
معمولا در هر کسب و کاری تصاویر زیبایی ظاهری سایت را حفظ میکنند و باعث افزایش جذابیت در هر گوشه از آن میشوند. از طراحی ظاهر سایت که بگذریم گاهی برای نمایش نمونه کارها یا تصایر خاصی نیازمند وجود یک گالری تصویر هستیم. اما اینکه آن را چگونه ایجاد کنیم که دارای جذابیت برای کاربران باشد نیازمند تفکر است. کمی از فضای کلی خارج شویم و به سراغ وردپرس خودمان بیاییم… چگونه باید یک گالری تصویر در وردپرس بسازیم و آن را در سایت خود نمایش دهیم؟ هر زمان که در وردپرس به یک سد برخورد میکنیم حتما با کمک یک افزونه مشکلمان برطرف می شود! برای این منظور نیز میتوانید از قدرت افزونههای وردپرسی استفاده کنیم. خوشبختانه برای ایجاد گالریهای متنوع در وردپرس، افزونههای زیاد با طراحی جالب موجودند که امروز تصمیم داریم یکی از این پلاگین های حرفهای را با هم بررسی کنیم. موافقید؟
گالری تصویر در وردپرس
حتما با خودتان میگویید یعنی وردپرس خود بصورت پیشفرض گالری تصویر ندارد؟ چرا گالری تصویر در وردپرس موجود است اما ظاهری که دارد مورد قبول همه نیست! یعنی ظاهر ساده و معمولی دارد که شاید شما به دنبال گزینه بهتری باشید. حال اگر دوست دارید که میتوانید از آن استفاده کنید. تنها لازم است در صفحه مورد نظر (نوشتهها یا برگهها) روی گزینه بارگذاری پرونده چند رسانهای کلیک کرده و افزودن گالری را انتخاب کنید. اگر هم دوست دارید گالری تصویر در وردپرس را بصورت منحصر به فرد بسازید در ادامه با ما همراه باشید.
افزونه NextGEN Gallery

افزونه Nextgen Gallery با هدف ساخت گالری تصویر در وردپرس از سال 2007 آغاز به کار کرده و در حال حاضر بیش از 900.000 نصب فعال دارد. عملکرد بسیار سادهای دارد اما در عین حال بسیار حرفهای عمل میکند. برای عکاسان و هنرمندانی که وبسایتهای هنری دارند، گزینه فوقالعادهای به حساب میآید و طبق آماری که از این دست از افراد جهان گرفته شده، اکثر آنها از این گالری تصویری راضی هستند. البته بدون آگاهی داشتن از این موضوع هم میتوان میزان محبوبیت این افزونه را از سال 2007 تا کنون حدس زد!
نصب و راه اندازی افزونه
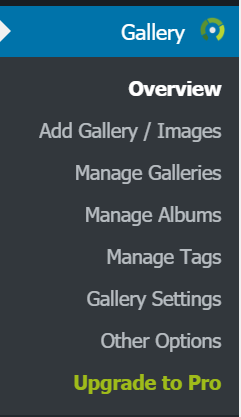
حال نوبت به مراحل نصب و راهاندازی گالری تصویر در وردپرس میرسد. برای این منظور به مسیر افزونهها رفته و افزونه Nexgen Gallery را نصب و سپس آن را فعال میکنیم. پس از فعال سازی باید چه کنیم؟ خیلی ساده است! منویی به نام “Gallery” در پیشخوان ظاهر میشود که با کلیک روی آن باکسی را مشاهده میکنیم:

تنها کاری که باید انجام دهید این است که افزونه را فعال کنید تا فهرستهای کامل آن به شما نشان داده شود. برای این منظور روی دکمه آبی رنگ بالا “Allow& continue” کلیک کنید. کار تمام است حال با یک صفحه کامل که تنظیمات متعددی دارد مواجه میشویم.

در صفحهای که در حال حاضر در آن قرار دارید و نام آن Overview است، نوعی معرفی جای گرفته و عملکرد خاصی ندارد اما با هم به بررسی بخشهای مهم در جهت ساخت گالری تصویر در وردپرس میپردازیم.
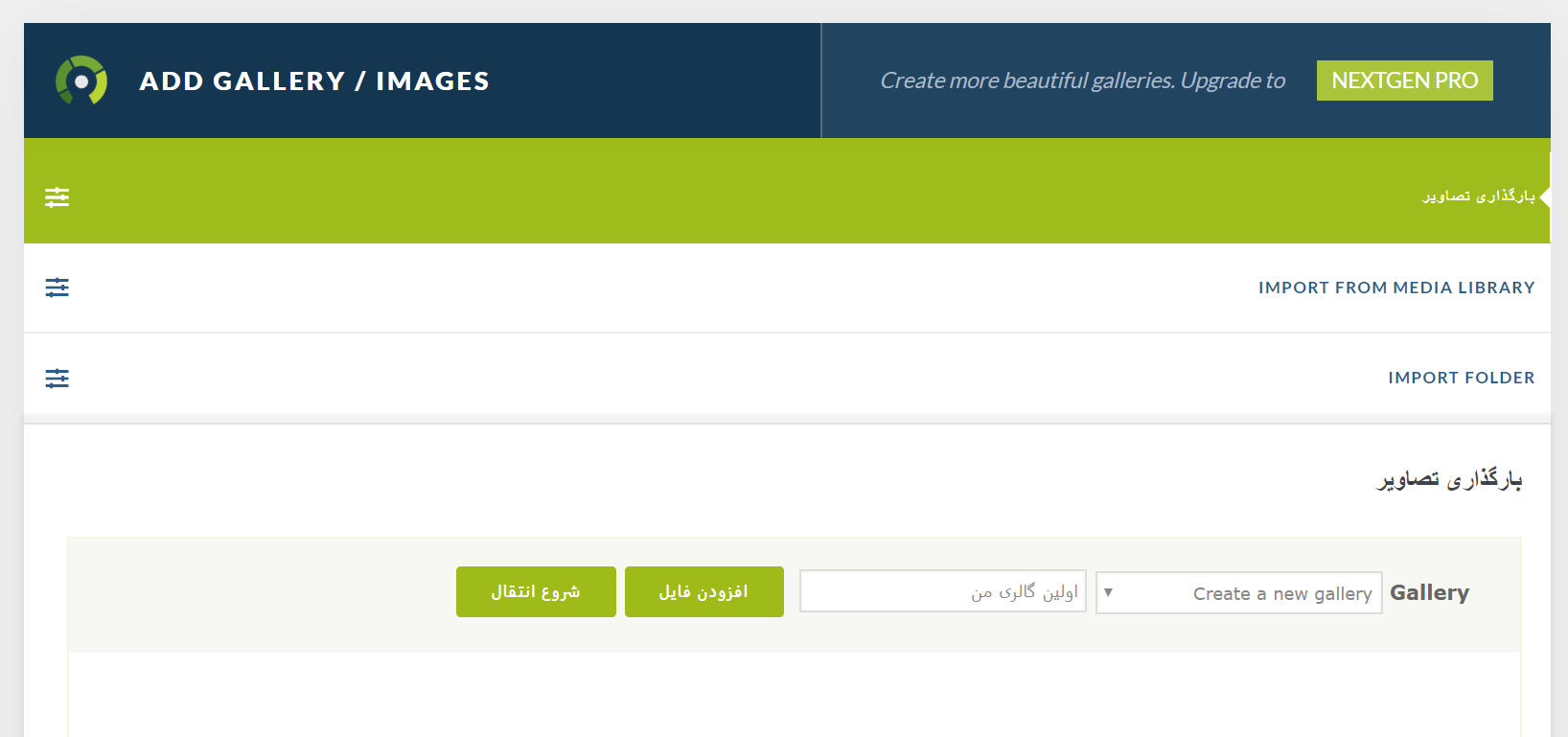
Add Gallery/Image

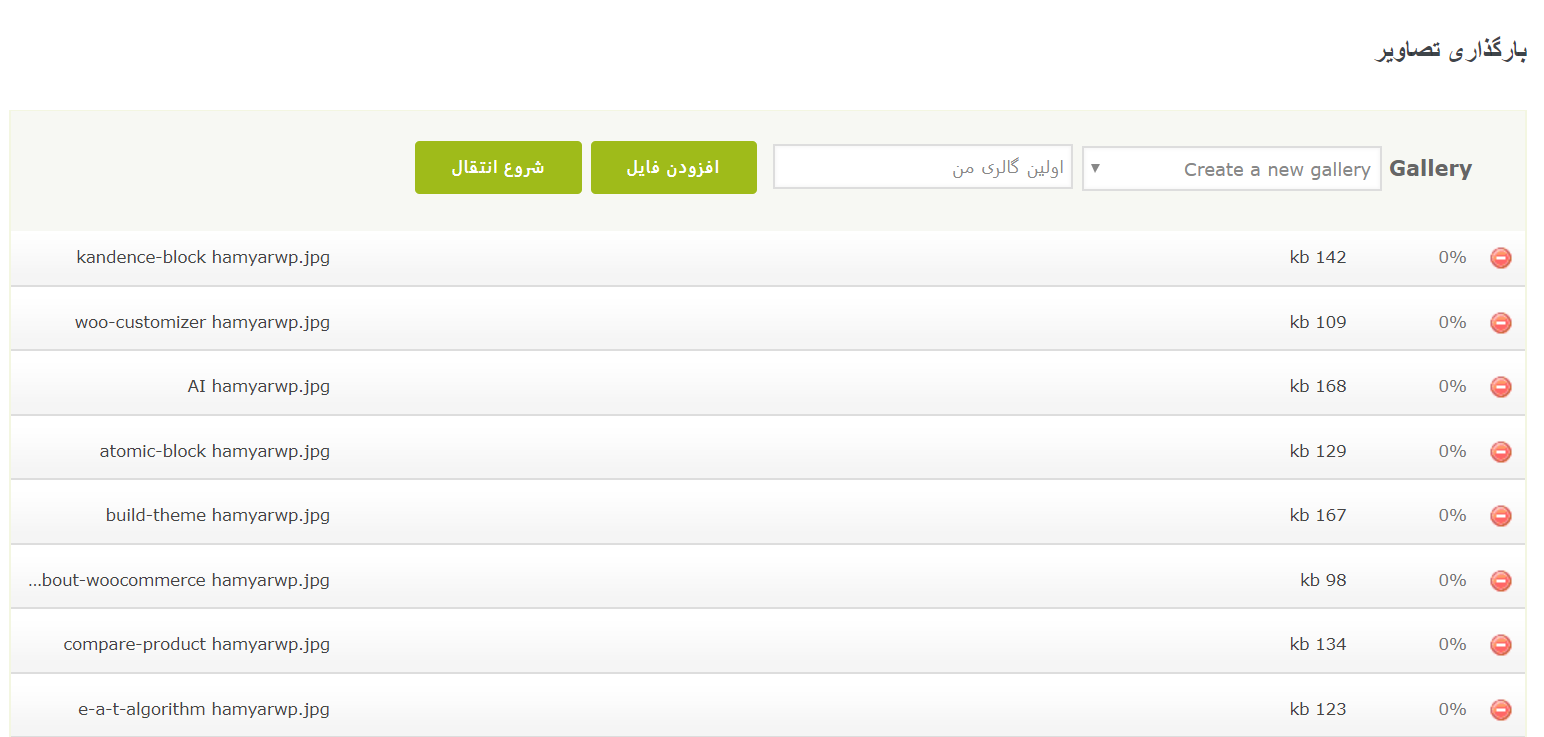
دارای سه بخش بارگذاری تصاویر، Import from media library (درونریزی از گالری چندرسانهای) و Import folder (درونریزی از پوشه) است. بسیار خوب ما میخواهیم همان بخش اول را امتحان کنیم و تصویر مورد نظر خود را بارگذاری کنیم. پس در بخش پایین اول از همه نامی برای گالری خود انتخاب میکنیم. مثل: اولین گالری من. حال باید روی گزینه “افزودن فایل” کلیک کنیم و تصویر مورد نظر را بارگذاری نماییم. هر چند تصویری را که میخواهید در گالری تصویر وردپرس موجود باشد، اضافه کنید. مانند تصویر زیر:

حال بر روی دکمه “شروع انتقال” کلیک کنید. تمامی تصاویر شما در حال پردازش هستند…
پی از اینکه تمامی تصاویر بارگذاری و پردازش شدند، پنجره پاپ آپی برای شما ظاهر میشود که حامل پیام ایجاد گالری است.

حال میتوانید با کلیک روی لینک سبز رنگ به بخش Manage gallery منتقل شوید.
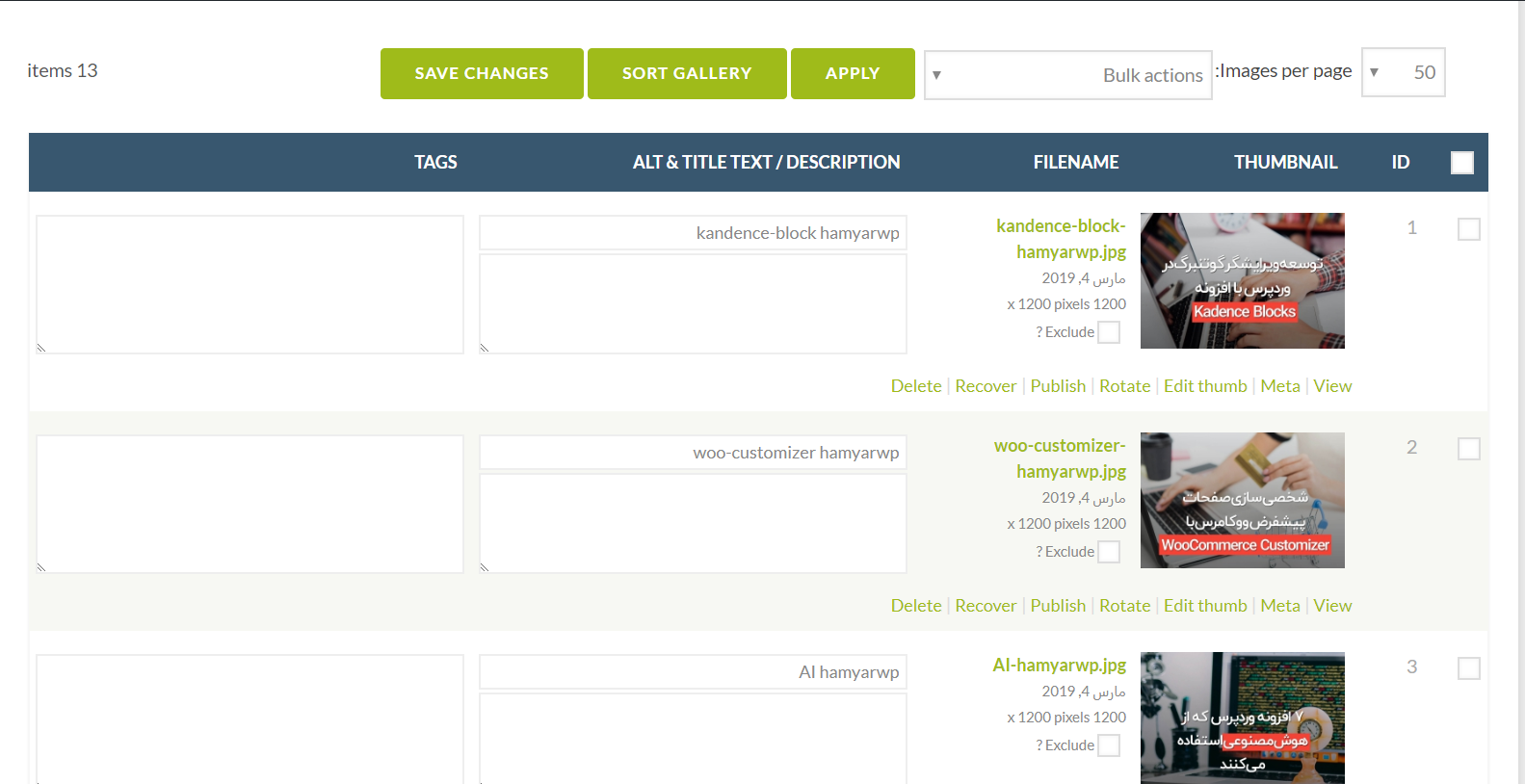
Manage Gallery

در اینجا میتوان موارد زیادی را برای هر تصویر سفارشیسازی کرد و امکانات متعددی را به آن افزود. در نظر گرفتن توضیحات و برچسب مخصوص برای هر تصویر، تغییر ابعاد و چرخش تصاویر، ویرایش هر تصویر و … از جمله امکانات جالبی است که این افزونه به همراه دارد. همچنین از منوی کشویی بالا میتوان گزینههای واترمارک (لوگو یا آیکونی که روی تصویر قرار میگیرد) را میتوان تنظیم کرد. جالب است نه؟
کار کردن با این اجزا را به عهده خودتان میگذارم و در این مقاله بیش از این شما را خسته نمیکنم.
Manage Albums
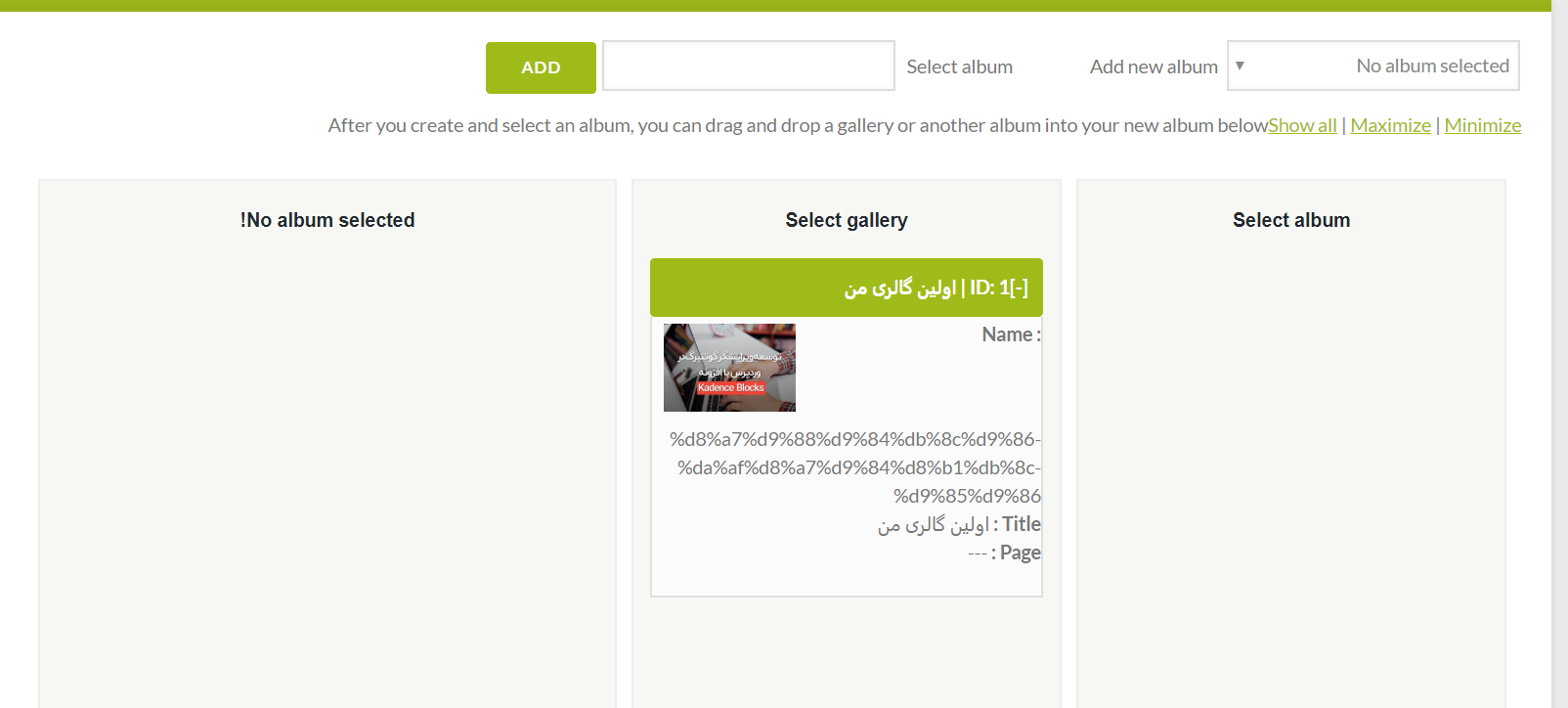
گالری تصویر در وردپرس با آلبوم چه فرقی دارد؟ در این افزونه از گردهمایی چند گالری در کنار هم میتوانید یک آلبوم تصویر بسازید. به عنوان نمونه الان ما تنها یک گالری تصاویر ایجاد کردیم که در بخش آلبومها به این شیوه نمایان میشود:

