
بروز رسانی در تاریخ 1396/09/18
سلام؛
وجود یک اسلایدر در وردپرس بهصورت شیک و زیبا، مسلما جذابیت ویژهای به وبسایت ما خواهد داد و در عین حال انتخاب آن نیز باید با وسواس و دقت صورت گیرد.
اسلایدرهای کاربردی در وردپرس بسیار دیده میشود و ما نیز در همیار وردپرس به نمونههایی از آنها اشاره کردیم. یکی از اسلایدرهایی که عملکرد جالبی دارد و مخاطب فوقالعادهای نیز به خود اختصاص داده “Meta Slider” است. در واقع یک افزونه اسلایدر است اما 4 مدل مختلف اسلایدر را می تواند نمایش دهد. مطمئنا شما نیز دوست دارید از چنین افزونهای در وبسایت خود استفاده کنید. پس به جمع علاقهمندان این افزونه بپیوندید…
اسلایدر در وردپرس
Meta Slider افزونه بسیار قدرتمندی است که میتواند به 4 شکل مختلف اسلایدر در وردپرس ایجاد کند. این افزونه کاملا ریسپانسیو و منعطف است که شامل انواع اسلایدرهای “Nivo Slider، Flex Slider، Coin Slider و Responsive Slides” میشود. اگر موافقید به بررسی عملکرد Meta Slider بپردازیم.
نصب و راهاندازی افزونه

پس از نصب افزونه و فعالسازی آن، دکمه ای با عنوان “Meta Slider” به منوی سمت راست وردپرس اضافه می شود.

این افزونه دارای دو نسخه ی رایگان و پرمیوم است که ما با نسخه ی رایگان آن در این آموزش کار میکنیم. با رفتن به بخش تنظیمات افزونه میتوانیم اسلایدر در وردپرس را ایجاد کنیم.

با کلیک بر روی آیکون “+” می توان یک اسلایدشو ایجاد کرد.
تنظیمات
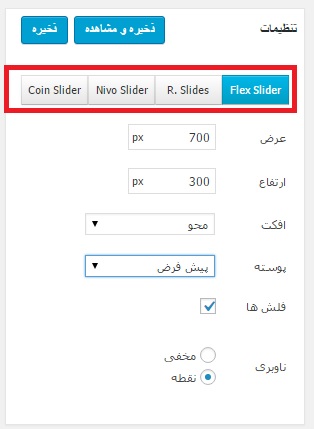
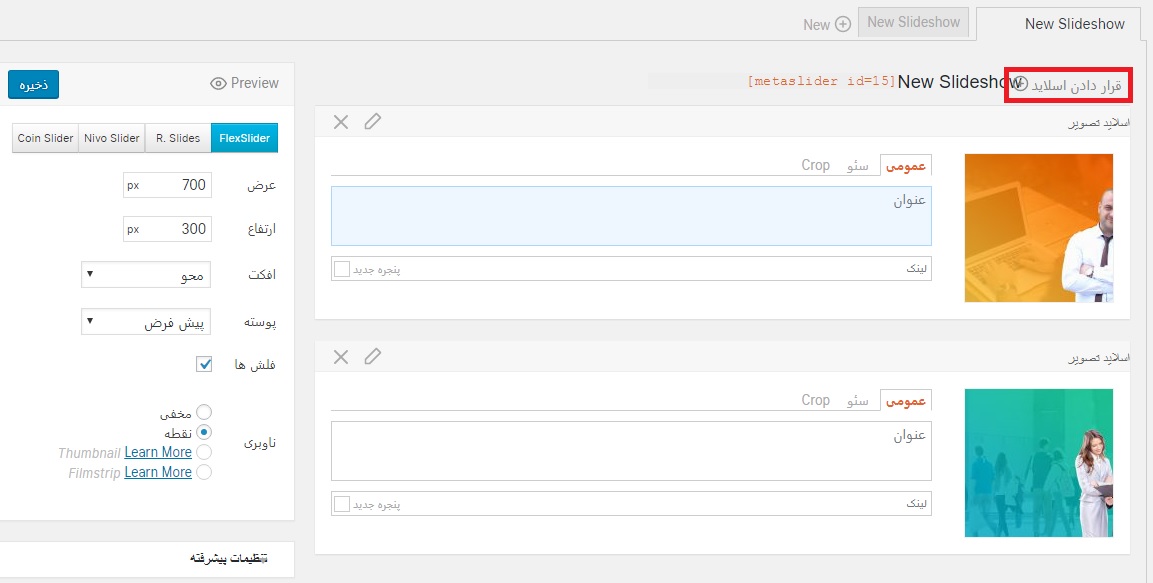
در صفحه تنظیماتی که برای ایجاد اسلایدر در وردپرس باز میشود هر چهار نوع اسلایدر مورد نظر را مشخص کرده که شما میتوانید آنها را انتخاب نمایید.

