 واترمارک روی عکس در وردپرس
واترمارک روی عکس در وردپرس
قرار دادن لوگوی سایت روی عکسهایی که آپلود میکنید، میتواند روش خوبی برای جلوگیری از کپی مطالب بدون ذکر منبع و حفظ کپی رایت باشد. شما هم قطعا دوست ندارید عکسهایی که روی سایت خود آپلود میکنید و زحمت زیادی برای درست کردن آنها کشیدهاید، کپی شوند و به نام بقیه در فضای اینترنت منتشر شوند. مخصوصا اگر حق انحصاری درباره تصاویر داشته باشید و بخواهید نزد خودتان محفوظ بماند. در وردپرس شما میتوانید با قرار دادن لوگوی سایت روی تصاویر، حق تصویر را نزد خود محفوظ نگه دارید که اصطلاحا به این امکان جایگذاری واترمارک روی عکس در وردپرس میگویند. حال اینکه چگونه باید اینکار را انجام دهیم، به شما خواهیم گفت.
واترمارک روی عکس در وردپرس
یکی از راههای اضافه کردن واترمارک روی عکس در وردپرس، این است که به صورت دستی قبل از اینکه تصویری را آپلود کنید، با استفاده از نرم افزارهایی مثل فتوشاپ، روی عکسهای خود واتر مارک قرار دهید. اما یک راه سادهتر نیز برای قرار دادن لوگوی سایت روی تصاویر در وردپرس وجود دارد. در ادامه با ما همراه باشید تا این راه خیلی سادهتر را یاد بگیرید.
افزونه Image Watermark
یکی از افزونههای کاربردی وردپرس، افزونه Image Watermark است. این افزونه به صورت خودکار تصاویر آپلود شده در وردپرس را واترمارکدار میکند و امکان واترمارک خودکار تصاویر در وردپرس را فراهم کرده است.
از امکانات این افزونه میتوان به موارد زیر اشاره کرد:
- واترمارکدار کردن تصاویری که قبلا آپلود شدهاند
- قرار دادن واترمارک در قسمت خاصی از تصویر
- اعمال واترمارک روی پست تایپهای خاص
- تنظیم کیفیت تصویر
- غیر فعال کردن راست کلیک روی تصویر
- غیر فعال کردن کشیدن و کپی عکس
نصب و راه اندازی افزونه Image Watermark

ابتدا؛ افزونه را از انتهای این مقاله دانلود کنید؛ سپس وارد پیشخوان وردپرس شده و از بخش افزونهها، روی “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کنید و در نهایت افزونه را فعال نمایید.
حال از قسمت تنظیمات، روی گزینه Watermark کلیک کنید تا صفحه تنظیمات افزونه باز شود.

در صفحه تنظیمات افزونه، 5 بخش وجود دارد که در زیر به معرفی هر یک از این بخشها میپردازیم.
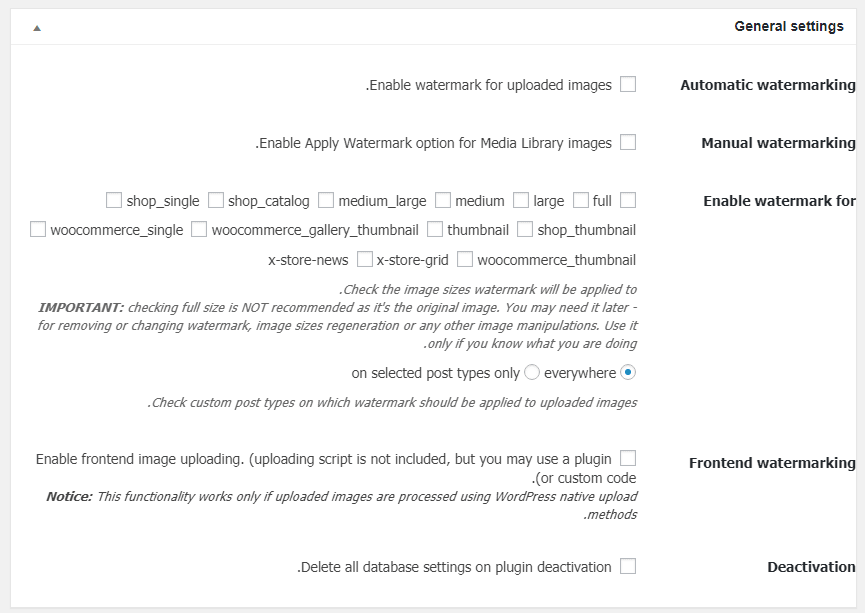
General Settings