آیدی مربوط به هر آلبوم را مشاهده میکنید. این آلبومها در کنار هم جمع شده و قابلیت درگ و دراپ شدن دارند. در حال حاضر تنها یک فضای بخش آلبوم پر شده و بخشهای دیگر فاقد گالری تصویر است.
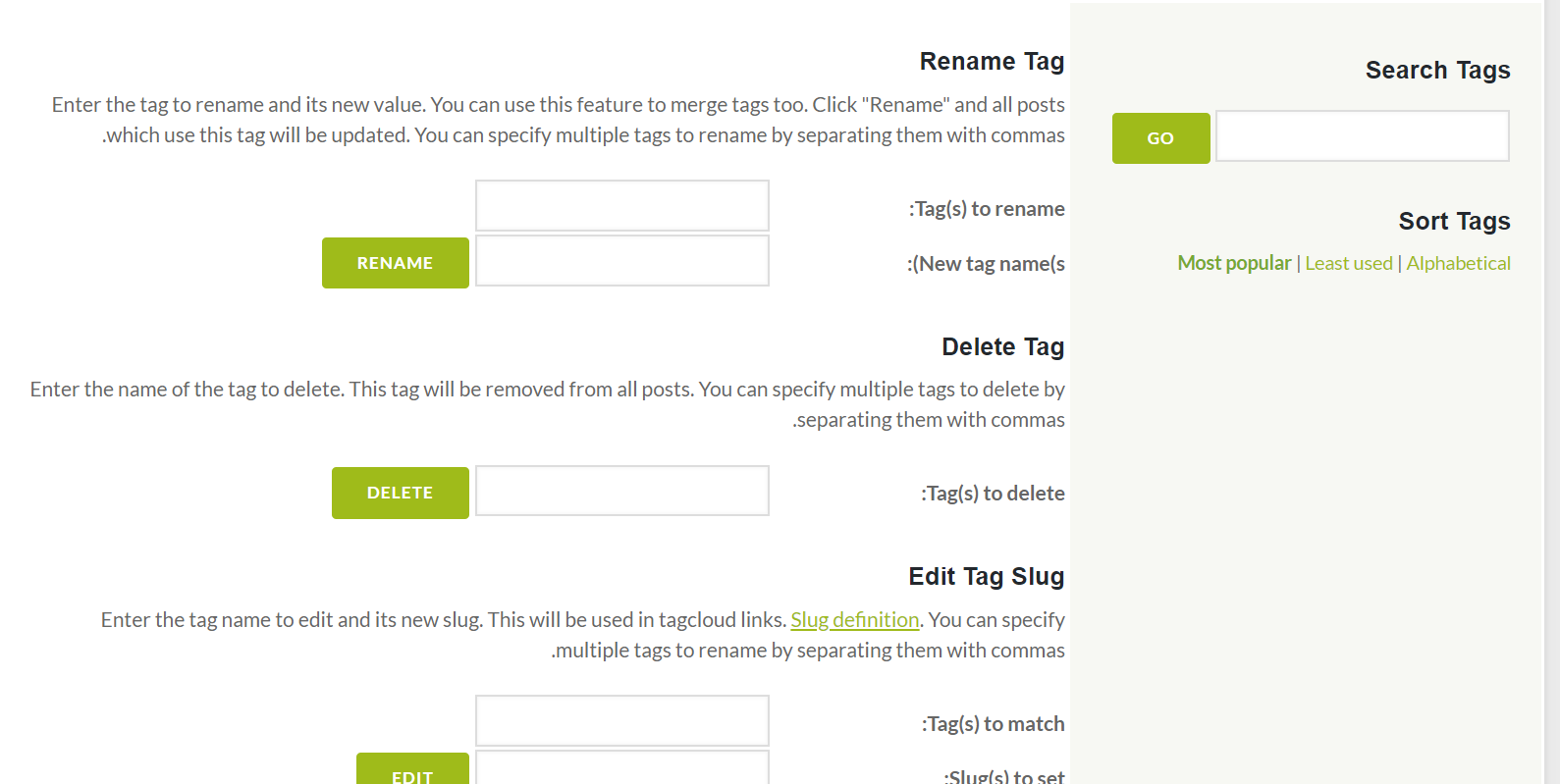
Manage Tags

این قسمت مربوط به مدیریت برچسبها در گالری تصویر وردپرس است. زمانی که مشغول سفارشیسازی تصاویر گالری بودیم، با قسمتی به اسم برچسبها مواجه شدیم. اگر آنجا برچسبهایی را وارد کنید از این قسمت امکان سفارشیسازی و تنظیم آن به شما داده میشود.
Gallery Settings
به قسمت اصلی گالری تصویر در وردپرس رسیدیم! یعنی بخش تنظیمات اصلی. در این بخش با تنظیمات متعددی رو به رو هستیم که ترجیح میدهیم هر قسمت را برایتان مشخص کنیم.
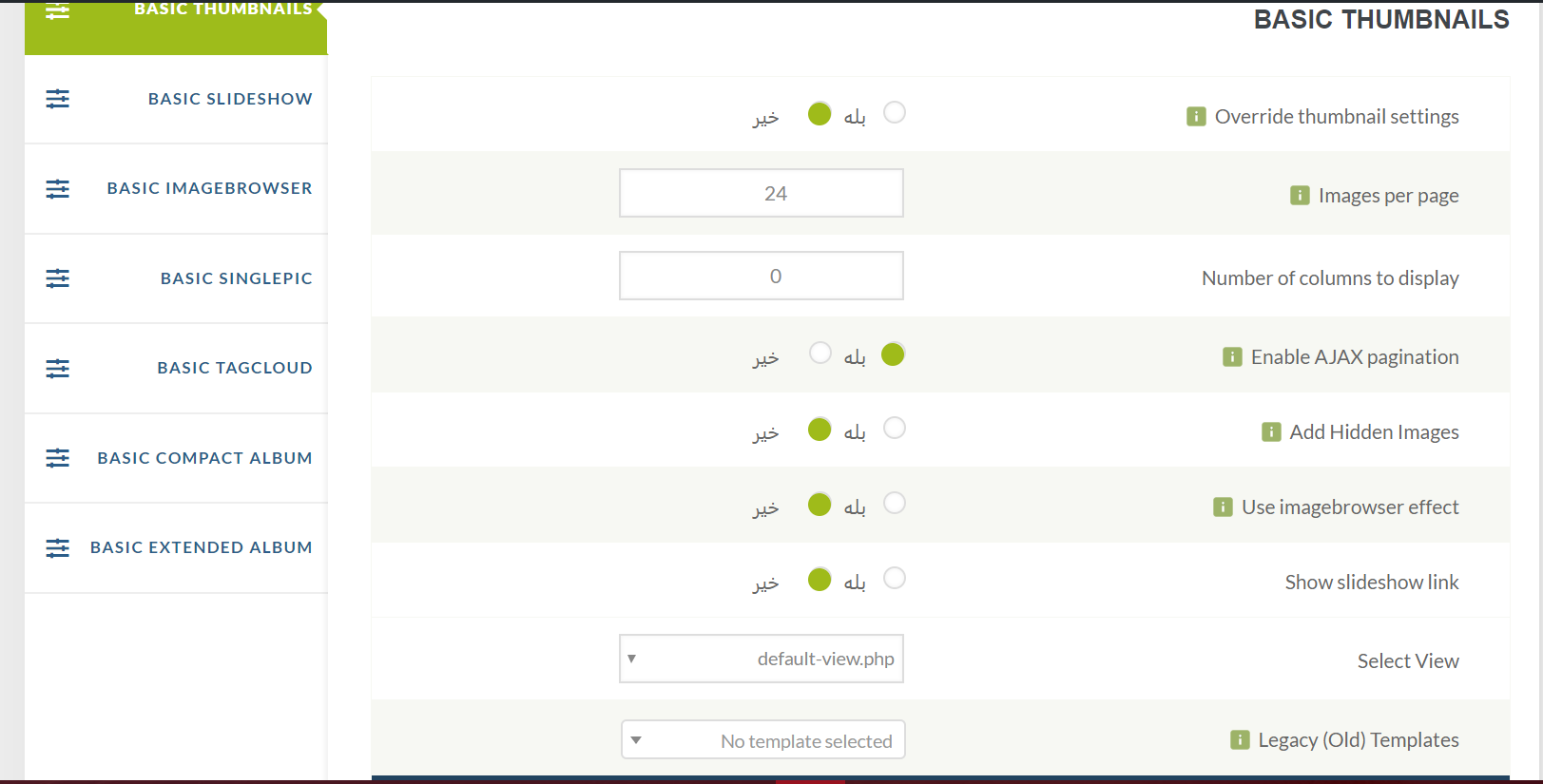
BASIC THUMBNAILS

