 شخصی سازی قالب وردپرس
شخصی سازی قالب وردپرس
نخستین چیزی که بازدیدکننده در لحظه اول پس از ورود به سایت با آن مواجه میشود ظاهر زیبا و جذاب وبسایت میباشد. در صورتی که شکل ظاهری وبسایت شما زیبا و کاربرپسند باشد نظر و توجه کاربر را جلب نموده و باعث میشود ظاهر گرافیکی سایت در ذهن بازدیدکننده تاثیر مثبتی گذاشته و سایت شما را به خاطر بسپارد. چنانچه به طراحی و شکل ظاهری سایت خود اهمیت بسیاری دهید و زمان زیادی را صرف کاربرپسند بودن آن کنید میتوانید رضایت بازدیدکننده را جلب و مدت زمان بیشتری را در سایت شما صرف کرده و به مطالعه و مشاهده دیگر قسمتهای سایت بپردازد. اگر برای شما نیز توجه و رضایت بازدیدکننده اهمیت فراوانی دارد لازم است در مرحله اول نسبت به تغییر و سفارشی-سازی قالب وردپرسی خود اقدام نمایید، تا انتهای این مقاله با ما همراه باشید تا شخصی سازی قالب وردپرس را به طور کامل به شما آموزش دهیم.
شخصی سازی قالب وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- شخصی سازی قالب وردپرس
- آموزش کار با بخش سفارشی سازی وردپرس
شخصی سازی قالب وردپرس
سیستم مدیریت محتوای وردپرس این امکان را برای شما فراهم میکند تا سایت خود را در سریعترین زمان ممکن و با کمترین هزینه راهاندازی کنید، برای آشنایی بیشتر با وردپرس میتوانید از مقاله رایگان آموزش وردپرس استفاده نمایید. یکی از اقدامات اولیه و مهمی که پس از در زمینه راهاندازی وبسایت، طراحی آن میباشد. طراحی و نمای ظاهری یک وبسایت از اساسیترین بخشهای آن بشمار میرود که میتواند به جذب بیشتر کاربر کمک بسزایی کند. سیستم مدیریت محتوای وردپرس دارای قالبهای رایگان و غیررایگان مختلفی میباشد که پس از راهاندازی وردپرس لازم است یکی از این قالبها را براساس سلیقه و نوع فعالیت وبسایت انتخاب و بر روی وردپرس خود نصب نمایید، هر قالبی ممکن است با انتظارات و نیازهای شما متفاوت باشد و احتیاج داشته باشید که آن را براساس نیاز خود تغییر داده و شخصیسازی کنید. در ادامه این مقاله به آموزش کار با بخش سفارشی سازی وردپرس خواهیم پرداخت.
آموزش کار با بخش سفارشی سازی قالب وردپرس
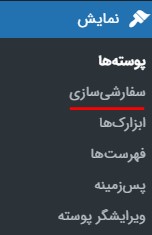
برای شخصی سازی قالب وردپرس لازم است مطابق تصویر زیر، منوی “نمایش” را از منوی پیشخوان وردپرس سایت خود انتخاب و سپس بر روی گزینه “سفارشیسازی” کلیک کنید.

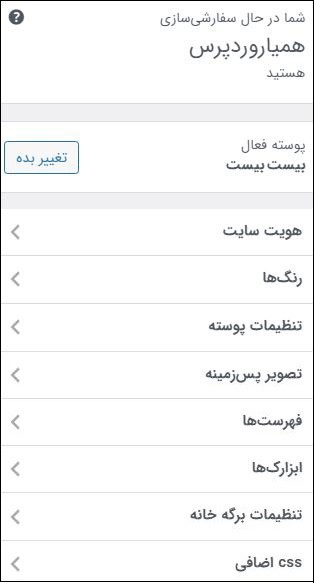
پس از انتخاب این گزینه، وارد صفحهای مانند تصویر زیر خواهید شد که بسته به قالبی که روی وردپرس خود نصب کردهاید ممکن است گزینهها و منوهای بیشتری را در این بخش مشاهده کنید.

