 دسته بندی رسانه ها در وردپرس
دسته بندی رسانه ها در وردپرس
وب سایتهای امروز تمایل به بالا بردن فضا برای نمایش تصاویر بیشتر و استفاده از متن کمتر دارند. تعداد زیادی از فایلهای رسانهای مانند صدا، فیلم و سایر موارد چندرسانهای نیز برای تقویت محتوای متن گنجانده شدهاند. اما تصور کنید که بخواهید روزانه 10 یا 20 تصویر بارگذاری کنید. اگر این تعداد را با ده ها یا صدها پست ضرب کنیم، تعداد پروندههای موجود در کتابخانهی رسانه شما بسیار زیاد خواهد شد و نیاز به سازماندهی این پروندهها خواهید داشت. به طور پیشفرض، وردپرس براساس سال و ماه به طور خودکار پوشههایی را در کتابخانهی رسانه ایجاد میکند. با این حال، برخی از کاربران ممکن است بخواهند پوشههای دلخواه خود را برای پروندههای رسانهای مختلف ایجاد کنند!! صادقانه بگویم، وردپرس ابزار کافی برای کمک به سازماندهی پروندهها و دسته بندی رسانه ها در وردپرس به شما ارائه نمیدهد. اینجا است که افزونه های مدیریت کتابخانهی رسانه وارد میشوند. ما در این مقاله چگونگی سازماندهی رسانهها در وردپرس را به شما آموزش خواهیم داد. با همیاروردپرس همراه باشید.
دسته بندی رسانه ها در وردپرس
مطالبی که در این مقاله به اختصار خواهید خواند:
- چرا باید پروندههای خود را سازماندهی کرده و دلایل پوشه بندی رسانه وردپرس چیست؟
- معرفی افزونهی Media Library Folders
- سازماندهی پروندههای وردپرس با افزونه
- اضافه کردن پوشههای رسانهای جدید
- نحوهی انتقال و کپیکردن پروندههای خود در افزونه
- چگونگی تغییر نام و حذف کردن پروندهها و پوشهها در کتابخانه رسانه
چرا باید پروندههای خود را سازماندهی کرده و دلایل پوشه بندی رسانه وردپرس چیست؟
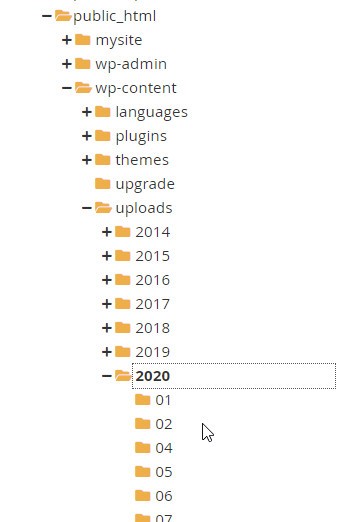
به طور معمول، وردپرس تمام تصاویر و سایر پروندههای چندرسانهای را در پوشه /wp-content /uploads/ ذخیره میکند. تمامی پروندهها همانطور که قبلا گفتیم براساس سال و ماه در این پوشه دستهبندی شده و ذخیره میشوند. به عنوان مثال میتوانید تصویر زیر را مشاهده کنید.

این کار برای اکثر وب سایت ها کاملاً مناسب است. با این حال، برخی از کاربران ممکن است بخواهند کنترل بهتری در نحوهی ذخیرهی پروندههای چندرسانهای در وردپرس داشته باشند.
به عنوان مثال، یک وبسایت عکاسی ممکن است بخواهد تصاویر وردپرس را براساس موضوع، مکان یا رویداد خاصی سازماندهی کند. به طور مشابه، یک وبسایت دیگر ممکن است برای نمایش نمونهکارها و آلبوم کاری خود بخواهد دسته بندی رسانهها در وردپرس را براساس نوع، مشتری و موارد دیگر انجام دهد.
دسته بندی رسانه ها در وردپرس این امکان را میدهد که بتوانید به راحتی پروندههای چندرسانهای خود را مرور کنید. همچنین، سئوی وردپرس را نیز بهبود میبخشد، زیرا شما هم اکنون میتوانید کلمات کلیدی را در نشانی اینترنتی فایلهای تصویری خود اضافه کنید که این موجب میشود که نشانیها معنای بیشتری پیدا کنند.
هم اکنون با ذکر این توضیحات، به سراغ آموزش نحوهی سازماندهی پروندههای چند رسانه ای در وردپرس خواهیم رفت.
معرفی افزونهی Media Library Folders

