
در ۷ اسفند ۱۳۹۳ آموزش ویدئویی اضافه شد

سلام
من قائم هسنم.
این اولین نوشته من در سایت همیار وردپرس هست.
بسم الله … آموزش رو شروع کنم.
اول باید افزونه Advanced Custom Fileds رو نصب کنید.
آموزش این افزونه رو دوست عزیز آقای دانیال حاتمی در آدرس های زیر دادن:
افزودن زمینه دلخواه با ACF (قسمت اول)
افزودن زمینه دلخواه با ACF (قسمت دوم)
در ادامه این آموزش امروز یاد میگیرید که چگونه یک جعبه دانلود با این افزونه بسازید …
۱- فایل های جاوا اسکریپت زیر رو در پوشه ی js قالبتون قرار بدید:
در این آدرس:
wp-content/themes/your theme/js
۲- کدهای زیر رو در فایل Style.css قرار بدید:
/* download box css */
.tab-container {
width: 625px;
}
.etabs {
margin: 0;
padding: 0;
}
.tab {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #EEEEEE;
border-color: #999999 #999999 -moz-use-text-color;
border-image: none;
border-radius: 7px;
border-style: solid solid none;
border-width: 1px 1px medium;
display: inline-block;
margin: 5px 0 5px 5px;
}
.tab a {
color: #FFFFFF;
display: block;
font-family: B Yekan;
font-size: 15px;
line-height: 2em;
outline: medium none;
padding: 0 10px;
text-decoration: none;
}
.tab a:hover {
text-decoration: underline;
}
.tab.active {
background: none repeat scroll 0 0 #FFFFFF;
border-color: #666666;
position: relative;
top: 1px;
}
.tab a.active {
font-weight: bold;
}
.panel-container {
margin-bottom: 10px;
}
.tab.dl-color {
color: rgb(136, 101, 0);
background: -moz-linear-gradient(center top , rgb(255, 204, 0), rgb(212, 157, 0)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 1px rgb(255, 204, 51);
box-shadow: 0px -1px 0px rgb(255, 236, 160), 0px 1px 0px rgb(183, 136, 0), 0px 3px 3px rgba(0, 0, 0, 0.25);
border: 5px;
}
.tab.help-color {
color: rgb(11, 68, 137);
background: -moz-linear-gradient(center top , rgb(117, 199, 254), rgb(50, 127, 198)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(94, 178, 231);
border: 5px;
}
.tab.info-color {
color: rgb(8, 118, 130);
background: -moz-linear-gradient(center top , rgb(69, 215, 231), rgb(6, 177, 196)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(114, 232, 245);
border: 5px;
}
.tab.require-color {
color: rgb(78, 77, 77);
background: -moz-linear-gradient(center top , rgb(222, 220, 220), rgb(145, 145, 145)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(219, 217, 217);
border: 5px;
}
#tabs1-dl {
background: none repeat scroll 0 0 #FDFBCB;
border: 3px solid #FFD40F;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-help {
background: none repeat scroll 0 0 #CBE9FC;
border: 3px solid #4FBCFF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-info {
background: none repeat scroll 0 0 #AEF2F9;
border: 3px solid #67C7CF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-require {
background: none repeat scroll 0 0 #E3E3E3;
border: 3px solid #898989;
border-radius: 10px;
padding: 0 10px 10px;
}
#tab-container h2 {
font-family: yekan;
font-size: 18px;
margin: 0;
font-family: B Yekan;
}
۳- کدهای زیر رو هم در Single.php قرار بدید:
در هر قالب بستگی به جایی که می خواید قرار بگیره داره.
