
آپارات یکی از سرویسهای ایرانیه که با هدف پاسخگویی به نیاز اشتراک گذاری ویدئو توسط کاربران ایرانی در سال ۸۹ بر پا شده و با توجه به فیلتر بودن Youtube در ایران در کانون توجه فارسی زبانان قرار گرفته، که البته وبمسترهای بسیاری معمولاً در بروز نگه داشتن وبسایتهاشون اقدام به انتشار محتوای ویدئویی در این سرویس میکنند.
در این آموزش قصد داریم پروسه قرار دادن ویدئو در نوشتههای وردپرسی خودمون رو کوتاهتر کنیم تا به جای قرار دادن چندخط کد که گاهاً شاهد بهم ریختن اون توسط ادیتور وردپرس هستیم، از شورتکدی که برای همین منظور تهیه کردم استفاده کنیم …
* بروزرسانی ۱۲ خرداد : اضافه شدن گزینه آپارات به ادیتور وردپرس
با توجه به اهمیت استفاده از ویدئوهای آپارات در مطالب وردپرس، تصمیم بر این گرفته شد تا شورتکد آپارات در قالب یک افزونه به مخزن وردپرس اضافه بشه و براش بروزرسانیهایی متناسب با نیاز کاربران در نظر بگیریم. در نسخه ۱٫۳ از این افزونه علاوه بر قابلیت شورتکد موارد دیگهای اضافه شده :
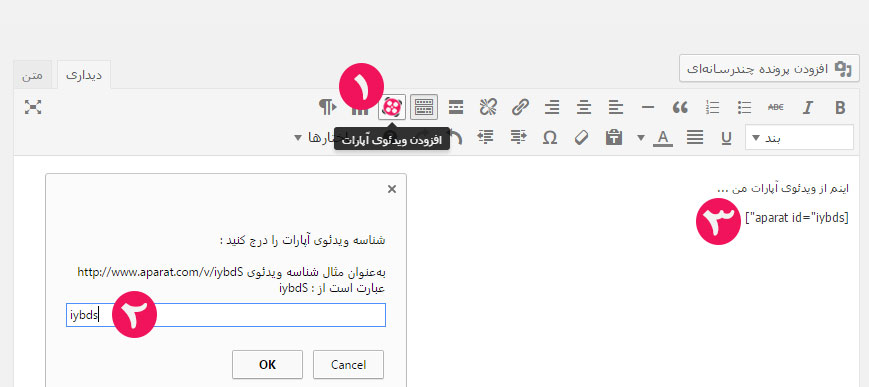
- – اضافه کردن گزینه «افزودن ویدئوی آپارات» به ادیتور وردپرس به منظور دریافت شناسه ویدئو
- – پشتیبانی از حالت ریسپانسیو با تمام صفحه کردن طول ویدئو به صورت پیشفرض

دانلود صفحه افزونه پیشنمایش
توجه داشته باشید که اگر از طریق آموزش قبلی که اضافه کردن کد معرفی شده به functions.php قالب پیش رفته بودید، کافیه بدون نگرانی از اینکه ویدئوهای قرار گرفته در بین مطالبتون آسیب ببینند کد مربوطه رو (که چند خط پایینتر قابل رویت هست) حذف کرده و پلاگین Aparat رو بدون دردسر نصب و فعال کنید.
روش قدیمی فعال کردن شورتکد آپارات :
به فایل functions.php در فولدر قالب وردپرس خودتون رجوع کرده و کد زیر رو به انتهای اون اضافه کنید :
function aparat($atts) {
extract( shortcode_atts( array(
'id' => '',
'width' => 600,
'height' => 450,
'style' => 'margin: 10px;'
), $atts ) );
return "<center style='{$style}'><iframe src='http://www.aparat.com/video/video/embed/videohash/{$id}/vt/frame' width='{$width}' height='{$height}' allowfullscreen='true'></iframe></center>";
}
add_shortcode( 'aparat', 'aparat' );
برای فراخوانی چه کنیم ؟!