Automatic watermarking: در صورتی که میخواهید افزونه به صورت خودکار واترمارک را به تصاویری که آپلود میشوند، اضافه کند، این گزینه را تیک بزنید.
Manual watermarking: با تیک زدن این گزینه میتوانید به صورت دستی واترمارک روی عکس در وردپرس قرار دهید. برای اینکه بتوانید روی عکسهای قبلی سایت خود که قبل از نصب افزونه آپلود شدهاند واترمارک قرار دهید، باید این گزینه را فعال کنید.
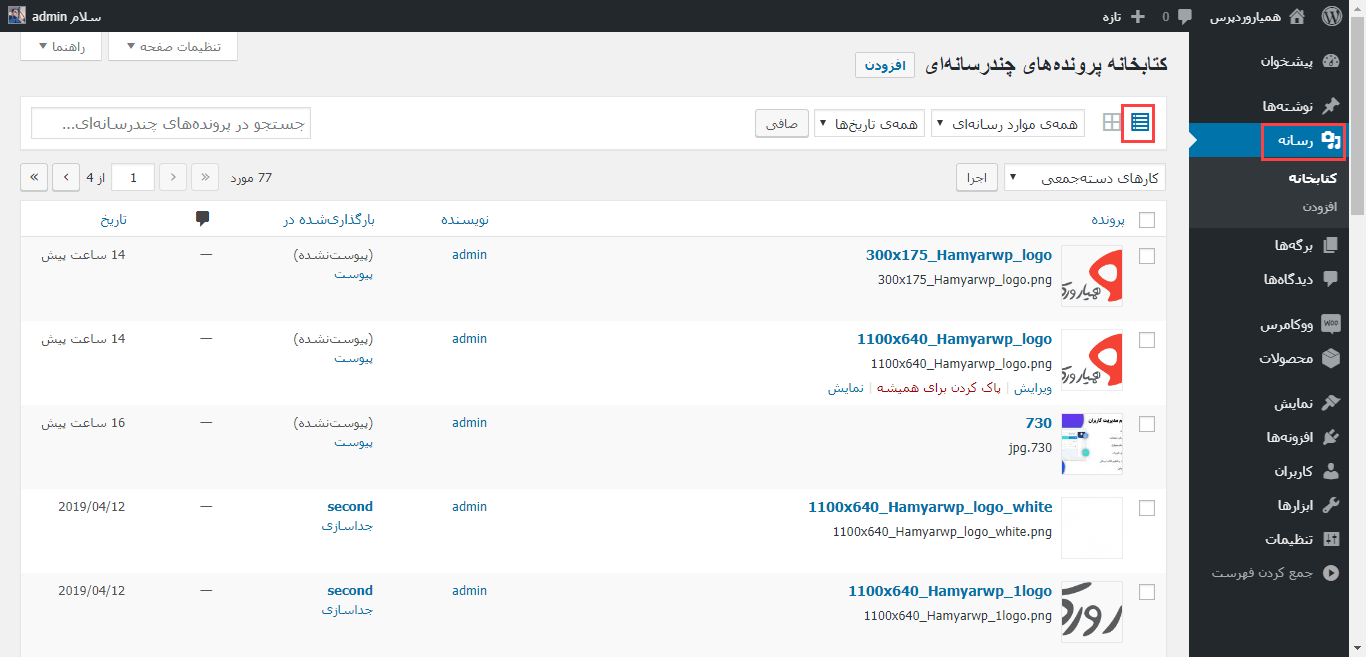
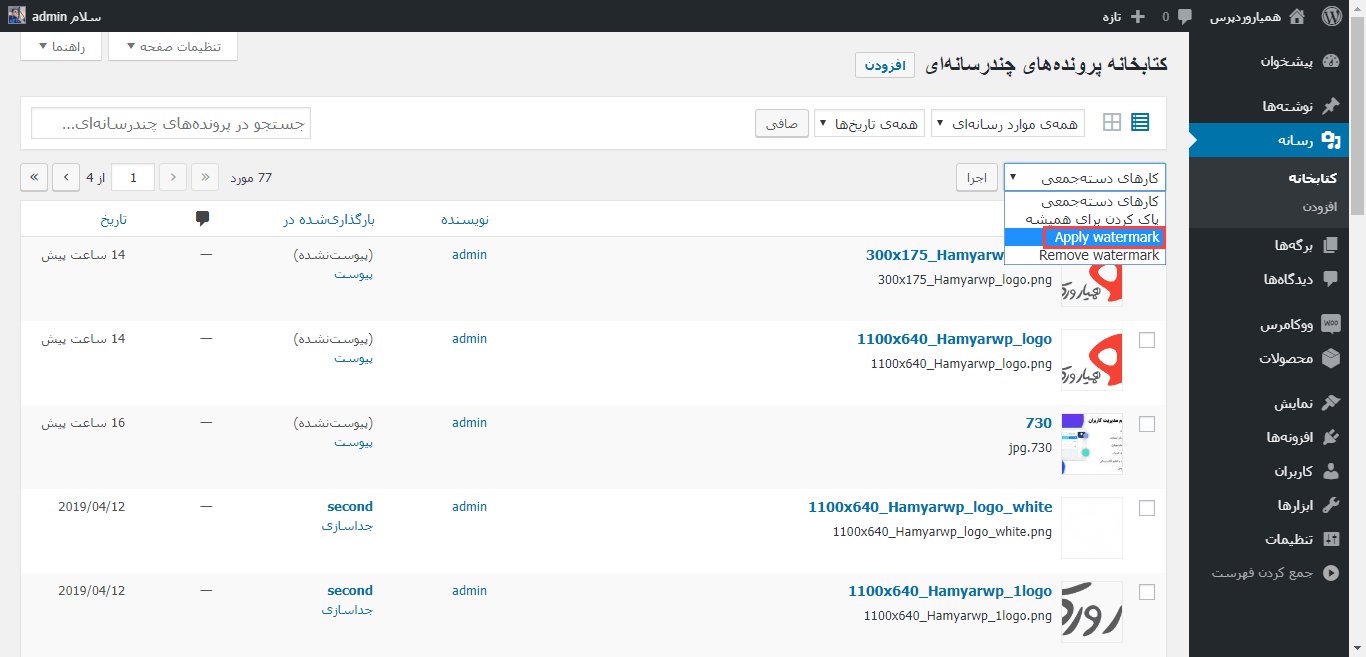
برای قرار دادن واترمارک روی تصاویر قبلی ابتدا به رسانه وردپرس مراجعه کنید. سپس گزینه نمایش لیستی رسانه را انتخاب کنید.

