 نحوه استایل دهی به فرم نظرات در وردپرس
نحوه استایل دهی به فرم نظرات در وردپرس
آیا میخواهید استایل یا ظاهر فرم نظرات وردپرس در سایتتان را تغییر دهید؟ بخش نظرات سایت به دلیل اینکه باعث ارتباط بین مدیر سایت و مخاطبان و کاربران با هم میشود یکی از مهمترین بخشهای سایت است. کاربران با بیان نظرات خود به شما کمک میکنند تا یک سایت ایدهآل داشته باشید و راحتتر نواقص موجود را درک کنید. حال با نحوه استایل دهی به فرم نظرات در وردپرس، کاربران سایت را به گذاشتن دیدگاه تشویق و ترغیب کنید. در آموزش امروز به شما یاد میدهیم که چگونه تغییر ظاهر فرم نظرات در وردپرس را امکانپذیر سازید.
نحوه استایل دهی به فرم نظرات در وردپرس
قالبهای وردپرس، نما و ظاهر سایت را کنترل میکنند و به آن زیبایی میبخشند. هر قالب وردپرس دارای چندین فایل از جمله فایلهای قالب، فایل توابع، جاوا اسکریپت و شیوه نامه یا همان CSS است. شیوه نامهها دارای قوانین CSS برای همه المانهای مورد استفاده به وسیله پوسته وردپرس است. شما میتوانید CSS سفارشی خود را بیافزایید تا قوانین استایل خود را لغو نمایید. به غیر از CSS، همچنین میتوانید از برخی توابع برای تغییر ظاهر فرم نظرات در وردپرس که بصورت پیشفرض مشاهده میکنید، استفاده کنید.
روشهای استایلدهی به فرم نظرات در وردپرس
در فایلهای قالب وردپرس فایلی به نام comments.php وجود دارد که از این فایل برای نمایش نظرات و فرم دیدگاهها در مطالب سایت استفاده میشود. برای فراخوانی فرم نظرات در وردپرس باید از کد زیر استفاده کرد:
<?php comment_form(); ?>.
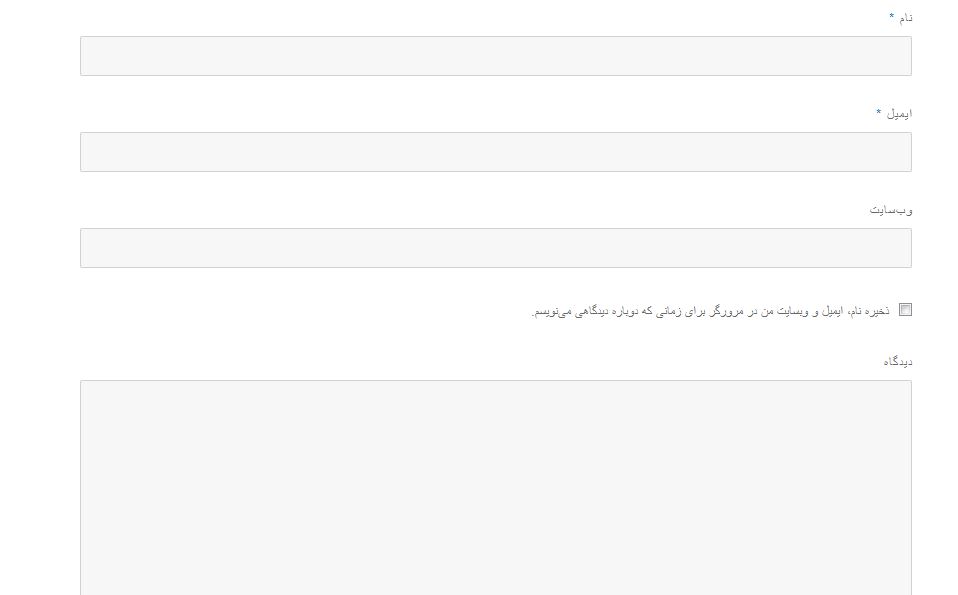
به طور پیشفرض این تابع فرم نظرات را به سه فیلد متنی نام، ایمیل و وبسایت، همچنین یک باکس برای نوشتن متن نظرات، یک کادر برای تطابق GDPR و دکمه ارسال تقسیم میکند.

