
در ۷ اسفند ۱۳۹۳ آموزش ویدئویی اضافه شد

سلام
من قائم هسنم.
این اولین نوشته من در سایت همیار وردپرس هست.
بسم الله … آموزش رو شروع کنم.
اول باید افزونه Advanced Custom Fileds رو نصب کنید.
آموزش این افزونه رو دوست عزیز آقای دانیال حاتمی در آدرس های زیر دادن:
افزودن زمینه دلخواه با ACF (قسمت اول)
افزودن زمینه دلخواه با ACF (قسمت دوم)
در ادامه این آموزش امروز یاد میگیرید که چگونه یک جعبه دانلود با این افزونه بسازید …
۱- فایل های جاوا اسکریپت زیر رو در پوشه ی js قالبتون قرار بدید:
در این آدرس:
wp-content/themes/your theme/js
۲- کدهای زیر رو در فایل Style.css قرار بدید:
/* download box css */
.tab-container {
width: 625px;
}
.etabs {
margin: 0;
padding: 0;
}
.tab {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #EEEEEE;
border-color: #999999 #999999 -moz-use-text-color;
border-image: none;
border-radius: 7px;
border-style: solid solid none;
border-width: 1px 1px medium;
display: inline-block;
margin: 5px 0 5px 5px;
}
.tab a {
color: #FFFFFF;
display: block;
font-family: B Yekan;
font-size: 15px;
line-height: 2em;
outline: medium none;
padding: 0 10px;
text-decoration: none;
}
.tab a:hover {
text-decoration: underline;
}
.tab.active {
background: none repeat scroll 0 0 #FFFFFF;
border-color: #666666;
position: relative;
top: 1px;
}
.tab a.active {
font-weight: bold;
}
.panel-container {
margin-bottom: 10px;
}
.tab.dl-color {
color: rgb(136, 101, 0);
background: -moz-linear-gradient(center top , rgb(255, 204, 0), rgb(212, 157, 0)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 1px rgb(255, 204, 51);
box-shadow: 0px -1px 0px rgb(255, 236, 160), 0px 1px 0px rgb(183, 136, 0), 0px 3px 3px rgba(0, 0, 0, 0.25);
border: 5px;
}
.tab.help-color {
color: rgb(11, 68, 137);
background: -moz-linear-gradient(center top , rgb(117, 199, 254), rgb(50, 127, 198)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(94, 178, 231);
border: 5px;
}
.tab.info-color {
color: rgb(8, 118, 130);
background: -moz-linear-gradient(center top , rgb(69, 215, 231), rgb(6, 177, 196)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(114, 232, 245);
border: 5px;
}
.tab.require-color {
color: rgb(78, 77, 77);
background: -moz-linear-gradient(center top , rgb(222, 220, 220), rgb(145, 145, 145)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(219, 217, 217);
border: 5px;
}
#tabs1-dl {
background: none repeat scroll 0 0 #FDFBCB;
border: 3px solid #FFD40F;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-help {
background: none repeat scroll 0 0 #CBE9FC;
border: 3px solid #4FBCFF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-info {
background: none repeat scroll 0 0 #AEF2F9;
border: 3px solid #67C7CF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-require {
background: none repeat scroll 0 0 #E3E3E3;
border: 3px solid #898989;
border-radius: 10px;
padding: 0 10px 10px;
}
#tab-container h2 {
font-family: yekan;
font-size: 18px;
margin: 0;
font-family: B Yekan;
}
۳- کدهای زیر رو هم در Single.php قرار بدید:
در هر قالب بستگی به جایی که می خواید قرار بگیره داره.