برای ایجاد پوشه بندی رسانه وردپرس میتوانید از یک افزونه خوب به نامMedia Library Folders استفاده کنید. این افزونه به طور مرتب توسط یک توسعهدهندهی معتبر وردپرس به نام Max Foundry بهروز و ساخته میشود. شما میتوانید در انتهای این مطلب این افزونه را که به صورت اختصاصی توسط تیم همیار وردپرس فارسیسازی شده، دانلود و نصب کنید.
نکته: اگر بعد از نصب افزونه دیدید که منوی تنظیمات آن فارسی نشده است، باید در هاست خود وارد مسیر
wp-content/plugins/ media-library-plus/languages
شوید و فایلهای زبان آن افزونه که نامهای maxgalleria-media-library-fa_IR.mo و maxgalleria-media-library-fa_IR.po میباشند را در مسیر
wp-content/languages/plugins
“کپی کنید”. دقت کنید که نباید آن را کامل انتقال دهید و حتما باید این دو فایل در هردو مسیر بالا وجود داشته باشند تا افزونه فارسی شود.
توجه: نسخهی رایگان این افزونه تنها اجازهی ایجاد 10 پوشه را به شما میدهد. اگر به تعداد بیشتری نیاز دارید باید نسخهی حرفهای افزونه را تهیه کنید.
سازماندهی پروندههای وردپرس با افزونه
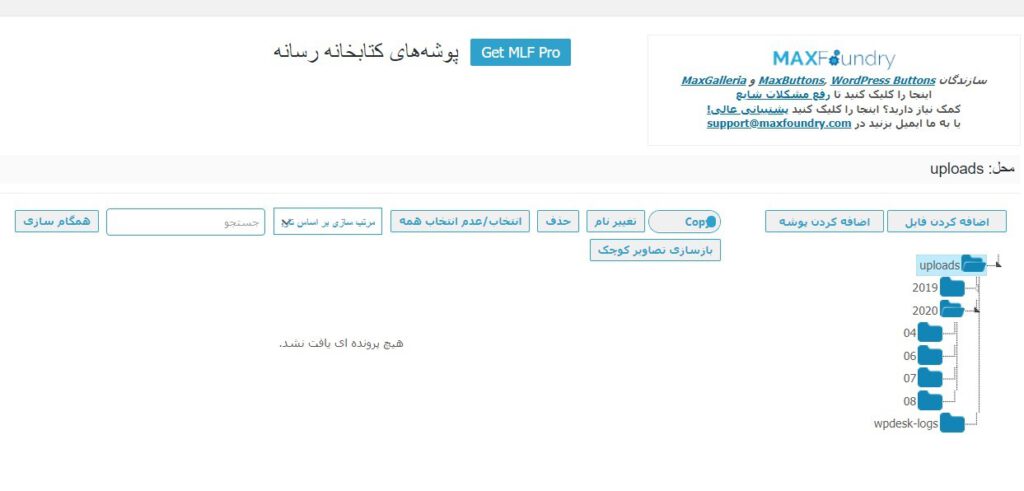
پس از فعالسازی افزونه، یک مورد جدید با عنوان “پوشههای کتابخانه رسانه” به داشبورد وردپرس شما اضافه میشود. این بخش درب ورودی به کتابخانهی رسانه جدید و پیشرفته شماست که تمام پوشه های بارگذاریشده در وردپرس شما را نشان خواهد داد. از اینجا میتوانید پوشههای جدید ایجاد کرده و فایلهای خود را به آنها اضافه کنید. همچنین میتوانید فایلهای خود را جابجا، کپی، تغییر نام و یا حذف کنید.
نکته: دقت داشته باشید با این که این رابط از لحاظ فنی از کتابخانه رسانهای معمولی وردپرس جدا است، ولی همچنان هر پروندهای که در اینجا بارگذاری میکنید، در کتابخانهی رسانه معمولی شما نیز نمایش داده خواهد شد.
وقتی شما روی آن کلیک کرده و وارد آن شوید، تمامی تصاویر یا سایر پروندههای چندرسانهای مطابق با ساختار پیش فرض پوشه وردپرس که به صورت سال و ماه تنظیم میشود را مشاهده خواهید کرد. میتوانید این ساختار را در مثال زیر مشاهده کنید:

