
صفحه ساز وردپرس
سلام؛
گاهی پیش می آید که به غیر از امکاناتی که در برگه ها و صفحات یک قالب موجود است به امکانات اضافی دیگری نیازمندیم و در هیچ قالبی تمامی آن ها یافت نمی شود! باید چه کرد؟ حتما باید علم برنامه نویسی داشته باشیم تا بتوانیم بخش هایی را که می خواهیم طراحی و پیاده سازی کنیم یا اینکه هزینه های زیادی را متقبل شویم تا برنامه نویسی برای ما این کار را انجام دهد؟ تصمیم نهایی با شماست اما پیشنهاد می کنم محتوای آموزشی امروز را حتما دنبال کنید شاید نظر شما عوض شود…
شاید شما هم صفحه ساز گرافیکی Visual composer را بشناسید و با آن کار کرده باشید. این صفحه ساز گرافیکی قدرتی دارد که می توانید با کمک آن یک صفحه دلخواه ایجاد کرده و آن را ویرایش کنید. قبلا در مورد این صفحه ساز گرافیکی صحبت کردیم و آموزش کار با آن را نیز ارائه کردیم. در آموزش وردپرس امروز هم قرار است یک صفحه ساز خوب در وردپرس را که قابلیت های متعددی دارد معرفی کرده و عملکرد آن را مورد بررسی قرار دهیم.
افزونه Page Builder by SiteOrigin
این افزونه قابلیت ساخت صفحات مختلف به صورت واکنش گرا را در اختیار کاربران وردپرسی قرار می دهد. قابلیت درگ و دراپ کردن دارد و به راحتی قابل جا به جایی و تغییر است و با هر قالبی سازگار است.
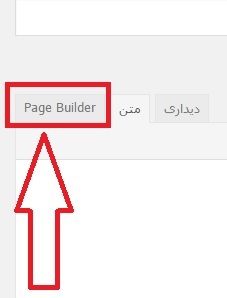
مانند همیشه افزونه را نصب و فعال می کنیم. پس از فعال سازی افزونه هیچ آیتمی را مشاهده نخواهید کرد که به پیشخوان وردپرس اضافه شود و فقط با رفتن به بخش برگه ها>> افزودن برگه می توانید گزینه ای را با عنوان “page builder” مشاهده کنید که در بالای ویرایشگر وردپرس اضافه شده است.
با کلیک بر روی گزینه ی مشخص شده به محیط صفحه ساز واکنش گرا منتقل خواهیم شد.
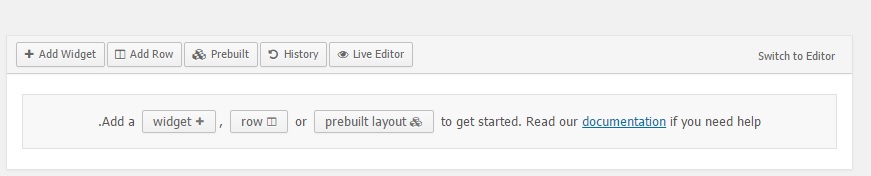
همانطور که ملاحظه می کنید امکاناتی را در اختیار ما قرار می دهد تا بتوانیم یک صفحه ی دلخواه بسازیم. اگر موافق باشید برای نمونه با این ابزارهای موجود صفحه ای را ایجاد کنیم.
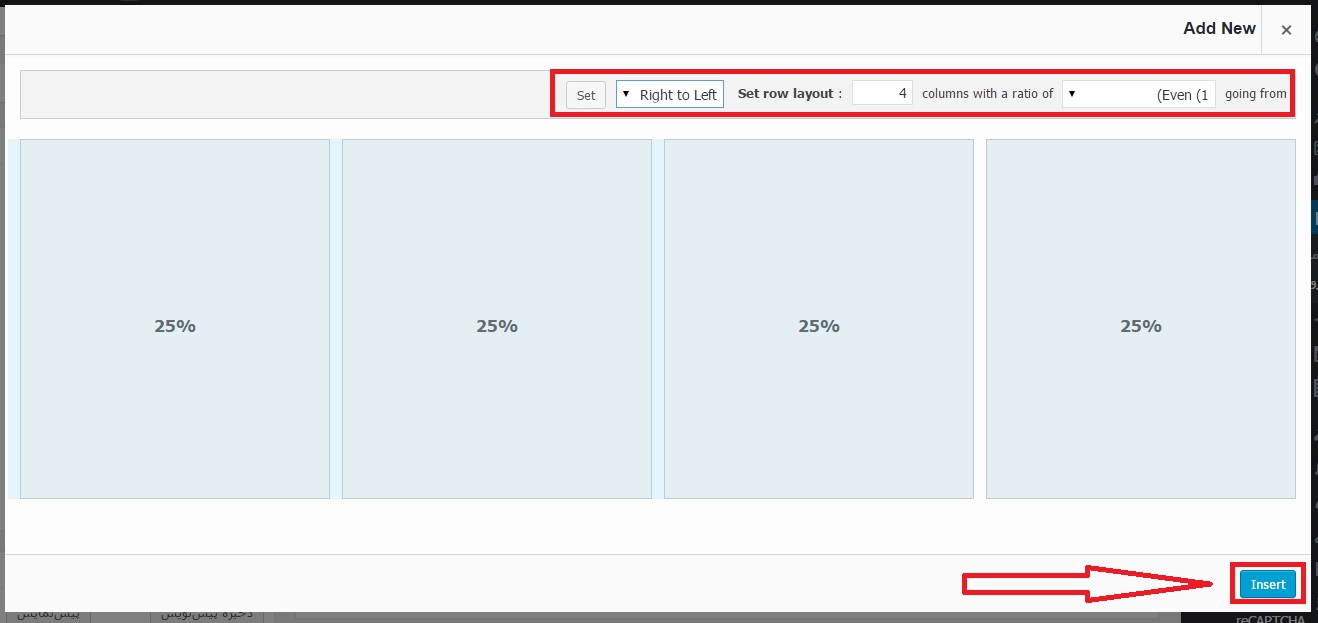
با کلیک بر روی گزینه ی “Add Row” می توانیم تعداد ستون ها و ردیف های مورد نظر را مشخص کنیم.
