
در ۷ اسفند ۱۳۹۳ آموزش ویدئویی اضافه شد
سلام
من قائم هسنم.
این اولین نوشته من در سایت همیار وردپرس هست.
بسم الله … آموزش رو شروع کنم.
اول باید افزونه Advanced Custom Fileds رو نصب کنید.
آموزش این افزونه رو دوست عزیز آقای دانیال حاتمی در آدرس های زیر دادن:
افزودن زمینه دلخواه با ACF (قسمت اول)
افزودن زمینه دلخواه با ACF (قسمت دوم)
در ادامه این آموزش امروز یاد میگیرید که چگونه یک جعبه دانلود با این افزونه بسازید …
۱- فایل های جاوا اسکریپت زیر رو در پوشه ی js قالبتون قرار بدید:
در این آدرس:
wp-content/themes/your theme/js
۲- کدهای زیر رو در فایل Style.css قرار بدید:
/* download box css */
.tab-container {
width: 625px;
}
.etabs {
margin: 0;
padding: 0;
}
.tab {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #EEEEEE;
border-color: #999999 #999999 -moz-use-text-color;
border-image: none;
border-radius: 7px;
border-style: solid solid none;
border-width: 1px 1px medium;
display: inline-block;
margin: 5px 0 5px 5px;
}
.tab a {
color: #FFFFFF;
display: block;
font-family: B Yekan;
font-size: 15px;
line-height: 2em;
outline: medium none;
padding: 0 10px;
text-decoration: none;
}
.tab a:hover {
text-decoration: underline;
}
.tab.active {
background: none repeat scroll 0 0 #FFFFFF;
border-color: #666666;
position: relative;
top: 1px;
}
.tab a.active {
font-weight: bold;
}
.panel-container {
margin-bottom: 10px;
}
.tab.dl-color {
color: rgb(136, 101, 0);
background: -moz-linear-gradient(center top , rgb(255, 204, 0), rgb(212, 157, 0)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 1px rgb(255, 204, 51);
box-shadow: 0px -1px 0px rgb(255, 236, 160), 0px 1px 0px rgb(183, 136, 0), 0px 3px 3px rgba(0, 0, 0, 0.25);
border: 5px;
}
.tab.help-color {
color: rgb(11, 68, 137);
background: -moz-linear-gradient(center top , rgb(117, 199, 254), rgb(50, 127, 198)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(94, 178, 231);
border: 5px;
}
.tab.info-color {
color: rgb(8, 118, 130);
background: -moz-linear-gradient(center top , rgb(69, 215, 231), rgb(6, 177, 196)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(114, 232, 245);
border: 5px;
}
.tab.require-color {
color: rgb(78, 77, 77);
background: -moz-linear-gradient(center top , rgb(222, 220, 220), rgb(145, 145, 145)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(219, 217, 217);
border: 5px;
}
#tabs1-dl {
background: none repeat scroll 0 0 #FDFBCB;
border: 3px solid #FFD40F;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-help {
background: none repeat scroll 0 0 #CBE9FC;
border: 3px solid #4FBCFF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-info {
background: none repeat scroll 0 0 #AEF2F9;
border: 3px solid #67C7CF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-require {
background: none repeat scroll 0 0 #E3E3E3;
border: 3px solid #898989;
border-radius: 10px;
padding: 0 10px 10px;
}
#tab-container h2 {
font-family: yekan;
font-size: 18px;
margin: 0;
font-family: B Yekan;
}
۳- کدهای زیر رو هم در Single.php قرار بدید:
در هر قالب بستگی به جایی که می خواید قرار بگیره داره.
