
منوهای کشویی در حقیقت فهرست های رسپانسیو در وردپرس هستند که امروزه در اکثر قالبهای حرفهای قابل مشاهدهاند.اگر میخواهید سایت متفاوتی داشته باشید و یا منوهای سایت شما در تمامی صفحه نمایشها به خوبی دیده شود حتما از فهرستهای کشویی در سایت وردپرسی خودتان استفاده کنید. در این مقاله از همیار وردپرس به معرفی افزونهای برای انجام چنین کاری میپردازیم که به راحتی با استفاده از آن میتوانید فهرستهای سایت را رسپانسیو و کشویی کرده و تجربه کاربری خوبی به وجود آورید. با ما همراه باشید…
فهرست های رسپانسیو در وردپرس با Responsive Menu
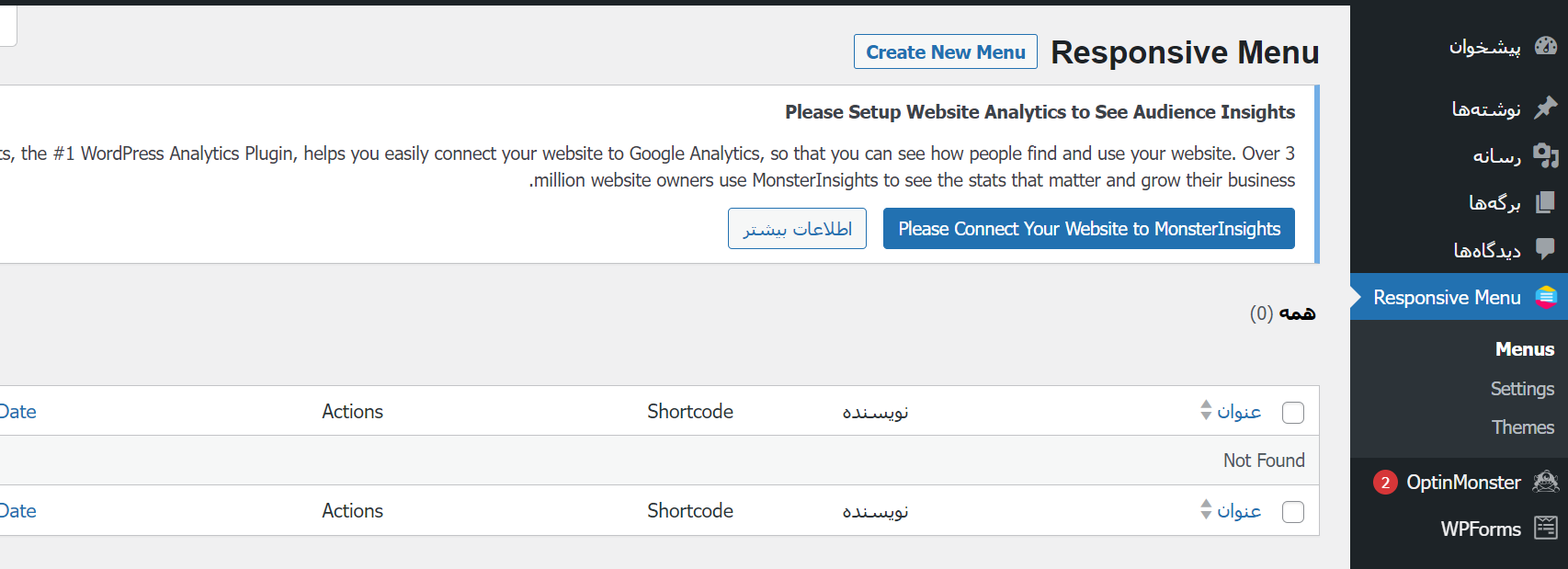
افزونه Responsive Menu کارکرد بسیار سادهای دارد و به راحتی میتوان عملیات موردنظر را انجام داد. برای شروع کار ابتدا افزونه را دریافت کرده و از بخش افزونههای سایت خود آن را نصب نمایید. سپس در بخش پیشخوان سایت بخشی جدید با نام Responsive Menu برای فهرست های رسپانسیو در وردپرس اضافه شده است، روی آن کلیک کنید تا به صفحه تنظیمات افزونه بروید.