Override thumbnail settings: اگر میخواهید تنظیمات مربوط به تصاویر بندانگشتی را نادیده بگیرید، لطفا این گزینه را تنظیم کنید.
Images per page: تمایل دارید چند تصویر در هر صفحه نمایش داده شود.
Number of columns to display: دوست دارید چند ستون برای هر تصویر نمایان شود.
Enable AJAX pagination: صفحهبندی ایجکسی را میتوانید فعال یا غیرفعال کنید.
Add Hidden Images: افزودن امکان مخفیسازی تصاویر در گالری
Use imagebrowser effect: استفاده از افکت Imagebrowser
Show slideshow link: نمایش لینکهای موجود در حالت اسلایدشو
Select View: حالت انتخاب برای نمایش تصاویر
Legacy (Old) Templates: انتخاب قالب مورد نظر برای نمایش گالری تصویر در وردپرس
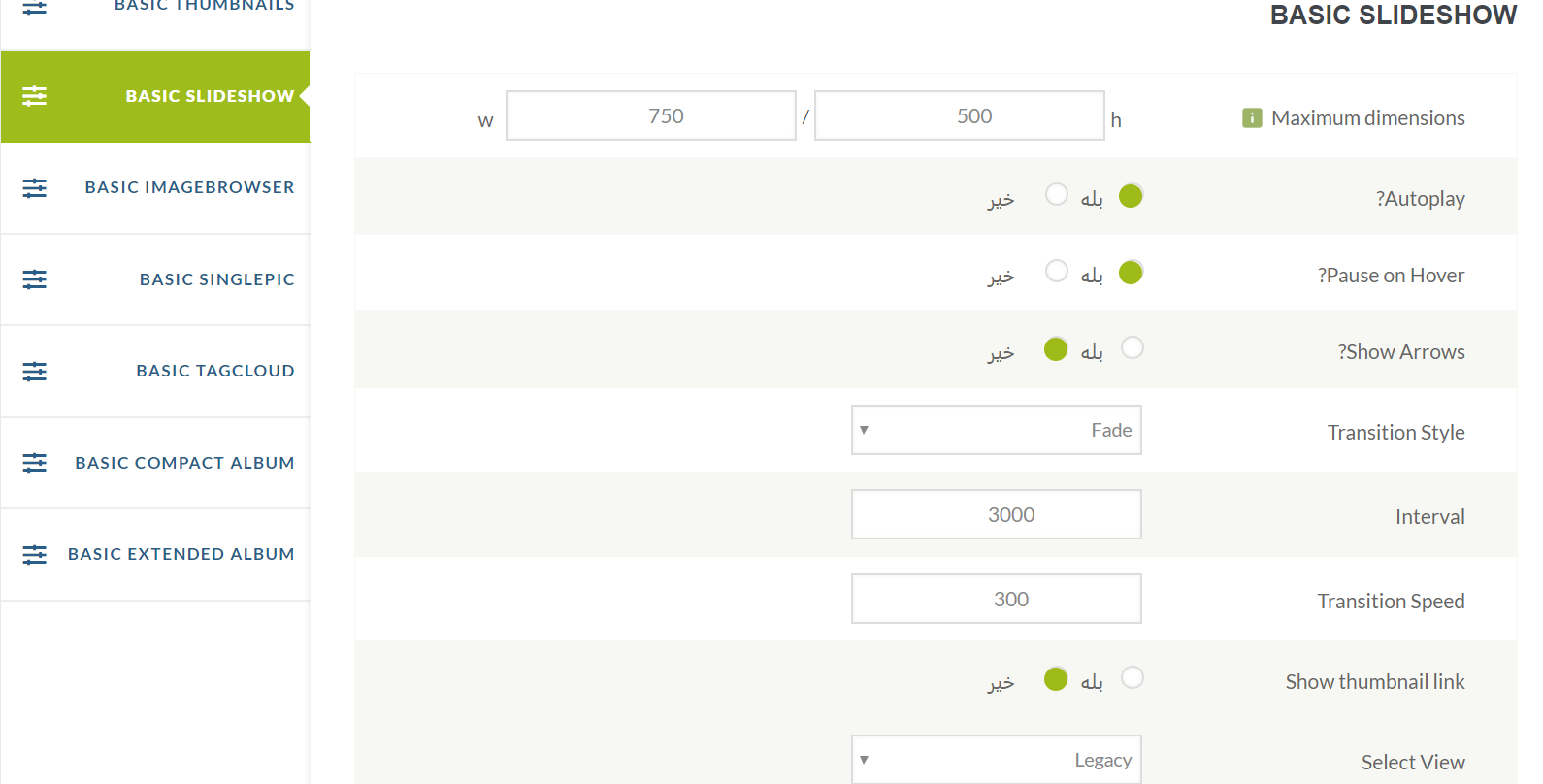
BASIC SLIDESHOW

Maximum dimensions: حداکثر ابعاد در نظر گرفته شده برای نمایش اسلایدشوی تصویر
Autoplay؟: آیا میخواهید نمایش بصورت اتوماتیک باشد یا معمولی
Pause on Hover؟: ثابت ماندن اسلایدشو در هنگام هاور ماوس
Show Arrows؟: نمایش فلشها
Transition Style: سبک نمایش به چه شکلی باشد
Interval: فاصله بین نمایش تصویر اول نسبت به تصویر دوم و…
Transition Speed: میزان سرعت نمایش تصویر اول نسبت به تصویر دوم و…
Show thumbnail link: نمایش لینک تصاویر شاخص
Select View: ایجاد امکان نمایش
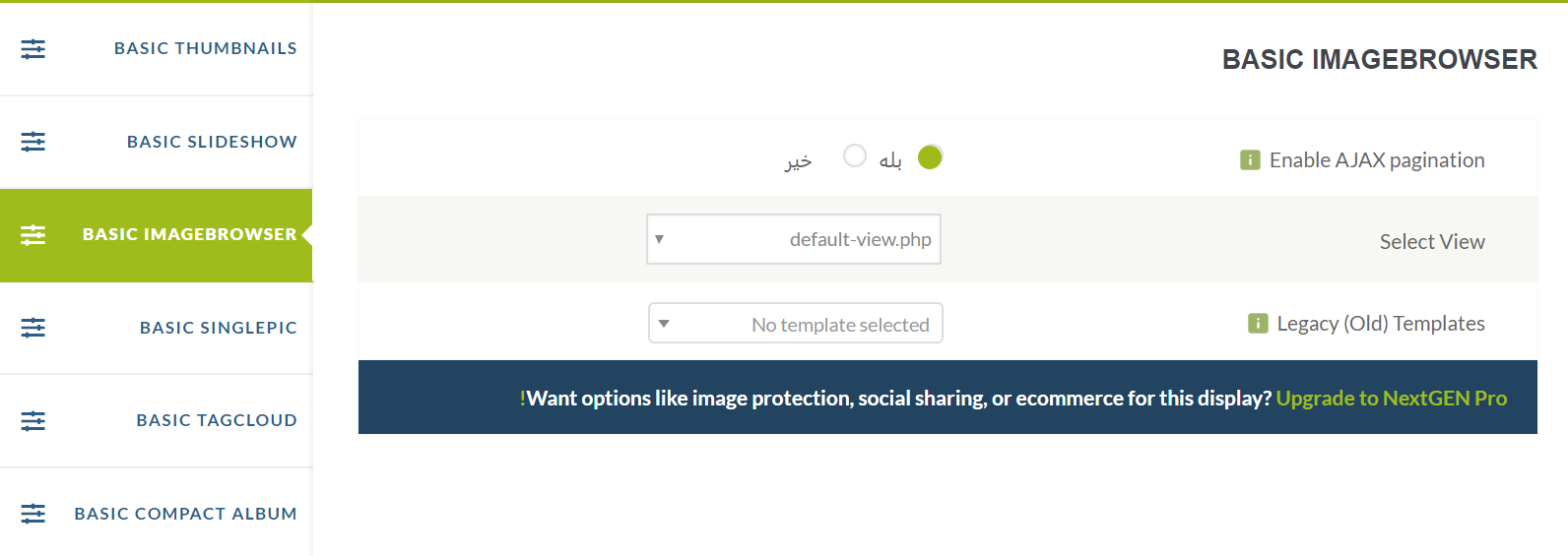
BASIC IMAGEBROWSER

