
سایت مپ در وردپرس
قطعا يكي از مهمترين عوامل بهينهسازي سايت براي موتورهاي جستجو ساخت نقشه سايت يا سايت مپ است. شما با ساخت سايت مپ قادر خواهيد بود كه سايت خود را بهتر به موتورهاي جستجو معرفي كرده و رتبه بهتري كسب نماييد. رباتهاي موتورهاي جستجو با دريافت نقشه سايت درك بهتري از سايت شما پيدا خواهند كرد و بخشهاي مختلف آن را بهتر آناليز خواهند نمود. به همين خاطر ما در اين مقاله از سری مقالههای آموزش وردپرس هميار وردپرس قصد داريم به شما نحوه ساخت نقشه سایت یا سایت مپ در وردپرس با Google XML Sitemaps آموزش دهيم. بنابراين تا انتهاي اين مقاله با ما همراه باشيد.
سایت مپ در وردپرس
آموزش ساخت نقشه سایت یا سایت مپ در وردپرس با Google XML Sitemaps
در ابتدا بهتر است بدانيد كه منظور از XML يا نقشه سايت چيست؟ واژه XML اختصار شده Extensible Markup Language ميباشد كه در عموم كاربران با نام نقشه سايت يا سايت مپ شناخته ميشود. اما به عبارتي ساده اينطور ميتوان تعريف نمود كه نقشه سايت يك صفحه XML است كه به منظور ذخيره (ايندكس) نمودن محتويات سايت براي موتورهاي جستجو كه شامل لينكهاي مختلف صفحات وب ميباشد، مورد استفاده قرار ميگيرد.
براي ساخت سایت مپ در وردپرس نياز به نصب افزونه Google XML Sitemaps داريم. اين افزونه داراي بيش از دو ميليون نصب فعال بوده و براي نسخه وردپرس 3.3 و بالاتر مناسب است.
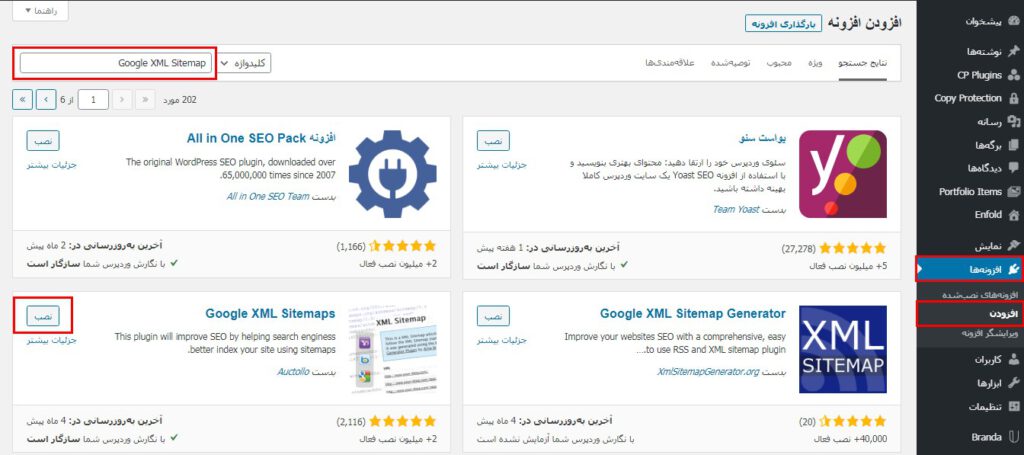
براي نصب و فعالسازي افزونه مطابق شكل زير، به قسمت افزونهها در پيشخوان وردپرس رفته و بر روي گزينه افزودن كليك كنيد. در كادر مشخص شده نام افزونه را وارد كرده و آن را نصب و فعالسازي نماييد.

