
بروزرسانی در تاریخ 26 آذرماه 1396
امروزه تقریبا در همه سایتها از تصاویر متحرک با عنوان اسلایدر استفاده میکنند. این اسلایدرها که اکثرا در هدر سایت به چشم میخورند در واقع یک پیشنمایش از مطالب مهم یا محصولات مهم و یا هر نوع محتوای دیگری هستند.
اکثر سایتهای امروزی حداقل از یک اسلایدر حرفه ای در سایت خود استفاده می کنند، که این به خودی خود باعث افزایش زمان ماندن کاربر در سایت میشود.
در این آموزش قصد داریم یک افزونه کاربردی برای افزودن اسلایدر در وردپرس به صورت حرفهای معرفی کنیم که بتوانید به کمک آن هر نوع تصویری رابه نمایش بگذارید.
افزودن اسلایدر در وردپرس
این افزونه کاربردی به شما کمک میکند تا هر نوع اسلایدری را برای هر بخشی از سایت خود ایجاد کنید و هر محتوایی که مد نظرتان است را درون آن به عنوان اسلاید به کاربر به نمایش دهید.
ویژگی اصلی
از ویژگی اصلی این افزونه، ایجاد شورت کد خاص برای هر اسلایدر است که این باعث میشود تا شما در هر قسمتی از سایت خود که میخواهید، اقدام به افزودن اسلایدر در وردپرس نمایید. حتی میتوانید با دادن عرض و ارتفاع به اسلایدر، آن را از قسمت ابزارکها در سایدبار خود نیز فراخوانی کنید.
نصب و راه اندازی افزونه

برای شروع کار ابتدا افزونه را دریافت کنید و از بخش افزونههای سایت خود آن را نصب نمایید. بعد از نصب این افزونه در بخش تنظیمات پیشخوان سایت وردپرسی بخشی با عنوان Slider by Supsystic برای افزودن اسلایدر در وردپرس ساخته شده است.
بر روی گزینه New Slider کلیک کنید تا اولین اسلایدر حرفهای را ایجاد کنیم.
New Slider
ابتدا از فیلد بالا یک نام برای اسلایدر تعیین کنید. بعد از آن نوع اسلایدر خود را از بین شش اسلایدر موجود انتخاب کنید که ما Thumbnails navigation را انتخاب کردیم. بعد از آن بر روی دکمه save کلیک کنید تا به تنظیمات اسلایدر انتخابی برویم.
در برگه جدیدی که برای شما باز میشود دو ستون را مشاهده میکنید. ستون سمت راست مربوط به تنظیمات کلی اسلایدر است و در سمت چپ هم اسلایدهای اسلایدر را میتوانید مشاهده کنید.
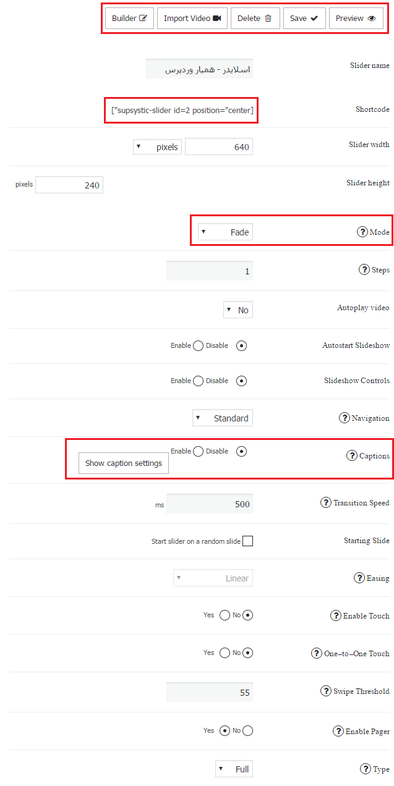
ستون سمت راست

ابتدا از قسمت بالا میتوانید با دکمه save هر تغییری که ایجاد کردید را ذخیره کنید و با preview هم میتوانید نتیجه را در همین برگه بصورت پاپ آپ مشاهده کنید.
- Slider name: همان نامی که برای اسلایدر خود تعیین کردید را از این قسمت هم میتوانید تغییر دهید.
- Shortcode: شورتکد اسلایدر خود را میتوانید مشاهده کنید که آن را در برگه/نوشته سایت خود کپی کنید و نتیجه را مشاهده کنید.