Enable AJAX pagination: فعال یا غیرفعال کردن صفحهبندی ایجکسی
Select View: انتخاب حالت نمایش
Legacy (Old) Templates: انتخاب قالب مورد نظر جهت نمایش
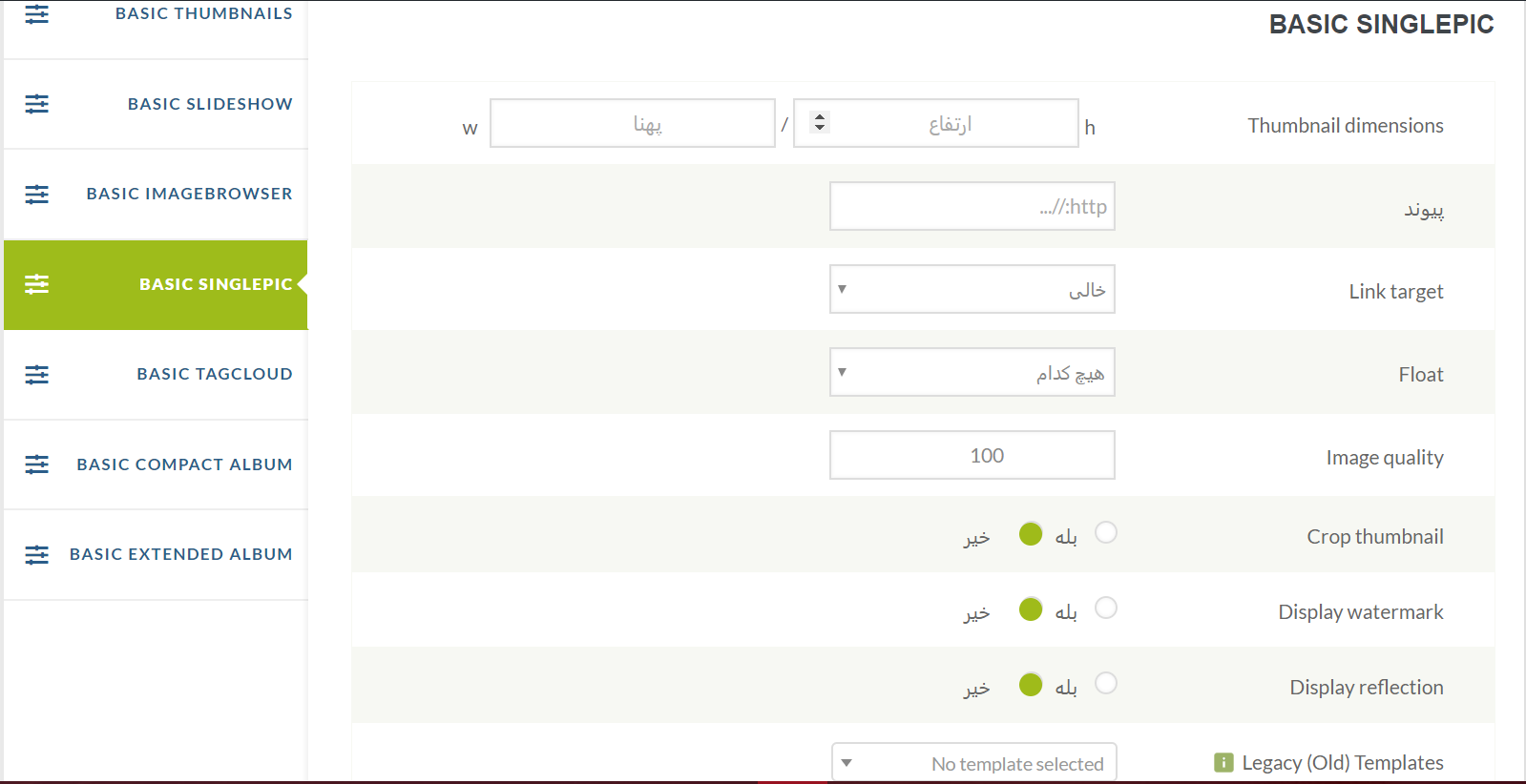
BASIC SINGLEPIC

بخش دیگری از تنظیمات گالری تصویر در ورد پرس اینجاست که به بررسی آن میپردازیم. لطفا خسته نشوید! به بخشهای مهم افزونه نزدیک میشویم…
Thumbnail dimensions: تعیین ابعاد تصاویر بندانگشتی
پیوند: لینک مورد نظر
Link target: در صورت بدون پیوند بودن میتوانید صفحه جدید را به صورت ثابت تعیین کنید.
Float: نحوه نمایش در چپ یا راست یا هیچکدام
Image quality: کیفیت تصویر
Crop thumbnail: برش زدن تصویر بندانگشتی
Display watermark: نمایش واترمارک بر روی تصویر
Display reflection: نمایش انعکاس تصویر
Legacy (Old) Templates: انتخاب قالب مورد نظر
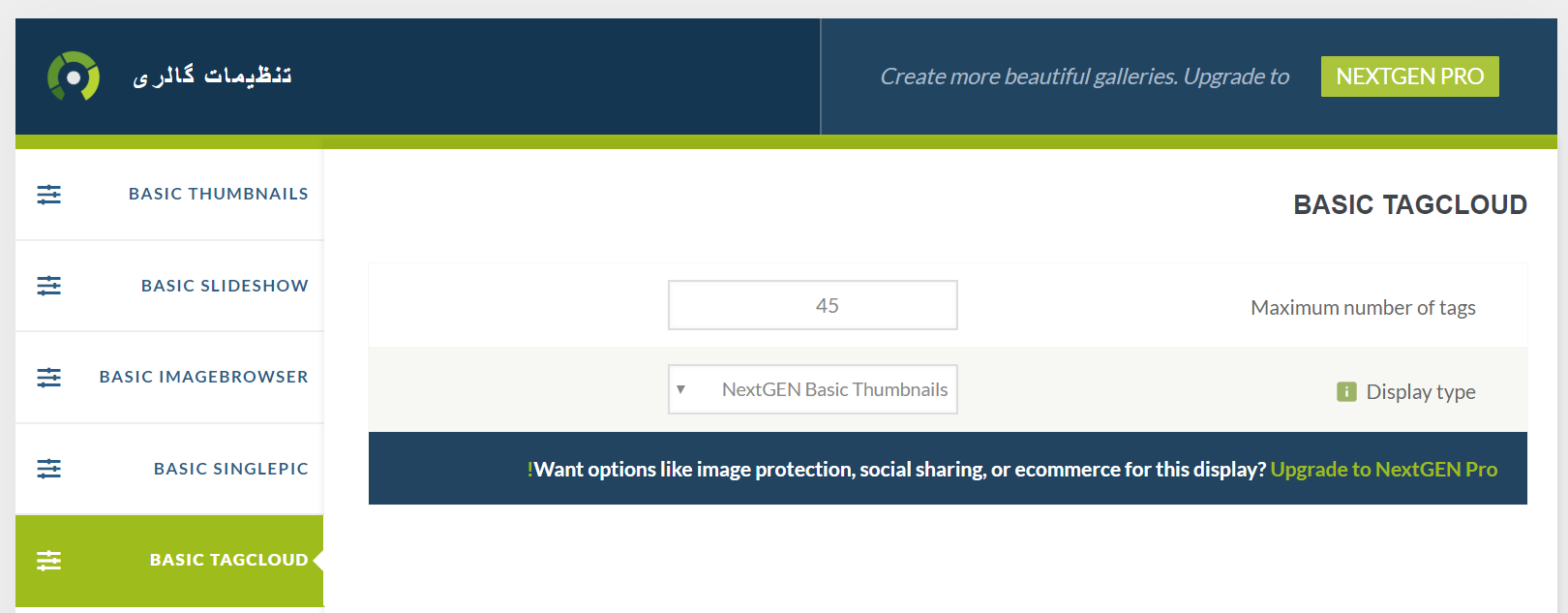
BASIC TAGCLOUD

Maximum number of tags: بیشینهای که میخواهید برای استفاده از برچسب تصاویر استفاده کنید، تعیین نمایید.
Display type: نوع نمایش را مشخص کنید.
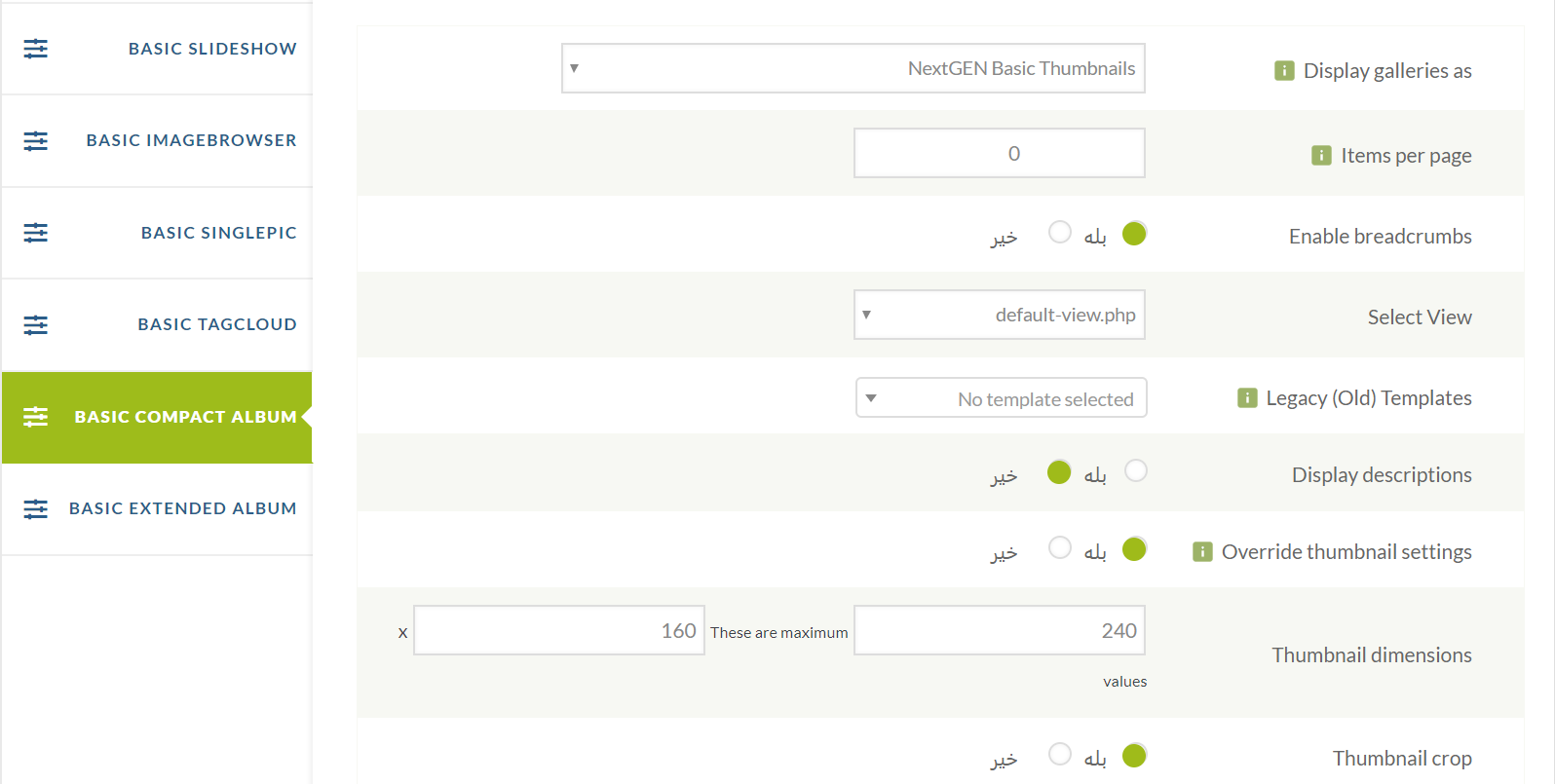
BASIC COMPACT ALBUM

