
سلام دوستان!
امسال دو ویژگی تک صفحه ای بودن و قالب های با طراحی پارالاکس طرفداران بسیاری پیدا کرده و کاربران از سایتی که دارای این ویژگی ها داشته باشد به عنوان سایتی جدید و جذاب یاد می کنند. این بار قالب پارالاکس Parallax One را برای شما آماده کرده ایم که هر دوی این ویژگی ها را در کنار هم دارد! در کنار این ویژگی ها این قالب با ووکامرس نیز کاملا هماهنگ است و شما می توانید در سایت خود یک فروشگاه کامل نیز داشته باشید. همچنین سایت سازنده، این قالب را در سایت های مرجع قالب منتشر نکرده پس احتمالا قالبی خاص خواهید داشت!
ویژگی های قالب پارالاکس Parallax One
- تک صفحه ای / پارالاکس
- کاملا واکنش گرا
- هماهنگ با ووکامرس
- امکان قرار دادن نقشه گوگل
- دو منو مختلف(این قالب از منو ابشاری پشتیبانی نمی کند)
- امکان استفاده از دکمه CALL TO ACTION
- معرفی سرویس ها با امکان انتخاب تعداد و استفاده از ایکون یا عکس
- معرفی مشتریان با امکان انتخاب تعداد
- دموی خودکار انگلیسی و نصب بسیار ساده
نکات نصب
- با نصب قالب دموی انگلیسی نصب می شود
- هنگام نصب پیشنهاد می شود دو افزونه هم همراه قالب نصب شود که با نصب این افزونه ها امکان قرار دادن نقشه در قالب ممکن می شود
- تمام تنظیمات این قالب در بخش شخصی سازی موجود است.از این بخش به راحتی می توانید محتوای خودتان را جایگزین محتوای دمو کنید.
- برای داشتن نقشه به راحتی به بخش رسانه > Intergeo Maps رفته و یک نقشه جدید بسازید در انتها یک کد به شما داده می شود ان کد را در بخش شخصی سازی> Contact section قسمت Map shortcode وراد کنید.
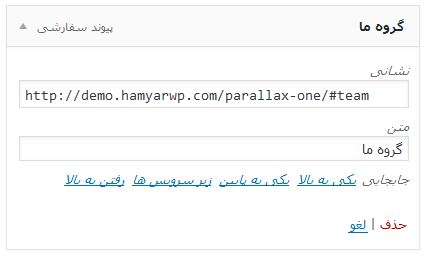
- برای انکه منو به قسمت های مختلف صفحه اول لینک شود می توانید در فهرست پیوند های دلخواه به شکل زیر ایجاد کنید و به جای #team از فهرست زیر گزینه های مناسب را انتخاب کنید.
- #story = درباره ما (داستان ما)
- #services = سرویس ها
- #team = تیم ما
- #customers = کاربران ما (از زبان مشتریان)
- #latestnews = آخرین اخبار
- #contactinfo = تماس با ما
- #container-fluid = نقشه
نصب سریع
در این نوع نصب، محتوا و ابزارک ها بصورت خودکار وارد سایت شما می شود. اگر درحال کار روی یک سایت نمونه (تستی) هستید می توانید محتوای و ابزارک های دمو را درون ریزی کنید اما اگر می خواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درون ریزی ابزارک ها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درون ریزی و در نهایت ابزارک ها را درون کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
دانلود راهنمادرون ریزی ابزراک های دمو
دانلود راهنما







m.bluesoul
با سلام و با سپاس از سايت عالي و دوست داشتني و پاسخگويي مثال زدني تون به مخاطبين
يه سوال داشتم درباره ي نكته 5 كه براي برخي از دوستان هم مبهم شده
اينكه براي ايجاد پيوند درون صفحه اي به بخشي مثل سرويس ها بايد از عبارت #services استفاده كنيم، به چه علتي است؟
آيا اين منطق لينك دهي فقط در اين قالب تعريف شده؟ مثلا اگر من با قالب ديگه اي يه سايت تك صفحه اي بزنم از چه كلماتي بايد براي ايجاد اين ارتباط استفاده كنم؟
اين عبارت #services دقيقا اسم چه عنصري هست؟ اسم يه افزونه است؟ آي دي يك نوشته است؟ آي دي يك صفحه است؟
مثلا اگه تو همين قالب افزونه خبرنامه MyMail رو نصب كنم، حالا بايد با چه كد و كلمه اي بخشي رو در منو سايت به قسمت MyMail كه مثلا پايين سايت گذاشتم لينك بدم؟
ممنون ميشم راهنماييم كنيد
احتمالا سوال خيلي از دوستان هم باشه
با تشكر
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
این عبارات id بخش های قالب هست که از قبل تعریف شده و ثابت هست
در صفحه اول همین چند بخش با id های مشخص قرار دارد.