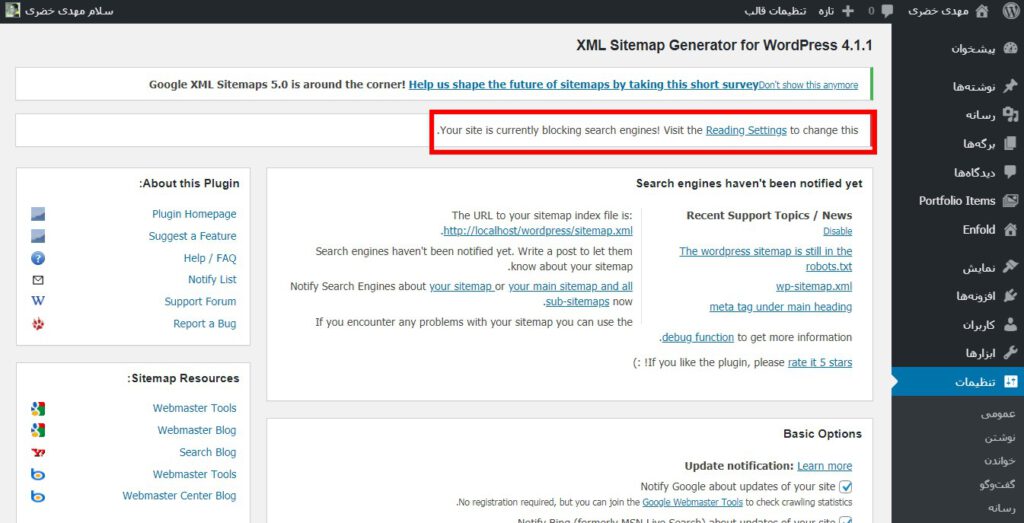
بعد از نصب و فعالسازي Google XML Sitemaps، در قسمت تنظيمات مطابق شكل زير بخشي به نام XML-Site اضافه خواهد شد. بر روي آن كليك نماييد تا وارد پيكربندي اين افزونه شويد.
توجه داشته باشيد كه اگر سايت شما در حال راهاندازي باشد و نمايش به موتورهاي جستجو را بسته باشيد در همين ابتدا با پيغامي كه در شكل زير مشاهده مينماييد مواجه ميشويد.

براي از بين بردن اين پيغام بايد به قسمت خواندن در تنظيمات وردپرس رفته و نمايش به موتورهاي جستجو را فعال نماييد.
حالا به بررسي تنظيمات مختلف اين افزونه براي ساخت نقشه سايت وردپرس ميپردازيم.
بخش اول: Basic options
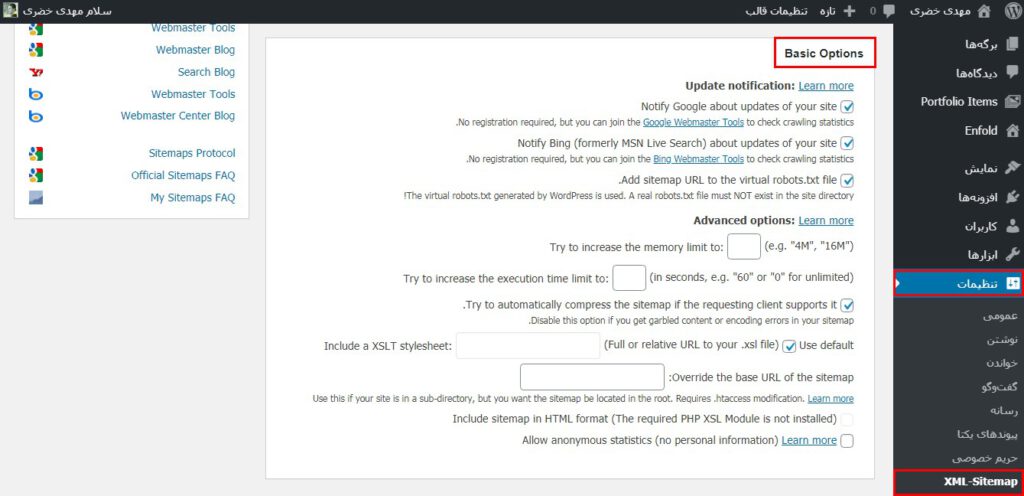
در اولين بخش تنظيمات اين افزونه براي ساخت سایت مپ وردپرس مطابق شكل زير، قسمت Basic options وجود دارد. در ادامه تمامي گزينهها و قسمتهاي اين بخش را بررسي خواهيم كرد.

- Notify Google about updates of your site
اين گزينه مربوط به رباتهاي گوگل ميباشد كه ميتوانيد آنها را از هر نوع تغييري در سايتتان باخبر كنيد. گوگل مهترين و بهترين موتور جستجو است، حتما اين گزينه را فعال نماييد.