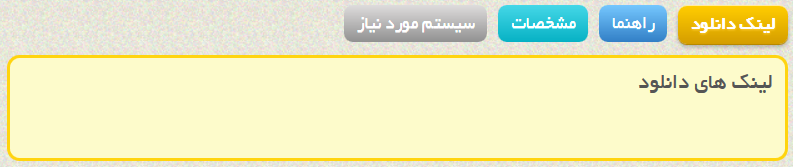
<div id="tab-container" class='tab-container'>
<ul class='etabs'>
<li class='tab dl-color'><a href="#tabs1-dl">لینک دانلود</a></li>
<li class='tab help-color'><a href="#tabs1-help">راهنما</a></li>
<li class='tab info-color'><a href="#tabs1-info">مشخصات</a></li>
<li class='tab require-color'><a href="#tabs1-require">سیستم مورد نیاز</a></li>
</ul>
<div class='panel-container'>
<div id="tabs1-dl">
<h2>لینک های دانلود</h2>
<?php echo get_field('download_links'); ?>
</div>
<div id="tabs1-help">
<h2>راهنما</h2>
<?php echo get_field('help'); ?>
</div>
<div id="tabs1-info">
<h2>مشخصات</h2>
<?php echo get_field('info'); ?>
</div>
<div id="tabs1-require">
<h2>سیستم مورد نیاز</h2>
<?php echo get_field('require'); ?>
</div>
</div>
۴- موردی که باید حتما انجام بشه اینه که کدهای زیر رو به فایل header.php بعد از تابع
<?php wp_head(); ?>
اضافه کنید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.hashchange.min.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.tab.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready( function() {
$('#tab-container').easytabs();
});
</script>
حالا بریم سراغ تنظیمات افزونه:
۱- در سمت راست منوی مدیریت روی زمینه های دلخواه کلیک کنید.
۲- در قسمت بالا و در کنار ((گروه های زمینه)) روی افزودن کلیک کنید.
۳- در قسمت ((تنظیمات)) موقعیت رو (( معمولی (بعد از نوشته) )) قرار بدید.
۴- در پایین این قسمت یعنی استایل تیک گزینه دارای متاباکس استاندارد رو بزنید.
۵- در بالای صفحه هم نام گروه زمینه رو انتخاب می کنید مثلا ((جعبه دانلود)).
۶- روی افزودن زمینه کلیک کنید.
۷- در قسمت برچسب زمینه بنویسید ((لینک های دانلود)) و در قسمت نام زمینه هم بنویسید ((download_links)).
۸- در قسمت بعد یعنی نوع زمینه ((ویرایشگر دیداری)) رو انتخاب کنید.
۹- حالا باز روی افزودن زمینه کلیک کنید.
۱۰- در قسمت برچسب زمینه ((راهنما)) و در قسمت نام زمینه بنویسید ((help)) نوع زمینه رو هم که ((ویرایشگر دیداری)) قرار میدید.
۱۱- کلیک روی افزودن زمینه – نوشتن ((مشخصات)) در قسمت برچسب زمینه – نوشتن ((info)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
۱۲- مثل مرحله قبل: افزودن زمینه – نوشتن ((سیستم مورد نیاز)) در قسمت برچسب افزونه – نوشتن ((require)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
مراحل تموم شد.
در قسمت ارسال نوشته باید متاباکسی به نام جعبه دانلود باشه.
اگه نبود از بالا قسمت تنظیمات صفحه تیک گزینه جعبه دانلود رو بزنید.
با آرزوی موفقیت برای شما و همیار وردپرس









Babak
با سلام و سپاس از زحمات شما.
2 مشکل وجود داره.
و اون هم ناپدید شدنِ تمام عکسها در سایت هست.عکسها نمایش داده نمیشود. و جعبه دانلود نیز مشخص نیست.
یک راهنمایی نیز در باره ی فایل سینگل قالب صحیفه لطف کنید که دقیقا بعد از چه خطی باید کدهای مورد نظر رو در فایل single.php قرار داد؟
خیلی خیلی متشکر
مهدی
تشکر فقط یک مشکل
وقتی کدها رو قرار میدم چون سایت پخش کلیپ هست دیگه دکمه مدیا پلیر از کار میافته ممنون میشم راهنمایی کنید مشکل از کجاس
رضا معظم
سلام
بنده یه سایت دارم که تمامی لینک های دانلودش درون دانلود باکس قرار داره
حالا میخام قالب سایتمو عوض کنم
الان باید چکار کنم
چطوری این دانلود باکس ها رو بیارم درون قالب جدید طوری که لینک های قبلی همه باشن
sajjads2464 8 سال عضو همیار وردپرس
سلام (کمک فوری)
سلام من تمام مراحل را روی قالب صحیفه 5.5.3 انجام دادم و باکس دانلود هم بدون مشکل اضاف شد فقط بعدش هیچ کدام از عکس های سایتم چه در پست ها و چه در اسلایدر اصلا نمایش داده نمیشه؟
خواهش میکنم راهنمایی کنید؟
http://www.irtesla.com
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
تصاویر که سرجاشون هست !