Ali zamani
سلام… میشه درباره قسمت نکات نصب مورد 5 بیش تر توضیح بدید… الان اون عکس ماله کدوم بخش تو وردپرسه؟ ممنون
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
این بخش فهرست هست.همین طور که در بخش 5 گفته شده.کافیه با استفاده از پیوندهای دلخواه و روشی که گفته شده برای هر بخش صفحه اول لینک بسازید.
Ali . zamani
سلام… شما گفتین که با نصب این قالب، دموی انگلیسی آن نصب میشه…. چه جوری فارسیش کنم؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
فقط محتوای دمو انگلیسی هست شما وقتی محتوا و تنظمیات خود را قرار دهید کل قالب فارسی می شود
برای تغییر تنظمیات بخش نکات نصب را مطالعه بفرمایید.
AryanNation 9 سال عضو همیار وردپرس
سپاس از بازخوردِ سریعتون…
من خدمتتون عرض کردم ، کلا وردپرس رو پاک کردم و از نو نصب کردم و نخستین قالبی که آپلود کردم همین Zerif Lite هست که مشاهده میکنید.
چیز دیگهای به ذهنتون نمیرسه؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
ادرس دهی عکس های دموی شما به این شکل هست zeriflite در حالی که قالب شما این نام رو داره zerif lite
یعنی یک apace این وسط داره.اگر می توانید در هاست نام پوشه قالب را تغییر دهید (space را اضافه کنید)با این کار قالب از غیر فعال می شود حالا دوباره قالب را فعال کنید.
AryanNation 9 سال عضو همیار وردپرس
درود بر شما ، زمانی که این قالب رو برای آزمایش روی وردپرس نصب کردم به مشکلی برخوردم (نمیدونم این قالب باعثش شده یا فقط یه سوءتفاهم زمانیه!)…
مشکل بوجود آمده: همهی عکسها و لوگوها از بین رفتن… قالب پیشین (Zerif Lite) رو نصب کردم همین داستان رو داشت ، وردپرس رو دوباره (از راه خودِ وردپرس) راهاندازی کردم ، چیزی درست نشد. دیتا بیس و یوزر رو پاک کردم چیزی درست نشد. کلا به صورت دستی از فایل منیجر سیپنل وردپرس رو پاک کردم دوباره نصب کردم چیزی درست نشد!!!!
(با چند مرورگر تست کردم) دیگه نمیدونم چکار کنم… چیزی به ذهنتون میرسه؟ سپاسگذار میشم اگر راهنمایی کنید.
من قالب Zerif Lite رو روی 2تا دومین نصب کردم… (اونی که مشکلدار شده همونیه که Parallax One رو روش تست کردم)
برای مقایسه خواهشمندم به 2تا دومین نگاهی بندازید:
http://MSJ.ir
http://160Notary.ir
(اولی همون مشکل دارست)
با سپاس
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
قالب که مشکلی نداره و اگر شما قالب رو با عکس های خودتون بچینید مشکلی نیست
فکر می کنم شما نام پوشه قالب رو تغییر دادید و ادرس دهی عکس های دمو دچار مشکل شده
ونسی
بک گراندش قابل تغییره ؟ یا همینه فقط ؟
سپاس
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
فقط قسمت هایی در که در دمو تصویر پس زمینه دارند قابلیت تغییر پس زمینه را داند.
milad
سلام دوست عزیز من قالب human شما را دانلود کردم اما در حال حاضر در پایین صفحه پیغامی آمده که قبلا نبوده برای حذف آن باید چه کنم؟؟
پیغام : طراحی و ساخت پروژه های الکترونیکی برای شما با افتخار نیرو گرفته از WordPress
نوشتهها (خوراک) و (خوراک) دیدگاهها.
http://www.epd4u.ir
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
لطفا سوالتون رو در مطلب مرتبط بپرسید.
iMohammadReza
سلام
خیلی عالی و خوبه
حتما باید وردپرس نصب باشه و روی وردپرس نصب شه؟ یا میشه آپلودش کرد روی هاست فقط؟
آیا از بلاگ هم پشتیبانی میکنه؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
این ها قالب وردپرس هستند و باید در وردپرس نصب شوند.
بلاه از وبلاگ هم پشتیبانی می کنه.
مهرداد
سلام خسته نباشید ، نمیشه پس زمینه قالب رو با رنگ بندی های مختلف عوض کرد؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
برخی قسمت ها این تنظیم را دارند اما قسمت هایی که در دمو عکس ندارند خیر.
alikarbasi98634 9 سال عضو همیار وردپرس
سلام تو پیش نمایش فروشگاه هم وجود داره
میشه بگین از کجا میشه مدیریت کرد ؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
شما باید از افزونه ووکامرس استفاده کنید
لینک زیر مجموعه اموزش های ووکامرس است:
http://hamyarwp.com/آموزش-ووکامرس/