- Notify Bing (formerly MSN Live Search) about updates of your site
اين قسمت نيز مربوط به موتور جستجوي bing ميباشد و با فعالسازي اين گزينه تمامي تغييرات سايتتان به اين موتور جستجو اطلاع داده خواهد شد.
- Add sitemap URL to the virtual robots.txt file
با فعالسازي اين قسمت آدرس سايت مپ وردپرس شما در فايل robots.txt قرار خواهد گرفت.
- Try to increase the memory limit to
در اين گزينه قادر خواهيد بود تا ميزان حجم اشغالي توسط فايل sitemap.xml را مشخص نماييد. توصيه ما بر اين است كه بگذاريد خالي بماند و محدوديتي براي آن تعريف نكنيد.
- Try to increase the execution time limit to
با فعالسازي اين گزينه قادر خواهيد بود كه زمان مورد نياز براي بارگذاري نقشه سايت را برحسب ثانيه تعيين نماييد.
- Try to automatically compress the sitemap if the requesting client supports
اين گزينه كه به طور پيشفرص فعال است براي فشرده سازي فايل sitemap.xml مورد استفاده قرار ميگيرد. اگر در كار با افزونه دچار اشكال شديد اين گزينه را غيرفعال كنيد در غير اينصورت بگذاريد همانند حالت پيشفرض فعال بماند.
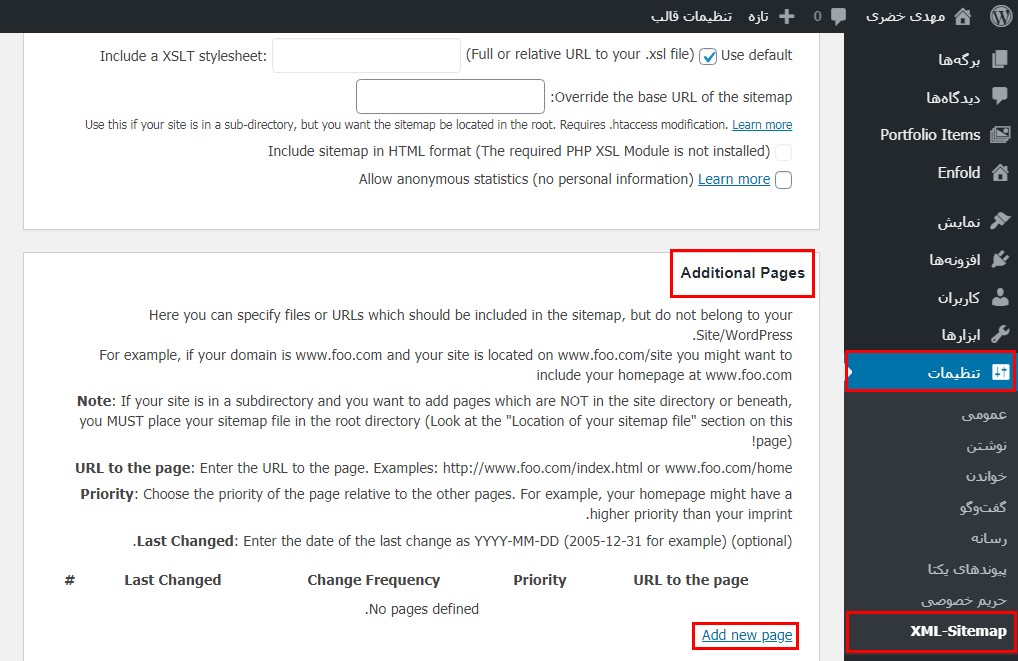
بخش دوم: Additional Pages
اگر از سيستم مديريت محتواي وردپرس استفاده ميكنيد نيازي به اعمال تغييرات در اين بخش نخواهيد داشت. تنظيمات مربوط به اين قسمت براي زماني كه شما يك زير دامنه يا اصطلاحا ساب دامين وردپرسي داريد اما برخي از صفحات مانند صفحه اصلي سايت شما )مثلا (www.example.com وردپرسي نميباشد. شما آدرس اين صفحات را در اين قسمت اضافه كنيد.