به راحتی میتوانید هر کدام از این فیلدها را با سادهتر کردن کلاسهای پیشفرض CSS تغییر دهید. در زیر لیستی از کلاسهای پیشفرض CSS که وردپرس به هر فرم نظر میافزاید را مشاهده میکنید.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
به راحتی با استفاده از کلاسهای CSS، شکل و ظاهر فرم نظرات را در وردپرس تغییر دهید. حال بیایید با ایجاد چند تغییر در فرم نظرات وردپرس این مساله را به راحتی درک کنید.
برجسته کردن فیلد فعال در فرم نظرات
برجستهتر کردن فیلد فعال در فرم نظرات باعث دسترسی راحت کاربران میشود. همچنین باعث بهتر شدن فرم نظرات در وردپرس در گوشیهای موبایل میشود. در این صورت کاربران میدانند که کدام فیلد فعال است و باید اطلاعات آن را پر کنند. برای برجسته کردن فیلد فعال باید از کد زیر استفاده کنید:
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
}
/* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
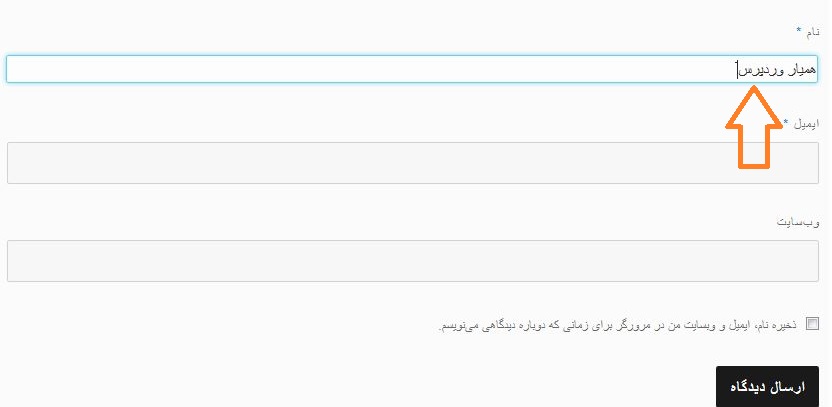
پس از اضافه کردن کد فوق به قالب وردپرس، تغییرات را ذخیره کنید و همانند تصویر زیر نتیجه تغییرات را در نحوه استایل دهی به فرم نظرات در وردپرس مشاهده کنید:

توجه: تمامی کدهایی که در این آموزش معرفی میکنیم را به فایل style.css قالب خود و یا به فایل rtl.css اضافه کنید.
تغییر فونت اطلاعات ورودی
با استفاده از کلاسهای پیشفرض CSS میتوانید فونت متنهای ورودی را تغییر دهید. در ادامه فونت مقادیر ورودی فیلد نام و فیلد وبسایت را تغییر میدهیم. برای ایجاد این تغییرات، کد زیر را در فایل استایل قالب سایت قرار میدهیم:
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}

