 واترمارک روی عکس در وردپرس
واترمارک روی عکس در وردپرس
قرار دادن لوگوی سایت روی عکسهایی که آپلود میکنید، میتواند روش خوبی برای جلوگیری از کپی مطالب بدون ذکر منبع و حفظ کپی رایت باشد. شما هم قطعا دوست ندارید عکسهایی که روی سایت خود آپلود میکنید و زحمت زیادی برای درست کردن آنها کشیدهاید، کپی شوند و به نام بقیه در فضای اینترنت منتشر شوند. مخصوصا اگر حق انحصاری درباره تصاویر داشته باشید و بخواهید نزد خودتان محفوظ بماند. در وردپرس شما میتوانید با قرار دادن لوگوی سایت روی تصاویر، حق تصویر را نزد خود محفوظ نگه دارید که اصطلاحا به این امکان جایگذاری واترمارک روی عکس در وردپرس میگویند. حال اینکه چگونه باید اینکار را انجام دهیم، به شما خواهیم گفت.
واترمارک روی عکس در وردپرس
یکی از راههای اضافه کردن واترمارک روی عکس در وردپرس، این است که به صورت دستی قبل از اینکه تصویری را آپلود کنید، با استفاده از نرم افزارهایی مثل فتوشاپ، روی عکسهای خود واتر مارک قرار دهید. اما یک راه سادهتر نیز برای قرار دادن لوگوی سایت روی تصاویر در وردپرس وجود دارد. در ادامه با ما همراه باشید تا این راه خیلی سادهتر را یاد بگیرید.
افزونه Image Watermark
یکی از افزونههای کاربردی وردپرس، افزونه Image Watermark است. این افزونه به صورت خودکار تصاویر آپلود شده در وردپرس را واترمارکدار میکند و امکان واترمارک خودکار تصاویر در وردپرس را فراهم کرده است.
از امکانات این افزونه میتوان به موارد زیر اشاره کرد:
- واترمارکدار کردن تصاویری که قبلا آپلود شدهاند
- قرار دادن واترمارک در قسمت خاصی از تصویر
- اعمال واترمارک روی پست تایپهای خاص
- تنظیم کیفیت تصویر
- غیر فعال کردن راست کلیک روی تصویر
- غیر فعال کردن کشیدن و کپی عکس
نصب و راه اندازی افزونه Image Watermark

ابتدا؛ افزونه را از انتهای این مقاله دانلود کنید؛ سپس وارد پیشخوان وردپرس شده و از بخش افزونهها، روی “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کنید و در نهایت افزونه را فعال نمایید.
حال از قسمت تنظیمات، روی گزینه Watermark کلیک کنید تا صفحه تنظیمات افزونه باز شود.

در صفحه تنظیمات افزونه، 5 بخش وجود دارد که در زیر به معرفی هر یک از این بخشها میپردازیم.
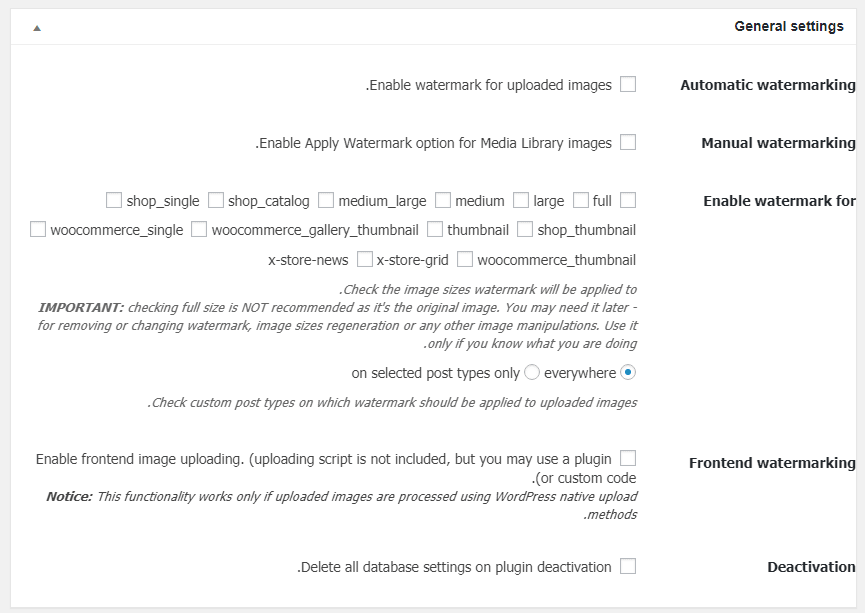
General Settings

