
داشتن یک تایم لاین جذاب در وردپرس میتواند سابقه کاری ما یا شرکتمان را به کاربران نشان دهد. نوشتن کارهایی که در گذشته انجام دادهاید و در آینده انجام خواهید داد میتواند حس اعتماد بیشتری در کاربران سایت شما ایجاد کند. همیشه قرار نیست کارها را مخفی نگه داریم و خبر از حال حاضر و آینده ندهیم. گاهی باخبر کردن افراد از این زمانها به نفع ماست. نمایش رویدادها در وردپرس به نظر شما چگونه ممکن میشود؟ در این آموزش وردپرس همراه ما باشید تا با یکی از افزونههای کاربردی برای ساخت تایم لاین در وردپرس آشنا شوید.
نمایش رویدادها در وردپرس
صحبت از واژهای با عنوان تایم لاین یا Timeline شد. تایم لاین چیست؟
چیز عجیبی نیست! هنگامی که وقایع گذشته و آینده را به ترتیب نزولی یا صعودی از نظر زمان مرتب میکنیم، به آن تایم لاین یا نوار زمان میگویند. و اما استفاده از تایم لاین برای چه کسانی مناسب است؟ استفاده از تایم لاین در وردپرس یا هر سایت دیگری برای کسانی که میخواهند:
- تاریخ وقایع شرکت خود را نمایش دهند
- دستاوردهای شخصی خود را به نمایش بگذارند
- تاریخچه انتشار نسخههای مختلف اپلیکیشن خود را نشان دهید
- مراحل رویداد خود را نمایش دهند
- و هر چیزی که دارای تاریخچه و حتی آینده است
مناسب است. حال اگر موافق باشید نمایش رویدادها در وردپرس را میخواهیم بصورت همین تایم لاینها به شما نشان دهیم.
ساخت تایم لاین در وردپرس با Timeline Express

افزونه Timeline Express به ما این امکان را میدهد تا به راحتی بتوانیم نوار زمان در وردپرس ایجاد کنیم. تایم لاینی که این افزونه میسازد از گرافیک خوبی برخوردار است و باعث جلب توجه کاربران خواهد شد. یکی از مزیتهای این افزونه پشتیبانی از ویرایشگر گوتنبرگ است که یک بلوک اختصاصی برای آن ایجاد میکند. اگر شما هم دوست دارید به راحتی تایم لاین در وردپرس یا نوار زمان درست کنید، در ادامه آموزش همراه ما باشید.
نصب و راه اندازی افزونه Timeline Express
ابتدا افزونه را از انتهای این مقاله دانلود کنید؛ سپس وارد پیشخوان وردپرس شده و از بخش افزونهها، روی “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کنید و در نهایت افزونه را فعال نمایید. پس از فعال سازی، یک بخش جدید به نام Timeline Express در پیشخوان وردپرس ایجاد خواهد شد.

