
شمارنده معکوس در وردپرس
سلام دوستان؛
بعضی وقت ها در سایتمان به یک شمارنده معکوس که به وسیله آن گذر زمان و اینکه داریم به یک زمان خاص و مهم نزدیک می شویم را به مخاطبینمان اطلاع دهیم، نیاز داریم.مثلا یک حراج با محدویت زمانی در سایتمان گذاشتیم که می خواهیم مخاطبین بدانند مثلا 24 ساعت دیگر حراج تمام خواهد شد.
اما به نظرم در کنار اطلاع به گذشت زمان نیاز به یک دکمه برای هدایت مخاطبینمان داریم.مثلا در مثال حراج ،ما مخاطب را از گذشت زمان آگاه کردیم.حالا به نظر شما منطقی است که ما از این شرایط استفاده نکنیم و مخاطبمان را به صفحه هدف و مقصد مورد نظرمان هدایت نکنیم. پس در کنار شمارنده معکوس نیاز به یک دکمه هدایت کننده نیز داریم.
امروز می خواهیم در وردپرس افزونه ای را به شما معرفی کنیم که هم ساده باشد و هم بتواند تمام کارهایی که در بالا گفتم را برای شما انجام دهد.این افزونه بسیار ساده و کامل یک شمارنده معکوس را به بالای سایت شما اضافه می کند.در ادامه نحوه کار با این افزونه وردپرسی رایگان را به شما آموزش خواهیم داد.
افزونه yith-topbar-countdown
سازندگان این افزونه سعی کرده اند تمام آپشن های مورد نیاز برای ساخت یک شمارنده معکوس در نوار بالای سایت که هدفش ایجاد هیجان و جذب مخاطب است را در اختیار استفاده کنندگان این افزونه قرار دهند.
