
ساخت گالری تصاویر در وردپرس
سلام؛
همه ی ما دوست داریم تصاویری که در سایت نمایش داده می شوند به شکل زیبا و منظمی کنار هم قرار گیرند و نحوه ی نمایش آن ها برای کاربر جذاب باشد. برای این منظور گالری های تصاویر یا همان آلبوم تصاویر ساخته شدند و در همیار وردپرس نیز بسیار به آن پرداخته شد. اما علاقه مندان به این افزونه های وردپرس، بسیار فراوان هستند و مدام در پی یافتن گالری تصاویری با توجه به خواسته ی خود می باشند. از این رو آموزش امروز ما نیز متعلق به یکی از افزونه های ساخت گالری در وردپرس است که در عین سادگی بسیار طرفدار دارد.
افزونه Simple Photo Gallery

پس از نصب افزونه در مسیر پلاگین ها، آن را فعال کنید. سپس گزینه ای با عنوان “photo Gallery” در منوی سمت راست پنل وردپرس مشاهده خواهید کرد که دارای سه زیر منو می باشد.
Setting
تنظیمات افزونه شامل دو قسمت General setting و Advanced setting است.

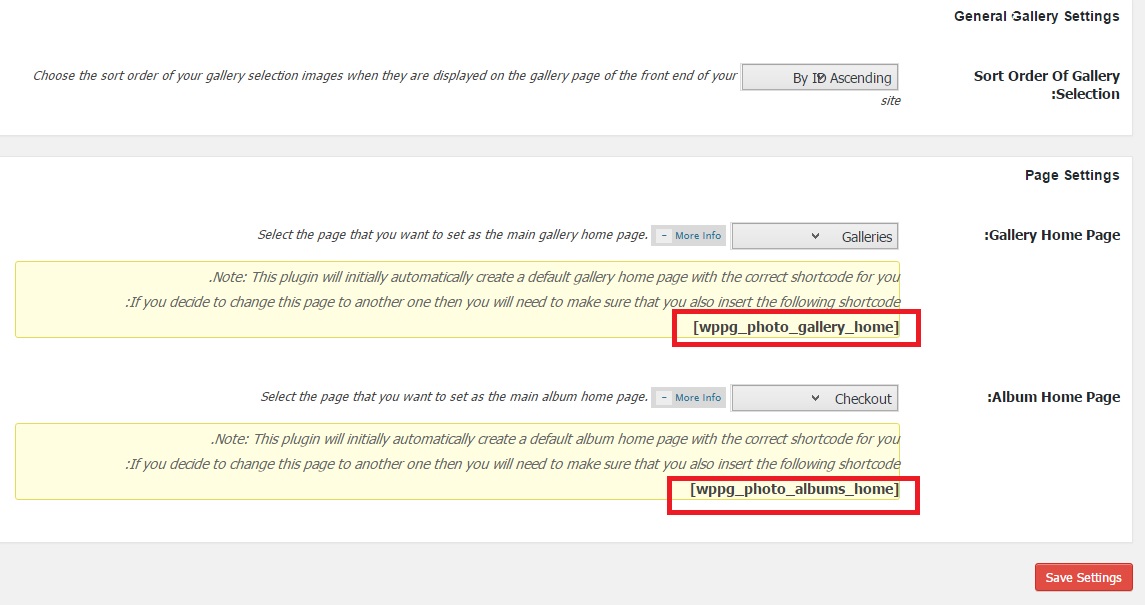
Sort Order Of Gallery Selection>> طبقه بندی کردن گالری برای نمایش. (گالری شما بر چه اساسی تصاویر را به نمایش بگذارد)
Gallery Home Page>> نمایش گالری تصاویر در کدام قسمت از سایت باشد. همانطور که می بینید اگر بر روی گزینه ی “more info” کلیک کنید، شورت کد این قسمت به شما نمایش داده خواهد شد.
Album Home Page>> نمایش یک آلبوم در کدام قسمت از سایت باشد.
حال می توانید بر روی گزینه ی save setting کلیک کنید تا تنظیمات شما ذخیره شود.
تنظیمات پیشرفته یا همان “Advanced setting” مربوط به نمایش تنظیمات گالری به افراد است که ما بر روی گزینه ی Admin گذاشتیم.
نوبت به آن رسیده که گالری تصاویر خود را ایجاد کنیم. بر روی زیر منوی “Gallery” کلیک می کنیم و در صفحه ای که باز می شود سه بخش می بینیم.
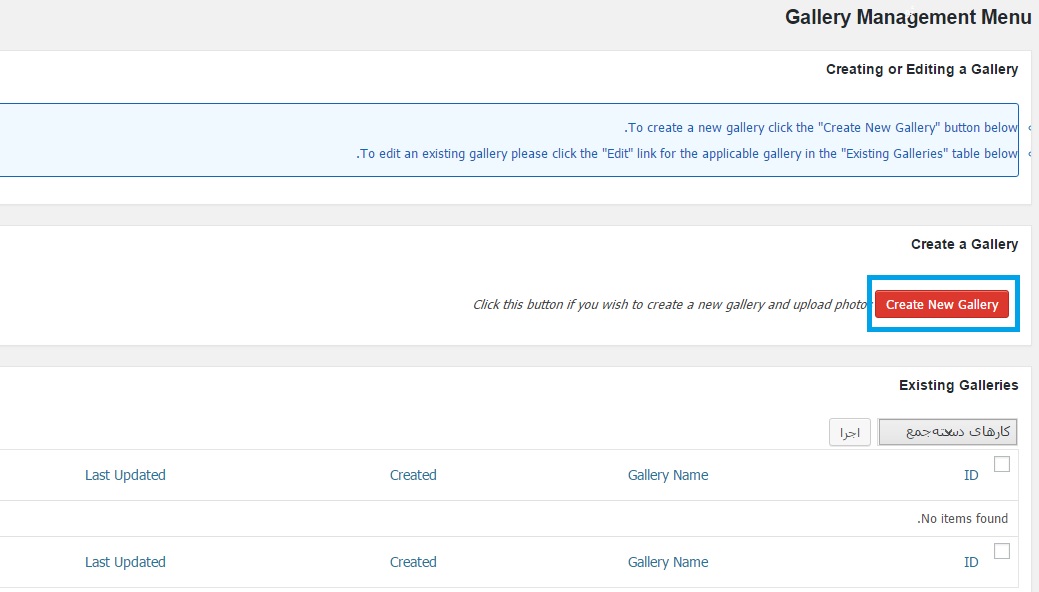
Gallery Managment