Display galleries as: نمایش گالری به عنوان چه چیزی باید نمایش داده شود. لطفا از منوی کشویی مشخص کنید.
Items per page: تعداد هر آیتم در صفحه چند است؟ مشخص کنید.
Enable breadcrumbs: فعال سازی امکان BreadCrumb در وردپرس
Select View: نوع نمایش را انتخاب کنید.
Legacy (Old) Templates: قالب مورد نظر برای نمایش این بخش را مشخص کنید.
Display descriptions: توضیحات را نمایش دهید.
Override thumbnail settings: نادیده گرفتن تنظیمات تصاویر بندانگشتی
Thumbnail dimensions: اندازه ابعاد را مشخص کنید.
Thumbnail crop: در صورتی که نیازمند برش تصاویر بندانگشتی هستید، آن را علامت بزنید.
BASIC EXTENDED ALBUM
برای اینکه مجدد توضیح ندهیم، مشابه تصویر بالا و تنظیمات آن برای این بخش نیز وجود دارد. میتوانید طبق توضیحات داده شده در بخش قبلی آن را تنظیم کنید.
Other Options
در این بخش نیز تنظیمات دیگری مشاهده میشود که برای ساخت گالری تصویر در وردپرس به وجودشان نیازمندیم.
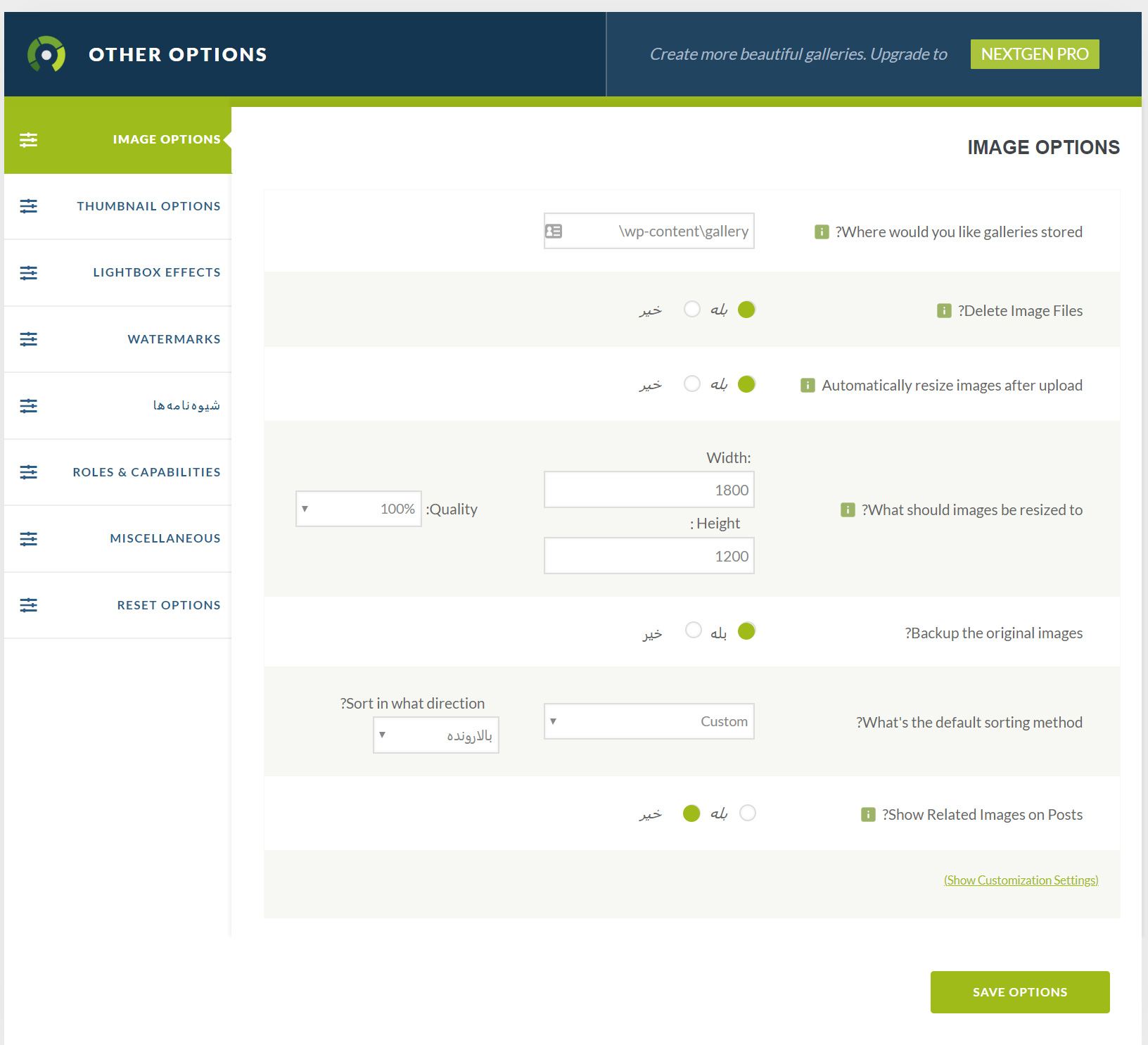
IMAGE OPTIONS

Where would you like galleries stored؟ : تمایل دارید که تصاویر مربوط به گالری در کجا ذخیره شود.
Delete Image Files؟ : آیا تمایل دارید فایلهای تصویری قابل حذف شدن باشند؟
Automatically resize images after upload: اگر تمایل دارید بصورت کاملا اتوماتیک تصاویر تغییر سایز یابند، در اینجا مشخص کنید.
What should images be resized to؟: اندازهای را که قرار است تصویر تغییر اندازه یابد میتوانید وارد کنید.
Backup the original images؟: اگر تمایل دارید که از گالری تصاویر، نسخه پشتیبان تهیه شود، میتوانید تعیین کنید.
What’s the default sorting method؟: روش پیشفرض برای ذخیرهسازی به چه شکلی باشد.
Show Related Images on Posts؟: آیا میخواهید تصاویر مرتبط نمایش داده شوند؟ این مورد را تعیین کنید.
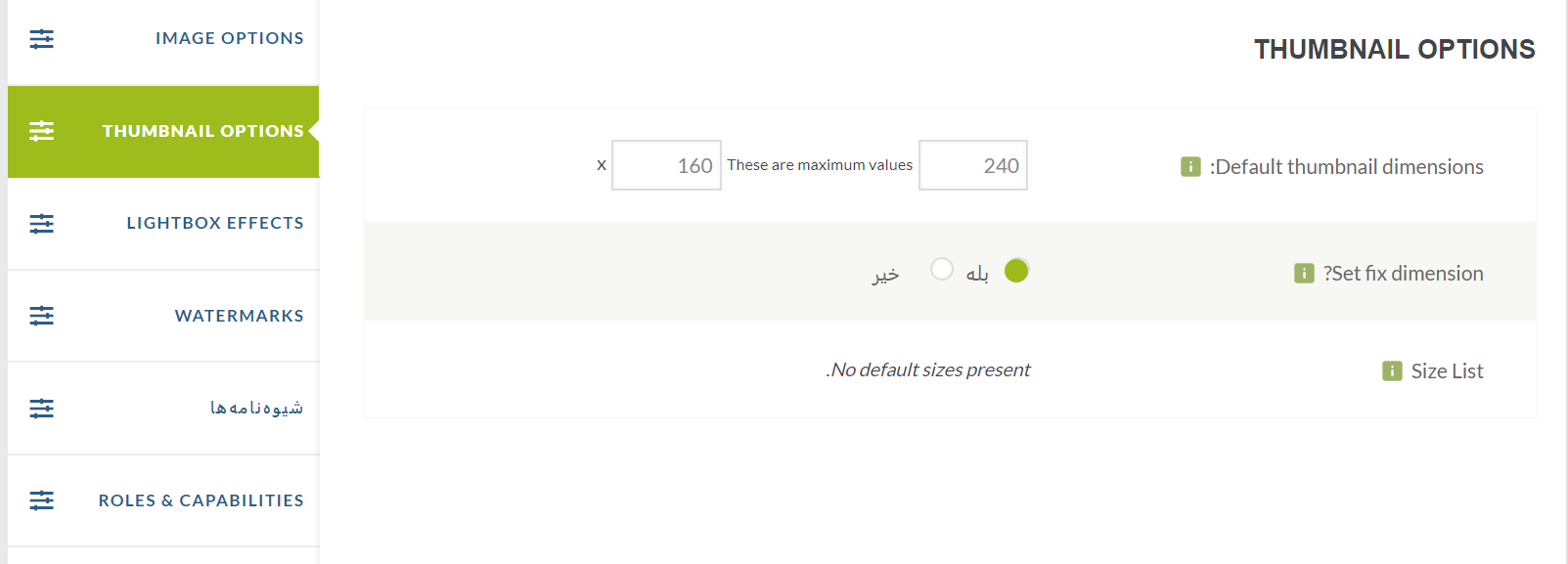
THUMBNAIL OPTIONS