اکنون روی قسمت “کارهای دسته جمعی” کلیک کنید و Apply watermark را انتخاب کنید. حال عکسهایی که میخواهید واترمارک داشته باشند را انتخاب کنید و دکمه “اجرا” را بزنید.

Enable watermark for: در این قسمت تعیین کنید برای کدام یک از سایزهای عکس که قالب شما پشتیبانی میکند، لوگوی سایت روی تصاویر در وردپرس ، گذاشته شود. حداقل باید یکی را انتخاب کنید. در قسمت پایینی نیز میتوانید با انتخاب گزینه on selected post types only تعیین کنید واترمارک در پست تایپهای خاصی نمایش داده شود.
Frontend watermarking: واترمارک را روی تصاویری که توسط کاربران سایت شما آپلود میشوند نیز قرار خواهد داد.
Deactivation: با فعال بودن این گزینه، وقتی افزونه را غیر فعال کنید، تمام تنظیمات دیتابیس حذف خواهند شد.
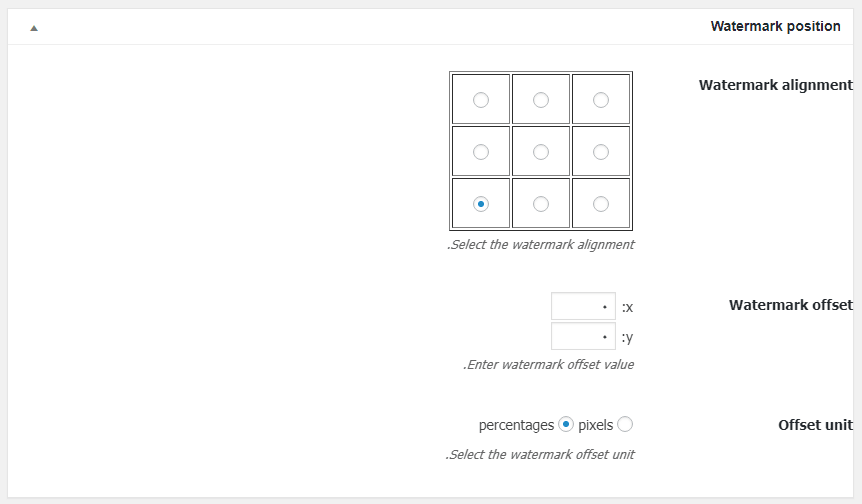
Watermark position

Watermark alignment: مکان قرار گیری واترمارک روی عکس در وردپرس را تعیین کنید.
Watermark offset: در این قسمت تعیین کنید تصویر واترمارک از چه فاصلهای از تصویر اصلی قرار بگیرد یا به عبارت دیگر، فاصله افقی و عمودی نقطه شروع گذاشتن واترمارک از تصویر اصلی چقدر باشد.
Offset unit: واحد فاصله افقی و عمودی واترمارک از تصویر اصلی را میتوانید از بین پیکسل و درصد انتخاب کنید.
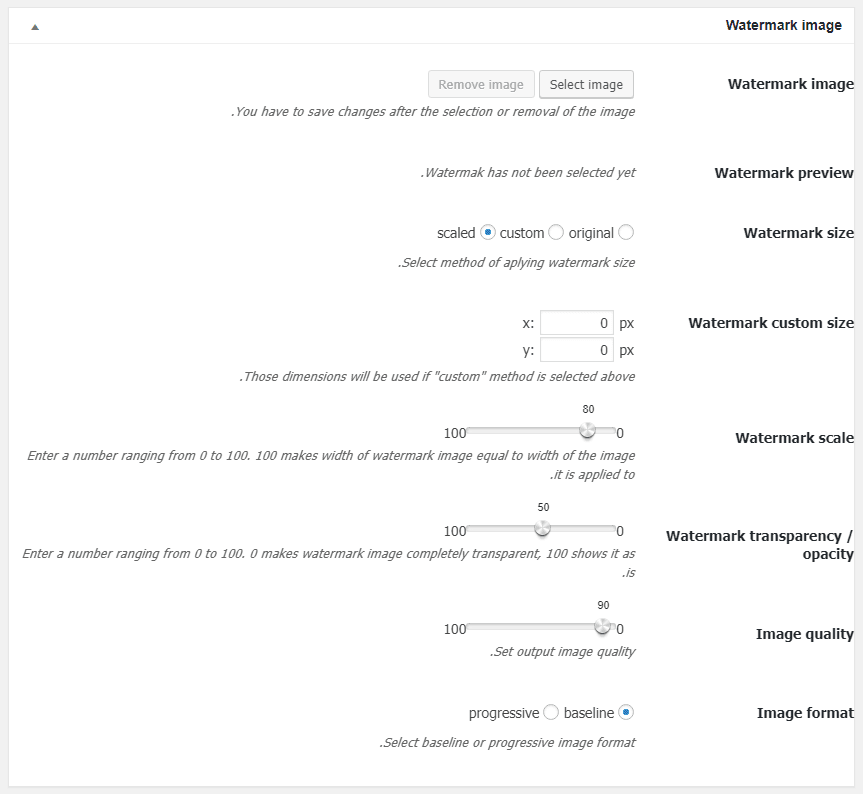
Watermark Image