افزودن خاصیت کشویی به یک فهرست
برای این که اولین منوی خودتان را رسپانسیو و بصورت کشویی بسازید لازم است تنظیمات این بخش را بخوبی انجام دهید.
طبق تصویر بالا در فیلد اول باید عرضی را مشخص کنید که کوچکتر از آن عرض صفحه نمایش منوی شما تبدیل به فهرستهای رسپانسیو شده و منوی اصلی مخفی شود (کاربر نتواند آن را ببیند). که در اینجا ما آن را ۸۰۰ پیکسل تنظیم کردهایم(یعنی اگر عرض صفحه نمایش کاربر کوچکتر از ۸۰۰ پیکسل باشد منوی کشویی برای آن فعال خواهد شد).
در فیلد دوم هم منوی مورد نظرتان را که میخواهید بصورت کشویی شود انتخاب کنید. در فیلد سوم هم باید id و یا class منویی که میخواهید مخفی شود قرار دهید (باید کمی با کدهای css آشنایی داشته باشید).
توضیحات بیشتر
اگر تنظیمات این بخش را متوجه نشدهاید به توضیحات توجه کنید:
کاربری با عرض صفحه نمایش ۴۰۰ پیکسل وارد سایت شما میشود پس منوی مورد نظرتان طبق این افزونه باید مخفی و کشویی شود. حال باید منویی را که از قبل در جای مشخص خودش بوده است پنهان کنیم و این کار را با دادن id و یا class منوی اصلی به فیلد سوم (CSS of Menu to Hide) تصویر بالا انجام میدهیم.