Automatic watermarking: در صورتی که میخواهید افزونه به صورت خودکار واترمارک را به تصاویری که آپلود میشوند، اضافه کند، این گزینه را تیک بزنید.
Manual watermarking: با تیک زدن این گزینه میتوانید به صورت دستی واترمارک روی عکس در وردپرس قرار دهید. برای اینکه بتوانید روی عکسهای قبلی سایت خود که قبل از نصب افزونه آپلود شدهاند واترمارک قرار دهید، باید این گزینه را فعال کنید.
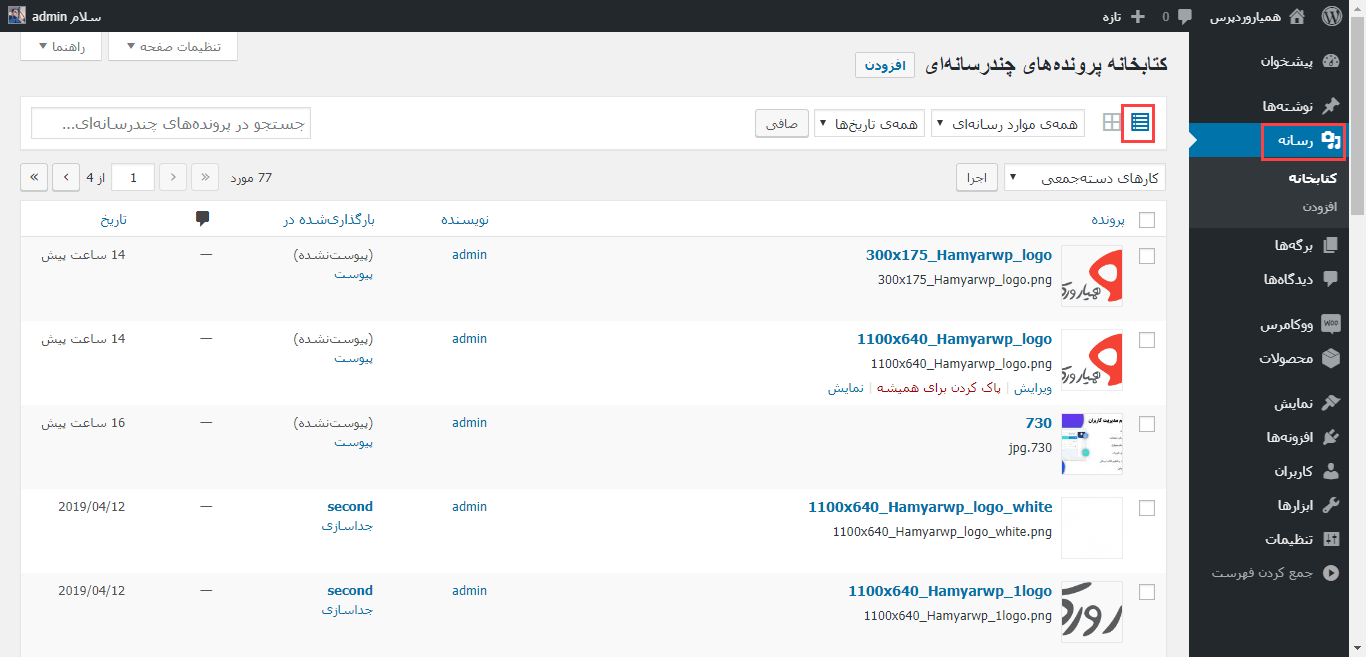
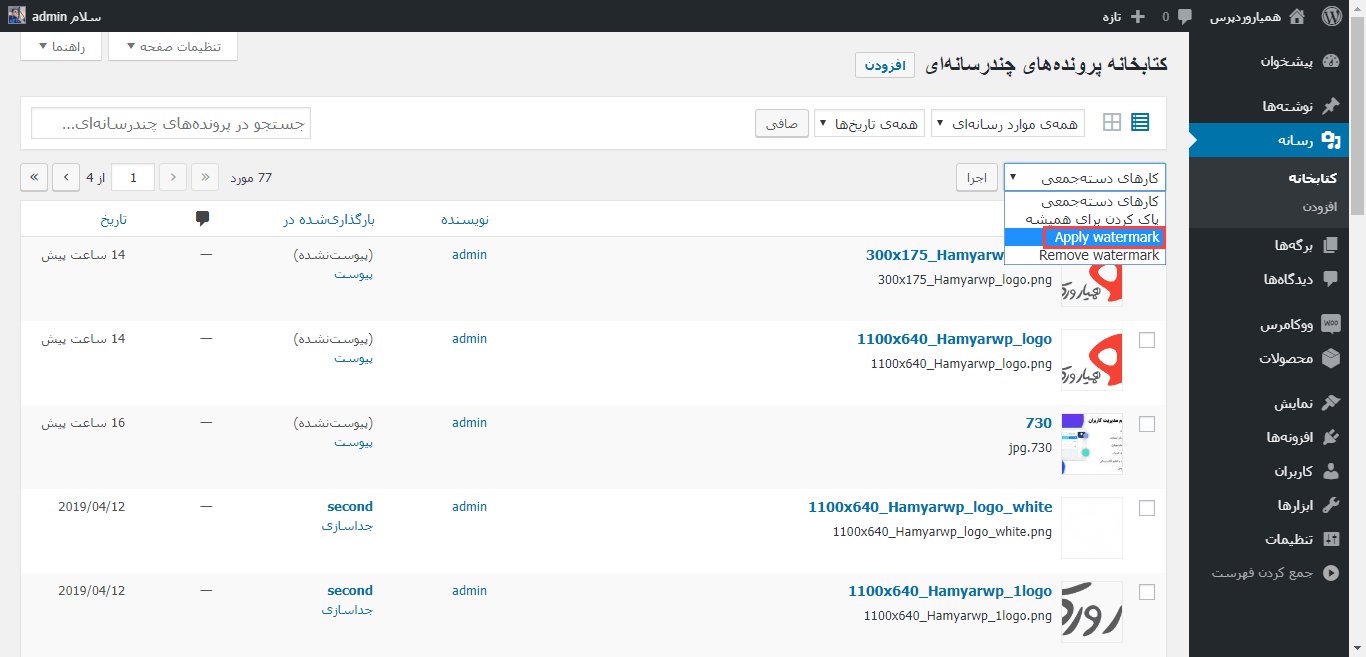
برای قرار دادن واترمارک روی تصاویر قبلی ابتدا به رسانه وردپرس مراجعه کنید. سپس گزینه نمایش لیستی رسانه را انتخاب کنید.

