
آپارات یکی از سرویسهای ایرانیه که با هدف پاسخگویی به نیاز اشتراک گذاری ویدئو توسط کاربران ایرانی در سال ۸۹ بر پا شده و با توجه به فیلتر بودن Youtube در ایران در کانون توجه فارسی زبانان قرار گرفته، که البته وبمسترهای بسیاری معمولاً در بروز نگه داشتن وبسایتهاشون اقدام به انتشار محتوای ویدئویی در این سرویس میکنند.
در این آموزش قصد داریم پروسه قرار دادن ویدئو در نوشتههای وردپرسی خودمون رو کوتاهتر کنیم تا به جای قرار دادن چندخط کد که گاهاً شاهد بهم ریختن اون توسط ادیتور وردپرس هستیم، از شورتکدی که برای همین منظور تهیه کردم استفاده کنیم …
* بروزرسانی ۱۲ خرداد : اضافه شدن گزینه آپارات به ادیتور وردپرس
با توجه به اهمیت استفاده از ویدئوهای آپارات در مطالب وردپرس، تصمیم بر این گرفته شد تا شورتکد آپارات در قالب یک افزونه به مخزن وردپرس اضافه بشه و براش بروزرسانیهایی متناسب با نیاز کاربران در نظر بگیریم. در نسخه ۱٫۳ از این افزونه علاوه بر قابلیت شورتکد موارد دیگهای اضافه شده :
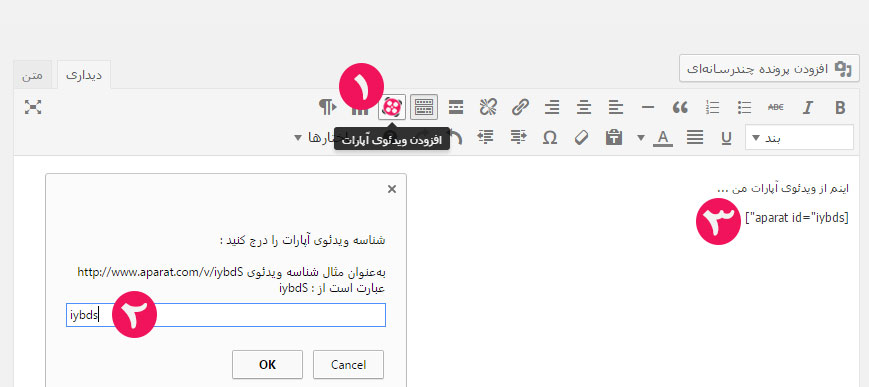
- – اضافه کردن گزینه «افزودن ویدئوی آپارات» به ادیتور وردپرس به منظور دریافت شناسه ویدئو
- – پشتیبانی از حالت ریسپانسیو با تمام صفحه کردن طول ویدئو به صورت پیشفرض

دانلود صفحه افزونه پیشنمایش
توجه داشته باشید که اگر از طریق آموزش قبلی که اضافه کردن کد معرفی شده به functions.php قالب پیش رفته بودید، کافیه بدون نگرانی از اینکه ویدئوهای قرار گرفته در بین مطالبتون آسیب ببینند کد مربوطه رو (که چند خط پایینتر قابل رویت هست) حذف کرده و پلاگین Aparat رو بدون دردسر نصب و فعال کنید.
روش قدیمی فعال کردن شورتکد آپارات :
به فایل functions.php در فولدر قالب وردپرس خودتون رجوع کرده و کد زیر رو به انتهای اون اضافه کنید :
function aparat($atts) {
extract( shortcode_atts( array(
'id' => '',
'width' => 600,
'height' => 450,
'style' => 'margin: 10px;'
), $atts ) );
return "<center style='{$style}'><iframe src='http://www.aparat.com/video/video/embed/videohash/{$id}/vt/frame' width='{$width}' height='{$height}' allowfullscreen='true'></iframe></center>";
}
add_shortcode( 'aparat', 'aparat' );
برای فراخوانی چه کنیم ؟!
برای فراخوانی شورتکد کافیه کد زیر رو در ادیتور وردپرس و در مکان مورد نظرمون قرار بدیم :
[aparat id="c4VeZ"]
در شورتکد بالا، id همون شناسهی ویدئو در آپارت هست ؛ مثل : http://www.aparat.com/v/c4VeZ !
البته در مثال زیر مقادیر دیگهای مثل طول، عرض و استایل هم قابل کنترل هستند :
[aparat id="c4VeZ" width="500" height="500" style="margin: 15px; padding: 7px"]
امیدوارم مفید بوده باشه … : )





Adrian Irani 9 سال عضو همیار وردپرس
لطفا در مورد ریسپانسیو شدنش هم توضیح بدید
ملودی
سلام میشه اسکریپتی برای ارسال و پخش ویدئو معرفی کنید؟
ارسطو قلندری
سلام خدا قوت .
من از قالب آوادا استفاده میکنم . افزونه آپارات بر روی ادیتور نوشته هام هست .پنجره باز میشه و کد خواسته شده را وارد میکنم .منتها فیلمی نمایش داده نمیشه و هیچ خطایی هم نمیده . لطفا راهنمایی بفرمایید.
مهبد
اگر بخوام یک پلی لیست رو در سایت قرار بدم باید چیکار کنم؟
مصطفی
سلام
ویدئویی که توی آپارات گذاشته بودم به اشتباه حذف کردم و داخل گالری هامم ندارمش، چطور میشه اون ویدئورو توی پیج آپارات خودم برگردونمش؟
محمد
سلام اگه بخوایم گالری فیلم درست کنیم چی؟
حتی نمیشه دو تا فیلم و کنار هم قرار داد زیر هم میشن
چه کنم؟
نقی محسنی
سلام خسته نباشی آقا واقعا افزونه کارامدی ساختی. فقط انگار پیام ها رو جوبا نمیدی حالا من مشکل رو میگم شاید چشمت یه وقت افتاد جواب دادی. از وقتی من سایتم رو از http به https منتقل کردم افزونه دیگه ویدئوها رو نشون نمیده. به نظرت مشکل از چیه و چطور میشه درستش کرد؟
سینا عقیقی
ببخشید من ویدیو رو اضافه کردم ولی با پایینش خیلی فاصله می اندازه ، یعنی فاصله زیر ویدیو با عناصری که پایینش قرار دارند بسیار زیاده. ولی وقتی با CSS بهش margin-bottom:0px دادم هم کار نکرد. چجوری درستش کنم؟
EHSAN HOSSEINI
سلام چرا وقتی افزونه آپارات رو نصب می کنم ! سایت سنگین میشه و ارور های زیادی رو میده ! تا حالا کسی به این مشکل بر خورده ! من بعد از اینکه آپارات رو حذ کردم سرعت لود صفحه اول سایت تقریبا 4 ثانیه شد اما قبلش به 13 ثانیه هم میرسید اونم با CDN و خحم صفحه اول هم ابندا 4.5 مگابایت بود الان شده 800 کیلو بایت که همه فقط بخاطر آپارات بود ! آیا روشی هست که بشه از آپارات استفاده کرد و این مشکلات پیش نیاد !
بهراد
سلام ،برای جایگذاری درست ویدیو چیکار کنم ؟ پدینگ درست کار نمیکنه ، اصولا در مورد جایگزاری توضیح میدید که چیکار باید کرد که ویدیو رو بشه دقیقا گذاشت همون جایی که میخوای ؟