بعد از انجام تنظیمات بالا میتوانید در خروجی، منوی کشویی که ایجاد کردید را مشاهده کنید (قبل از مشاهده عرض صفحه نمایش خودتان را کوچکتر از ۸۰۰ پیکسل کنید تا منوی کشویی فعال شود).
تنظیمات افزونه
همانطور که گفتیم این افزونه تنظیمات زیادی در بخش رایگان خود ندارد و با همین تنظیمات هم میتوانیم استفادههای خوبی کنیم و
فهرست های رسپانسیو در وردپرس ایجاد کنیم.
در هر قسمت از تنظیمات اگر pro را دیدید آن آپشن برای بخش پرمیوم و اگر Semi pro را مشاهده کردید آن بخش رایگان است و میتوانید از آن به راحتی استفاده کرده و آن قسمت را شخصی سازی کنید.
Menu
این تب تنظیمات کلی را برای فهرست های رسپانسیو مورد نظر در اختیارتان قرار میدهد و میتوانید تنظیمات کلی مثل انیمیشنی که منو با آن ایجاد میشود و سایز منو و… را برای این قسمت انجام دهید.

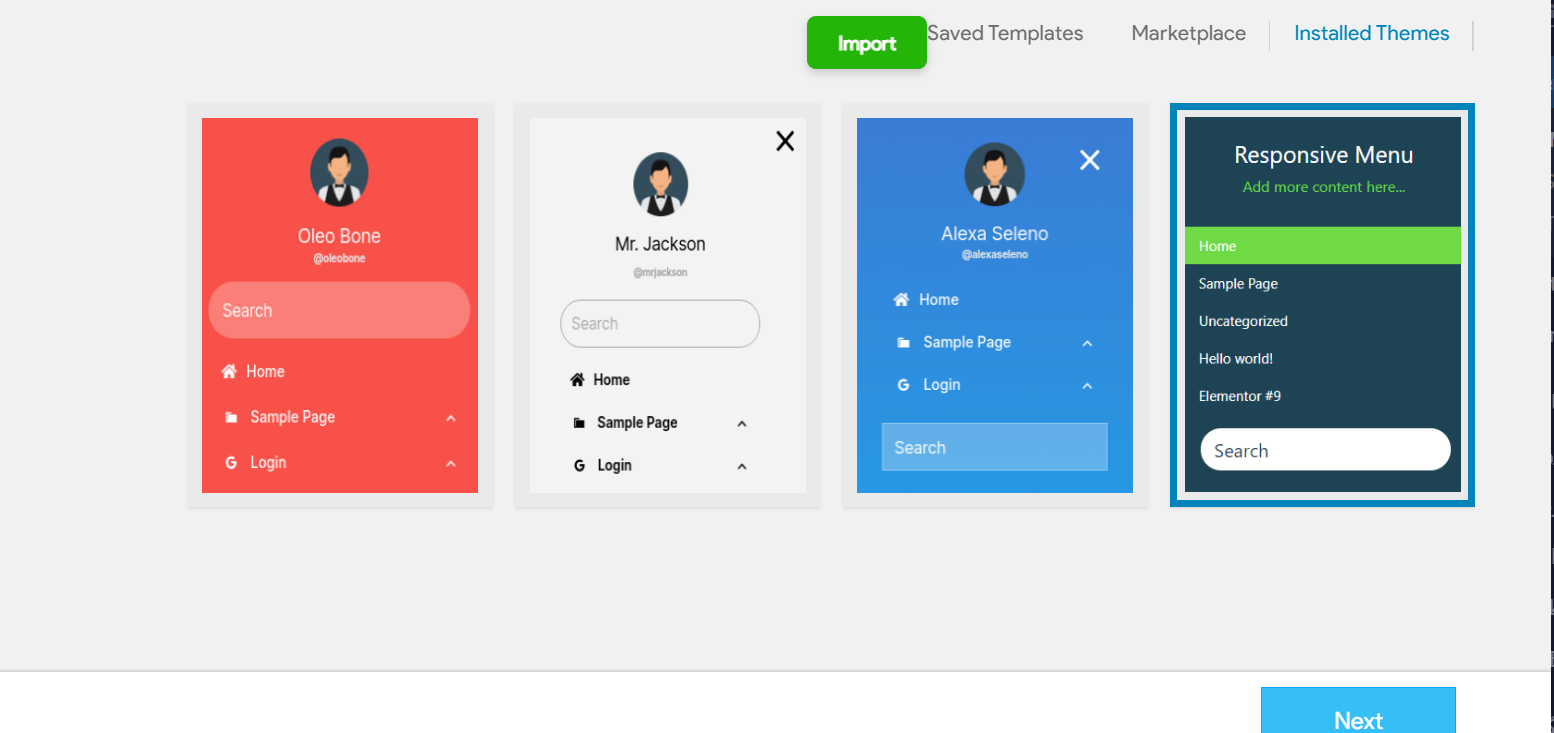
در اینجا باید روی دکمه Responsive menu کلیک کنید تا امکان ساخت منوی موردنظر فراهم شود. اکنون چند تم مختلف را میبینید که میتوان برای منوی خود درنظر گرفت. طرح موردنظر خود را انتخاب کنید و سپس روی دکمه next بزنید.