حال روی گزینه Settings کلیک کنید تا وارد صفحه تنظیمات افزونه شوید.
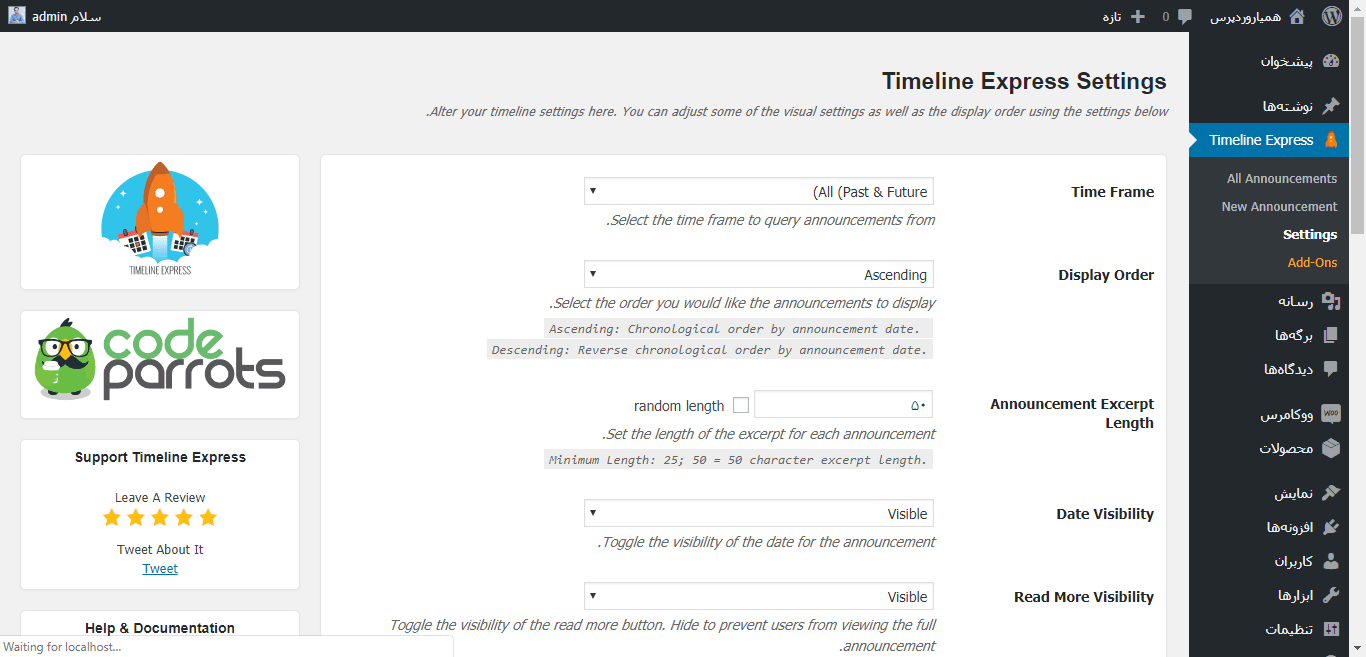
Settings

Time Frame: در اینجا میتوانید تعیین کنید در تایم لاینی که ساختهاید، رویدادهای گذشته، آینده یا هر دو نمایش داده شوند.
Display Order: با استفاده از این گزینه میتوانید ترتیب صعودی یا نزولی بودن نمایش نمایش رویدادها در وردپرس را تعیین کنید. Ascending به معنای صعودی و Descending به معنای نزولی است.
Announcement Excerpt Length: مقدار مجاز متن هر رویداد و قسمت از تایم لاین در وردپرس را به کاراکتر وارد کنید. میتوانید تیک گزینه Random Length را بزنید تا تعداد کاراکتر به صورت تصادفی و رندوم انتخاب شود.
Date Visibility: اگر میخواهید تاریخ هر رویداد در نوار زمان نوشته شود، این گزینه را روی Visible قرار دهید. در غیر این صورت گزینه Hidden را انتخاب کنید.
Read More Visibility: میتوانید با انتخاب گزینه Visible، عبارت Read More را در کنار هر رویداد نمایش دهید تا کاربر با کلیک روی آن در مورد آن رویداد بیشتر مطالعه کند.
Default Icon: آیکونی که میخواهید به صورت پیشفرض آیکون هر رویداد باشد را تعیین کنید. توجه داشته باشید این آیکون برای هر یک از رویدادها قابل تغییر است.
Default Announcement Color: رنگ پیشفرض هر رویداد را از این قسمت انتخاب کنید. این رنگ بعدا برای هر رویداد قابل تغییر است.
Announcement Container Background Color: از این قسمت میتوانید رنگ پس زمینه هر رویداد در نمایش رویدادها در وردپرس تغییر دهید.
Announcement Shadow Color: میتوانید رنگ سایه حاشیه هر رویداد را از این قسمت تغییر دهید.
Timeline Background Line Color: رنگ نوار وصل کننده رویدادها از این قسمت قابل تغییر است.
No Announcements Message: در این قسمت متنی بنویسید که در صورت عدم وجود رویداد به کاربر نمایش داده شود.
Exclude Announcements from Site Searches: اگر این گزینه را روی True قرار دهید، رویدادها در نتایج جستجو سایت شما قرار نخواهند گرفت.
Disable Timeline Animations: در صورت تیک زدن این گزینه، انیمیشن تایم لاین در وردپرس هنگام اسکرول و پایین آمدن در صفحه غیر فعال خواهد شد.
Delete Announcements On Uninstall: با تیک زدن این گزینه در صورت حذف افزونه، تمامی رویدادها هم از پایگاه داده سایت شما حذف میشوند.