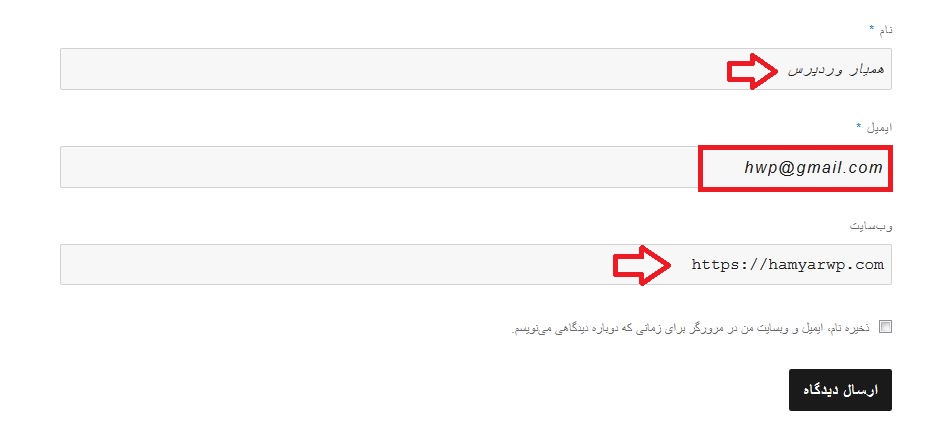
همانطور که میبینید نوع فونت فیلد نام و وبسایت با فیلد ایمیل متفاوت است. البته شما در کد فوق میتوانید نوع فونت و استایل موردنظرتان را قرار دهید. این کدها فقط نمونههایی برای درک بهتر شما از ایجاد تغییرات در نحوه استایل دهی به فرم نظرات در وردپرس است.
تغییر استایل دکمه ارسال دیدگاه
امکان تغییر ظاهر دکمه ” ارسال دیدگاه ” در فرم نظرات وجود دارد. در زیر یک نمونه کد برای تغییر استایل این دکمه مشاهده میکنید:
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}
پس از ذخیره تغییرات، استایل دکمه ” ارسال دیدگاه ” به صورت زیر تغییر میکند:

با استفاده از این کدهای ساده اما کاربردی میتوانید تغییرات اساسی در ظاهر فرم نظرات سایت خود ایجاد کنید. اما در ادامه به ایجاد المانهای جدید در فرم نظرات و تنظیمات پیشرفته آن میپردازیم.
افزودن گزینه ورود به شبکههای اجتماعی در فرم نظرات
برای افزودن شبکههای اجتماعی در فرم نظرات باید از افزونه WordPress Social Login استفاده کنید. این افزونه را از همینجا دریافت کرده و نصب کنید.

پس از فعالسازی برای پیکربندی تنظیمات افزونه به پنل مدیریتی بروید و از زیرمنوی تنظیمات گزینه WP Social Login را انتخاب کنید.

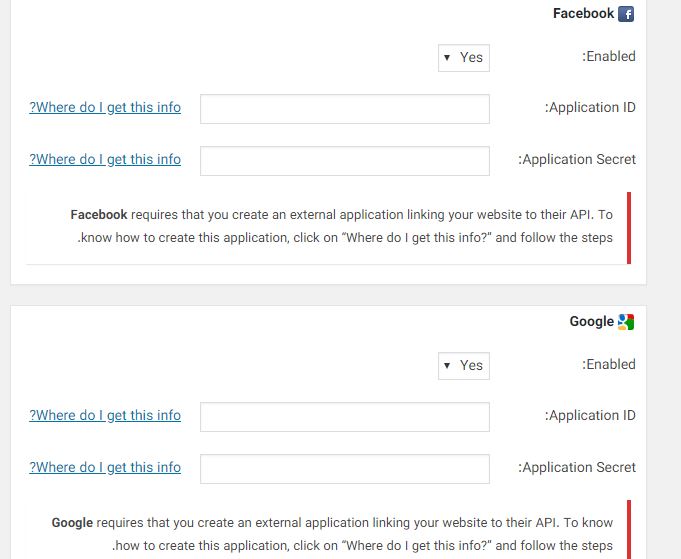
همانطور که در تصویر زیر میبینید برای ورود و عضویت با هر شبکه اجتماعی باید کدهای API دریافتی آن را وارد کنید. برای فعالسازی گزینه Enabled را بر روی حالت Yes قرار دهید تا امکان ورود با آنها فراهم باشد. حال بر روی لینک گزینههای راهنما در مقابل هر فیلد کلیک کنید تا راهنمای ساخت API و دریافت آن برای شما نمایش داده شود.
پس از وارد کردن کلیدهای API ، روی دکمه ذخیره تنظیمات کلیک کنید تا تغییرات خود را ذخیره کنید.