براي انجام اين كار مطابق شكل زير، بر روي گزينه Add new page كليك كرده و سپس در بخش بازشده آدرس صفحه (URL to the page)، ميزان اهميت صفحه(Priority)، تعداد دفعات اعمال تغييرات و بروزرساني صفحه(Change Frequency) و تاريخ آخرين تغييرات (Last Changed) را وارد نماييد.

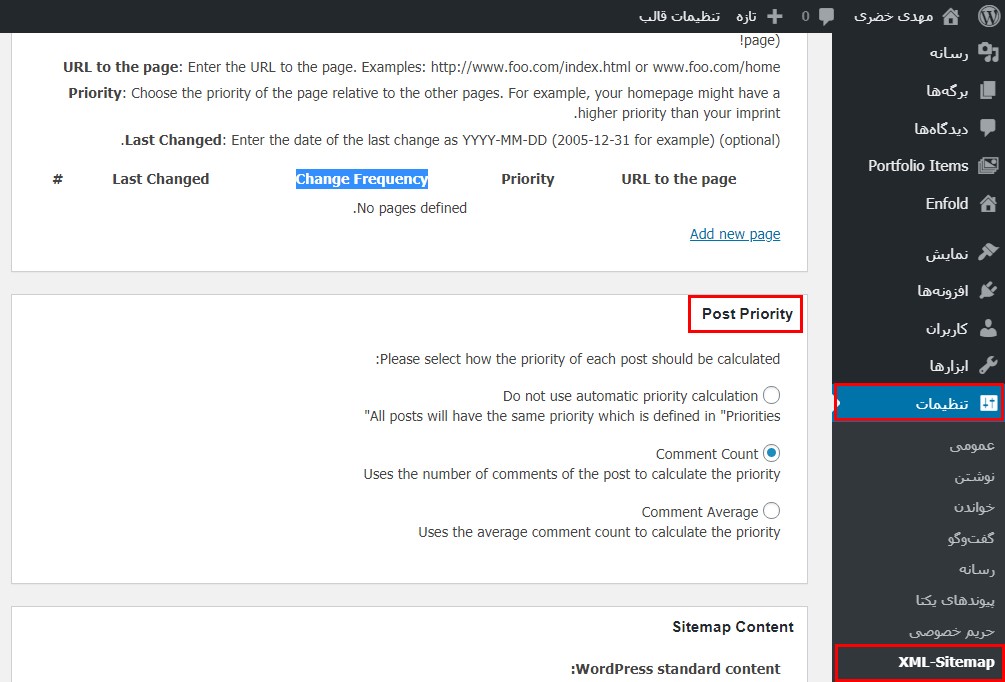
بخش سوم: Post Priority
در اين بخش قادر خواهيد بود كه معياري براي ميزان اهميت نوشتهها و صفحات سايت خود را تعيين كنيد.

مطابق شكل بالا اين بخش شامل معيارهاي زير است:
- Do not use automatic priority calculation
اگر ميخواهيد ارزش و اهميت همه نوشتهها يكسان شود، بايد اين گزينه را فعال نماييد.
- Comment Count
اگر ميخواهيد ارزش و اهميت نوشتهها بر اساس تعداد ديدگاههاي ثبت شده كاربران باشد، بايد اين گزينه را فعال نماييد.
- Comment Average
اگر ميخواهيد ارزش و اهميت نوشتهها بر اساس تعداد ميانگين ديدگاههاي ثبت شده كاربران باشد، بايد اين گزينه را فعال نماييد.