در سمت چپ صفحه تنظیمات افزونه، جعبه ای به نام Toggle Built-in Caching وجود دارد. در صورتی که دکمه پایین جعبه را روی حالت Cache is enable قرار دهید، حالت کش افزونه فعال می شود که باعث سرعت بیشتر سایت و بارگذاری تایم لاین خواهد شد.

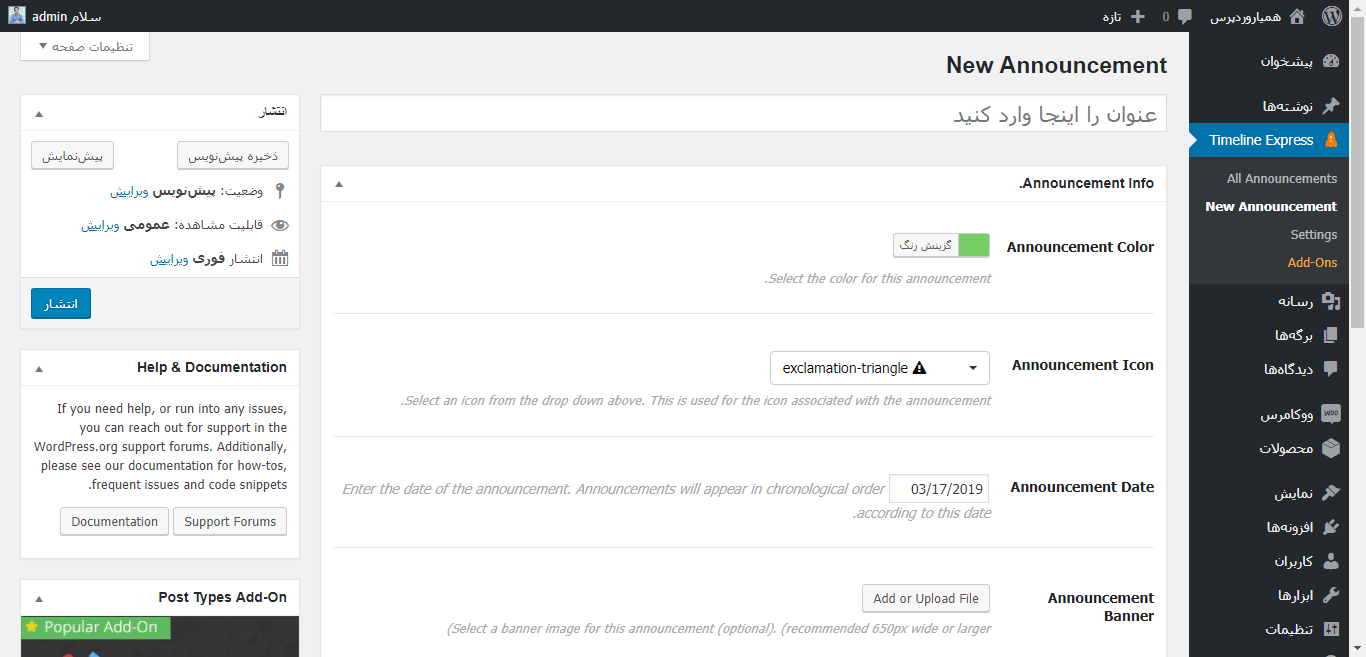
New Announcement (ساخت رویداد جدید)
اکنون تنظیمات افزونه تایم لاین وردپرس به پایان رسید. حال روی گزینه New Announcement کلیک می کنیم تا بتوانیم یک رویداد جدید بسازیم.

در قسمت عنوان، همانند افزودن برگه یا نوشته در وردپرس، عنوان رویداد خود را بنویسید.
Announcement Color: رنگ رویداد را تعیین کنید.
Announcement Icon: آیکونی برای این رویداد انتخاب کنید.
Announcement Date: تاریخ وقوع این رویداد را وارد کنید.
Announcement Banner: اگر عکسی از این رویداد دارید، با کلیک کردن روی دکمه مربوطه، عکس را در این قسمت آپلود کنید.
در جعبه نوشتهای که پایین صفحه قرار دارد، توضیحات این رویداد را بنویسید.
پس از نوشتن اطلاعات رویداد، دکمه “انتشار” از بالای صفحه را بزنید.