اکنون روی قسمت “کارهای دسته جمعی” کلیک کنید و Apply watermark را انتخاب کنید. حال عکسهایی که میخواهید واترمارک داشته باشند را انتخاب کنید و دکمه “اجرا” را بزنید.

Enable watermark for: در این قسمت تعیین کنید برای کدام یک از سایزهای عکس که قالب شما پشتیبانی میکند، لوگوی سایت روی تصاویر در وردپرس ، گذاشته شود. حداقل باید یکی را انتخاب کنید. در قسمت پایینی نیز میتوانید با انتخاب گزینه on selected post types only تعیین کنید واترمارک در پست تایپهای خاصی نمایش داده شود.
Frontend watermarking: واترمارک را روی تصاویری که توسط کاربران سایت شما آپلود میشوند نیز قرار خواهد داد.
Deactivation: با فعال بودن این گزینه، وقتی افزونه را غیر فعال کنید، تمام تنظیمات دیتابیس حذف خواهند شد.
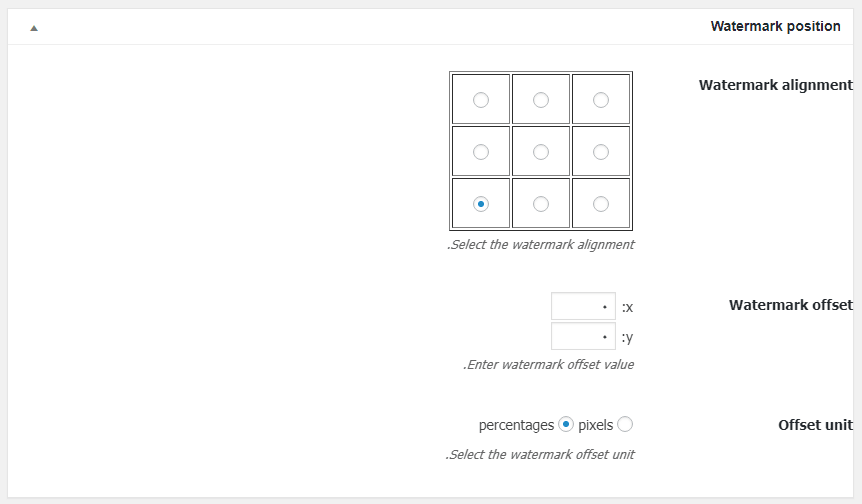
Watermark position

Watermark alignment: مکان قرار گیری واترمارک روی عکس در وردپرس را تعیین کنید.
Watermark offset: در این قسمت تعیین کنید تصویر واترمارک از چه فاصلهای از تصویر اصلی قرار بگیرد یا به عبارت دیگر، فاصله افقی و عمودی نقطه شروع گذاشتن واترمارک از تصویر اصلی چقدر باشد.
Offset unit: واحد فاصله افقی و عمودی واترمارک از تصویر اصلی را میتوانید از بین پیکسل و درصد انتخاب کنید.
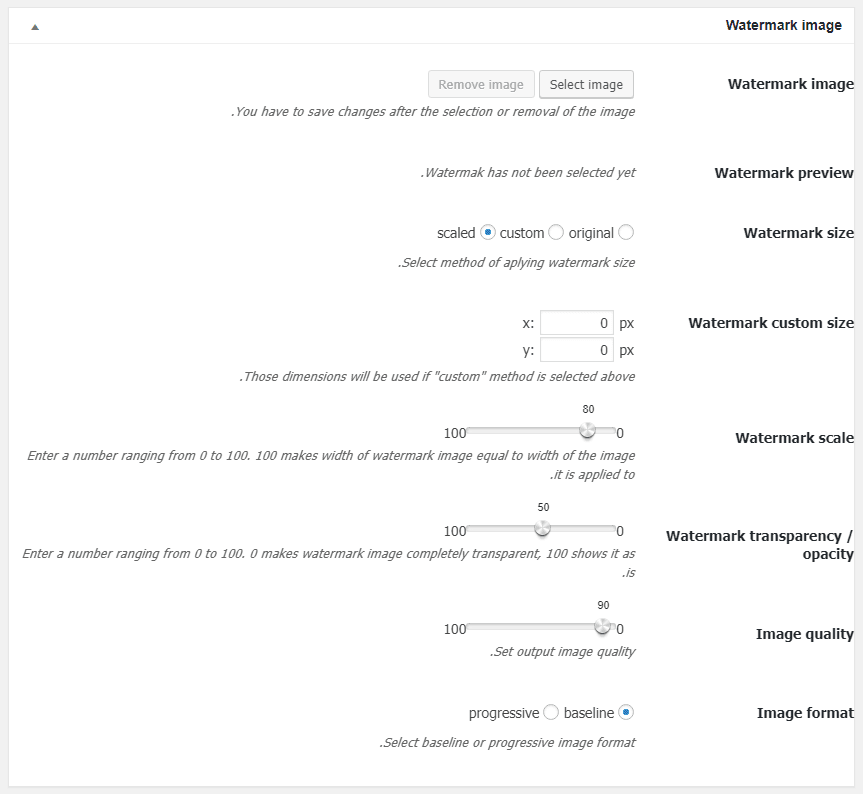
Watermark Image