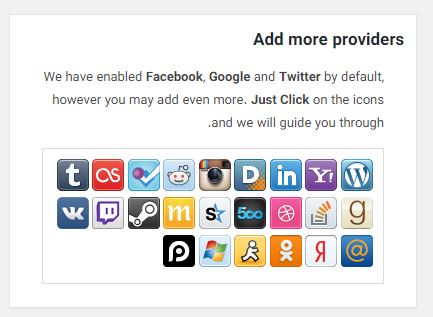
برای افزودن شبکههای اجتماعی بیشتر در فرم نظرات باید در صفحه تنظیمات افزونه به تب Networks بروید و همانند تصویر زیر با کلیک بر روی هر آیکون، آن را به لیست اضافه کنید.

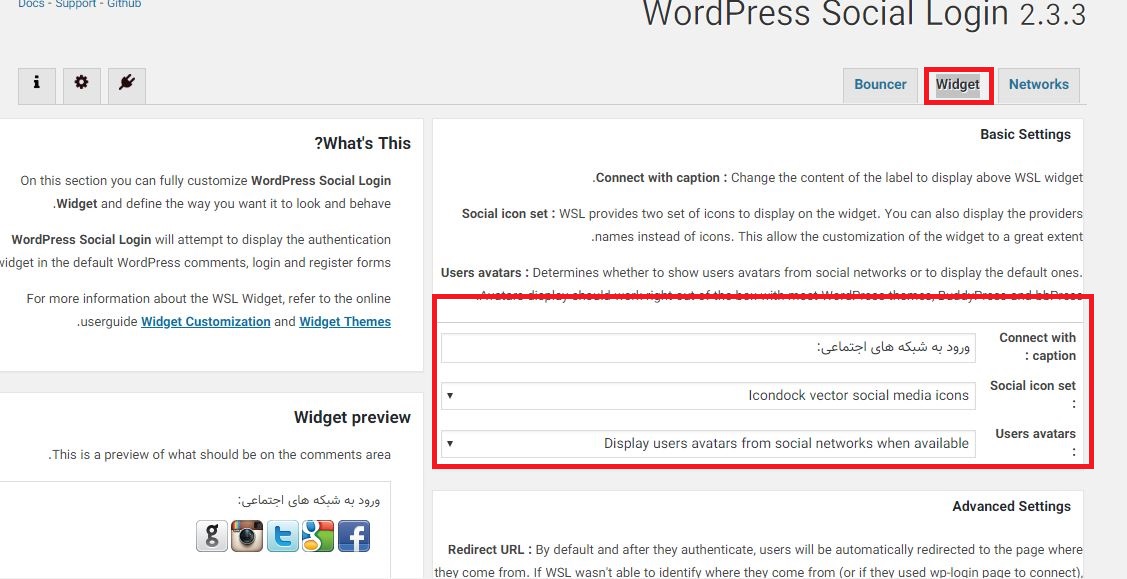
برای انجام تنظیمات بیشتر و تغییر شکل آیکونها به تب Widget بروید و تغییرات دلخواه را در جهت تغییر ظاهر فرم نظرات در وردپرس انجام دهید. همانطور که در تصویر زیر مشاهده میکنید:

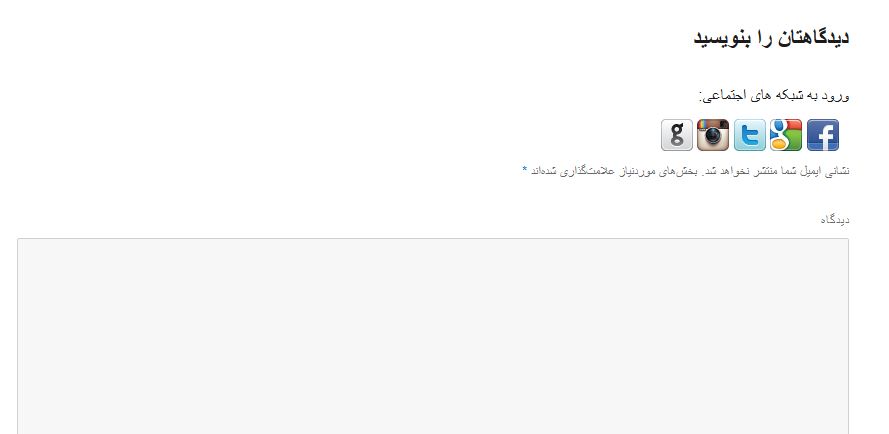
پس از انجام تنظیمات، تغییرات را ذخیره کنید تا نتیجهای همانند تصویر زیر در سایت خود ببینید:

دانلود افزونه
دانلود افزونه صفحه افزونهانتقال متن پیام به پایین فرم نظرات
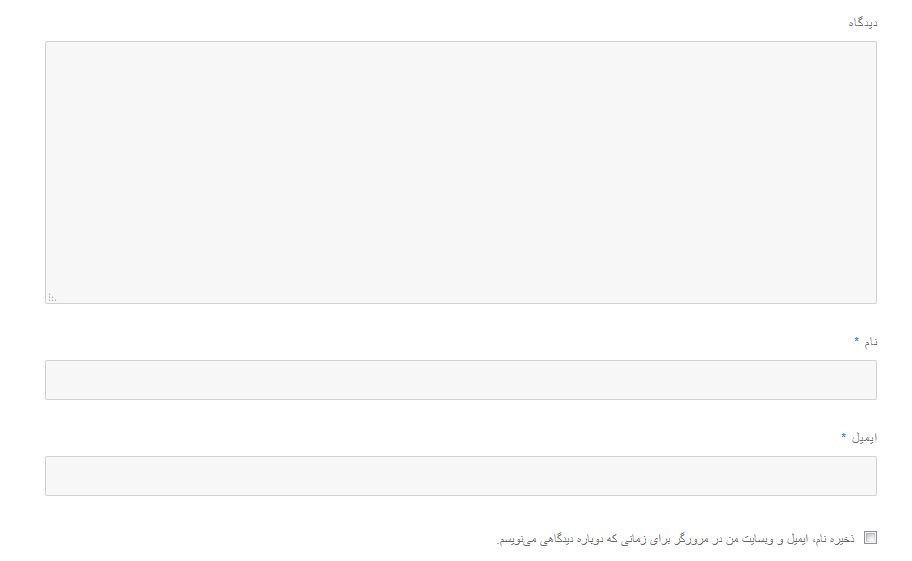
به طور پیشفرض در فرم نظر وردپرس ابتدا متن پیام سپس نام، ایمیل و فیلد وبسایت قرار گرفته است. این تغییرات در وردپرس 4.4 صورت گرفته است و پیش از آن فیلد متن نظرات در پایین فرم بوده است.
اگر شما میخواهید که فیلد متن در پایین فرم قرار بگیرد بایستی قطعه کد زیر را در فایل functions.php قالب وردپرس خود بگذارید و تغییرات را ذخیره کنید:
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "
از اینکه نظرات خود را برایمان قرار دادید، متشکریم! درنظر داشته باشید نظرات خلاف مقررات حذف خواهد شد <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.
";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
این کد به راحتی بخش متن نظرات را به پایین فرم منتقل میکند. همانطور که در تصویر زیر مشاهده میکنید:

حذف آدرس سایت از فرم نظرات وردپرس
فیلد آدرس سایت در نظرات وردپرس باعث جذب اسپمهای بسیاری میشود. با حذف این فیلد هرزنامه و اسپمهای ارسالی کاهش پیدا میکنند.
اگر تصمیم دارید که فیلد آدرس سایت را از فرم نظرات خود حذف کنید به راحتی میتوانید این کار را انجام دهید. ابتدا به فایل functions.php قالب وردپرس خود بروید و قطعه کد زیر را در این قسمت قرار دهید.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "
از اینکه برایمان نظر خودتان را درج کردید ممنونیم. لطفا توجه کنید نظراتی که مخالف قوانین هستند، حذف خواد شد <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.
";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
تغییرات را ذخیره کنید تا نتیجه حذف فیلد آدرس سایت را مشاهده کنید.

افزودن گزینه اشتراک گذاری در فرم نظرات وردپرس
وقتی کاربران نظر خود را در وبسایت شما میگذارند، ممکن است بخواهند سایر دیدگاهها درباره این موضوع را دنبال کنند. یا اینکه اگر کاربری به دیدگاه آنها پاسخ داد مطلع شوند. با افزودن گزینه اشتراکگذاری در فرم نظرات این امکان را برای کاربران فراهم میکنید که هر زمان یک نظر جدید در پست گذاشته شد اعلانهایی دریافت کنند.
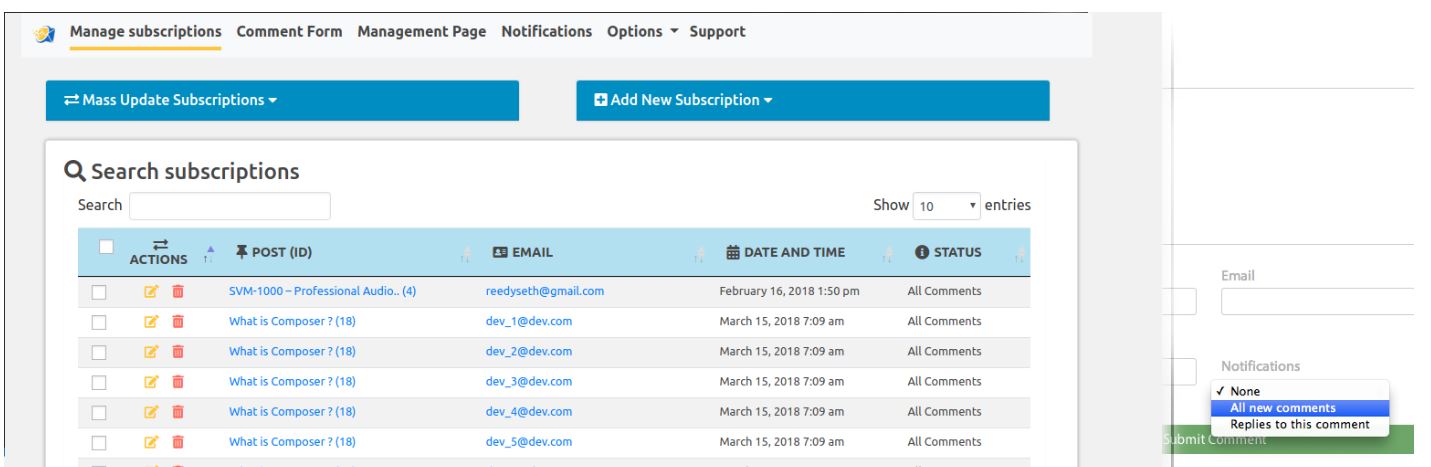
برای ایجاد این قابلیت از تغییر ظاهر فرم نظرات در وردپرس، باید افزونه Subscribe to Comments Reloaded را در سایت خود نصب و فعال نمایید. پس از فعالسازی گزینه StCR برای انجام تنظیمات افزونه به پنل مدیریتی اضافه میشود.