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده است و از همین جا می توانید فارسی شده ی آن را دریافت کنید.
فعال سازی
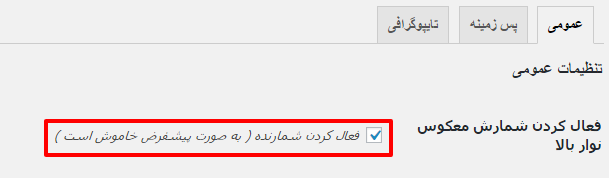
افزونه را در پنل وردپرس نصب می کنیم .حالا نوبت به فعال سازی این افزونه می رسد. برای اینکار به بخش نمایش >topbar-countdown > عمومی بروید و تیک فعال سازی را بزنید.یادتان نرود چون این افزونه به صورت پیش فرض غیر فعال است.
تنظیم افزونه
از قسمت نمایش >topbar-countdown وارد صفحه تنظیمات این افزونه می شوید.تنظیمات این افزونه همان طور که در تصویر بالا می بینید به سه قسمت عمومی، پس زمینه و تایپوگرافی تقسیم می شود.در ادامه این سه قسمت را تشریح خواهیم کرد.
عمومی
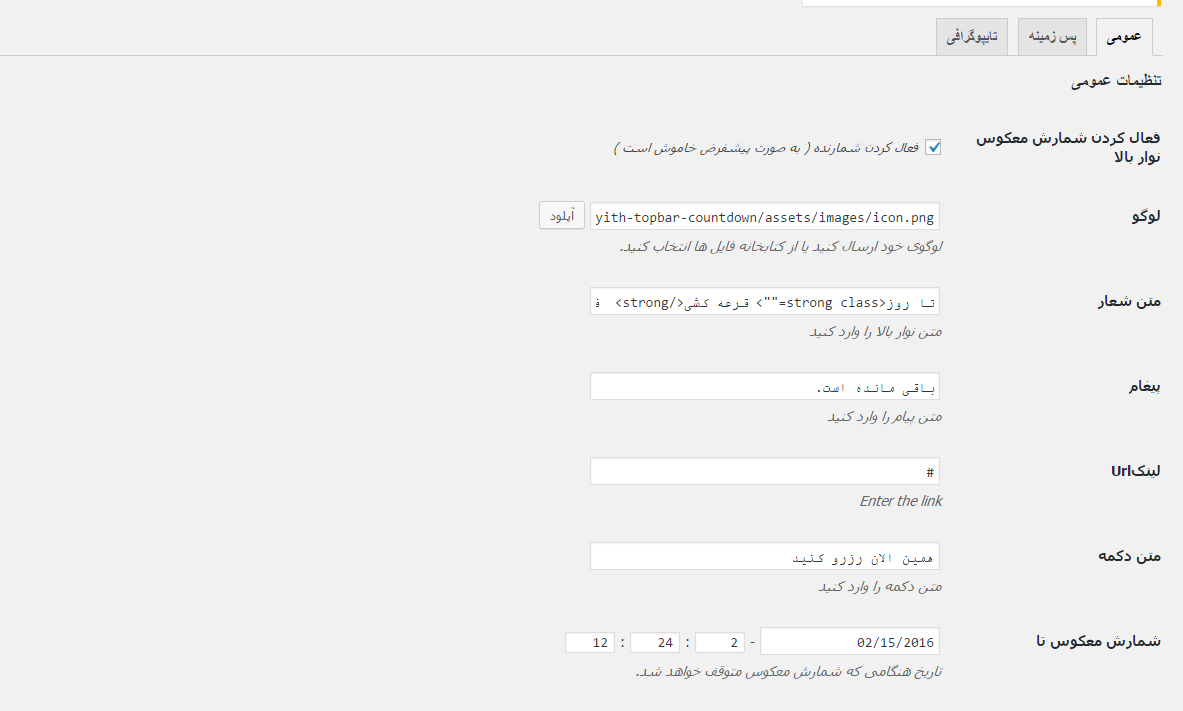
در این قسمت می توانید تنظیمات عمومی افزونه را انجام دهید.
- فعال کردن شمارش معکوس نوار بالا : فعال سازی افزونه
- لوگو : اگر دوست دارید می توانید در این قسمت تصویری دلخواه را آپلود کنی.این تصویر در سمت راست بنر نوار بالا نمایش داده خواهد شد.
- متن شعار : این متن در سمت راست بنر نوار بالایی نمایش داده خواهد شد.در این قسمت می توانید کد های HTML نیز وارد کنی.
- پیغام : این پیام در سمت چپ بنر نوار بالا و نزدیک به دکمه نمایش داده خواهد شد.در این قسمت می توانید کد های HTML نیز وارد کنید.