ما تصمیم داریم در این آموزش هر 4 مدل اسلایدر را تست کنیم.
قرار دادن اسلاید
در قسمت عرض و ارتفاع میتوانید اندازه دلخواه را وارد کنید و نوع افکت را از منوی کشویی مشخص نمایید.
در سمت راست این جعبه تنظیمات، میتوانیم تصاویر مورد نظر را به عنوان اسلایدر در وردپرس اضافه کنیم…

به همین شکل که میبینید اسلایدها را اضافه میکنیم (به هر تعداد که می خواهید!)
نکته ی جالب!!! مورد جالبی که در این اسلایدر وجود دارد این است که شما میتوانید برای هر تصویر علاوه بر عنوان، سئوی مناسبی را در نظر بگیرید و در واقع بر روی سئوی آن کار کنید.
پس از انجام تمامی تنظیمات، بر روی گزینه ذخیره کلیک کنید تا اسلایدر در وردپرس ذخیره شود و یا اگر میخواهید همین جا نتیجه کار را مشاهده کنید بر روی گزینه ی ذخیره و مشاهده کلیک نمایید.
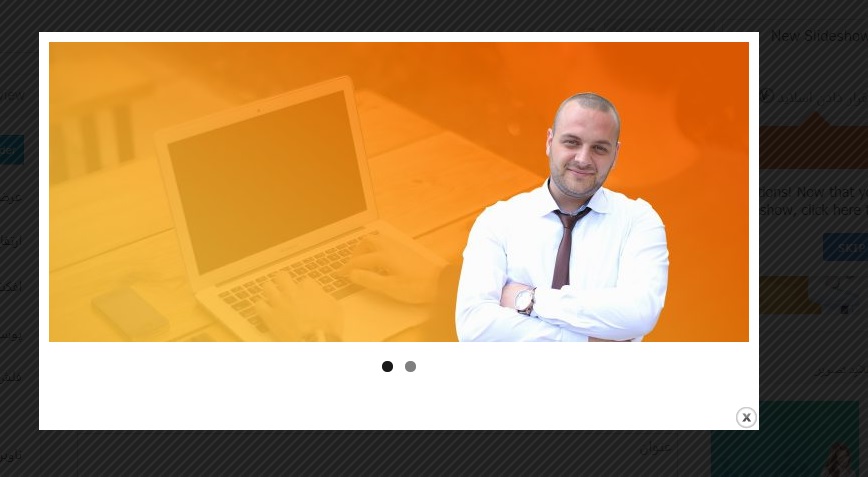
1- Flex Slider