برای دیدن فایلهای رسانهای فعلی خود، باید به زیر پوشه ها (سال / ماه) بروید.
اضافه کردن پوشههای رسانهای جدید
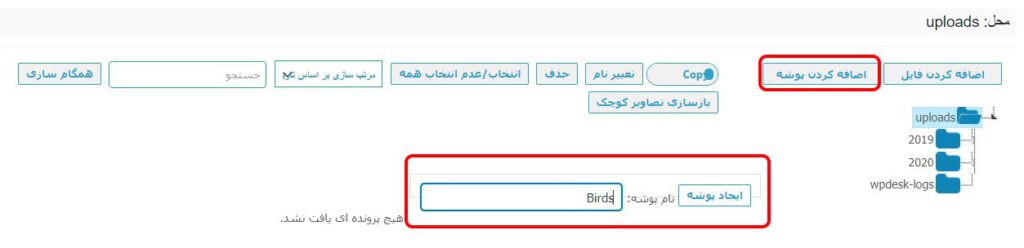
ایجاد پوشهی جدید، به سادگی با کلیک کردن روی دکمه “اضافه کردن پوشه” قابل انجام است. بعد از کلیک روی آن جعبهای ظاهر میشود که باید نام پوشه را در آن وارد کنید.
نکته: توجه داشته باشید که نام پوشه ها نمیتوانند حاوی فاصله باشند. برای جدا کردن کلمات می توانید از خط زیر(_) یا خط ربط(-) استفاده کنید.

در صورت لزوم میتوان زیرپوشه نیز در پوشهها ایجاد کرد. برای ایجاد زیر پوشه، روی پوشه والد و اصلی کلیک کنید تا آن را انتخاب کنید و سپس بر روی دکمه “افزودن پوشه” کلیک کنید و شروع به پوشه بندی رسانه وردپرس کنید.

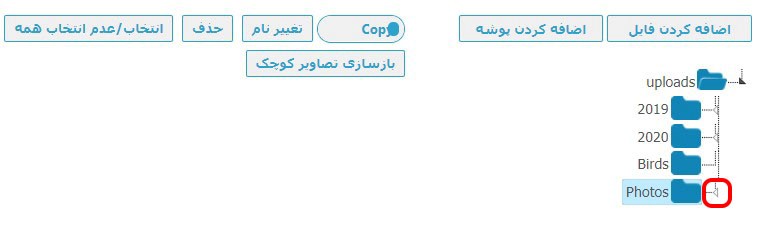
ما به عنوان مثال دو زیرپوشه برای پوشهی”Photos” ایجاد کردیم. آنها “Jungle” و “Mountain” هستند. برای مشاهدهی زیرپوشهها، باید روی پیکان کوچک در سمت راست پوشه اصلی مطابق تصویر کلیک کنید:

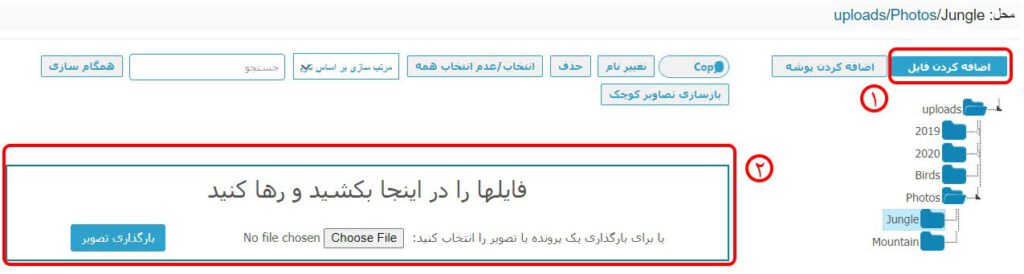
برای افزودن فایل به پوشههای خود، کافیست روی پوشه کلیک کرده و بر روی دکمه “اضافه کردن فایل” کلیک کنید. صفحهای مطابق تصویر زیر باز میشود که میتوانید هر تعداد فایل که میخواهید بارگذاری کنید.