برای انجام تنظیمات این افزونه و راهنماییهای بیشتر میتوانید به آموزش دریافت پاسخ دیدگاههای شخصی به کمک ایمیل در وردپرس مراجعه کنید.
نتیجه گیری
امیدوارم که آموزش نحوه استایل دهی به فرم نظرات در وردپرس برای شما کاربردی بوده باشد. شما میتوانید با ایجاد چند تغییر ظاهر فرم نظرات در وردپرس در پایین هر مطلب سایت زیباتر طراحی کنید. در این آموزش موارد زیر را برای استایلدهی به فرم نظرات مورد بررسی قرار دادیم:
- برجسته کردن فیلد فعال در فرم نظرات
- تغییر فونت اطلاعات ورودی در فرم
- تغییر استایل دکمه ارسال دیدگاه
- افزودن گزینه ورود به شبکههای اجتماعی در فرم نظرات
- انتقال متن پیام به پایین فرم نظرات
- حذف آدرس سایت از فرم نظرات وردپرس
- افزودن گزینه اشتراک گذاری در فرم نظرات وردپرس
منبع:





میلاد گندمی 2 سال عضو همیار وردپرس
بدون کد نویسی و با المنتور میشه استایل رو تغییر داد؟
bahareh koohestani 12 سال عضو همیار وردپرس
سلام
در حد تنظیمات فرم بله
atliner 4 سال عضو همیار وردپرس
سلام چگونه نظرات در انتهای مطلب نمایش داده نشه ولی یک دکمه گذاشته بشع و کاربر با زدن دکمه نظرات برای کاربر نمایش داده بشع مثل سایت بزرگ زومیت
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
باید به صورت اختصاصی توسط برنامه نویسی این مورد رو در سایت خودتون پیاده کنید.
akhaefi 6 سال عضو همیار وردپرس
سلام کد ها رو در style.css پیاده کردم منتهی هیچ تغییری ایجاد نشد ولی در همان صفحه comments.php یک تگ style باز کردم و کد ها رو وراد کردم که به اجرا دار آمد فایلی به اسم rtl.css نیافتم حالا باید فایل style.css برای صفحه comments.php فراخوانی کنم آیا ممکن است در کد ها تداخل ایجاد بشه؟
ممنون
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
معمولا در کدهای css تداخل به وجود نمیاد ولی شما قبل از اینکه کدهارو قرار بدید بک آپ بگیرید.
meysam.trick 7 سال عضو همیار وردپرس
سلام من قبلا توی سایتم وقتی دیدگاه میذاشتن، همون لحظه نظر کاربر برای خودش نمایش داده میشد و مینوشت دیدگاه شما در حال بررسی است
ولی من یه کد داخل function گذاشتم که فیلم ایمیل و آدرس سایت از بخش نظرات حذف بشه حال وقتی نظر ی میذارند دیگه دیدگاه به صورت پیش فرض برای کاربر نمایش داده نمیشه که بعد از تایید مدیر روی سایت نمایش داده میشه
نمدونم متوجه هستید منظورم چیه یا نه
به طور مثال من الان این دیدگاهو تایید کنم همیجنا خودم دیدگاه خودمو میبینم و میویسه بعد از تایید نمایش داده میشه
فکر کن اینو نمایش نده با اینکه دیدگاه ارسال میشه
ممنون میشم راهنمایی کنید اینو چیکار کنم
البته ناگفته نماند من کد داخل فانکشن هم حذف کردم و به حالت اول برگردوندم اما درست نشد!!!
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
افزونه خاصی نصب کردید؟ اگه آره غیرفعال کنید و مجدد بررسی کنید.
GTAexcess 9 سال عضو همیار وردپرس
سلام علیکم لطفا درباره تغییرات آپدیت ووکامرس 3.9.0 که امروز اومد هم توضیح بدید
باتشکر