
سلام دوستان؛
استفاده از شمارش گر معکوس در وردپرس می تواند دلایل مختلفی داشته باشد. مثل اطلاع رسانی زمان باقی مانده تا برگزاری یک رویداد، فروش یک محصول، ثبت نام در یک همایش و … . حتما این مدل شمارش گر ها را دیده اید. مثلا برای محصولی زمان می گذارند تا مشخص کنند تا پایان این مدت دارای تخفیف ویژه است. یا امکانی تا پایان مدت زمانی که مورد نظر شماست اضافه می شود و…
قبلاً در همیار وردپرس افزونه های خوب و مناسبی برای ایجاد یک شمارش گر معکوس معرفی کرده ایم. امروز قصد داریم افزونه ی مناسب دیگری به شما معرفی کنیم که به کمک آن می توانید به سرعت شمارش گر معکوس در وردپرس زیبایی بسازید و جزییات آن ها را بسته به سلیقه ی خود سفارشی سازی کنید.
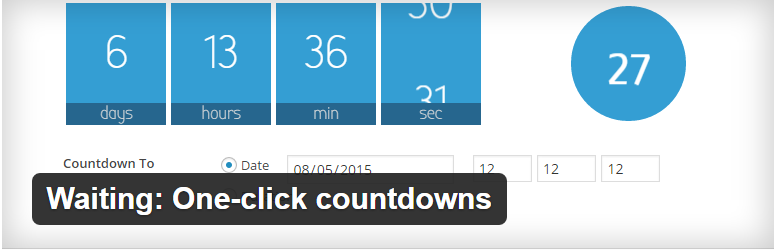
شمارش گر معکوس در وردپرس با افزونه Waiting: One-click countdowns

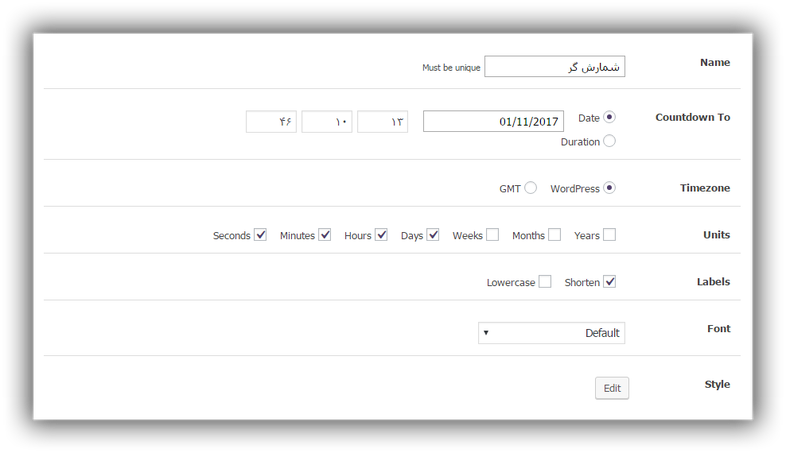
این افزونه با آخرین نگارش وردپرس موجود سازگار است. پس از نصب و فعال سازی افزونه از منوی اصلی گزینه ی Waiting را انتخاب می کنیم تا وارد قسمت تنظیمات افزونه شویم. از ویژگی های خوب امکان ایجاد شمارش گر معکوس در وردپرس وجود یک پیش نمایش است که اکثر تغییرات اعمالی را می توانید به صورت همزمان مشاهده کنید. در این قسمت موارد متعددی وجود دارد که در ادامه توضیح داده شده است.
تنظیمات افزونه Waiting: One-click countdowns