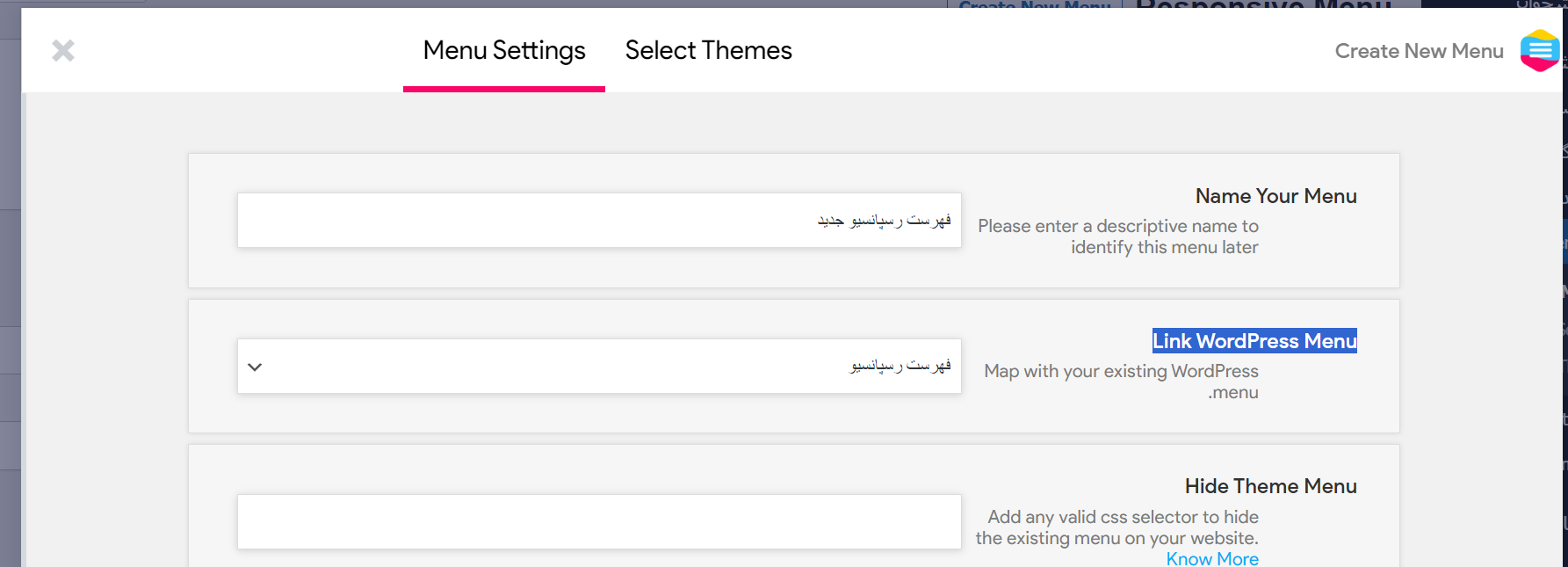
اکنون میتوانید یک نام برای منو تایپ کنید. این فقط برای اطلاع خودتان بوده تا بتوانید از هر چیزی که میخواهید استفاده کنید. پس از انجام این کار، روی ” Link WordPress Menu” کلیک کنید و منوی مورد نظر خود را انتخاب کنید.

همانطور که قبلاً ذکر شد، اگر قالب شما قبلاً دارای یک منوی داخلی برای موبایل است، باید کلاس CSS آن را به قسمت “Hide Theme Menu” اضافه کنید. اگر به افزونه پریمیوم ارتقا دهید، چند تنظیمات اضافی دریافت خواهید کرد. به عنوان مثال، کاربران حرفهای میتوانند منو را در صفحات یا دستگاههای خاص مخفی کنند. وقتی از نحوه تنظیم منو راضی هستید، روی «Create Menu» کلیک کنید.
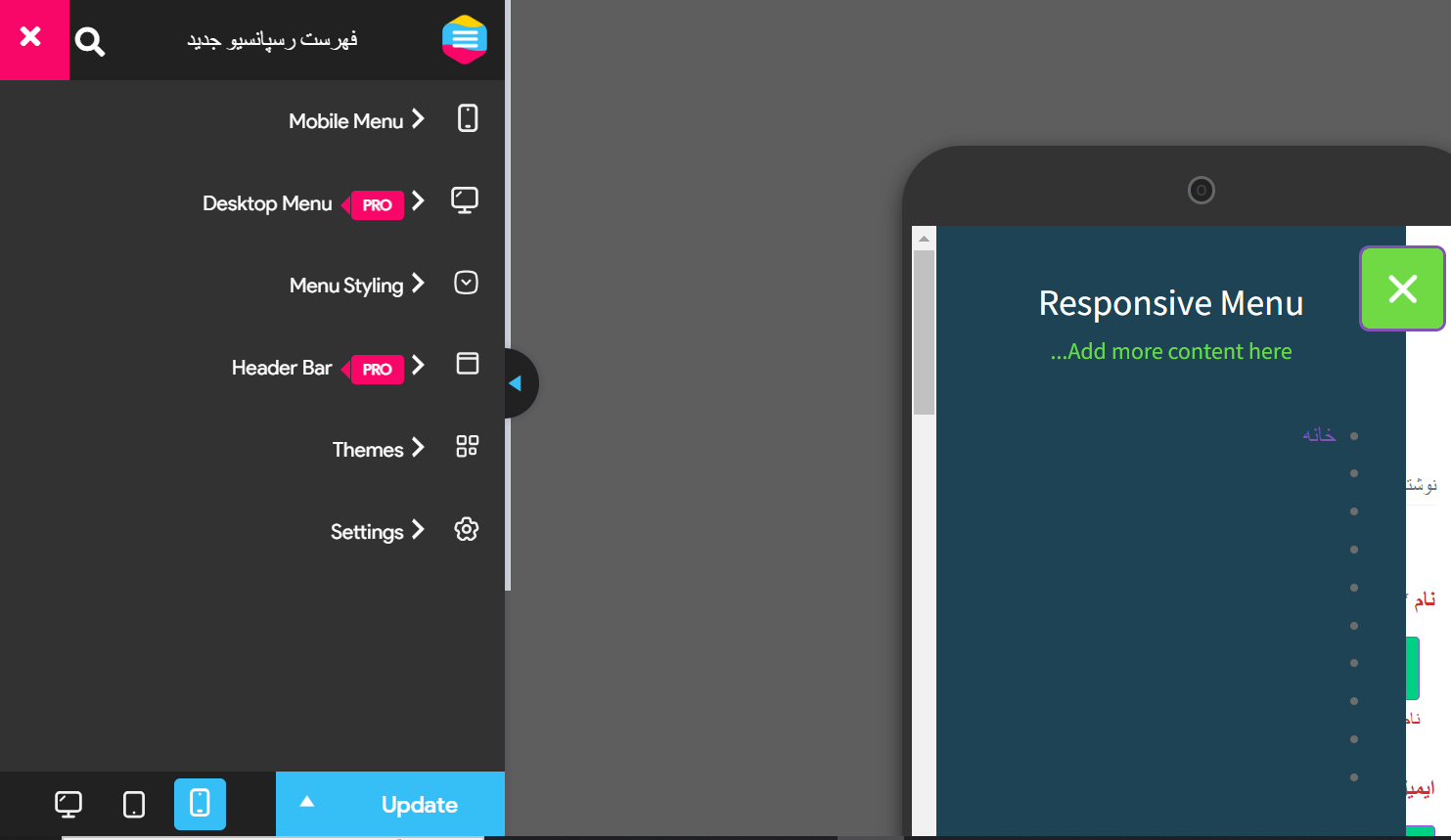
اکنون پیش نمایشی از وبسایت وردپرس خود را در سمت راست صفحه و برخی تنظیمات را در سمت چپ مشاهده خواهید کرد. برای اینکه ببینید سایت شما در موبایل چگونه به نظر میرسد، روی نماد موبایل یا تبلت در سمت چپ پایین صفحه کلیک کنید.

در منوی سمت چپ تمامی تنظیمات موردنیاز موجود بوده و میتوانید مطابق با سلیقه خود آن را تغییر دهید.
Button
تنظیمات مربوط به دکمهای که با آن فهرستهای رسپانسیو ایجاد میشود را در بر دارد و میتوانید انیمیشن، سایز، رنگ بگراند و.. را برای آن تنظیم کنید.
Sub-Menus
این تب مربوط به زیر منوهاست و فقط تنظیم کردن رنگهای مربوط به این بخش رایگان هستند و بقیه برای بخش پرمیوم افزونه است.
Technical
این بخش هم برای نسخه پرمیوم افزونه است به جز سرعت انیمیش و تغییر حالت که میتوانید آنها را تنظیم کنید.
Custom CSS و Header Bar و Single Menu
این سه بخش هم به طور کامل برای نسخه ی پرمیوم افزونه است.
Import/Export
این تب هم برای ایمپورت و اکسپورت گرفتن از تنظیمات است که میتوانید از تنظیمات خودتان اکسپورت گرفته و از آن در سایت دیگر و یا در موقعی دیگر در صورت لزوم استفاده کنید. یا اینکه میتوانید تمامی تنظیمات را از بخش reset option به حالت پیش فرض برگردانید.