Watermark image: تصویر واترمارک را انتخاب کنید.
Watermark size: سایز واترمارک خود را تعیین کنید. با انتخاب گزینه Original سایز واترمارک به اندازه تصویر واترمارک، با انتخاب Scaled سایز واترمارک به نسبت اندازه تصویر اصلی و با انتخاب گزینه Custom سایز واترمارک به اندازه ای که شما تعیین می کنید نمایش داده خواهد شد.
Watermark custom size: در صورتی که گزینه Custom را انتخاب کردهاید، در این قسمت باید ابعاد تصویر خود را تعیین کنید. در قسمت x طول و در قسمت y عرض تصویر واترمارک روی عکس در وردپرس را تعیین کنید.
Watermark scale: در صورتی که گزینه Scaled را انتخاب کردهاید، در این قسمت باید میزان عرض واترمارک را نسبت به عکس اصلی تعیین کنید. مثلا اگر عدد 20 را انتخاب کنید، عرض واترمارک 20 درصد عرض تصویر را اشغال خواهد کرد.
Watermark transparency / opacity: میزان شفافیت و وضوح واترمارک را از این قسمت تعیین کنید.
Image quality: کیفیت تصویر واترمارک را تعیین کنید.
Image format: فرمت نمایش واترمارک را از این قسمت تعیین کنید.
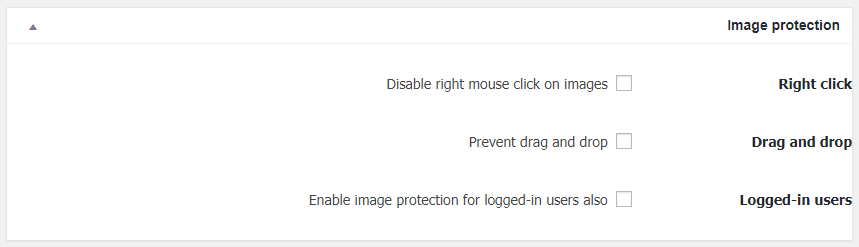
Image Protection

Right click: با فعال کردن این گزینه کاربران نمیتوانند روی تصویر راست کلیک کنند.
Drag and drop: اگر این گزینه فعال باشد، کاربران نمیتوانند تصویر را بکشند و جایی رها کنند. (خاصیت Drag & Drop غیر فعال خواهد شد)
Logged-in users: با تیک زدن این گزینه، محدودیتهای بالا برای کاربرانی که وارد حساب کاربری خود در سایت شما شدهاند نیز اعمال خواهد شد.
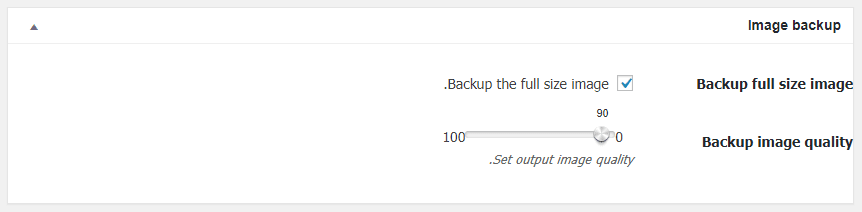
Image Backup