<div id="tab-container" class='tab-container'>
<ul class='etabs'>
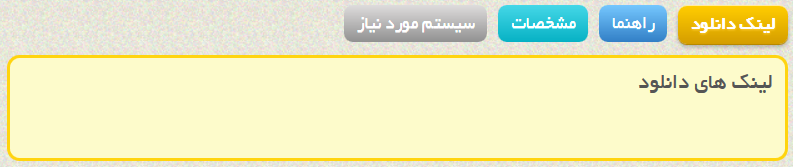
<li class='tab dl-color'><a href="#tabs1-dl">لینک دانلود</a></li>
<li class='tab help-color'><a href="#tabs1-help">راهنما</a></li>
<li class='tab info-color'><a href="#tabs1-info">مشخصات</a></li>
<li class='tab require-color'><a href="#tabs1-require">سیستم مورد نیاز</a></li>
</ul>
<div class='panel-container'>
<div id="tabs1-dl">
<h2>لینک های دانلود</h2>
<?php echo get_field('download_links'); ?>
</div>
<div id="tabs1-help">
<h2>راهنما</h2>
<?php echo get_field('help'); ?>
</div>
<div id="tabs1-info">
<h2>مشخصات</h2>
<?php echo get_field('info'); ?>
</div>
<div id="tabs1-require">
<h2>سیستم مورد نیاز</h2>
<?php echo get_field('require'); ?>
</div>
</div>
۴- موردی که باید حتما انجام بشه اینه که کدهای زیر رو به فایل header.php بعد از تابع
<?php wp_head(); ?>
اضافه کنید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.hashchange.min.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.tab.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready( function() {
$('#tab-container').easytabs();
});
</script>
حالا بریم سراغ تنظیمات افزونه:
۱- در سمت راست منوی مدیریت روی زمینه های دلخواه کلیک کنید.
۲- در قسمت بالا و در کنار ((گروه های زمینه)) روی افزودن کلیک کنید.
۳- در قسمت ((تنظیمات)) موقعیت رو (( معمولی (بعد از نوشته) )) قرار بدید.
۴- در پایین این قسمت یعنی استایل تیک گزینه دارای متاباکس استاندارد رو بزنید.
۵- در بالای صفحه هم نام گروه زمینه رو انتخاب می کنید مثلا ((جعبه دانلود)).
۶- روی افزودن زمینه کلیک کنید.
۷- در قسمت برچسب زمینه بنویسید ((لینک های دانلود)) و در قسمت نام زمینه هم بنویسید ((download_links)).
۸- در قسمت بعد یعنی نوع زمینه ((ویرایشگر دیداری)) رو انتخاب کنید.
۹- حالا باز روی افزودن زمینه کلیک کنید.
۱۰- در قسمت برچسب زمینه ((راهنما)) و در قسمت نام زمینه بنویسید ((help)) نوع زمینه رو هم که ((ویرایشگر دیداری)) قرار میدید.
۱۱- کلیک روی افزودن زمینه – نوشتن ((مشخصات)) در قسمت برچسب زمینه – نوشتن ((info)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
۱۲- مثل مرحله قبل: افزودن زمینه – نوشتن ((سیستم مورد نیاز)) در قسمت برچسب افزونه – نوشتن ((require)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
مراحل تموم شد.
در قسمت ارسال نوشته باید متاباکسی به نام جعبه دانلود باشه.
اگه نبود از بالا قسمت تنظیمات صفحه تیک گزینه جعبه دانلود رو بزنید.
با آرزوی موفقیت برای شما و همیار وردپرس





طالب
سلام.جایی برای پرسیدن سوالم پیدا نکردم این جا میپرسم شرمنده.
چطوری تو وردپرس برگه ای بسازم که بعد از کلیک روی برگه به سایت دیگه در تب جدید منتقل بشه؟
لطفا سوال رو حذف نکنید ممنون میشم جواب بدین.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
می تونید برگه رو بسازید و بعد با نرم افزار page link to به صفحه ی دیگه ای لینک بدید و مشخص کنید که در صفحه ی جدید باز بشه.
مهدی
ببخشید یادم رفت بگم که کد نوشته شده ی شما این ارور رو میده شاید هم ایراد از قرارگیری کد باشه.ممنون میشم به این سوال و سوال قبلی جواب بدید.متشکرم.