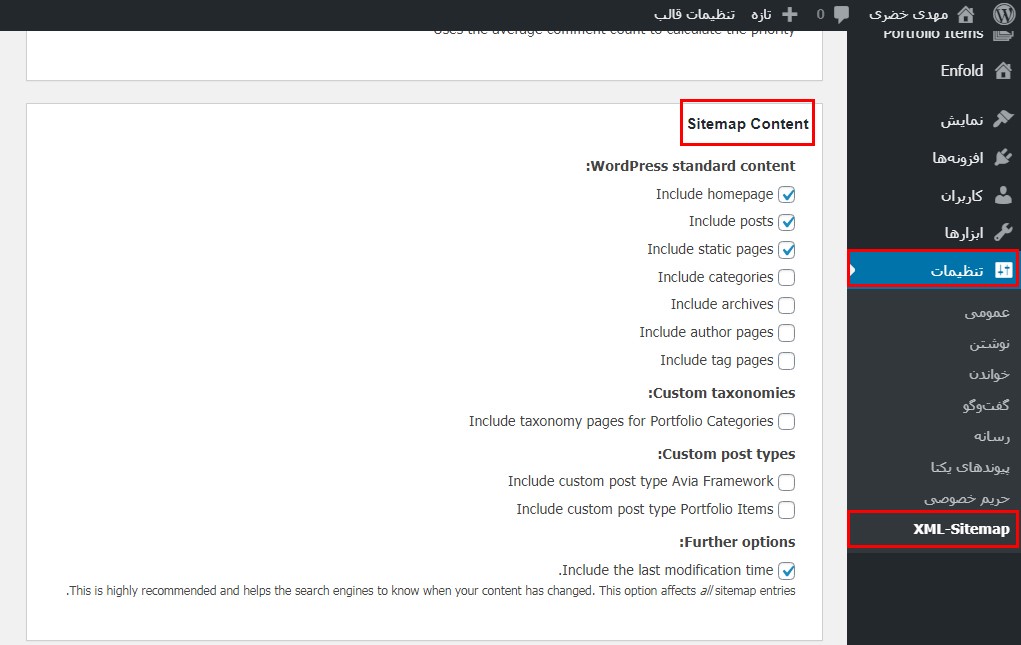
بخش چهارم: Sitemap Content
در ساخت سایت مپ برای وردپرس شما ميتوانيد تعيين نماييد كه كدام يك از صفحات و قسمتهاي سايت در ساخت sitemap قرار بگيرد. براي انجام اينكار مطابق شكل زير، به بخش چهارم يعني Sitemap Content افزونه Google XML Sitemaps مراجعه كرده و سفارشيسازيهاي موردنظرتان را اعمال نماييد.

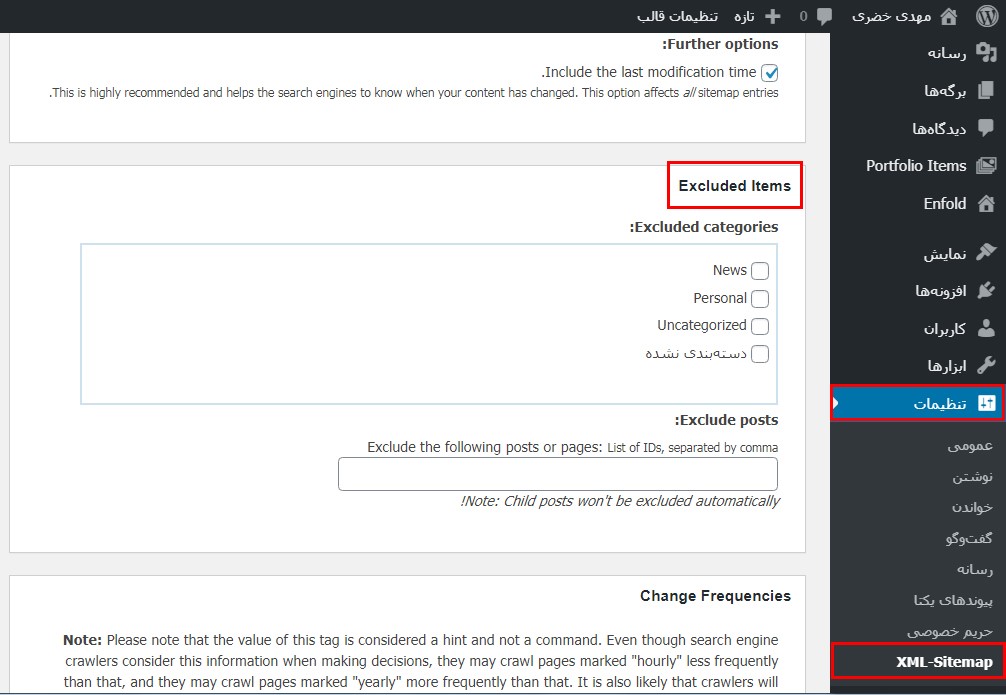
بخش پنجم: Excluded Items
اين بخش شامل دو قسمت Excluded categories و Exclude posts است كه در شكل زير مشاهده مينماييد.