- Slider width: عرض اسلایدر خود را میتوانید با واحدی که مورد نظرتان است تعیین کنید. میتوانید واحد را بر روی percent قرار دهید و مقدار را 100 بگذارید تا اسلایدر شما تمام صفحه شود.
- Slider height: میتوانید مشابه بالا که عرض را تعیین کردید، ارتفاع را هم از این بخش تعیین کنید.
- Mode: این قسمت مربوط به نوع رد شدن هر اسلایدر است.
نکته مهم: مقدار Mode بطور پیشفرض روی مقدار دیگری است که باید آن را بر روی fade قرار دهید چرا که غیر از این اسلایدر شما کار نمیکند.
- Step: تعداد فاصله پرش از یک اسلاید به اسلاید بعدی را از این قسمت تعیین کنید. اگر برابر عدد یک باشد، بهتر است.
- Autoplay video: اگر نوع اسلایدر انتخابی شما ویدیو است، این گزینه مربوط به اسلایدر شماست که با قرار دادن بر روی yes میتوانید بعد از لود شدن سایت ویدیو را پخش کنید و در غیر اینصورت برابر No قرار دهید.
- Autostart Slideshow: با فعال کردن این گزینه اسلایدر شما بعد از لود شدن کامل صفحه بصورت خودکار اجرا خواهد شد.
- Slideshow Controls: با فعال کردن این گزینه هم میتوانید کنترلر اسلایدر را در زیر آن نمایش دهید.
- Navigation: این گزینه که مربوط به جهتیابی است را برابر standard قرار دهید.
- Captions: میتوانید برای هر تصویر خود یک کپشن در نظر بگیرید و با فعال کردن این گزینه آن را برای هر اسلاید نمایش دهید. با فعال کردن آن یک دکمه دیگر جهت تنظیمات کپشن ظاهر میشود که میتوانید تنظیماتی از جمله رنگ متن، سایز فونت، چینش متن، خانواده فونت، رنگ بکگراند و شفافیت بکگراند را برای کپشن خود داشته باشید.
سایر قسمت ها
- Transition Speed: سرعت تغییر حالت از یک اسلاید به اسلاید بعدی را بر حسب میلیثانیه میتوانید با این گزینه تعیین کنید.
- Starting Slide: با فعال کردن تیک این گزینه اسلایدهای شما بصورت رندوم نمایش داده خواهند شد(دیگر به ترتیب نمایش داده نمیشوند!).
- Easing: نوع افکت نمایشی را میتوانید در حین تغییر حالت مشخص کنید.
- Enable Touch: این گزینه مربوط به فعال کردن/غیر فعال کردن تغییر اسلایدها در گوشی و تبلتها است.
- One-to-One Touch: برای گوشیها و تبلتها سوال میکند که اسلایدها یک به یک تغییر کنند؟
- Swipe Threshold: وقتی با انگشت دست خود در گوشی و تبلت یک اسلاید را میخواهید به سمت چپ و راست بکشید تا به اسلاید بعدی برود میتوانیم با این گزینه این را تعیین کنیم که تا چند پیکسل که به طرفین اسلاید را کشیدیم و رها کردیم اسلاید بعدی نمایش داده شود (مقدار 50 تا 100 پیکسل میتواند مقدار خوبی برای این گزینه باشد).
- Enable Pager: پیجر مربوط به نمایش صفحه اسلاید است که میتوانید این گزینه را فعال کنید و در خروجی بر روی هر اسلایدری که میروید دکمه مربوط به همان اسلایدر روشن شود!
- Type: با این گزینه هم میتوانید پیجری که در بالا فعال کردید را دکمههای ساده و یا دارای عدد برای آن تعیین کنید.
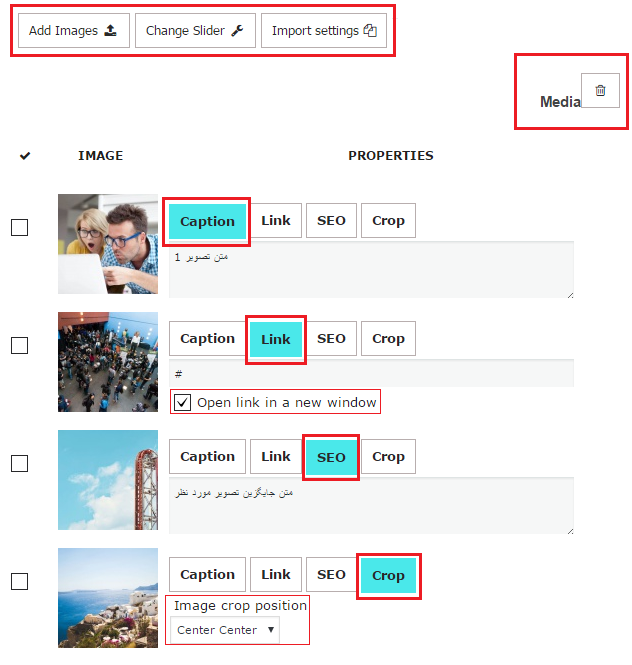
ستون سمت چپ

ستون سمت چپ مربوط به افزودن اسلاید برای اسلایدر و تنظیمات دلخوه بر روی هر اسلاید است.