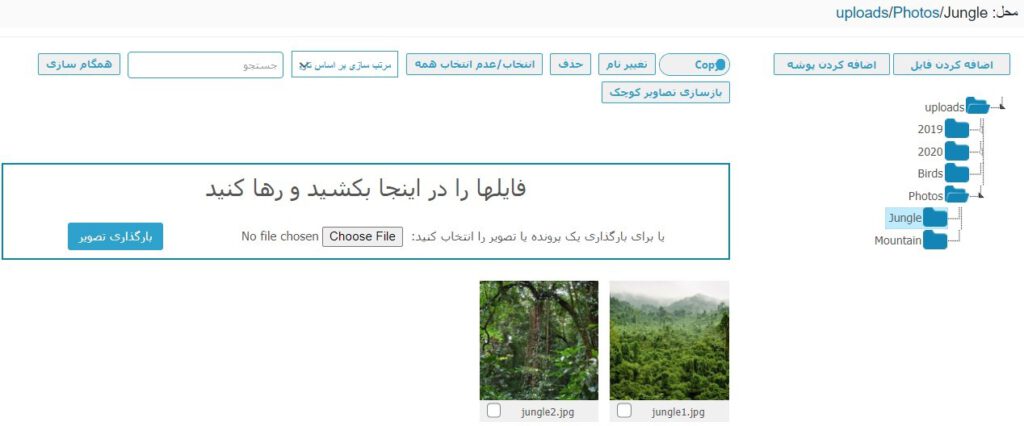
پس از پایان بارگذاری پروندهها، آنها را به صورت تصاویر کوچک با نام مشخص مطابق تصویر مشاهده خواهید کرد.

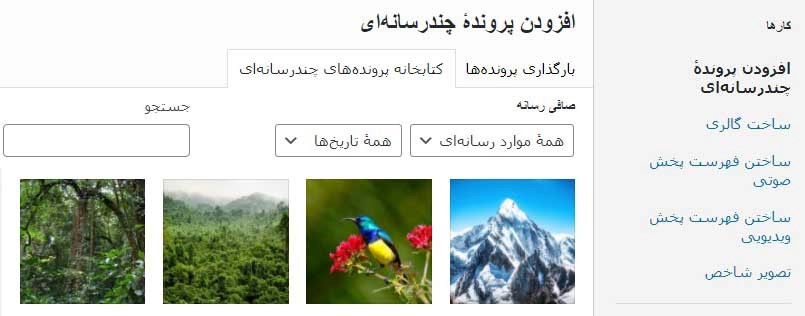
افزودن پروندههای آپلود شده به پستها یا صفحات خود نیز مانند قبل به آسانی قابل انجام است. میتوانید مانند همه پروندههای دیگری که در کتابخانهی رسانه بارگذاری کردهاید، آنها را انتخاب کرده و به پست خود اضافه کنید:

نحوهی انتقال و کپیکردن پروندههای خود در افزونه
در صورت نیاز به انتقال یا کپی یک فایل چه باید کرد؟ جابجایی یا کپی کردن پروندهها در این افزونه بسیار آسان است و به شما در دسته بندی رسانه ها در وردپرس بسیار کمک میکند. در ادامه چگونگی انجام هر کدام را به شما خواهیم گفت.
انتقال فایل به پوشه جدید در کتابخانه رسانه
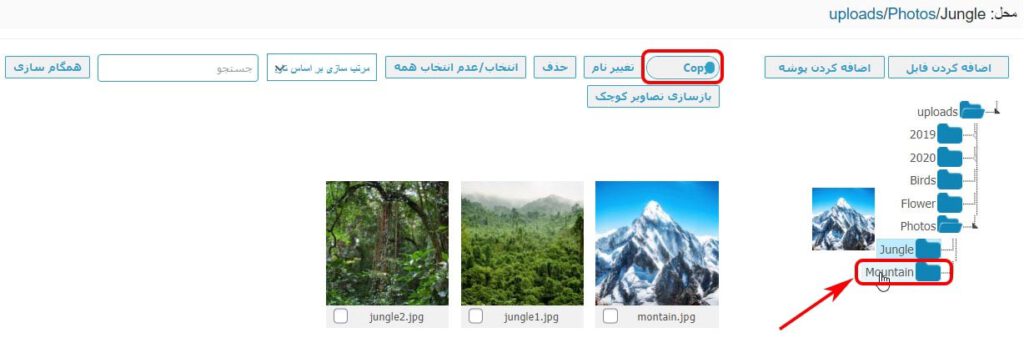
برای جابجایی یک تصویر یا هر پروندهی دیگر، ابتدا بررسی کنید که دکمهی انتقال/کپی روی حالت “انتقال” تنظیم شده باشد و سپس تصویر را به پوشه صحیح بکشید.
توجه: متاسفانه عملکرد این دکمه در حالتی که وردپرس به زبان فارسی باشد به درستی انجام نمیگیرد و با این که با کلیک روی آن حالت آن بین کپی و انتقال تغییر میکند اما متن دکمه تغییر نمیکند. با این حال اگر دکمه در حالتی که در تصویر زیر مشخص است باشد یعنی در حالت کپی میباشد.