برای ایجاد یک گالری در این صفحه باید بر روی گزینه ی “Create New Gallery” که در تصویر مشخص شده، کلیک کنیم.

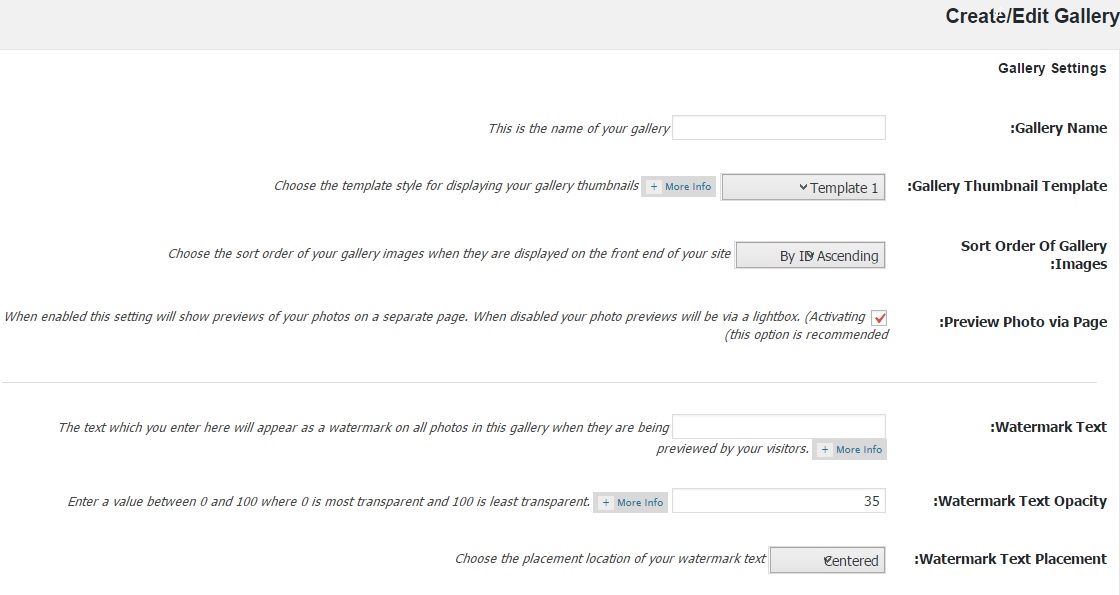
Gallery Name>> وارد کردن نام و عنوان گالری تصاویر.
Gallery Thumbnail Template>> انتخاب قالب مورد علاقه برای گالری تصاویر. (دارای سه قالب مشخص است که می توانید یکی را انتخاب کنید)
Sort Order Of Gallery Images>> نحوه ی قرارگیری تصاویر در گالری
Preview Photo via Page >> در صورتی که می خواهید پیش نمایشی از گالری به شما نشان داده شود این گزینه را انتخاب کنید.
Watermark Text >> متنی را گه می خواهید به عنوان لوگوی تصویر قرار گیرد، وارد کنید.
Watermark Text Opacity>> کیفیت متن واترمارک
Watermark Text Placement>> محل قرار گیری متن واترمارک

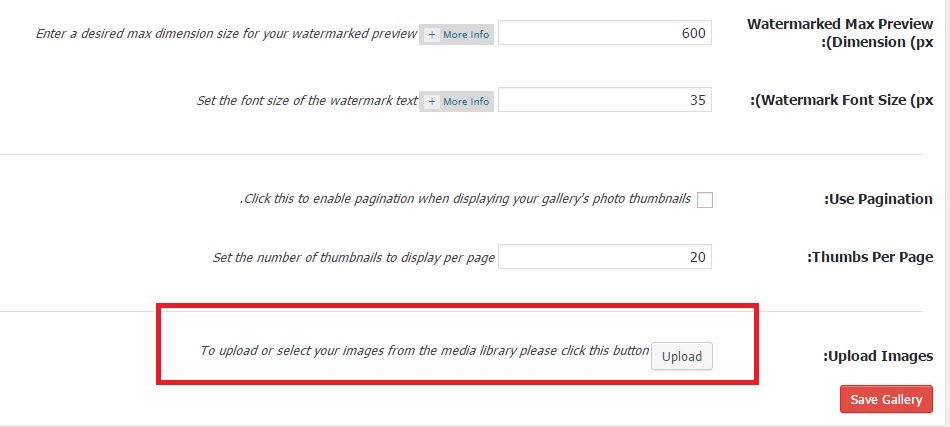
(Watermarked Max Preview Dimension (px >> ماکزیمم اندازه ی تصویر واترمارک
Watermark Font Size >> اندازه ی فونت
Use Pagination>> صفحه بندی کردن گالری تصاویر
Thumbs Per Page >> نمایش چه تعداد از تصاویر شاخص (تصاویر مشخص شده برای گالری به صورت تصویر بند انگشتی)
Upload Images>> به هر تعداد تصویر که مورد نظر شماست به صورت گروهی و یک جا انتخاب کرده و بارگذاری نمایید.
سپس بر روی گزینه ی Save Gallery کلیک کنید تا یک گالری تصاویر ایجاد شود.