- Excluded categories
اگر ميخواهيد براي سایت مپ در وردپرس بعضي از دستهبنديهاي شما در گوگل ايندكس نشود، تيك آنها را در اين قسمت بزنيد.
- Exclude posts
اگر قصد داريد براي سایت مپ سايتتان بعضي از نوشتههاي شما در گوگل ايندكس نشود، بايد شماره ID آن نوشته را در اين قسمت وارد نماييد و بين آنها ويرگول بگذاريد تا از يكديگر جدا شوند. ضمنا اگر چگونگي پیدا کردن ID نوشتهها را نمیدانید، به مقاله “آموزش پیدا کردن ID برگهها و نوشتهها در وردپرس” مراجعه کنید.
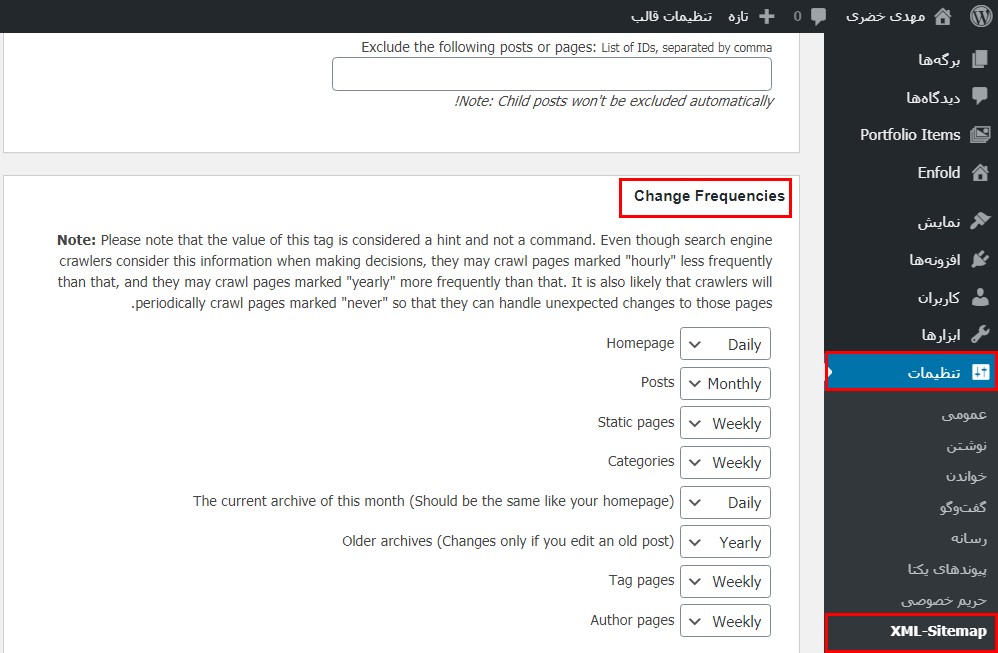
بخش ششم: Change Frequencies
در اين بخش شما قادر هستيد كه تعداد دفعات بروزرساني محتويات سايت خود را تعيين كنيد. بدين صورت تعيين نماييد كه هر يك از صفحات و بخشهاي سايت شما ظرف مدت چه زماني آبديت خواهند شد؟ تعيين اين زمان به رباتها و خزندگان گوگل كمك ميكند تا سايت شما را بهتر آناليز كند.