- لینک Url : اگر می خواهید مخاطب پس از فشردن دکمه بنر نوار بالا به صفحه خاصی انتقال داده شود لینکش در این قسمت وارد کنید.(مثال https://hamyarwp.com)
- متن دکمه : متنی که می خواهید درون دکمه نمایش داده شود.
- شمارش معکوس تا : در این قسمت تاریخ و ساعتی که شمارش معکوس تمام می شود را وارد کنید.
پس زمینه
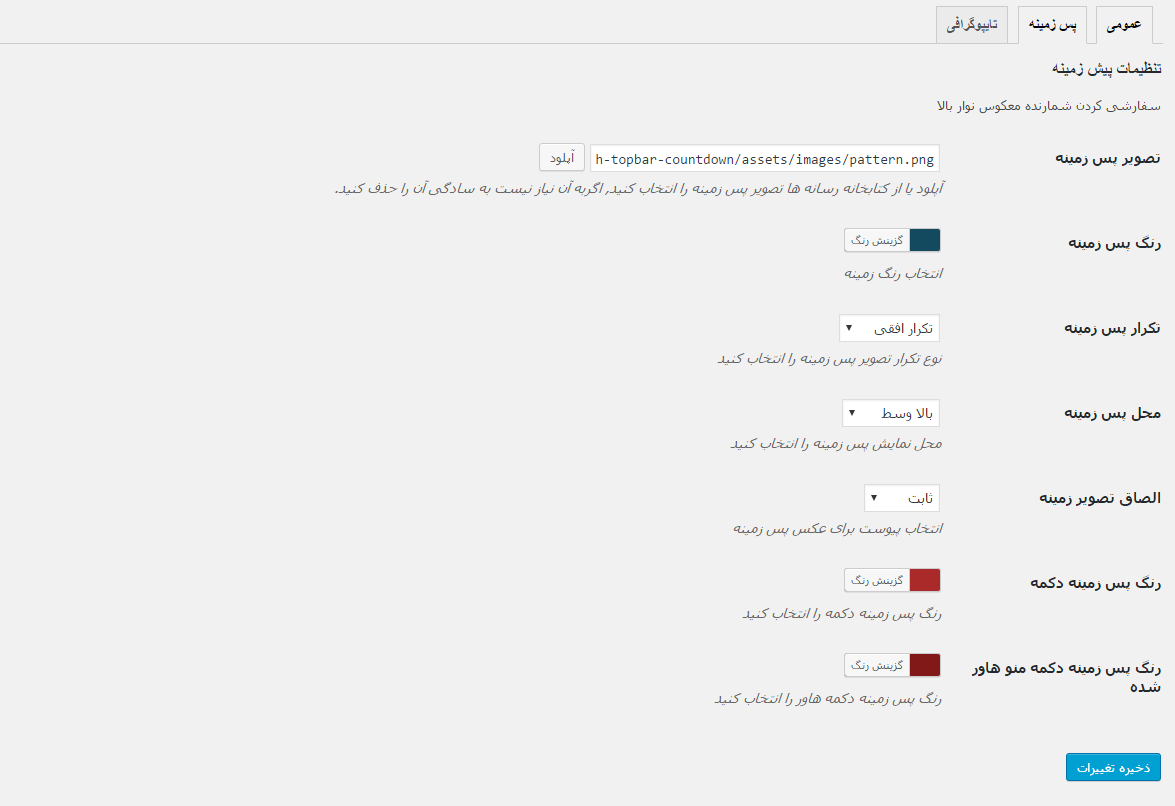
در این قسمت می توانید تنظیمات پس زمینه را انجام دهید.
- تصویر پس زمینه : عکس پس زمینه را در این قسمت یا آپلود کنید و یا از کتابخانه چند رسانه ای انتخاب کنید.
- رنگ پس زمینه : رنگ پس زمینه را در این قسمت انختاب کنید.
- تکرار پس زمینه : چگونگی تکرار تصویر پس زمینه را در این قسمت انتخاب کنی.
- محل پس زمینه : محل قرار گیری تصویر پس زمینه را در این قسمت انتخاب کنید.
- الصاق تصویر زمینه : نوع الصاق پس زمینه را در این قسمت انتخاب کنید که دو نوع اسکرول و ثابت را می توانید امتحان کنید.
- رنگ پس زمینه دکمه : رنگ دکمه را در این قسمت تعیین کنید.
- رنگ پس زمینه دکمه منو هاور شده : رنگ دکمه، زمانی که علامت موس روی دکمه می آید را در این قسمت انتخاب کنید.
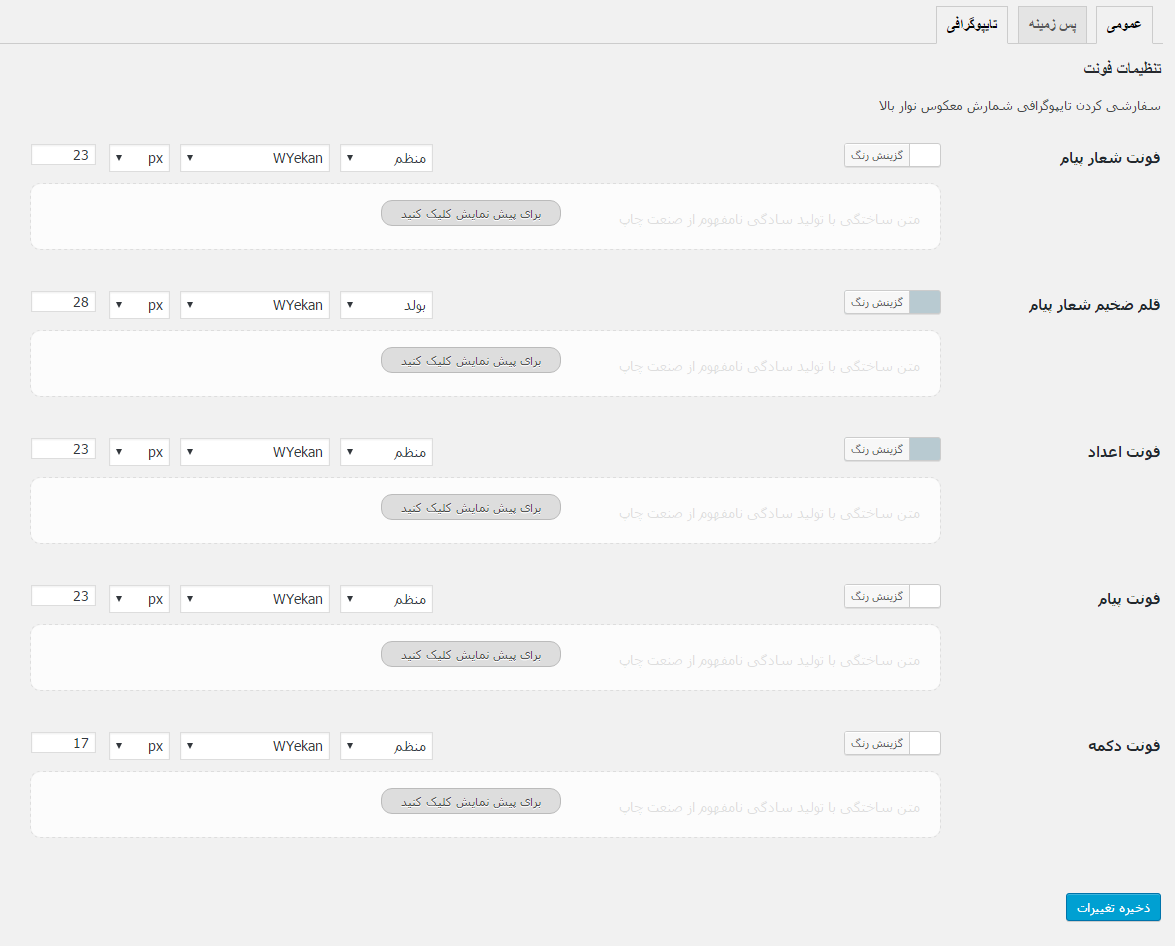
تایپوگرافی