Backup full size image: با تیک زدن این گزینه، افزونه به صورت خودکار از عکسهای اصلی بدون واترمارک یک نسخه پشتیبان ذخیره میکند.
Backup image quality: کیفیت تصاویری که بکآپ خواهند شد را از این قسمت تعیین کنید.
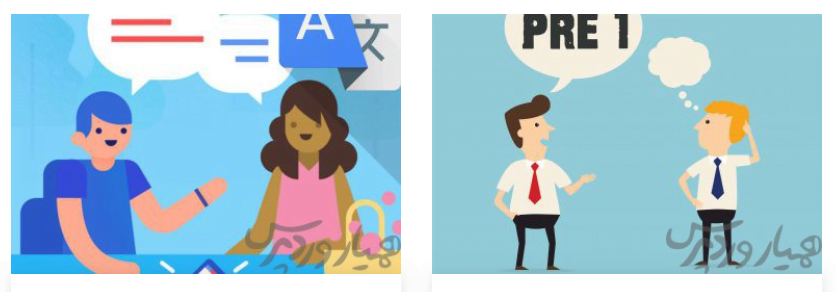
نتیجه کار به صورت زیر خواهد بود:

سخن پایانی
اگر شما هم نگران دزدیده شدن تصاویر سایتتان هستید، افزونهای که در این مقاله به شما معرفی کردیم یکی از راهکار های حفظ کپی رایت عکسهاست. با استفاده از افزونه Image Watermark شاهد واترمارک روی عکس در وردپرس بصورت کاملا خودکار خواهید بود که کار شما خیلی آسان کرده و نیازی ندارید به صورت دستی برای عکسها واترمارک قرار دهید.





احمد
این افزونه فقط متن رو عکس های 150*150 اضافه میکنه. چی کار باید کرد تا تو اندازه های دیگه هم نوشته رو اضافه کنه؟
محمد بخشی
سلام
آقا افزونه ایی سراغ ندارید که به جای این حروف مثلا لوگو سایت رو بهش بدی و اونو بر روی عکس ها اضافه کنه؟
علی حاجی محمدی 15 سال عضو همیار وردپرس
چرا هست . ایشالله به زودی بررسی میکنم و سپس معرفی
مهدی
سلام
مشکل من حل شد !
عکسهایی که از نصب افزونه به بعد در سایت قرار دهیم بر روی آنها اعمال میشود .
بهروز
درود. واقعا که دستتون درد نکنه بسیار راحت دقیق مفید و کار آمد بود . کار خیلی از وبمستر ها رو راه انداختی . ممنونم
راستی اگه میشه افزونه ای هم اگه برای مدیریت کامل روی منو های هدر هست معرفی کنی ممنون میشم
علی حاجی محمدی 15 سال عضو همیار وردپرس
برای منو ها یه سورپرایزی داریم که از طریق شبکه زیر زمینی ریلیز میکنیم
مهدی
سلام
دوستان نمیدونم چرا برای من کار نمیکنه ؟
همه چیز درسته اما نوشته نمیاد !
Preview هم درست میاد به روز هم میشه ! اما در سایت چیزی دیده نمیشه !
علی حاجی محمدی 15 سال عضو همیار وردپرس
میشه مهدی جان در انجمن مطرح کنی تا بیشتر صحبت کنیم؟
mohammad
سلام اقا مشکل حل شد به بد بختی نمیدونم مشگل این پلاگین چیه پاک کردم دوباره نصب کردم دوباره پاک کردم !! درست شد
هاشم
سلام
کسی که اسکریپت اینتر فوتو نصب کرده وآلبوم تصاویر داره راهی داره که اینکار اتوماتیک انجام بشه؟
mohammad
سلام خسته نباشید این پلاگین رو نصب کردم حالا دیگه کلا عکس ها رو نشون میده پاکش کردم بازم درست نشد لطفا راهنمایی کنید با تشکر
علی حاجی محمدی 15 سال عضو همیار وردپرس
چی شده ؟ میشه بیشتر توضیح بدید؟
مالکی
کارت درسته
علی حاجی محمدی 15 سال عضو همیار وردپرس
قربونت
علیرضا
آقا دستت ندرده