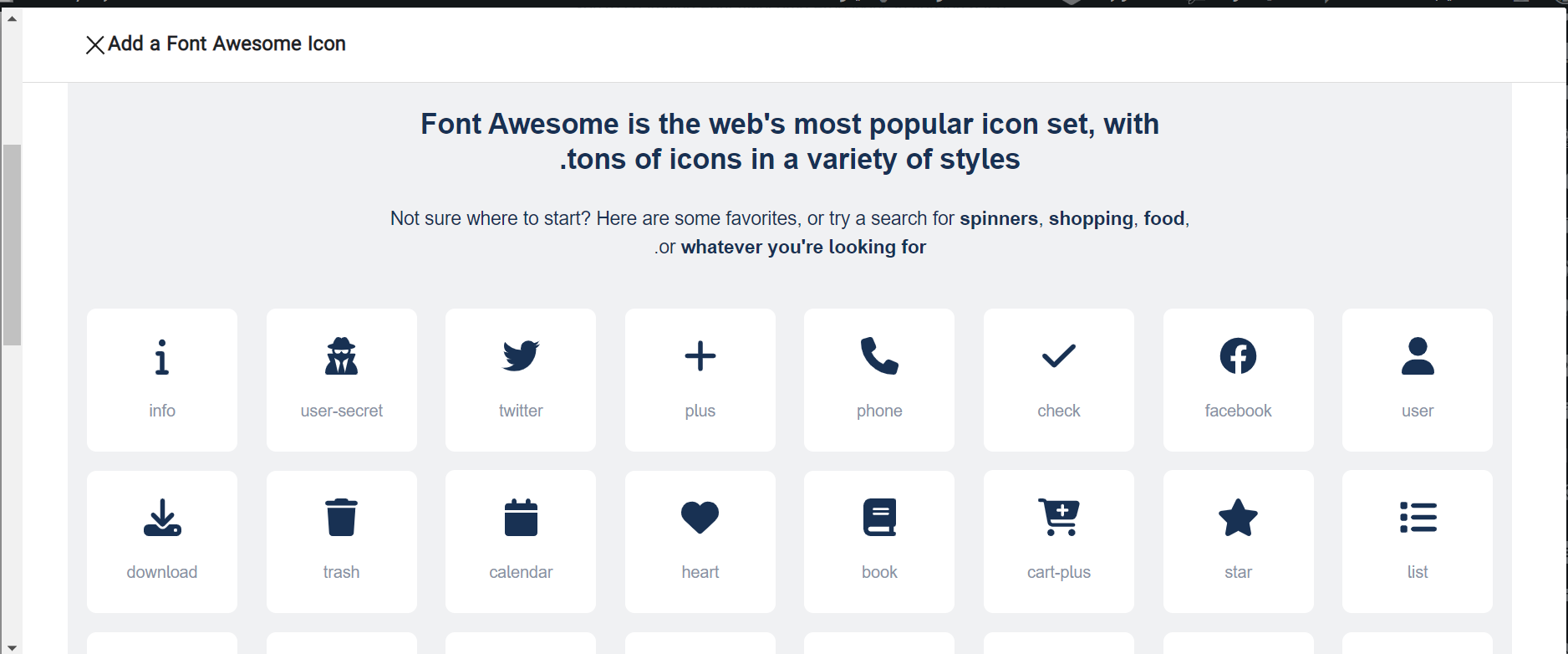
با انتخاب هر آیکون، شورت کد موردنظر به آن ایجاد شده و استفاده از آیکون در وردپرس را برایتان سهل میسازد:
![]()
همانطور که مشاهده میکنید، آیکونها ثبت شده و به نمایش درمیآیند.
دریافت افزونه۲- افزونه JVM Gutenberg Rich Text Icons برای گوتنبرگ
استفاده از این روش در هر نوع وبسایت وردپرسی توصیه میشود. استفاده از آن آسان بوده و با ویرایشگر بلوک کاملا سازگار است.

ابتدا باید افزونه JVM Rich Text Icons را نصب و فعال کنید. پس از فعال سازی، یک نوشته یا برگه جدید ایجاد کنیدو در ویرایشگر، یک بلوک پاراگراف جدید اضافه کنید تا یک نماد پرچم جدید را در نوار ابزار بلوک ببینید.
![]()
با کلیک بر روی آن پنجرهای از نمادها برای انتخاب نمایش داده میشود. به طور پیش فرض از آیکونهای محبوب Font Awesome استفاده میکند. میتوانید از جستجو برای یافتن یک نماد استفاده کنید یا به سادگی به پایین بروید تا نماد مورد نظر خود را پیدا کنید و سپس برای افزودن آن کلیک کنید.
![]()
اینگونه میتوانید در ویرایشگر بلوک امکان استفاده از آیکون در وردپرس را فراهم کنید.
دریافت افزونهاستفاده از آیکون در وردپرس
گاهی اوقات برای جذابیت دادن به سایت خود نیازمند کمک گرفتن از آیکونها هستیم. اما این آیکونها در وردپرس بطور پیشفرض موجود نیست و باید برای استفاده از آنها در ویرایشگر خود حتما از افزونهها کمک بگیریم. امروز دو افزونه حرفهای برای این منظور معرفی کردیم که میتوانید با کمک آن استفاده از آیکون در وردپرس را با اشکال مختلف امکانپذیر سازید.





davood 10 سال عضو همیار وردپرس
این سایت در قسمت لوگوهای رایگان متاسفانه بالا نمیاد.ولی با فیلترشکن میاد بالا حالا اون کدی که وارد وردپرس میکنیم برای دیگران اون ایکون نشون میده؟؟با توجه به فیلتر بودن ایکونها؟؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
فکر نمیکنم مشکلی داشته باشه، چون خیلی از سایت ها از این آیکونها استفاده میکنن.
سینا
سلام این چه آموزشیه
من این برای منوهدر میخواستم اما این کار با حرفای شما نمیشه انجام دا؟
جواب بدید
سینا
الان این کدی که گزاشتید کجای فانکشن بزاریم اولش اخرش تو چه قسمتی دقیقا
برای هدر کجاش بزاریم
Reza
سلام من کاملا درست نصب کردم ولی بخش تنظیماتبتو بخش کشپیی ظاهر نشد.