Name: تعیین نام شمارش گر معکوس در وردپرس که باید منحصر به فرد باشد.
Countdown To: تعیین نحوه ی سنجش زمان شمارش معکوس به صورت:
- Date: شمارش معکوس تا رسیدن به تاریخ و زمان مشخص شده
- Duration: شمارش معکوس یک بازه ی زمانی مشخص برحسب ثانیه
Timezone: انتخاب ناحیه ی زمانی از بین دو گزینه ی WordPress و GMT
Units: انتخاب واحد های زمانی نمایش داده شده در شمارش گر معکوس در وردپرس شامل: سال، ماه، هفته، روز، ساعت، دقیقه، ثانیه
Labels: انتخاب نحوه ی نگارش لیبل به یکی از صورت های زیر:
- Shorten: کوتاه شده
- Lowercase: حروف کوچک
Font: انتخاب فونت اعداد و لیبل واحد های زمانی
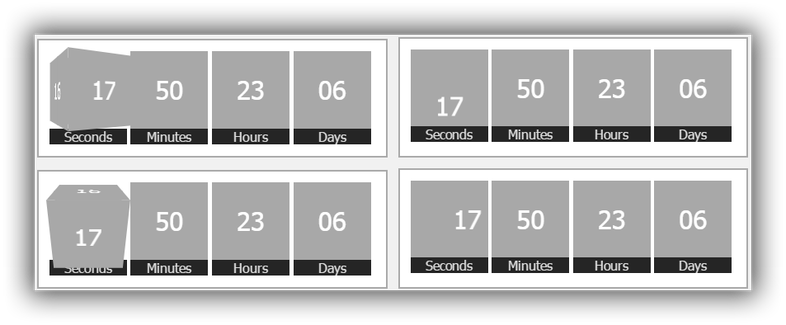
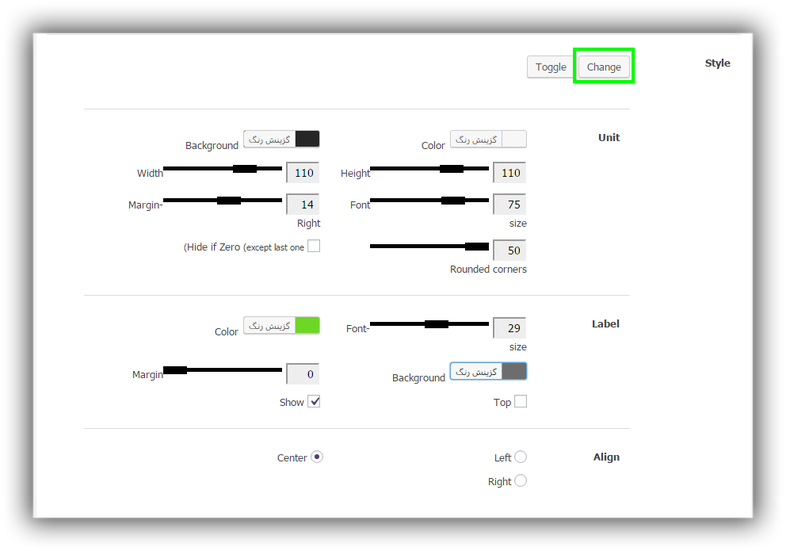
Style: با کلیک بر روی Edit، گزینه های Change و Toggle ظاهر می شوند که با استفاده از Change می توانید از بین چهار استایل کلی موجود، یک مورد را انتخاب کنید.

سپس به سفارشی سازی آن با توجه به گزینه های موجود بپردازید. تنظیمات این قسمت عبارتند از :

Unit
Color: انتخاب رنگ اعداد
Background: انتخاب رنگ پس زمینه ی اعداد
Height: انتخاب ارتفاع باکس نمایش اعداد
Width: انتخاب عرض باکس نمایش اعداد
Font size: انتخاب اندازه ی فونت اعداد
Margin- Right: تنظیم فاصله ی باکس های مختلف نسبت به هم از سمت راست.
Rounded corners: تنطیم شعاع برای باکس با گوشه های مدور
Hide if Zero)except last one): با فعال کردن این گزینه، با صفر شدن هر کدام از شمارنده ها، باکس مربوط به آن حذف خواهد شد البته به جز باکس شمارش گر معکوس در وردپرس آخر
Label
Font-size: انتخاب اندازه ی فونت لیبل
Color: تعیین رنگ لیبل
Background: تعیین رنگ پس زمینه ی لیبل
Margin: تنظیم فاصله ی قسمت لیبل از باکس اعداد
Top: با فعال کردن این گزینه لیبل ها در قسمت بالایی باکس اعداد نمایش داده خواهند شد.
Show: تعیین نمایش یا عدم نمایش لیبل ها
Align
تعیین محل قرار گیری شمارش گر معکوس در وردپرس در یکی از موقعیت های:
- Left: چپ
- Center: وسط
- Right: راست
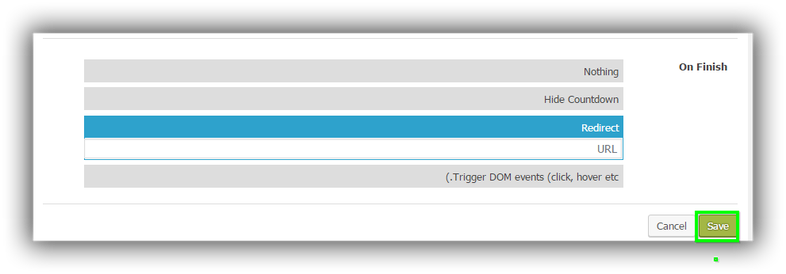
On Finish