و در صورتی که دکمه را به حالت تصویر زیر بگذارید عملیات انتقال انجام خواهد گرفت.

نکته: همانطور که در تصویر نیز پیداست باید توسط نشانگر موس پوشهی مقصد را مشخص کنید و تصویر کوچک فقط به شما نشان میدهد که چه چیزی در حال انتقال است.

در این مثال، یک تصویر کوه به طور نادرست در پوشهی Jungle قرار گرفته که ما آن را به پوشهی Mountain منتقل میکنیم تا به خوبی دسته بندی رسانه ها در وردپرس را انجام دهیم.
کپی کردن تصویر به یک پوشهی دیگر در کتابخانه رسانه
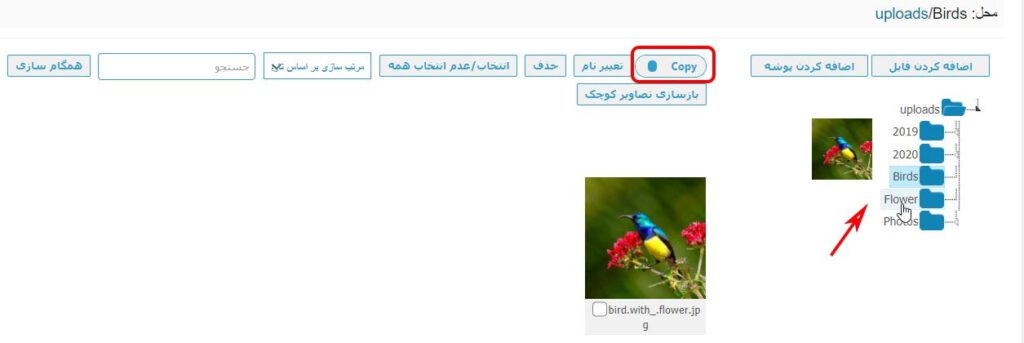
برای کپی کردن یک تصویر، دکمهی انتقال/کپی را روی حالت “کپی” تنظیم کنید و سپس مانند گذشته تصویر را بکشید. در اینجا، ما در حال کپی کردن یک تصویر از یک پرنده و گل هستیم، به گونهای که در هر دو پوشهی “bird” و “flower” وجود داشته باشد.

در این حالت، تصویر اصلی در جای خود باقی میماند و فقط یک کپی از آن در پوشهی دیگر نیز اضافه میشود.
چگونگی تغییر نام و حذف کردن پروندهها و پوشهها در کتابخانه رسانه
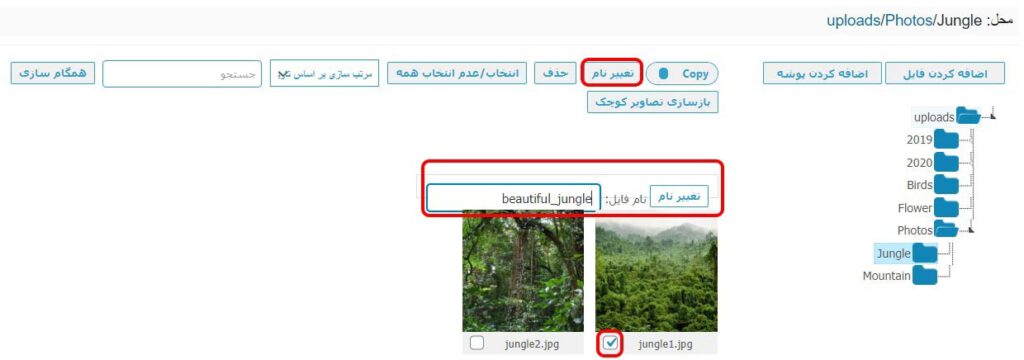
شما به راحتی میتوانید نام پروندهها را با افزونه Media Library Folders تغییر دهید. ابتدا پروندهای را که میخواهید تغییر نام دهید پیدا کنید و جعبهی تأیید واقع در زیر آن را تیک بزنید. سپس روی دکمه “تغییر نام” در بالای صفحه کلیک کنید.
پس از آن نام مورد نظر خود را تایپ کنید. نام پروندهها میتواند اندکی در سئو وردپرس شما تاثیرگذار باشد، بنابراین توصیه میشود از کلمات کلیدی موجود در آنها استفاده کنید. در اینجا، ما نام پرونده را به beautiful jungle تغییر دادیم:

شما نمیتوانید پوشهای را در این افزونه تغییرنام دهید یا جابجا کنید. با این وجود، میتوانید یک پوشهی جدید ایجاد کرده و همهی تصاویر داخل پوشهی قدیمی را به پوشهی جدید جابجا کنید و سپس پوشه قدیمی را حذف کنید.
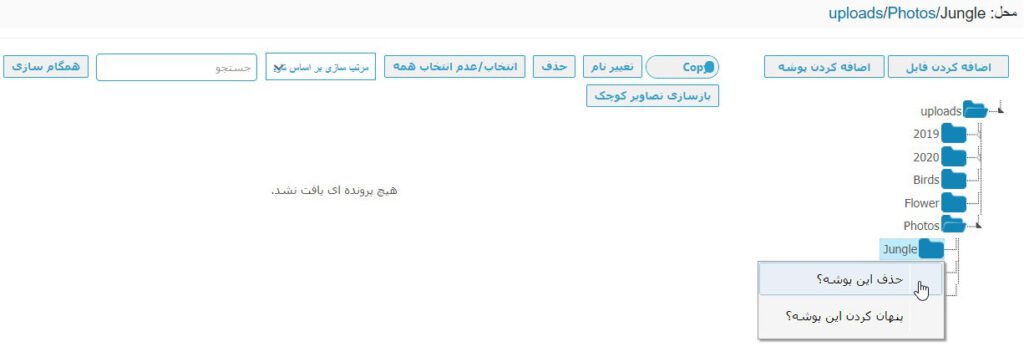
برای پاک کردن پوشه، روی آن راست کلیک کرده و سپس بر روی دکمه “حذف این پوشه؟” کلیک کنید. در اینجا ، ما تصاویر جنگل را در پوشه جدیدی به نام Woodlands انتقال داده و پوشهی jungle را حذف میکنیم.

سپس پیامی را مشاهده خواهیدکرد که از شما درخواست تأیید میکند. برای ادامه روی “ok” کلیک کنید تا پوشه حذف شود. بنابراین دیگر آن را در لیست مشاهده نخواهیدکرد.
نکته: ممکن است پیغام “پوشه خالی نیست و حذف نمیشود.” را ببینید، با این که در ظاهر پوشه خالی به نظر برسد. برای حل این مشکل بر روی دکمه “همگام سازی” کلیک کنید. وردپرس ممکن است نسخه های دیگری از تصاویر شما را ایجاد کرده باشد که نیاز به حذف دارد. پس از همگام سازی، میتوانید آن تصاویر را مرور و حذف کنید.
یک موضوع تاسف برانگیز در نسخه رایگان این افزونه وجود دارد. علیرغم ارائهی راهی آسان برای ساماندهی پروندههای رسانهای قدیمی، راهی آسان برای درج آنها در پستهای شما ارائه نمیشود مگر اینکه به نسخه حرفه ای ارتقا دهید.
دسته بندی رسانه ها در وردپرس
ما در این مقاله یکی از افزونههای مناسب برای دسته بندی رسانه ها در وردپرس را به شما معرفی و آموزش دادیم. امیدواریم این مقاله به شما کمک کند که پوشه بندی رسانه وردپرس را یاد بگیرید و فایلهای چند رسانهای سایت خود را سازماندهی و منظم سازی کنید.
در صورت بروز هر گونه سوال میتوانید آن را از بخش دیدگاهها بپرسید. همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.