همانطور که ملاحظه می کنید چهار ستون در نظر گرفتیم و ردیف ها را از راست به چپ مشخص کردیم و همچنین با انتخاب گزینه های متعدد در منوی کشویی “going from” می توانید اندازه های ستون ها را نسبت به هم تغییر دهید.حال بر روی کلید “Insert” کلیک می کنیم تا وارد شود.
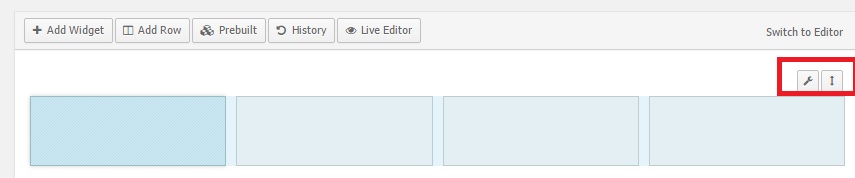
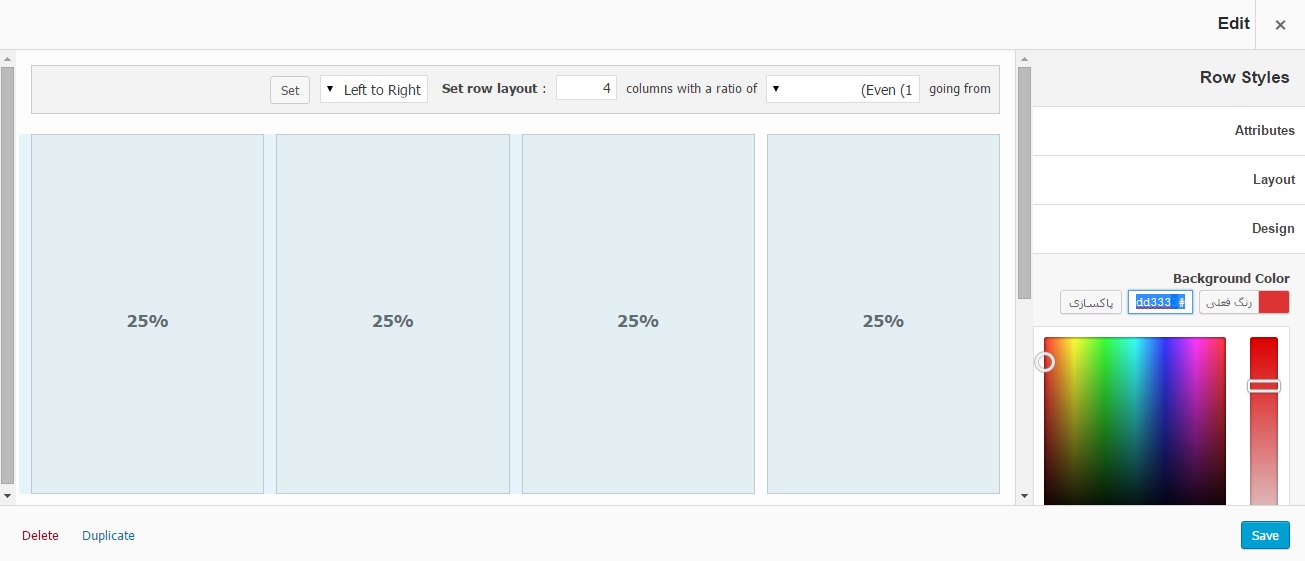
در تصویر بالا مشاهده می کنید که با وارد کردن ستون ها به چنین شکلی می رسیم. حال با کلیک بر روی آیکون تنظیمات می توانید به باکس ها استایل و رنگ بندی مورد نظر خود را دهید.