اکنون با همین روش تمامی رویدادهای خود را اضافه کنید. پس از اضافه کردن تمامی رویدادها، به بخش “افزودن نوشته” یا “افزودن برگه” بروید تا ویرایشگر وردپرس برای شما باز شود.
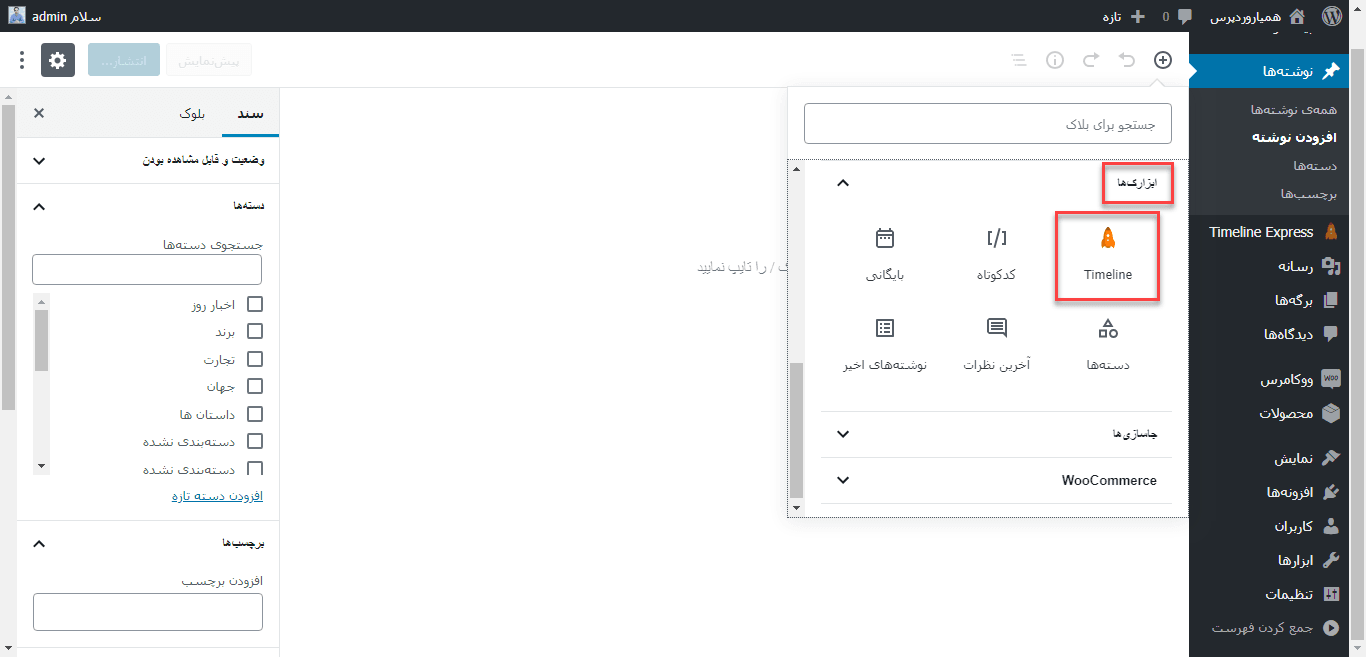
در ویرایشگر گوتنبرگ، برای استفاده از تایم لاین در وردپرس ابتدا دکمه + را بزنید و از بین بلوکهای گوتنبرگ، وارد دسته “ابزارکها” شوید و روی آیکون Timeline کلیک کنید تا به صفحه اضافه شود.

سپس دکمه “انتشار” را بزنید تا تایم لاین منتشر شده و نمایش داده شود.
در ویرایشگر کلاسیک وردپرس نیز آیکونی نارنجی رنگ اضافه خواهد شد که مربوط به افزونه Timeline Express است. روی آن کلیک کنید تا کد کوتاه مربوط به افزونه به ویرایشگر اضافه شود و در نهایت دکمه “انتشار” را بزنید تا تایم لاین منتشر شده و نمایش داده شود.
![]()
دقت داشته باشید که این افزونه دارای کد کوتاه مخصوص [timeline-express] است که این کد را در هر جای قالب خود قرار دهید، تایم لاین نمایش داده خواهد شد.