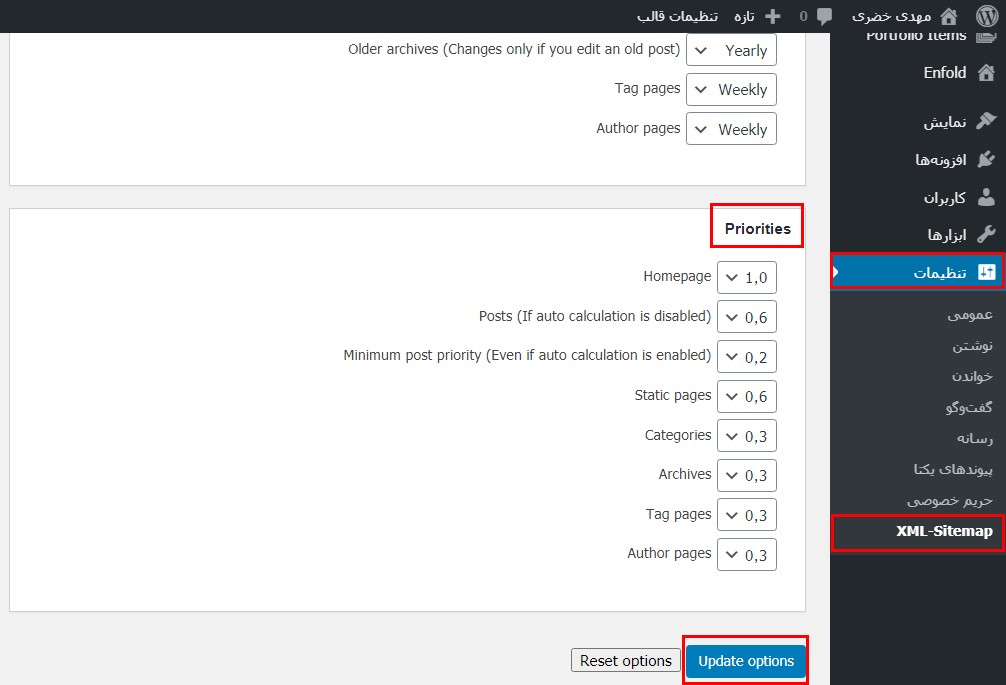
بخش هفتم: Priorities
در اين بخش مطابق شكل زير، بايد به هر يك از صفحات و بخشهاي سايت يك عدد بر اساس ميزان اهميت آنها نسبت دهيد. البته حتما توجه داشته باشيد اگر قرار است اين بخش را مطابق نظرتان شخصيسازي كنيد، حتما بايد در بخش دوم گزينه ” Do not use automatic priority calculation” را انتخاب كرده باشيد.

در نهايت بعد از تكميل تنظيمات مدنظرتان در هفت بخش بالا، براي ذخيره اين تنظيمات بايد بر روي دكمه “Update Options” کلیک نماييد.
ضمنا اگر خواستيد تنظيمات به حالت اوليه خود افزونه بازگردد و تغييرات اعمال شده ذخيره نشود بايد بر روي دكمه” Reset options ” بزنيد.
حال براي مشاهده نقشه سايتتان به آدرس زير مراجعه نماييد.
yourdomain.com/sitemap.xml
به جاي yourdomain.com آدرس سايتتان را وارد نماييد.
آموزش ساخت نقشه سایت
همانطور كه در ابتداي مقاله اشاره شد، يكي از مهمترين عوامل بهينهسازي سايت براي موتورهاي جستجو ساخت نقشه سايت يا سايت مپ است. رباتهاي موتورهاي جستجو با دريافت نقشه سايت درك بهتري از آن پيدا خواهند كرد و بخشهاي مختلف سايت شما را بهتر اناليز خواهند نمود. نحوه ساخت سایت مپ در وردپرس در اين مقاله به كمك افزونه Google XML Sitemaps به طور كامل شرح داده شد. حال نوبت شماست كه با به كارگيري اين آموزش يك نقشه سايت حرفهاي براي سايت خود بسازيد. در نهايت از توجه شما به اين مقاله سپاسگزاريم. لطفا سوالات و نظرات خود را در بخش ديدگاهها با ما به اشتراك بگذاريد.





nopad 7 سال عضو همیار وردپرس
سلام من افزونه Google XML Sitemap رو نصب کردم و در زمان فعال سازی پیغام زیر رو مشاهده کردم…لطفا راهنمایی بفرمائید .
Parse error: syntax error, unexpected ‘
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
دوست عزیز لطفا مطالعه کنید:
https://hamyarwp.com/sytax-error-and-how-to-solve-it/
zahra kh 8 سال عضو همیار وردپرس
با سلام
برای سابمیت کردن نقشه سایت در کنسول گوگل با این خطا مواجه میشوم :
sitemap is html
و میخواهد از فرمت قابل پشتیبانی استفاده کنم.
خودم هم که ادرس سایت مپ را وارد میکنم به جای اینکه نقسه سایت برایم لیست شود، صفحه اول سایت لود میشود.