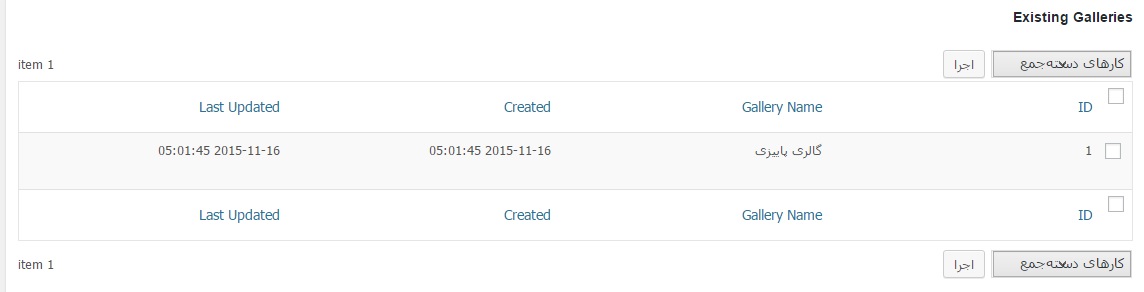
Add/Edit
در این قسمت می توانید گالری های ایجاد شده را ویرایش کنید و اطلاعاتی نیز به آن اضافه کنید.
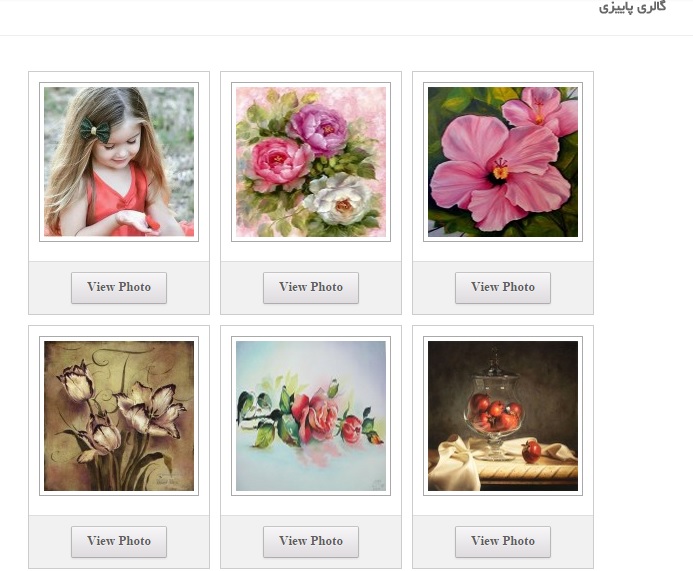
حال با قرار دادن شورت کد مربوط به گالری تصاویر می توانید، گالری خود را در هر برگه و هر جایی که تمایل دارید نمایش دهید:
[wppg_photo_gallery_home]
به همین ترتیب می توانید آلبوم مورد نظر خود را ایجاد کرده و از شورت کد آلبوم برای نمایش آن استفاده کنید:
[wppg_photo_albums_home]

جمع بندی!
در بعضی وبسایت ها، گذاشتن تصاویر گروهی جزء فعالیت های سایت به حساب می آید یا اینکه گاهی می خواهیم تصاویری را کنار هم به کاربران نمایش دهیم اما با بارگذاری آن ها کنار هم به ساختار جالبی نمی رسیم. در اینجا می توانیم از گالری های وردپرس برای ایجاد گروهی از تصاویر و نمایش آن ها کنار هم استفاده کنیم. حال آنگه شما از چه نوع گالری تصاویری استفاده می کنید بنا به سلیقه ی شخص شماست. ما در آموزش امروز یکی از گالری های ساده و زیبا را آموزش دادیم که می توانید از آن استفاده کنید.
دانلود صفحه افزونه