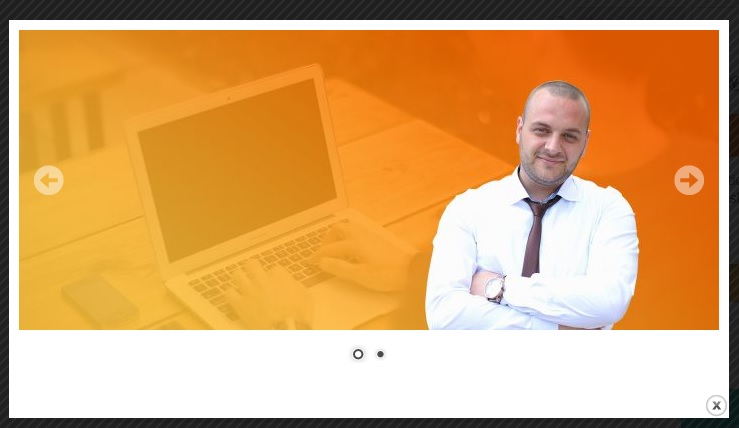
2- Responsive Slides

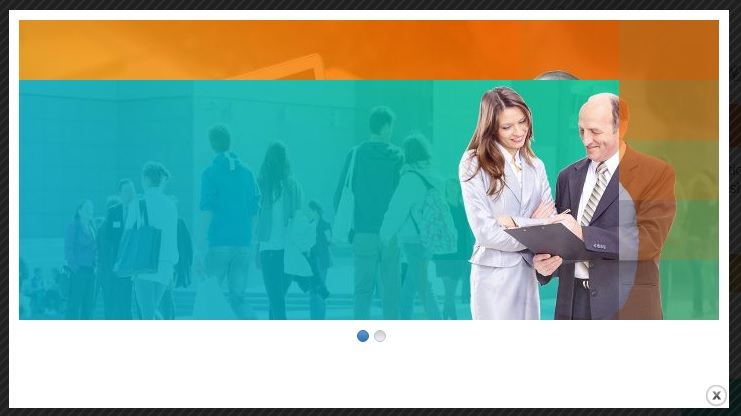
3- Nivo Slider

4- Coin Slider

همانطور که ملاحظه می کنید، 4 مدل اسلایدر را میتوانید به راحتی ایجاد کنید. حال برای قرار دادن آن در سایت میتوانید از شورتکد و همچنین کد پیاچپی که در جعبه ابزار سمت چپ در اختیار شما قرار گرفته کمک بگیرید.
برای قرار گرفتن در برگه ها
[metaslider id=ID number]
جمع بندی!
وجود یک اسلایدر در وردپرس با توجه به فعالیتی که داریم، میتواند جذابیت و زیبایی را به وبسایت ما هدیه کند. همان قدر که زیبایی مد نظر ماست به همان اندازه باید برای انتخاب اسلایدری سبک و منعطف جستجو کنیم. ما این کار را انجام دادیم و یک افزونه فوق العاده و پرکاربرد که تا به امروز بالای 600000 نفر از آن استفاده کردهاند را پیدا کردیم که امکان استفاده از چهار اسلایدر در یک بسته را به شما می دهد.






farhad87 6 سال عضو همیار وردپرس
سلام من افزونه رو نصب؛ اسلایدر ساختم و بعد خواستم در صفحه اصلی سایت قرار بدم
به کمک افزونه Shortcode Widget قرار دادم
حالا مشکل اینه که اسلایدر ثابت نیست و با بالا وپایین رفتن اونم حرکت میکنه
اگه لطف کنید و راهنمایی بفرمایید که چگونه در صفحه اصلی ثابت نگه دارم ممنون میشم
با تشکر از تیم خوبتون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در مرحله اول شکی که میشه کرد به ناسازگاری افزونه با قالبه. برای اینکه این مورد رو بررسی کنید باید قالب رو به حالت پیشفرض ببرید و اسلایدر رو تست کنید.
فرهاد 9 سال عضو همیار وردپرس
پرونده فرستاده شده بزرگتر از upload_max_filesize در php.ini است.
بببخشید من افزونه meta slider دانلود کردم این پیغام چیه؟چرا نصب نمیشه تو بارگذاری؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
لطفا مطلب زیر را مطالعه کنید:
https://hamyarwp.com/wordpress-php-ini/
melika hosseini 7 سال عضو همیار وردپرس
سلام
شورتکد اسلایدر رو در صفحه اصلی قرار دادم ولی نمایش نمیده.
ممنون میشم راهنمایی کنین
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
شورت کد برای برگهها کاربرد داره و برای نمایش اسلایدر در قالب اصلی باید از قطعه کد استفاده کنید.
محمدی
با سلام
من میخوام اسلاید رولوشن که میزارم کلا بچرخه
مثل مکعب
باید چکارکنم
لطفا راهنمایی کنید
ahmad nasiri 8 سال عضو همیار وردپرس
محل قرار دادن کد اسلایدر کجا هستش در قالب سایت
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
هر جایی که شما تمایل دارید.
معمولا در بخش header قابل اجراست که با قطعه کد میتونید نمایش بدید.
alirezaazadi193334 10 سال عضو همیار وردپرس
سلام خدمت همیار وردپرس ممنون از زحمات
من یه سوال دارم اونم اینکه برای گذاشتن اسلایدر در قالب در کجای قالب باید گذاشته بشه من سایتم هست میخوام بجای مرد در تصویر اونجا قرار بدم راستی یه سوال دیگه برام پیش اومد اینکه اگه همین که هست را بخوام بصورت نوشته در بیارم دید بعضی از سایت ها رو اسلایدر که موس تکون میدی همراه موس اون تصویر جابجا میشه و متنی در حال تایپ هست نمیدونم به اون حالت چی میگن اگه راهنمایی کنید ممنون میشم . سپاس از تیم هیمار و آقای حاجی محمدی.
محمد
سلام.
نسخه ی pro این افزونه امکاناتی مانند layer دارد که در نسخه ی رایگان آن قرار ندارد. برای استفاده از این امکان حتما باید افزونه را بخریم؟ آیا افزونه ی رایگان دیگری برای اینکار وجود ندارد؟
مهسا
من هر کاری میکنم و سایز رو هم تغییر می دم ولی اسلایدر خیلی کوچیکه علتش چیه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
سایز اسلایدر رو زمانی که تصویر رو میسازید باید تعیین کنید.
مهسا
من هر کاری میکنم و سایز رو هم تغییر می دم ولی اسلایدر خیلی کوچیکه علتش چیه؟در ضمن از افزونه ویژوال کامپوزر استفاده کردم
mahdi azar 9 سال عضو همیار وردپرس
با سلام..
با عرض خسته نباشید من تمام پستایی که می نویسم همشون تو یه صفحه خاص نمایش داده می شن..باید چکار کنم که تو صفحه دلخواه نمایش داده بشن؟ تو تنظیمات که میرم یه صفحه رو که به عنوان صفحه نوشتن انتخاب میکنم تمام پست هام میرن تو اون صفحه..