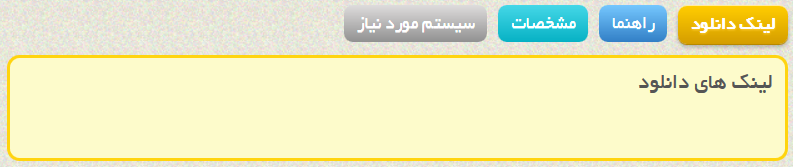
<div id="tab-container" class='tab-container'>
<ul class='etabs'>
<li class='tab dl-color'><a href="#tabs1-dl">لینک دانلود</a></li>
<li class='tab help-color'><a href="#tabs1-help">راهنما</a></li>
<li class='tab info-color'><a href="#tabs1-info">مشخصات</a></li>
<li class='tab require-color'><a href="#tabs1-require">سیستم مورد نیاز</a></li>
</ul>
<div class='panel-container'>
<div id="tabs1-dl">
<h2>لینک های دانلود</h2>
<?php echo get_field('download_links'); ?>
</div>
<div id="tabs1-help">
<h2>راهنما</h2>
<?php echo get_field('help'); ?>
</div>
<div id="tabs1-info">
<h2>مشخصات</h2>
<?php echo get_field('info'); ?>
</div>
<div id="tabs1-require">
<h2>سیستم مورد نیاز</h2>
<?php echo get_field('require'); ?>
</div>
</div>
۴- موردی که باید حتما انجام بشه اینه که کدهای زیر رو به فایل header.php بعد از تابع
<?php wp_head(); ?>
اضافه کنید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.hashchange.min.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.tab.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready( function() {
$('#tab-container').easytabs();
});
</script>
حالا بریم سراغ تنظیمات افزونه:
۱- در سمت راست منوی مدیریت روی زمینه های دلخواه کلیک کنید.
۲- در قسمت بالا و در کنار ((گروه های زمینه)) روی افزودن کلیک کنید.
۳- در قسمت ((تنظیمات)) موقعیت رو (( معمولی (بعد از نوشته) )) قرار بدید.
۴- در پایین این قسمت یعنی استایل تیک گزینه دارای متاباکس استاندارد رو بزنید.
۵- در بالای صفحه هم نام گروه زمینه رو انتخاب می کنید مثلا ((جعبه دانلود)).
۶- روی افزودن زمینه کلیک کنید.
۷- در قسمت برچسب زمینه بنویسید ((لینک های دانلود)) و در قسمت نام زمینه هم بنویسید ((download_links)).
۸- در قسمت بعد یعنی نوع زمینه ((ویرایشگر دیداری)) رو انتخاب کنید.
۹- حالا باز روی افزودن زمینه کلیک کنید.
۱۰- در قسمت برچسب زمینه ((راهنما)) و در قسمت نام زمینه بنویسید ((help)) نوع زمینه رو هم که ((ویرایشگر دیداری)) قرار میدید.
۱۱- کلیک روی افزودن زمینه – نوشتن ((مشخصات)) در قسمت برچسب زمینه – نوشتن ((info)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
۱۲- مثل مرحله قبل: افزودن زمینه – نوشتن ((سیستم مورد نیاز)) در قسمت برچسب افزونه – نوشتن ((require)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
مراحل تموم شد.
در قسمت ارسال نوشته باید متاباکسی به نام جعبه دانلود باشه.
اگه نبود از بالا قسمت تنظیمات صفحه تیک گزینه جعبه دانلود رو بزنید.
با آرزوی موفقیت برای شما و همیار وردپرس





شروین
با سلام
من برای اینکه دسترسی راحت تری در وردپرس داشته باشم در فایل فانکشن از کدهای پی اچ پی استفاده کردم و یه مدیریت نقلی برای خودم درست کردم و در مورد متن ها و فراخوانی انها با موفقیت انجامشون دادم
منتها برای عکسها به نتیجه نرسیدم و عکسهام فراخوانی نمیشه .
نمونه کد استفاده شده در فانکشن:
array( “name” => “گالری کوچک”,
“desc” => “عکس مورد نظر را آپلود نمایید”,
“id” => $shortname.”home”,
“type” => “text”,
“std” => get_bloginfo(‘url’) .”http://localhost/wordpress/wp-content/themes/css/images/.jpg”),
array( “type” => “close”),
نمونه کد فراخوانی در اچ تی ام ال:
و در نهایت کدی که در دیباگ نشون میده :
ممنون میشم اگر به بنده کمک کنید
با تشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
دوست عزیز اگه به مطلبی در ایم رابطه برخورد کردم حتما توضیح خواهم داد، در حال حاضر پیش زمینه ای ندارم
پرشین دانلود
واقعا دستتون درد نکنه
من باهاش سایتمو گسترش دادم
http://www.PrDownload.iR
reza2020
سلام
تشکر از سایت خوبتون
یه سوال داشتم فرق بین متا باکس و زمینه دلخواه چیه ؟
من میخوام چند تا چک باکس داشته باشم که محصولات نمایش بده و صفحه هم اجاکس باشه و دوباره لود نشه .