من از افزونه yoast seo استفاده میکنم.
لطفا راهنمایی کنید چطور این مشکل را رفع کنم.
ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
فرمت قابل قبول XML هستش.
در افزونه Yoast از قسمت قابلیتها گزینه نقشه های XML سایت رو فعال کنید. با کلیک روی آیکون علامت سوال میتونید نقشه سایت رو با فرمت XML دریافت کنید.
مهرداد مهردادی 9 سال عضو همیار وردپرس
سلام خسته نباشید من ادرس سایت مپ که در آموزش گفته شد را وارد میکنم و سایت مپ من توسط افزونه seo yoast ساخته شده است آیا لازم است این افزونه را هم نصب کنم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
خیر
alirezaj 7 سال عضو همیار وردپرس
با سلام و تشکر از سایت خوبتون.افزونه googlexml من فایل sitemap.xml رو نمیتونه بسازه و توی روت اصلی سی پنل نیست و مجبور شدم دستی اضافه اش کنم .لطفا راهنمایی کنید.ممنون
princo 10 سال عضو همیار وردپرس
سلام
سایت من دچار مشکل نمایش سایت مپ شده . در حالت sitemap.html درست نمایش میده ولی در حالت sitemap.xlm بهم ریخته هست و
این پیام و بالاش میزنه :
This XML file does not appear to have any style information associated with it. The document tree is shown below
محتویات سایت مپم به این شکله :
http://www.3dplan.ir/index.php/1cohwuazykd-jqieb7185_t/2p63hieymsc8-49302018-10-17weekly
چکارش کنم ؟؟؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
این مشکل اکثرا به مرورگر برمیگرده. مرورگر خودتون رو بروزرسانی کنید یا حذف کرده و مجدد بارگذاری نمایید.
atusa moradi 7 سال عضو همیار وردپرس
این متن define(‘WP_DEBUG’, true);روقرار دادم داخل پوشه ای که عرض کردین ولی الان نمیتونم وارد پنل مدیریت سایتم بشم ارور
HTTP ERROR 500میده
atusa moradi 7 سال عضو همیار وردپرس
سلام وخسته نباشید ممنون ازمطلب مفیدتون من بعد از نصب این افزونه برانقشه سایت وثبت نقشه سایت تو گوگل وبمستر تولز تووردپرس سایتم قسمت نقشه سایت این ارور رومیده
There was a problem while notifying Bing
چطور برطرف کنم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
این مشکلش با موتور جستجوی bing هستش.
لطفا خط زیر را به فایل wp-config.php اضافه کنید:
define('WP_DEBUG', true);
aminso 7 سال عضو همیار وردپرس
با عرض سلام و تشکر بابت پست خوبتون، یک سوال از خدمتتون داشتم.
در صفحات پست سایت من، عکس ها به وسیله افزونه GrandWP Gallery نمایش داده می شوند.
ابتدا برای سایت مپ، از افزونه Yoast seo استفاده می کردم که بعد از گذشت یک ماه و چک کردن مداوم کنسول گوگل متوجه شدم که این افزونه عکس های اضافه شده به وسیله افزونه های گالری سازو در نقشه سایت، ثبت نمیکند و طبیعتا ایندکس نیز نخواهند شد؟!…
حال افزونه XML google sitemap رو تست کردم و بعد از 24 ساعت هیچ عکسی رو submit هم نکرده است!!!!!!!!!!
ممنون میشم در این خصوص راهنمایی بفرمایید.
مرسی
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
شما با کمک yoast seo میتونید تصاویر هم ایندکس کنید و داخل سایت مپ بیارید. لطفا مطلب رو مطالعه کنید :
https://kb.yoast.com/kb/images-in-the-xml-sitemap/
محمد
سلام خدمت شما.
نقشه سایت رو به سایتی که برای اعتبار سنجی معرفی کردین دادم.نقشه سایت رو معتبر نمیدونه-بیغام زیر-. برای رفع مشکل راه حلی هست؟
Sitemap is valid No –
Errors
Incorrect http header content-type
نقشه سایت رو طبق افزونه و آموزش بالا ساختم.
تشکر
محمد
سلام.آموزش بالا خیلی مفید بود.تشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
موفق باشید دوست عزیز