ابتدا از قسمت بالا با کلیک بر روی دکمه Add Image میتوانید تصاویر مورد نظر برای اسلاید خود را انتخاب و وارد کنید. با Change Slider هم میتوانید اسلایدر خود را تغییر دهید.
تبهای تصویر
همانطور که مشاهده میکنید ما چهار تصویر را وارد اسلایدر کردیم که هر تصویر دارای چهار تب است که به معرفی این تبها میپردازیم:
- Caption: این تب برای وارد کردن کپشن (توضیح مربوط به هر تصویر که پایین هر اسلاید نمایش داده میشود) برای هر تصویر است، که میتوانید توضیح دلخواه خود برای هر تصویر را قرار دهید.
- Link: میتوانید برای هر اسلاید یک لینک هم تعیین کنید تا کاربر با کلیک بر روی آن به نوشته و برگه دلخواه در سایت شما هدایت شود. با فعال کردن گزینه زیر هم میتوان صفحه بازشونده را در تب جدید در مرورگر نمایش داد.
- SEO: یک متن جایگزین در صورتی که تصویر نمایش داده نشود میتوانید تعیین کنید (این مورد برای سئو حائز اهمیت است).
- Crop: اگر تصویر نیاز به برش داشته باشد میتوانید از این تب تعیین کنید که به چه صورت برش بر روی تصویر انجام شود.
Slider
برای بررسی یک نکته دیگر به بخشهای افزونه برمیگردیم!

این بار بر روی گزینه Sliders کلیک کنید.
در این صفحه میتوانید همه اسلایدرهایی را که تا کنون ایجاد کردهاید را مشاهده کنید. در بخش مربوط به هر اسلایدر یک شورتکد و یک پی اچ پی کد را مشاهده میکنید.
از شورتکدها که همه ما میدانیم میتوانیم در نوشته یا برگه و در ابزارکها نیز استفاده کرد. اما از پی اچ پی کد تنها در کدهای قالب میتوان استفاده کرد.
نمایش اسلایدر با کمک کدها
برای افزودن اسلایدر در وردپرس ممکن است بخواهید اسلایدر را در مکانی قرار دهید که امکان قرارگیری آن با شورتکد وجود ندارد، در این صورت نیاز است تا از پی اچ پی کد در کدهای قالب خود استفاده کنید تا در محل دلخواه اسلایدر نمایش دهید.
برای اینکه اسلایدر را در محل دلخواه خود قرار دهید باید کد پی اچ پی را در محل مناسب در فایلهای قالب قرار دهید به عنوان مثال برای قرار دادن آن در هدر میبایست کد مربوطه را بین کدهای فایل header.php خود قرار دهید.
مشاهده خروجی
بعد از تنظیمات اسلایدر میتوانیم نتیجه افزودن اسلایدر در وردپرس را در خروجی مشاهده کنیم.

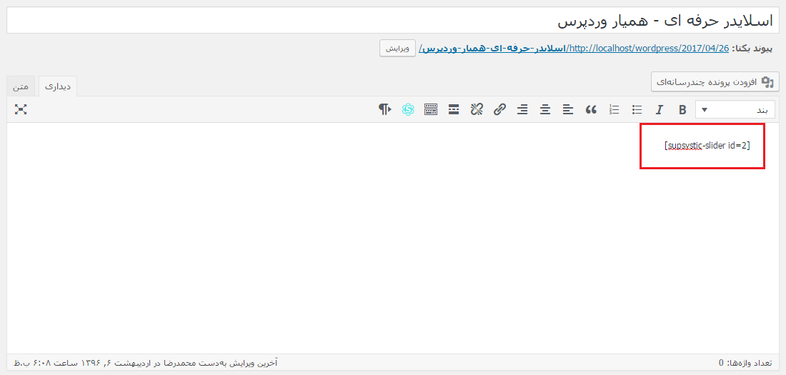
ابتدا به نوشته یا برگه جدید در سایت خود رفته و شورتکد را در ویرایشگر کپی میکنیم.