حال با کلیک بر روی هر ستون می توانید با کمک ابزارک ها (widgets) امکاناتی را داخل ستون ها قرار دهید.
توجه!!! تمامی ابزارک های موجود با توجه به ابزارک های قالب شما در بخش “widgets” تعریف می شود. با وارد کردن هر مورد می توانید صفحه ی مد نظر خود را ایجاد کنید.
به این صورت می توانید صفحه نخست سایت و یا هر صفحه ای را که می خواهید به دلخواه خود ایجاد کنید.
جمع بندی!
گاهی پیش می آید از هر قالبی که استفاده می کنیم باب میل ما نیست و می خواهیم آنچه مد نظر خودمان است ایجاد نماییم. برای این کار می توانیم از صفحه ساز های موجود برای وردپرس استفاده کنیم.
دانلود افزونه Page Builder by SiteOrigin











محمد
با سلام و احترام
من وقتی یک صفحه رو با این افزونه میسازم.
وقتی میخوام دوباره ویرایش کنم
اون صفحه ادیت دیگه کار نمیکنه
سارا
با سلام
ببخشید یه سوال داشتم این که از این افزونه میشه به عنوان یک افزونه همیشه ماندگار استفاده کرد یا خیر بلاخره شاید بعد ها افزونه بهتر ارائه شد و مجبور به پاک کردن این افزونه و منجبر به پاک شدن اطلاعات نشه
ممنون
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
خیر نمیشه
amir12719210 8 سال عضو همیار وردپرس
سلام دوستان . به تازگی در سایت هایی که دارم با این افزونه به مشکل بر خوردیم . مشکل اینجاست که اگر ورد پرس رو به آخرین نسخه اپدیت کنیم افزونه Page Builder by SiteOrigin از کار میوفته ولی سایر افزونه های SiteOrigin مشکلی نداره . در اثر این مشکل پنل اجازه ایجاد هیچ ایتم جدیدی مثل صفحه . نوشته . نمونه کار و… رو نمیده راهی برای برطرف کردنش سراغ دارید؟
mehr67 8 سال عضو همیار وردپرس
سلام
من این افذونه رو نصب کردم و یه فرم تماس با ما هم باهاش ساختم. ولی هر کسی فرم رو پر میکنه و روی گزینه ی ارسال کلیک می کنه این پیغام براش نمایش داده میشه.(missing subject)
مهدی عسگری
با سلام و احترام
لطفا میشه بفرمائئید که چطوری تو ورد پرس میشه صفحه landing page ساخت. ؟ من هیچ ابزار یا افزونه ای ندیدم واسه این کار .صفحه ای که بشه مثلا با وارد کردن نام و آدرس ایمیل کاربر بتونه یک فایل اموزشی pdf دانلود کنه. ممنون میشم اگه طرزر ساختشو آموزش بدید. خیلی لازم دارم
با تشکر
saeedkalwandy258 9 سال عضو همیار وردپرس
سلام
آیا این افزونه فارسی سازی شده؟
من با نرم افزار پو ادیت خیلی روش کار کردم اما نشد نمیدونم چرا؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
خیر فارسی نشده
فراز توانا 10 سال عضو همیار وردپرس
سلام و عرض ادب
با اجازتون این مطلب کپی شد البته با منبع امیدوارم راضی باشید.
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
موفق باشید
سعید حاتمی
سلام…اصلا نمیدونم چه اتفاقی افتاده که این جور شده…نه تنظیماتش مشکل پیدا کرده نه از افزونه هاس…اصلا نمیفهمم
وب سایتو ببینین لطفا…
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
منوی سمت راست منظورتونه ؟ اون که کار میکنه
سعید حاتمی
منو که اوکیه
ابزارک ها رو نشون نمیده
فقط ابزارک های فوتر رو نشون نمیده
و بقیه رو نشون نمیده مثل آرشیو یا جست و جو و …
بهاره کوهستانی 10 سال عضو همیار وردپرس
خب دوست عزیز وقتی این برگه رو می سازید همه چی توی یه صفحه ی جدید ایجاد میشه. و قالب مخصوصی میشه برای خودش
مگه اینکه از قسمت انتخاب قالب ، قالب اصلی سایت که دارای این گزینه هایی است که می گویید را فعال کنید.
امیرحسین شمسی
عالی
فقط اگر میشه کلا یه پست بذارین برای معرفی توابع وردپرسی
سعید حاتمی
سلام…من به مشکل خوردم و سایدبار یا ابزارکهامو اصلا تو سایت نشون نمیده
میشه کمکم کنین؟
تنظیماتو نگاه کردم درسته…افزونه ها رو هم غیر فعال کردم اما درست نمیشه
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
یعنی پس از نصب این افزونه این اتفاق افتاد ؟
افزونه رو از هاست پاک کنید.