salar
من قبلا این را استفاده میکردم، یک مشکلی که داره، دسته بندی را فقط به صورت دیتابیسی داره که خیلی بده، چیزی که دقیقا در اپن کارت به خوبی عمل میکنه، یعنی اگر به صورت FTP یک فولدر بسازیم، به راحتی در گالری هم طبقه بندی میشه و نشون داده میشه، ولی توی وردپرس، در واقعیت همه تصاویر به صورت کلی یک جا هستن و واقعا طبقه بندی خوبی نیست، متاسفانه خیلی گشتم که بشه فولدرهای داخل بخش آپلود وردپرس را در گالری به صورت طبقه بندی نشون بده، ولی نشد، خیلی مشکل بدیه
علی
جالب و کاربردی مثل همیشه
hpandkh39 10 سال عضو همیار وردپرس
با سلام و عرض ادب
می خواستم در قسمت پنل وردپرس/رسانه دسته بندی داشته باشم به غیر از اینکه بتونم عکس و فیلم و فایل های صوتی مجزا داشته باشم؛ باز هم توی هر قسمت بتونم دسته بندی داشته باشم.
به عنوان مثال در قسمت عکسها دسته بندی هایی از قبیل عکس بهاره، عکس تابستونه، عکس پاییزه و عکس تابستونه
امیدوارم تونسته باشم منظورم رو درست بیان کرده باشم.
ضمنا از راهنمایی هاتون کمال تشکر را دارم.
شاد باشید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
دسته بندی ها فقط در گالری ها انجام میشه اون هم همه در کنار هم. در غیر اینصورت این امکان وجود نداره
وحید
سلام
آیا سطح دسترسی پوشه های عکس رسانه باز باشه مشکل ایجاد میشه ؟
برای مثال ممکنه روبات گوگل به داخل تک تک این پوشه ها سر بزنه ؟
wp-content/uploads/2015/10/
به علت اینکه برای مثال داخل یکی از پوشه ها ممکنه هزار عدد عکس موجود باشه و لود شدن نام و تاریخ و لینک تصاویر لیست شده خیلی سخت است…
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
مشکلی نیست
دوست
با ادب و احترام
یک اشکال تایپی در متن: حالا میریم سراف تنظیمات و عملکردش
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
متشکرم
sajad2000 10 سال عضو همیار وردپرس
سلام من یه مشکلی در سایتم دارم و وقتی تصاویر رو ویرایش می کنم تصویر قبل از ویرایش هنوز هست و وقتی آدرس رو می زنی می تونی ببینیش می خوام این اتفاق نیافته و وقتی ویرایش می کنم تصویر قبلی حذف بشه ممنون می شم بگید چطوری این کار رو بکنم
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
منظور شما از ویرایش چیست؟
در خود وردپرس ویرایش می کنید؟
sajad
بله وقتی توی خود وردپرس ویرایش می کنم
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
در زمان ویرایش در قسمت اعمال تغییرات به: گزینه “تمام اندازههای تصویر” را انتخاب کنید.
سمپاد شیروان
عالی
مثل وب خودم : دی
آقای وحید
بسیار عالی . . . به وبسایت کنکوری منم سر بزنید 🙂
وحید محمدی
سلام من متوجه نشدم چه نظمی داده شد؟!؟ اگر از این افزونه استفاده نکنیم مثلا چه اتفاقی میفته؟؟ من الآن بیشتر مشکلم اینه که بعضی نویسنده ها مثلا 10 تا عکس آپلود میکنن ولی مثلا 8 تا شون رو توی مطلب استفاده میکنن بقیه شون الکی حجم سایت رو پر میکنن! چکار کنم؟
Bahar 12 سال عضو همیار وردپرس
سلام
پیشنهاد من اینه که مطلب رو دقیق بخونید حتما متوجه منظور میشید 🙂
majid
سلاممن یه مشکل دارم من میخوام ادرس سایتم رو از site.ir به http://www.1.site.ir تغییر بدم با این افزونه های وردپس مثل Serach and replace .. زدم اما اینا فقط عکس و .. تغییر میدن ادرست پست ها رو تغییر نمیدن
ییا ادرس دسته بندی ها و فهرست ها اینارو تغییر نمیدن 🙁
چکار کنم یه راه بگید لطفا
Bahar 12 سال عضو همیار وردپرس
سلام
اصلا احتیاجی به افزونه نیست
باید آدرس دامنه رو بهش پیشوند اضافه کنید.(addon domain)