همانطور که مشاهده میکنید اسلایدر ما با دکمههای کناری برای رد کردن اسلایدها، کپشن و پیجرها ایجاد شده است و ما با کمک این افزونه توانستیم امکان افزودن اسلایدر در وردپرس را فراهم کنیم.
موفق باشید…





mahsaaskari 7 سال عضو همیار وردپرس
با سلام
ببخشید من این اسلایدر رو نصب کردم باهاش اسلاید رو هم ساختم
ولی اسلاید و عکس ها رو نمایش نمیده
ولی کامل مشخصه ک کجای صفحه قرار گرفته
چکار کنم عکس ها رو نشون بده؟؟؟
ممنوووون.
مهدی
دوستان سلام..اول اینکه خوشحالم که توی جمع شما وردپرسی های عزیز و خلاق هستم…
دوم اینه یه سوال داشتم اونم اینه که یه سایت خارجیه که یه اسلایدر داره و دسته بندی های سایتش رو به صورت خاصی نمایش میده..میخوام ببینم وردپرس همچین حالتی رو داره یا خیر؟منظورم دقیقا اسلایدر روی عکس bmw محصولات حرکت میکنن و محو میشن..
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
روولوشن اسلایدر رو تست کنید. ممکنه چنین امکانی رو داشته باشه.
همچنین افزونه https://wordpress.org/plugins/smart-slider-3/
safar.ali 8 سال عضو همیار وردپرس
سلام فکر کنم اکثرا مشکلشون همین بود در این مطلب که در صفحه اصلی زیر هدر چطوری اسلایدر را قرار بدیم و منم مشکلم همینه اگه میشه یک بار کامل توضیح بدین که در صفحه اصلی دقیق از کدوم گزینه در ادمین و چه قسمتی اضافه کنیم که کار کند ، لطفا به صورت مبتدی توضیح بدین من حتی دوره وردپرس هم خریداری کردم ولی اسلایدر در قالب در صفحه اصلی نبود، واقعا ممنون میشم وقت بزارین کامل بنویسید
قالب من هم که گرفتم اینه : https://hamyarwp.com/company-elite/ ولی وقتی نصب میکنیم کلا اسلایدر نیست و یک شکل دیگست چطوری میتونم اسلادر و بقیه موارد را اضافه کنم ؟؟
تشکر
saminY 8 سال عضو همیار وردپرس
سلام من واسه صفحه اصلی سایتم یعنی صفحه خانه می تونم از این اسلاید شو استفاده کنم ؟؟؟؟؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
فرقی نمیکنه. برای هر قسمتی که بخواید میتونید استفاده کنید.
saminY 8 سال عضو همیار وردپرس
ممنون از راهنماییتون.
واسه قسمت header هم میشه استفاده کرد؟ منظورم اینکه به صورت بکگراند پشت لینک ها قرار بگیره!!
آخه خود قالب یک عکس گذاشته ولی من میخواهم به شکل اسلایدر عکس های مختلف بذارم تا با یک تاخیر کم عوض شه.
اگه پلاگین مشابهی هم هست که این کار رو انجام میده، ممنون میشم که من رو در جریان بذارید.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بله میشه. اول اون اسلایدر قالب رو غیرفعال کنید و از قطعه کد پی اچ پی این افزونه در قسمت هدر استفاده کنید.
رشید
سلام ممنون از مقاله خوبتون.
چطور میشه یه اسلایدر انیمیشنی در وردپرس درست کرد ، جوری که توی هر اسلاید عکس ها تک تک به اسلاید اضافه بشن .
مث این :
sajad.tvs 9 سال عضو همیار وردپرس
سلام خسته نباشید
وقتی میخوام این افزونه رو نصب کنم با همچین اروری مواجه میشم
(این بسته نمیتواند نصب شود. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature)
مشکل از چیه؟
ممنون میشم راهنمایی کنین
محمد
سلام. اگه بخوایم اسلایدر صفحه اصلی سایت زیر هدر باشه چی؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
یعنی چطوری؟
محمد
سلام.
والا اينقدر دير جواب دادين خودم منظورم رو يادم رفته. اصلا نميدونم سوالم يعني چي