میثم 9 سال عضو همیار وردپرس
سلام
من میخوام جعبه دانلود رو برای برگه ها هم داشته باشم
کد ها به درستی در page.php قرار میگره و کار میکنه ولی در قسمت مدیریت وردپرس قسمت افزودن برگه ها مثله قسمت افزودن نوشته ها تغییر نمیکنه و نمیشه فایل آپلود کرد
فقط یه افزودن زمینه ی دلخواه هست که در قسمت گزینش آی دی مربوط به download_link و help … وجود داره
میشه کمک کنید؟
با تشکر
محمدرضا کیانی
سلام.ازمن درست نمی شود .لطفا راهنمایی ام کنید. یا می توانید خودتان برایم درست کنید
ممنون.
وحید
سلام؛خسته نباشید؛ببخشید من این جعبه رو ساختم ولی عرض این جعبه بدجوره؛وقتی توی کامپیوتر یا لپتات میرم توی سایتم مشکلی نیست؛ولی وقتی که با موبایل میرم؛عرضش بیشتره و تب هارو نشون نمیشه چندتاشو؛حالا میخوام بدونم باید توی قسمت عرض این جعبه چه چیزی بذارم که بر طبق گوشی یا کامپیوتر تغییر کنه و بتونم تو موبایلم همه چیزشو ببینم
yasmohamad32 8 سال عضو همیار وردپرس
css جعبه را بر اساس در صد معلوم کن در فایل استایل احتمالا بر اساس پیکسل هستند
مصطفی
سلام خسته نباشید.همه چی اوکی شد فقط تو قسمت دانلود.درج پیوند نداره چیکار کنم ؟لطفا راهنمایی کنید
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
بخش زیر را در نظر بگیرید و لینک ها را وارد کنید.
مصطفی
ببینید میخام یه کلمه مثلا دانلود بنویسیم بعد بهش لینک بدم. گزینه درج پیوند رو نداره چطوری این کارو بکنم؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
در بین کد ها بعد از href که علامت # زده شده، باید لینک را به جای علامت # وارد کنید.
محمد جواد جلیلیان
با سلام خدمت شما
تم سایت من Single.php
نداره میشه بگید فایل ها رو درون کدوم فایل بریزم
لیست فایل های سایت من
قالبها
دیدگاهها
(comments.php)
Custom Page Example قالب برگه
(custom-page.php)
Theme Footer
(footer.php)
توابع پوسته
(functions.php)
Theme Header
(header.php)
class-fire-init.php
(inc/class-fire-init.php)
class-fire-placeholders.php
(inc/class-fire-placeholders.php)
class-fire-plugins_compat.php
(inc/class-fire-plugins_compat.php)
class-fire-resources.php
(inc/class-fire-resources.php)
class-fire-utils.php
(inc/class-fire-utils.php)
class-fire-utils_settings_map.php
(inc/class-fire-utils_settings_map.php)
class-fire-widgets.php
(inc/class-fire-widgets.php)
index.php
(inc/index.php)
init.php
(inc/init.php)
قالب صفحه اصلی
(index.php)
sidebar-left.php
sidebar-right.php
شیوهنامهها
شیوهنامه
(style.css)
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
Index.php
محمد جواد جلیلیان
ممنونم و ی سوال دیگه چرا هیچ اسکریپتی رو اجرا نمیکنه قالب من هرجا و با هر افزونه ای که امتحان میکنم نمیشه ممنون میشم بگید
http://www.best-online.ir
ی سوال هر جای قالب میگردم که کپی رایت رو بردارم پیداش نمیکنم
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
اسم قالب چی هست و از کجا گرفتید ؟
محمد جواد
مرسی مشکل حل شد بابت اسکریپت
صالح 9 سال عضو همیار وردپرس
سلام انجام دادم فقط وقتی کد script رو توی فایل هیدر قرار میدم اسلایدر کار نمیکنه
من از قالب heuman-naskh استفاده میکنم
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
پس از تابع مشخص شده قرار دادید ؟
صالح 9 سال عضو همیار وردپرس
بله و هر کجای فایل هیدر هم میذارم بازم اسلایدر از کار میفته
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
قالبتون چی هست ؟