در این قسمت می توانید تنظیمات تایپوگرافی را انجام دهید.
- فونت شعار پیام : نوع فونت ،اندازه و رنگ فونت را برای شعار را اینجا تنظیم کنید.
- قلم ضخیم شعار پیام : نوع فونت ،اندازه و رنگ فونت را برای قسمت قلم ضخیم(Bold) شعار را اینجا تنظیم کنید.
- فونت اعداد : نوع فونت ،اندازه و رنگ فونت را برای اعداد را اینجا تنظیم کنید.
- فونت پیام : نوع فونت ،اندازه و رنگ فونت را برای متن سمت چپ بنر (نزدیک دکمه) را اینجا تنظیم کنید.
- فونت دکمه : نوع فونت ،اندازه و رنگ فونت را برای دکمه اینجا تنظیم کنید.
نکته!!! تمامی تنظیمات افزونه به صورت فارسی است اما جهت توضیح بیشتر در بالا گفته شد.
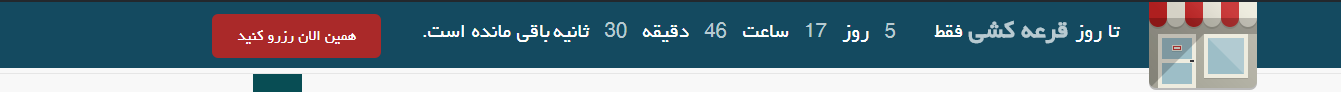
حال با ذخیره ی تمامی تغییرات می توانید یک شمارنده معکوس زیبا در نوار بالای سایتتان داشته باشید.
جمع بندی!
افزونه ای که امروز خدمت شما معرفی کردیم، یک شمارنده معکوس زیبا و پر از امکانات برای شخصی سازی، را در اختیار شما قرار می دهد.











علیرضا
سلام. تشکر از سایت خوبتون. همانند بعضی دوستان دیگه شمارنده کار نمیکنه. لطفا راهنمایی کنید
shekofe
ممنون از افزونه خیلی کاربردی هست.
من به مشکل برخوردم لطفا راهنمایی کنید
تاریخ را وارد کردم ولی شمارش معکوس شرو نمیشه چیکار کنم؟
lpln.vqh 8 سال عضو همیار وردپرس
کارتون چیه اقای گودرزی