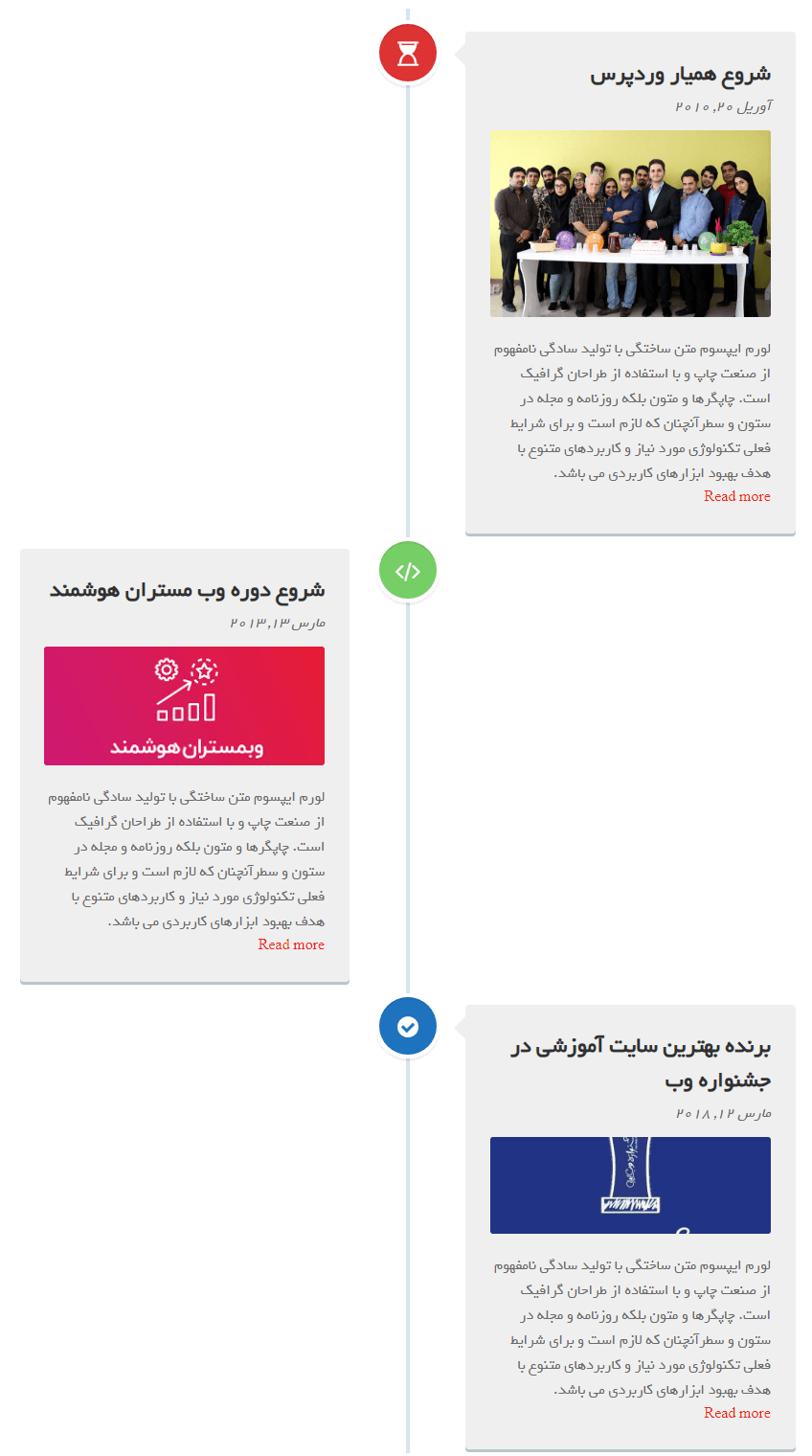
اکنون نگاهی به خروجی این افزونه میاندازیم؛ انیمیشن تایم لاین هنگام اسکرول کردن به پایین دیدنی و جذاب است.

سخن پایانی
نمایش رویدادها در وردپرس میتواند رزومهای جذاب برای ما و کسب و کارمان باشد. در وردپرس با افزونه Timeline Express به راحتی میتوانید یک تایم لاین یا نوار زمان از اتفاقات و رویدادهای کسب و کار خود ایجاد کنید و به نمایش بگذارید و کاربران را مجذوب خود کنید.