در این بخش باید به تنظیمات اندازه تصاویر بند انگشتی بپردازید. این تصاویر برای گالری تصویر در وردپرس مهم هستند.
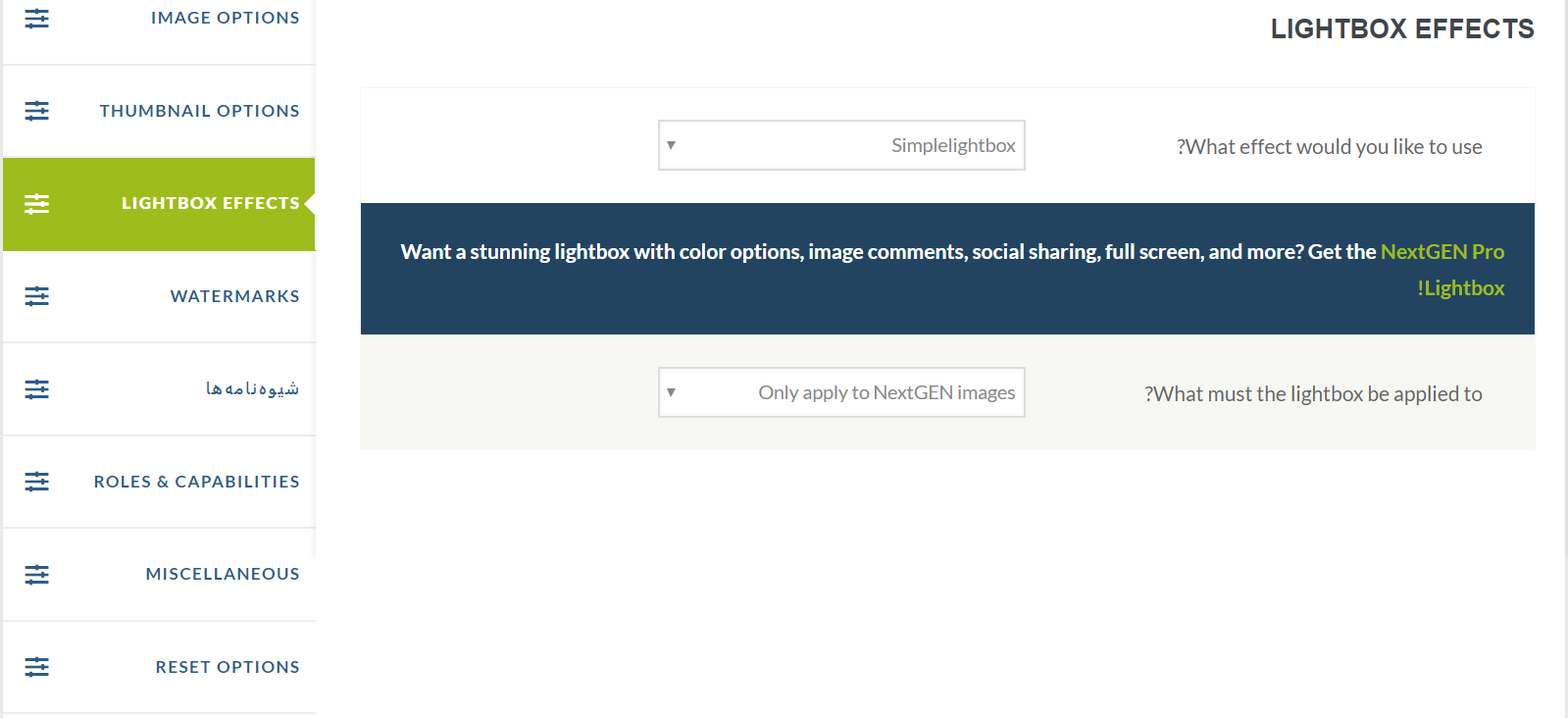
LIGHTBOX EFFECTS

این تنظیمات مربوط به جعبه نمایش هر تصویر در گالری تصاویر است. میتوانید حالت نمایش آن را بصورت کامل مشخص کنید.
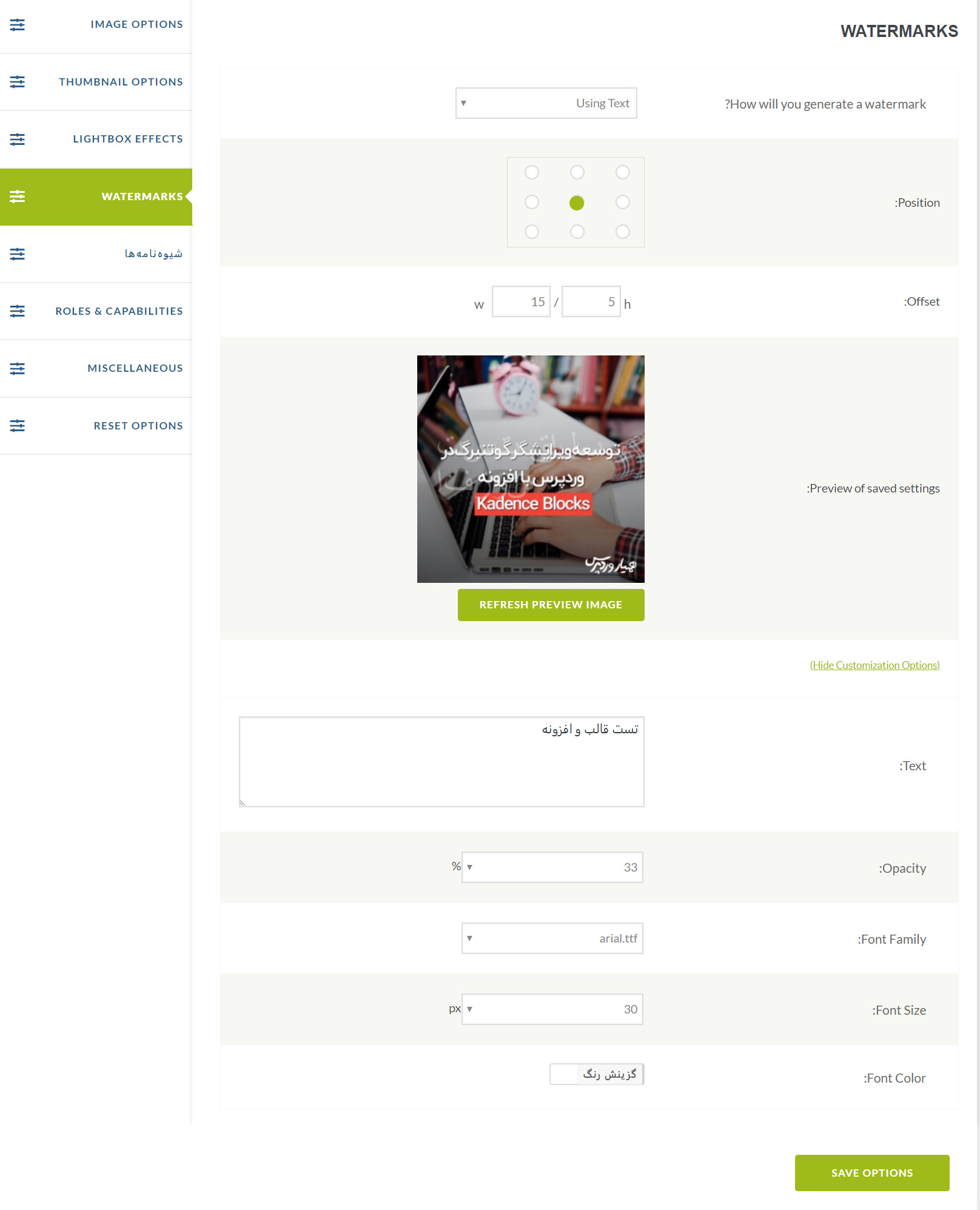
WATERMARKS

How will you generate a watermark؟: نوع واترمارکی را که میخواهید روی تصاویر ظاهر شود، مشخص کنید. متنی یا تصویری
Position: موقعیت آن در تصویر را تعیین کنید.
Offset: انحراف آن را مشخص کنید.
Preview of saved settings: حالت ایجاد شده را روی یکی از تصاویر بصورت دمو مشاهده کنید.
Text: متن مورد نظر
Opacity: ابعاد واترمارک به چه صورت باشد.
Font Family: از چه خانواده فونتی استفاده میکند.
Font Size: از چه اندازه فونتی استفاده میکند.
Font Color: از چه رنگی برای فونت مورد نظر استفاده میکند.
شیوهنامهها
این بخش مربوط به تنظیمات سفارشی است. چنانچه میخواهید در گالری تصویر در وردپرس، تنظیمات دلخواه دیگری وارد کنید باید از این بخش اقدام نمایید.
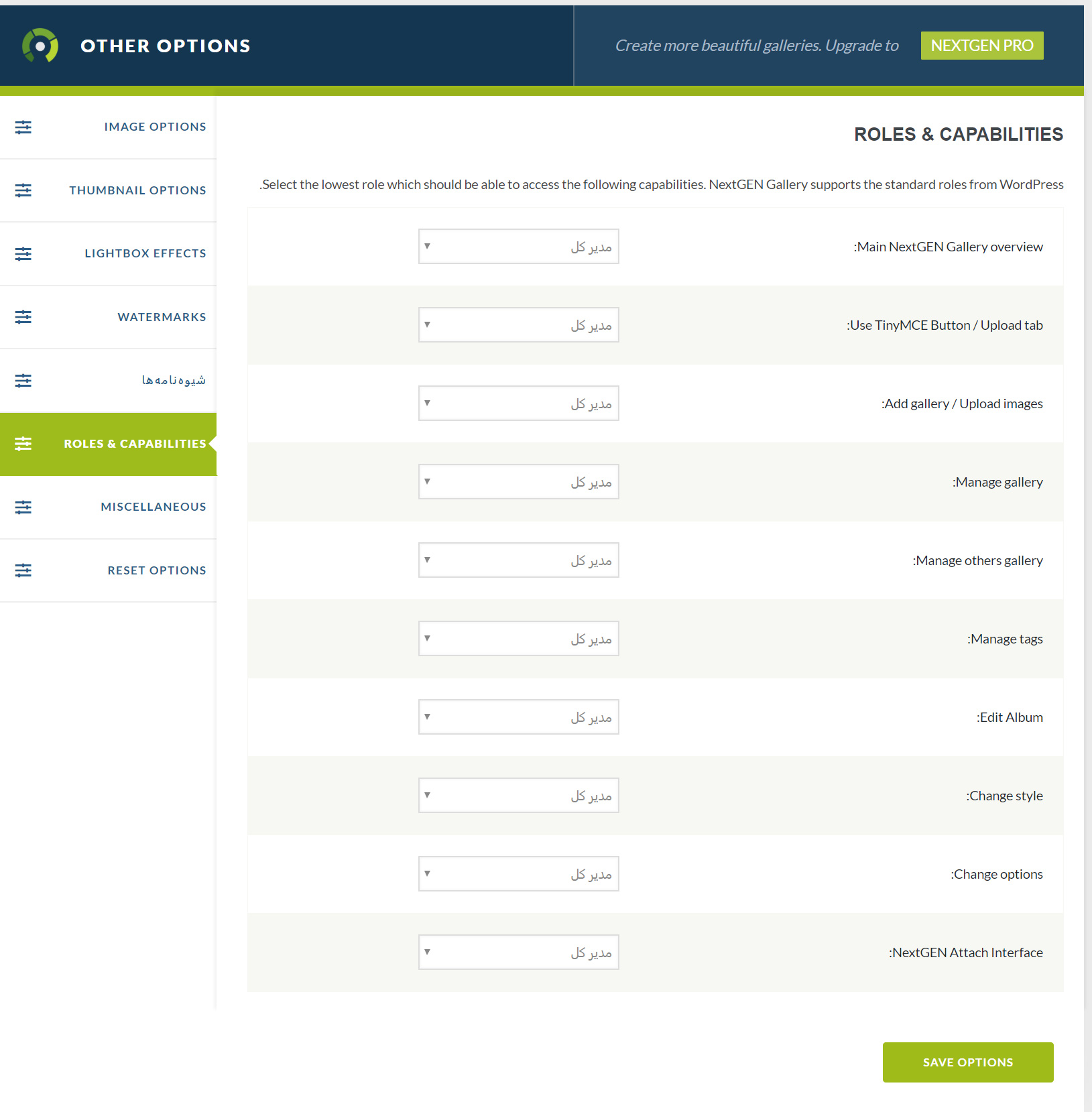
ROLES & CAPABILITIES