مهدی
سلام.هرجای فایل single.php کد ها رو میزارم یا بالای پست میره یا زیر پست پایین نظرات.در ضمن کد در فایل header.php وجود نداره.فایل هارو پیوست کردم تا اگه ممکنه یا جای قرار گیری رو بهم بگید یا قرار بدید و لینک دانلود رو به من بفرستید(خواهشا).فکر کنم تمام این مشکلات به خاطر قالب enfold هستش.
http://3zar.xzn.ir/wp-content/themes/Enfold1/Archive.zip
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اصلا بعید نیست که با قالب شما ناسازگاری داشته باشه.
من چه کمکی میتونم به شما بکنم ؟
سی اس اس ها رو درست جایگذاری کنید، باقی کدها را دقیقا در جای مناسب خود قرار دهید.
اسماعیل
سلام یه کمک می خوام تو لوکال هاست تب ها رو جدا نشون میده( یعنی رو هر تب کلیک کنی تب مربوطه بالا میاد بقیه مخفی) اما رو سایت اصلی نه همه با هم دیده میشن می همه تنظیمات هم درسته اما درست نمیشه کمک کنید لطفا
اسماعیل
سلام خسته نباشید اگه بخوام رنگ فونت داخلش رو تیره تر کنم کجایی کد cssرو تغییر بدم هر کاری کردم نشد لطفا توضیح بدید ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اگر اطلاعات خوبی در مورد افزونه نویسی دارید باید این تغییرات را در فایل های افزونه بدید
احمد
با سلام
همه اموزش رو انجام دادم همه چی درست بو ولی شکل جعبه دانلود نشون داده نمیشه باید چکار کنم ایا فایلی هم برای پوشه images لازم است.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
فقط افزونه را نصب و کدهایی که گفته شده را وارد نمایید.
اسماعیل
سلام آقا من واقعا بابت این آموزش شما خیلی ممنونم
تنها مشکلی که در این آموزش هست مشکل ریسپانسیو نبودن این جعبه دانلود من چگونه میتونم این جعبه دانلود را مثل قالب سایتم ریسپانسیو کنم تو رو خدا کمک کنید فقط همین یه مشکل را دارم تا سایتم تکمیل بشه منتظر جواب هستم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
تنها راهش اینه که شما با کد نویسی آشنا باشید و بتونید در فایل های افزونه کدهای ریسپانسیو را وارد کنید.
این کدها هم با سرچ کردن برای دستگاه ها پیدا میشن.
امیرحسین
سلام.اضافه کردم اما دیگه ادامه مطلب بالا نمیاد!!!
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
جایگاه ها رو رعایت کردید ؟ کدها باید حتما در جای مناسب خود قرار بگیرند.
مهجور
با سلام:
آقا من یه سوالی از خدمتتون داشتم در خصوص نحوه تغییر شکل Scroll To Top در قالب صحیفه ورژن جدید،یعنی ابزار پرش به بالا که بشکل مربع هستش می شه بشکل دایره در آورد؟ ممنون میشم راهنمائی بفرمایین
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
قالب صحیفه در مارکت موجوده و باید در بخش پشتیبانی همونجا اعلام کنید تا بتونن به خوبی راهنمایی کنند.
محمدرضا
با سلام
رنگ باکس ها برای سایت من خراب نشان داده می شود. (در لینک زیر می تونید ببینید).
http://s3.picofile.com/file/8213780026/Untitled.png
همچنین از قالب VIRTUE همیار وردپرس استفاده می کنم. و سیستم کدهای اون متفاوت از آموزش شما هست و به سختی متوجه شدک که جایگاه هر کد رو کجا تعریف کنم. فقط مونده رنگش. که منتظر پاسخ شما خواهم موند.
لطفا راهنمایی کنید.
ممنونم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در قسمت استایل ، فکر کنم بتونین رنگ بندی رو تغییر بدید