با کمک این گزینهها میتوانید قالب سایت را براساس سلیقه خود سفارشیسازی نمایید، در ادامه به بررسی هر یک از موارد فوق خواهیم پرداخت.
- پوسته فعال
اولین گزینهای که در این بخش مشاهده خواهید کرد پوسته فعال میباشد، این گزینه بیانگر این است که در حال حاضر چه قالبی بر روی وردپرس خود نصب کردهاید؛ همچنین در این قسمت با کلیک بر روی دکمه “تغییر بده” میتوانید به راحتی قالب وردپرسی خود را تغییر دهید.
- هویت سایت
این بخش حاوی اطلاعات اصلی سایت است. در این قسمت میتوانید نشان یا لوگوی سایت خود را بارگذاری کنید، لوگو از مهمترین قسمتهای تشکیلدهنده یک وبسایت است که با کمک آن قادر خواهید بود بهتر و راحتتر در ذهن مخاطب جاودانه شوید. گزینه بعد مربوط به عنوان سایت است، برای سایت خود میتوانید یک عنوان مناسب نوشته یا آن را تغییر دهید، بخش معرفی کوتاه نیز امکان تخصیص یک توضیح مختصر در مورد فعالیت وبسایت را برای شما فراهم میکند.
آخرین گزینهای که در این قسمت مشاهده میکنید مربوط به نمادک سایت است، نمادکها آیکونهایی هستند که در قسمت بالای مرورگر نمایش داده میشوند؛ با کلیک بر روی دکمه “انتخاب آیکون سایت” یک آیکون برای سایت خود انتخاب کنید.

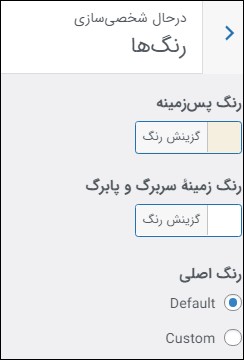
- رنگها
رنگبندی مناسب از جمله مواردی است که در جذب و جلب نظر بازدیدکننده بسیار تاثیرگذار است، بنابراین لازم است به رنگبندی متناسب با نوع فعالیت سایت توجه ویژهای نمود. از قسمت “رنگها” میتوانید رنگ اصلی، رنگ پسزمینه، رنگ زمینه سربرگ و رنگ زمینه پابرگ را تنظیم نمایید.

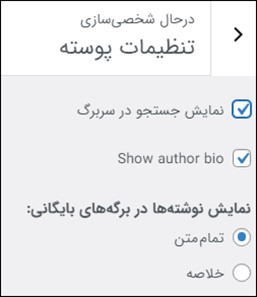
- تنظیمات پوسته
این قسمت مربوط به تنظیمات قالب است و شامل گزینههای زیر میباشد:

نمایش جستجو در سربرگ: در صورت فعال بودن این گزینه، مطابق تصویر زیر آیکون جستجو نمایان خواهد شد، در صورت عدم استفاده از حالت جستجو آن را غیرفعال نمایید.

Show author bio: در صورت فعال بودن، اطلاعات (بیوگرافی) نویسنده را نمایش میدهد.
نمایش نوشتهها در برگههای بایگانی: با استفاده از این گزینه میتوانید مشخص کنید که کل متن نوشتهها یا خلاصهای از آن در برگه بایگانی نمایش داده شود.
- تصویر پسزمینه
این قسمت مربوط به انتخاب و یا تغییر تصویر پسزمینه سایت میباشد. با کلیک بر روی دکمه “انتخاب تصویر” میتوانید تصویر موردنظر خود را آپلود نمایید.