چک باکس ساختم ولی ارتباط دادن به زمینه دلخواه و بعد هم نمایش محصولات بلد نیستم .
لطفا راهنمایی کنید
تشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
مطالعه نمایید :
افزودن زمینه دلخواه با ACF (قسمت دوم)
وحید
سلام،ببخشید من میخوام کاری کنم که اگر توی یکی از زمینه ها چیزی ننوشتم اون زمینه ظاهر نشه،یعنی مثلا اگر لینک دانلود و راهنما گذاشتم،اینا ظاهر بشه و زمینه های سیستم عامل مورد نیاز که چیزی ننوشتم ظاهر نشه دیگه،حتی تبش هم ظاهر نشه،باید چکار کنم؟لطفا کمکم کنید متشکرم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
وقتی جایگاهش مشخص باشه نشون میده!
وحید
سلام،من این جعبه رو دانلود و نصب کردم،حالا میخوام توی جعبه تغییر سایز انجام بدم،یعنی مثلا اگر جعبه پیشفرض 40در عرض و x در طول هستش،من عرضش رو بیشتر یا کمتر کنم و مثلا بکنمش60، باید چطوری این کارو انجام بدم؟
چون الان زیادتر از قالبم شده و بد شده،یه نگاه با سایتم کنید متوجه میشید،متشکرم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در کدهای style.css میتونید سایز جعبه و حتی اندازه ی فونت رو تغییر بدید
وحید
سلام مجدد
من تنها چیزی که دیدم در مورد عرض این جعبه،کد
/* download box css */
.tab-container {
width: 625px;
}
بود که با تغییر 625 باز هم هیچ تغییری اعمال نشد توی جعبه دانلودم
چه چیزی رو باید تغییر بدم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اگه با این مقدار تغییر نمیکنه باید داخل خود افزونه تغییر کنه
پرشین دانلود
با سلام
دستتون درد نکنه مشکل قبلیم حل شد فقط
یه سوال واسم پیش اومده بود:
من اگه بخوام منوی موضوعات سایتمو مثل پاتوق یو جوری کد نویس کنم که جاش توی صفحه یکسان باشه باید چیکار کنم؟ وقتی وارد سایت پاتوق یو میشی اول موضوعات بالای سایت هستند ولی وقتی بازم میایی پایین بالا می مونن
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
میشه آدرس سایت مورد نظر رو بدید
بهروز
اینم کد های سی اس اس:
http://0up.ir/do.php?imgf=1_133fd.jpg
من واسه هر کدوم یه کد سی اس اس جدا درست کردم ولی نمی دونم چرا این جوریه!
اینم کدهای سینگل:
http://0up.ir/do.php?imgf=1_14b9d.jpg
بهروز
نه خیر درست نشد
با ایمل من در تماس باشید تا مشخصات ورود بدم درست کنید
info@persiandl.net
بهروز
با سلام و احترام
شما توی این مطلب فقط آموزش 4 تب گذاشتین، اگه من بخوام 5 تا تب بزارم باید چه تغییری توی کد js ایجاد کنم؟ اینم عکس بهم ریخته شده به خاطر 5 تب!
http://0up.ir/do.php?imgf=1_e5183.jpg
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در شیوه نامه سی اس اس tab1dl رو به صورت کلی باید یک بار دیگه اضافه کنید ،امتحان کنید ببینید جواب میده یا خیر
erfan azizi 10 سال عضو همیار وردپرس
سلام
این آموزش خیلی قدیمیه
الان تقریبا همه سایتای آموزش وردپرس همینو دارن، یکی نمیاد یه آموزش جدید بزاره که با طراحی روز هم باشه نه طراحی چند سال پیش!
لطفا اینو در لیست کاراتون داشته باشین که یه جعبه دانلود حرفه ای و زیبا بزارین
حد اقل بدون نیاز به costum filds باشه
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
costum filds ها یکی از بهترین ابزار های وردپرس هستند اما انشالله موارد بروزتر را هم امورش خواهیم داد.