در این قسمت می توانید تعیین کنید که پس از اتمام زمان شمارش گر معکوس در وردپرس، چه رویدادی اتفاق بیافتد که شامل گزینه های زیر است:
- Nothing: اتفاقی نیافتد.
- Hide Countdown: پنهان شدن شمارش گر معکوس
- Redirect: هدایت به صفحه ای خاص که می توانید نشانی URL صفحه ی مورد نظرتان را در کادر موجود وارد کنید.
- Trigger DOM events(click, hover etc.): در صورت آشنایی با html، در این قسمت می توانید با انتخاب یک selector و یک event، تعیین کنید که پس از رسیدن به زمان مورد نظر، این رویداد اتفاق بیافتد.
نکته ی مهم!!! بعضی از تغییراتی که اعمال می کنید در پیش نمایش بی اثر خواهد بود.
در انتها بر روی Save کلیک کنید.
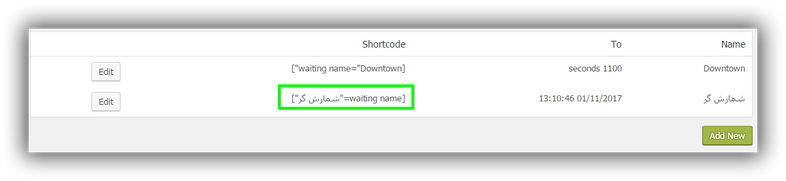
همانطور که در تصویر مشخص است، شورت کدی برای استفاده از شمارش گر ایجاد شده و هم چنین امکان ویرایش و افزودن شمارش گرها وجود دارد.

قرار دادن شمارش گر در برگه / نوشته
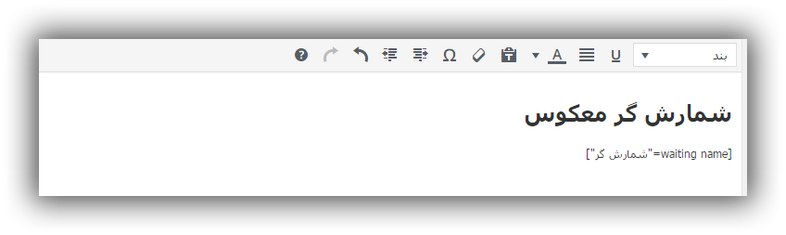
شورت کد ایجاد شده توسط افزونه را کپی کرده و در برگه یا نوشته ی مدنظرمان با استفاده از جای گذاری به عنوان متن ساده، قرار می دهیم.

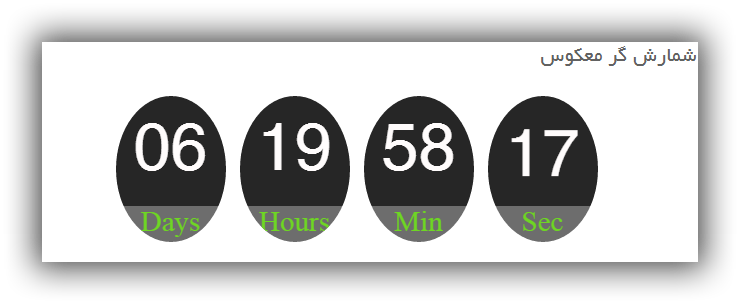
نتیجه عملکرد…

استفاده از شمارش گر معکوس در وردپرس به کمک ابزارک
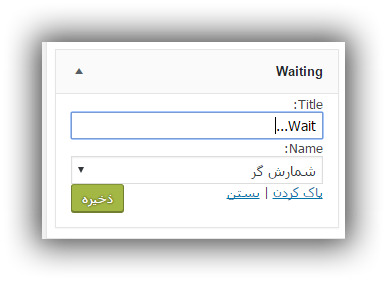
از مسیر نمایش> ابزارک ها وارد قسمت مربوط به ابزارک ها می شویم و ابزارک با عنوان Waiting را در سایدبار یا فوتر مدنظر قرار می دهیم. موارد زیر در این قسمت وجود دارند:

Title: انتخاب عنوان ابزارک
Name: انتخاب شمارش گر معکوس با توجه به نام آن
در انتها تغییرات را ذخیره می کنیم.
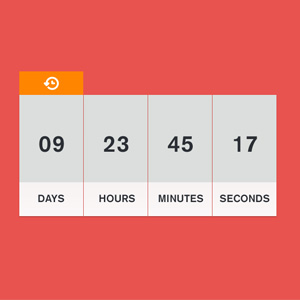
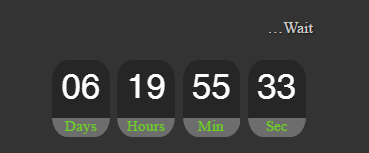
نتیجه عملکرد…

امیدوارم این آموزش برای شما دوستان عزیز مفید واقع شده باشد.
پاینده باشید!