در این بخش شما میتوانید نوع دسترسی نقشهای سایت را تعیین کنید. خیلی راحت میتوانید بخشهایی را برای نقشهای مورد نظرتان محدود نمایید.
نمایش گالری در سایت
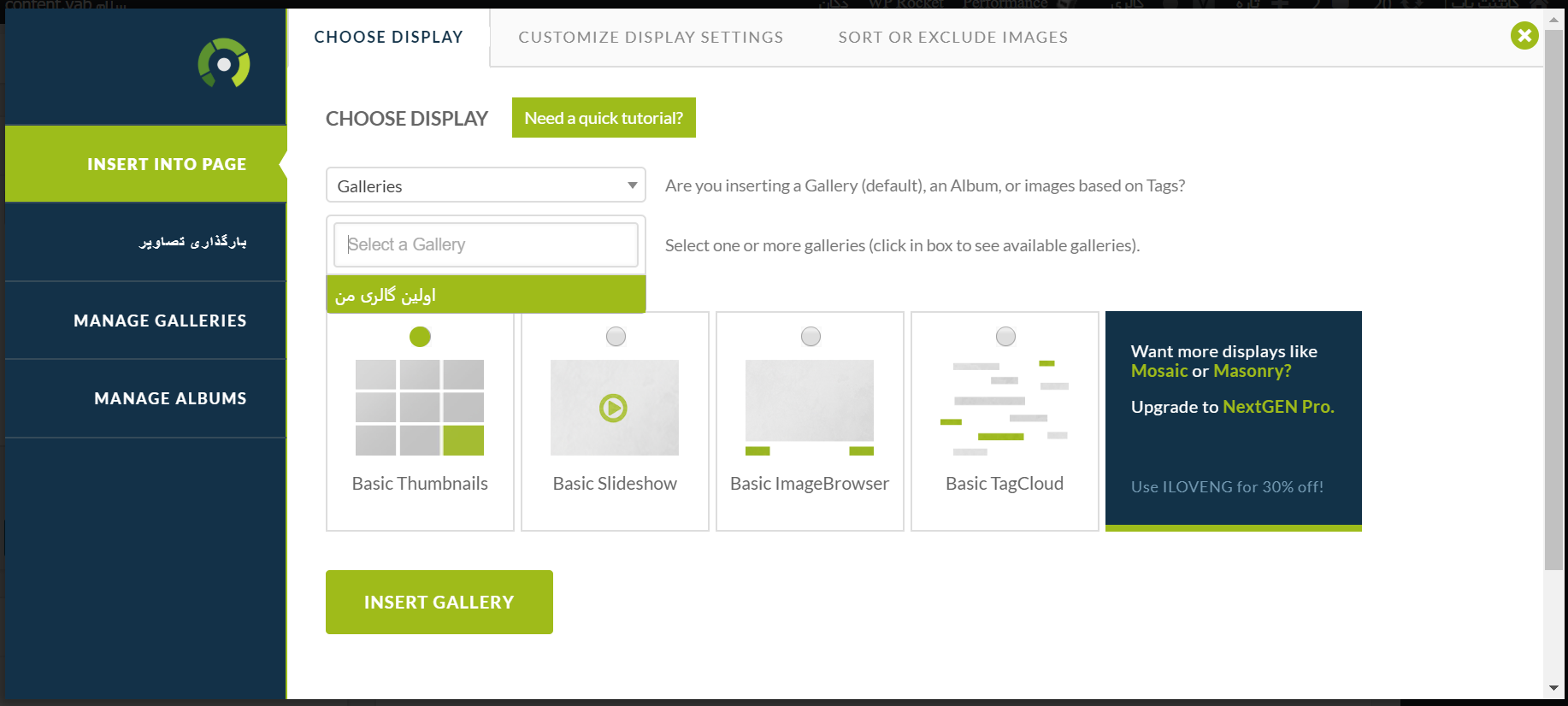
حال نوبت به این رسیده که گالری تصاویر خود را در سایت به نمایش بگذاریم. برای این منظور به بخش نوشته یا برگه مراجعه کنید. در ویرایشگر امکان “add gallery” اضافه شده که با کلیک روی آن با پنجره زیر مواجه میشویم:

گالری مورد نظر خود را انتخاب کرده و روی گزینه insert gallery کلیک کنید. حال میتوانیم گالری مورد نظر را مشاهده کنیم.

اینم از گالری ما. روی هر کدام از تصاویر که کلیک کنید میتوانید تصویر مورد نظر رو بصورت بزرگ و لایتباکس مشاهده کنید.
نتیجه نهایی
گاهی لازم است که برای نمایش تصاویری در سایت خود کمی هوشمندانهتر عمل کنیم و جذابیت را برای کاربران در نظر بگیریم. برای این منظور میتوانیم از گالری تصویر در وردپرس استفاده کنیم. امروز با یکی از بهترین افزونههای ساخت گالری آشنا شدیم. امیدوارم از این آموزش لذت برده باشید.





hosein varkiyani 9 سال عضو همیار وردپرس
سلام این خطا میاد چیکار کنم؟؟
Failed to load content css: http://adresssite.com/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/nextgen_gallery_display/static/fontawesome/font-awesome.min-rtl.css
akhavan2007552 11 سال عضو همیار وردپرس
سلام
فرق ايجاد آلبوم و گالري چيه؟
آذر
با سلام و احترام
وقت بخیر
ممنون از شما بسیار عالی بود.
ولی من نمیدونم چیکار کنم تا یه اسلاید شو تو صفحه اصلی سایت یعنی تو خود قالب درست کنم تا وقتی سایت بالا میاد نشون بده.
ممنون میشم اگر راهنمایی کنید.
بهناز
بسیار عالی ممنونم.
armin.ziak847 11 سال عضو همیار وردپرس
سلام
بنده درخواست یه افزونه گالری تصاویر رو داشتم که علاوه بر نمایش عکس ها، این امکان رو به کاربران بده که برای هر عکس به طور اختصاصی بتونن نظر ارسال کنن.
همچین فزونه ای موجوده؟
حمید
سلام
من میخوام یک بخش تصاویر یا گالری تو سایت درست کنم که قابلیت های زیر رو داشته باشه :
– دسته بندی عکس ها مانند مطلب گذاری خود وردپرس
– استفاده از تگ
– لایک و کامنت و دانلود عکس با کیفیت
– جستجو پیشرفته عکس بر اساس موضوعات و …
– همراه با عکس بشه چند خط متن فرستاد
مثلا شبیه این سایت : http://karbobala.com/photos
ممنون میشم راهنمایی کنید
باتشکر
مریم
سلام. با تشکر از مطالب خوبتان.
در مورد ساختن آلبومی از گالری های مختلف هیچ آموزش کاملی نیست. همه ی سایت ها یا فقط یک تک گالری ایجاد کردند یا افزونه ای که برای دانلود از nextgen گذاشتن مشکل داره!
مریم
مشکل ایجاد آلبوم حل شد. ولی الان مشکل اینه که عکس ها رو نشون نمیده. چند تا از کامنتا هم در مورد همین مشکل هست ولی پاسخی داده نشده.
مریم
ظاهرا افزونه با قرار دادن اسامی فارسی برای گالری و آلبوم مشکل داره!
sobi_1_sa 9 سال عضو همیار وردپرس
دشما درد نکنه
احسان
سلام متاسفانه افکت گالری کار نمیکنه،تو lighte box هم همین مشکلو داشتم چه کنم؟
پرهام
سلام من تمام تنظیمات افزونه رو طبق اموزش ویدیو انجام دادم اما گالری در سایت نمایش داده نمیشه. ممنون میشم راهنمایی کنید.
mehdigholami1 10 سال عضو همیار وردپرس
سلام، من میخواهم چندین گالری داشته باشم و در صفحه اصلی مجموعه گالری ، یک عکس از هر گالری باشد که با کلیک بر روی آن در صفحه دیگر عکسهای گالری انتخاب شده رو نمایش بدهم ،از این افزونه استفاده کردم تمام عکسها رو داره نمایش میده حتی عکسهای داخل گالری ها رو ،تنظیم خاصی داره ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
این کار رو با هر گالری میشه انجام داد اما برای اینکه در صفحه ی اصلی نمایش داده بشه شما باید در صفحه ی اصلی برای هر گالری یک برگه ایجاد بکنید و با تصویری بذارید و با کلیک روی هر کدام وارد برگه ی گالری بشه.
شروین
سلام خانوم کوهستانی ,
مثل پروژه سامانه شرکت نفت ؟