برای فراخوانی شورتکد کافیه کد زیر رو در ادیتور وردپرس و در مکان مورد نظرمون قرار بدیم :
[aparat id="c4VeZ"]
در شورتکد بالا، id همون شناسهی ویدئو در آپارت هست ؛ مثل : http://www.aparat.com/v/c4VeZ !
البته در مثال زیر مقادیر دیگهای مثل طول، عرض و استایل هم قابل کنترل هستند :
[aparat id="c4VeZ" width="500" height="500" style="margin: 15px; padding: 7px"]
امیدوارم مفید بوده باشه … : )





boosterkar 6 سال عضو همیار وردپرس
سلام من طبق فرمایش شما فیلم رو داخل سایت گذاشتم ولی یه مشکلی هست
الان رو صفحه سایت من 2 تا h1 می خونه بعد کلی بررسی فهمیدم که یکی از این h1 ها مربوط به فیلم آپارات هست یعنی عنوانی رو که تو آپارات گذاشتم رو تو سایت خودم با عنوان h1 می شناسه
حالا واسه حل این مشکل باید چیکار کنم؟؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
از قسمت ویرایشگر متنی h1 رو حذف کنید و به متن معمولی تبدیل کنید.
alireza32 7 سال عضو همیار وردپرس
سلام
چه راهکاری وجود داره تا در طراحی صفحات با افزونه المنتور، ویدئوهای آپارات را فراخوانی کنیم؟
راهی که به نظر من رسید این بود که کد را در فانکشن چایلدتم وارد کنم و در بخش درج ویدئو در افزونه، منبع رو سایت خودم عنوان کنم و در زیر اون، در بخش داینامیک، قسمت سایت، شورتکد را انتخاب کنم و با کدی که داده اید فراخوانی کنم، اما جواب نداد! راهی هست؟ اگر راهی نیست، باید چه کرد؟!
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در بخش انتخاب ویدئو می تونید انتخاب کنید در هاست خودم و ویدئو رو انتخاب کنید که از آپارات باشه
محسن فرامرزی 9 سال عضو همیار وردپرس
سلام وقت بخیر
این افزونه رو در سایتم نصب کردم فقط یک مشکل کوچیکی باهاش دارم ممنون میشم راهنمایی کنید کارم خیلی گیر هست .
میخام کل ویدئوهای توی کانال آپارتمو تو یک برگه بر اساس گرید بندی 4 ستونه نمایش بدم هرکاری میکنم نمیشه – سی اس اس رو هم تنظیم کردم ولی بازم نتونستم درست کنم اگر کد یا سی اس اسی دارید که بتونم ویدئو ها رو 4 ستونه نمایش بدم ممنون میشم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
به نظرم بهتره شما از یک صفحهساز مثل المنتور یا گوتنبرگ استفاده کنید و 4 ستون رو بسازید و بعد ویدئوها رو فراخوانی کنید که نمایش داده بشه.
سعید
سلام
من در قالبم یه فیلد دارم که کاربرا لینک ویدئو یوتیوب رو میزارن و ویدئو نمایش داده میشه.
اما فقط از یوتیوب و Vimeo پشتیبانی میکنه.
میخوام طوری بشه که کاربرا بتونن لینک آپارات هم بزارن چیکار باید بکنم؟؟؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بعضی از افزونهها فقط از یوتیوب و ویمئو پشتیبانی می کنند و نمیشه کاری کرد.
سارا ام ار تی 8 سال عضو همیار وردپرس
سلام
روی سایتم ویدیویی که لینکش را از اپارات گذاشتم با استفاده از این پلاگین نشون نمیده
چکار کنم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
باید لینکی رو بذارید که داخل آپارات برای قرار دادن در سایت بهتون میده. و باید در بخش متنی ویرایشگر کپی کنید.