Watermark image: تصویر واترمارک را انتخاب کنید.
Watermark size: سایز واترمارک خود را تعیین کنید. با انتخاب گزینه Original سایز واترمارک به اندازه تصویر واترمارک، با انتخاب Scaled سایز واترمارک به نسبت اندازه تصویر اصلی و با انتخاب گزینه Custom سایز واترمارک به اندازه ای که شما تعیین می کنید نمایش داده خواهد شد.
Watermark custom size: در صورتی که گزینه Custom را انتخاب کردهاید، در این قسمت باید ابعاد تصویر خود را تعیین کنید. در قسمت x طول و در قسمت y عرض تصویر واترمارک روی عکس در وردپرس را تعیین کنید.
Watermark scale: در صورتی که گزینه Scaled را انتخاب کردهاید، در این قسمت باید میزان عرض واترمارک را نسبت به عکس اصلی تعیین کنید. مثلا اگر عدد 20 را انتخاب کنید، عرض واترمارک 20 درصد عرض تصویر را اشغال خواهد کرد.
Watermark transparency / opacity: میزان شفافیت و وضوح واترمارک را از این قسمت تعیین کنید.
Image quality: کیفیت تصویر واترمارک را تعیین کنید.
Image format: فرمت نمایش واترمارک را از این قسمت تعیین کنید.
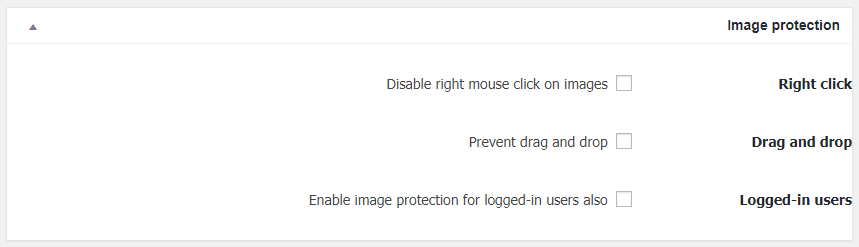
Image Protection

Right click: با فعال کردن این گزینه کاربران نمیتوانند روی تصویر راست کلیک کنند.
Drag and drop: اگر این گزینه فعال باشد، کاربران نمیتوانند تصویر را بکشند و جایی رها کنند. (خاصیت Drag & Drop غیر فعال خواهد شد)
Logged-in users: با تیک زدن این گزینه، محدودیتهای بالا برای کاربرانی که وارد حساب کاربری خود در سایت شما شدهاند نیز اعمال خواهد شد.
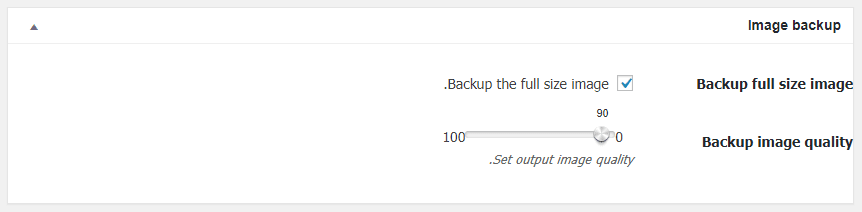
Image Backup

Backup full size image: با تیک زدن این گزینه، افزونه به صورت خودکار از عکسهای اصلی بدون واترمارک یک نسخه پشتیبان ذخیره میکند.
Backup image quality: کیفیت تصاویری که بکآپ خواهند شد را از این قسمت تعیین کنید.
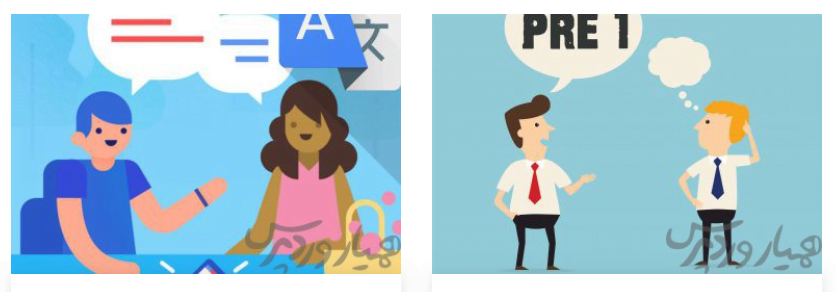
نتیجه کار به صورت زیر خواهد بود:

سخن پایانی
اگر شما هم نگران دزدیده شدن تصاویر سایتتان هستید، افزونهای که در این مقاله به شما معرفی کردیم یکی از راهکار های حفظ کپی رایت عکسهاست. با استفاده از افزونه Image Watermark شاهد واترمارک روی عکس در وردپرس بصورت کاملا خودکار خواهید بود که کار شما خیلی آسان کرده و نیازی ندارید به صورت دستی برای عکسها واترمارک قرار دهید.





پدرام
علی جا ممنون مثل همیشه عالی
شاهین
علی جان
لطفا پلاگینی که قابلیت قرار دادن لوگو روی عکس رو داشته باشه معرفی کنید. ظاهرا نسخه Pro همین پلاگین این قابلیت رو داره که متاسفانه رایگان نیست!
امین
سلام . این سایت برای امثال من که تازه وارد وردپرس شدم ، خیلی مفیده .
یک دنیا ممنونم از شما . خسته نباشید
علی
علی جان ممنون سایت خوبی داری کارت هم خیلی درسته
علی حاجی محمدی 15 سال عضو همیار وردپرس
لطف داری شما
مهیار
آقا ربطی نداره که !!!!
من این افزونه را نصب کردم کامل فقط واسم کار نمیده تو اجراش !!!!
نام (لازم)مهیار
سلام آقا من این افزونه را نصبش کردم ولی اصلا بهم نشون نمیده !!!
وقتی روی عکس مکث میکنم اصلا تکس این نوشته با آدرس قابل نمایش نیست و فقط نوشته است اصلا آدرسی کنارش نیست ؟
چرا ؟
علی حاجی محمدی 15 سال عضو همیار وردپرس
شاید هاستت اجازه فعالیت به این افزونه نمیده ! محدودیتی چیزی
ab2ullah
با سلام
فكر كنم با نسخه جديد وردپرس مچ نباشه!
علی
سلام…من یه افزونه میخوام که بتونم روی لینک عکس بزارم
یعنی وقتی موس رو میبری روی لینک عکس نشون بده
لطفا راهنمایی کنید ممنون
aida
سلام من تازه به این سایت اومدم و خیلی خوشحال شدم یه سوال داشتم که روی بعضی از عکس ها که سایت گذاشته شده چه جوری لوگوشو حذف کنیم؟و اینکه روی یه عکس بدون نرم افزار چه جوری لوگوی سایت رو قرار بدیم ممنون میشم جواب رو به ایمیلم ارسال کنید
علی حاجی محمدی 15 سال عضو همیار وردپرس
حذف رو اصلا نمیشه بدون نرم افزار گرافیکی اما گذاشتن رو میشه با افزونه های واترمارک این کارو کرد
آرش
سلام دوست عزیز
تشکر می کنم از وبسایت بسیار مفید و زحمات شما
من یه افزونه یا کد برای سایت وردپرس خودم میخواستم و هر چه جستجو می کنم به هدفم نمی رسم
سوال من اینه که چگونه میتونم عکس هایی که در هاست خودم آپلود کردم رو لینکدار کنم به طوری که هر سایتی که توسط هات لینک و قرار دادن آدرس عکسهای سایت من استفاده می کنه به سایت من لینک بده.
یعنی به این صورت که اگر روی اون عکس کلیک کنی به سایت من هدایت بشه.به عبارت دیگه تمام تصاویر روی هاست من در سایتهای دیگه به سایت من لینک بدن.
ممنون میشم اگه راهنمایی کنید.با تشکر و عذر خواهی از اینکه اینجا سوال رو مطرح کردم.