- فهرستها
از قسمت فهرستها به راحتی میتوانید برای بخشها و جایگاههای مختلف وبسایت که خاصیت فهرستپذیری دارند، فهرست یا منو ایجاد کنید. با ساخت منو میتوانید دسترسی سریعتر و آسانتری به بخشهای مختلف وبسایت را برای بازدیدکنندگان فراهم کنید.
- ابزارکها
یکی از امکانات جذابی که سیستم مدیریت محتوای وردپرس فراهم کرده است استفاده از ابزارکها میباشد. ابزارکهای مختلفی وجود دارند که در صورت پشتیبانی قالب از آنها، میتوانید قابلیتهای گوناگونی را به وبسایت وردپرسی خود اضافه کنید. جایگاه قرارگیری ابزارکها براساس نوع قالب متفاوت هستند.
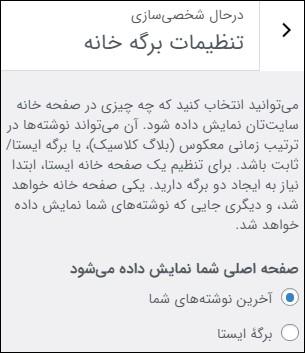
- تنظیمات برگه خانه
این تنظیمات مربوط به صفحه اول سایت میباشد و شامل دو گزینه است. شما میتوانید مشخص کنید که صفحه اصلی سایت شامل آخرین مطالب و نوشتهها باشد یا یک برگه ثابت و ایستا را نمایش دهد.

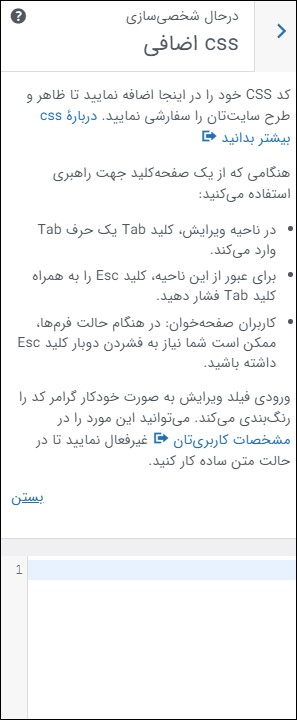
- css اضافی
در صورتی که با زبان برنامه نویسی آشنا هستید میتوانید با استفاده از کدنویسی ظاهر وبسایت خود را به دلخواه خود تغییر داده و جذابتر کنید. کدهای css خود را میتوانید در این قسمت وارد نمایید.

پس از شخصیسازی قالب و اعمال تغییرات، برای ذخیرهسازی تنظیمات حتما میبایست بر روی دکمه “انتشار” کلیک کنید.
تنظیمات مربوط به شخصی سازی قالب وردپرس به پایان رسید، از این طریق به راحتی میتوانید قالب خود را براساس نیاز و فعالیت وبسایت خود شخصی سازی کنید. این نکته را به یاد داشته باشید که هر قالبی که بر روی وبسایت وردپرسی خود نصب میکنید ممکن است گزینههایی که در بخش سفارشی سازی قالب وردپرس وجود دارند متفاوت باشند.
کار با بخش سفارشی سازی وردپرس
پس از نصب قالب موردنظر بر روی وردپرس خود لازم است وبسایت خود را متناسب با نیازها و سلیقه خود سفارشیسازی کنید، با کمی صبر، حوصله و صرف زمان میتوانید جذابترین وبسایت را طراحی کرده و بازدیدکننده بیشتری جذب نمایید. در این مقاله کار با بخش سفارشی سازی وردپرس را به شما آموزش دادیم. امیدواریم مطالعه این مقاله در شخصی سازی قالب وردپرس به شما کمک کرده باشد. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.





امین 4 سال عضو همیار وردپرس
سلام. وقتتون بخیر. در قسمت رنگ پس زمینه، رنگی رو انتخاب کردم ولی رنگ رو نشون نداد و همین اتفاق برای تصویر پس زمینه هم افتاد. میخواستم بدونم چجوری حل میشه؟
چجوری میتونیم گوگل مپ رو از سایت حذف کنیم؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
این مواردی که گفتید همش بستگی به قالب شما داره و باید ببینید در قالب شما از کدوم بخش قابل انجامه.