
سلام کاربران عزیز همیار وردپرس؛
بعضی از قالب های وردپرس بخشی به نام نمونه کارها دارند. با استفاده از این قابلیت می توانید نمونه کارهای هنری، شرکتی و… خود را در سایت قرار دهید.
در واقع می توان گفت این بخش در وبسایت های شرکتی که نرم افزار، پروزه و… را تولید می کنند موجود است. همچنین در وبسایت های هنری برای نمایش کارهای هنری از این بخش استفاده می شود.
اما بعضی از قالب های وردپرس این امکان را ندارند! اما شما می توانید با نصب افزونه های ساخت portfolio این قابلیت را در وبسایت خود فراهم کنید.
در این آموزش یک نمونه از افزونه های نمونه کار وردپرس را معرفی می کنم . با استفاده از این افزونه می توانید قابلیت وردپرس portfolio را دروبسایت خود ایجاد نمایید.
نمایش نمونه کارها با وردپرس portfolio
با استفاده از این افزونه می توانید، قابلیت وردپرس portfolio را در وبسایت وردپرس خود ایجاد نمایید. افزونه Portfolio by BestWebSoft دارای دو نسخه رایگان و پرمیوم است.
در آموزش امروز فقط به بررسی تنظیمات نسخه رایگان افزونه می پردازیم. همچنین این افزونه تا به امروز بیش از 6,000 نصب فعال داشته است.
نصب و تنظیمات افزونه Portfolio by BestWebSoft
پس از نصب و فعال سازی افزونه، تنظیمات وردپرس portfolio با عنوان ” نمونه کارها ” به پنل مدیریت وردپرس اضافه می شود.
حال در ادامه به بررسی هر یک از گزینه های تنظیمات وردپرس portfolio می پردازیم:
تنظیمات
بخش تنظیمات افزونه دارای سه تب تنظیمات، Go PRO، Custom code است. که در اینجا فقط به بررسی تنظیمات نسخه رایگان افزونه می پردازیم.
تب تنظیمات
این بخش گزینه های مختلفی برای تنظیمات دارد، که در اینجا به بررسی مهم ترین آنها می پردازیم:
Image size: اندازه تصویر اصلی و تصاویر زیرمجموعه نمونه کارها را تعیین کنید.
Sort portfolio by: مرتب سازی نمونه کارها با آیدی یا عنوان یا تاریخ یا…
Portfolio sorting: مرتب سازی نمونه کارها به صورت صعودی یا نزولی
Number of images in the row: تعیین تعداد تصاویر زیرمجموعه نمونه کار در یک سطر
Display in the front end: مشخصات نمونه کارها را که می خواهید در صفحه آنها نمایش داده شود را تعیین کنید.
Text for additional fields: عنوان مناسبی برای هر یک از مشخصات نمونه کارها بنویسید.
مهم ترین گزینه های تنظیمات این تب به صورت فوق است. همچنین در این صفحه شما تنظیمات مربوط به نسخه پرمیوم افزونه را مشاهده می کنید.حال سراغ تب بعدی در صفحه تنظیمات می رویم…
تب Custom code
همانطور که مشخص است شما در این بخش می توانید کدهای css و یا کدهای php خود را وارد کنید. به این ترتیب به شخصی سازی نمونه کارهای خود بپردازید!
فن آوری ها
فناوری ها و تکنولوژی هایی که در ساخت وردپرس portfolio از آنها استفاده کرده اید را تعیین کنید. سپس می توانید در صفحه هر نمونه کار مشخص کنید از چه تکنولوژی استفاده کرده اید.
Executor
افرادی که در ساخت نمونه کارها نقشی داشته اند را مشخص کنید. سپس در صفحه هر وردپرس portfolio در بخش شناسه مجریان، نام آنها را وارد کنید.
افزودن
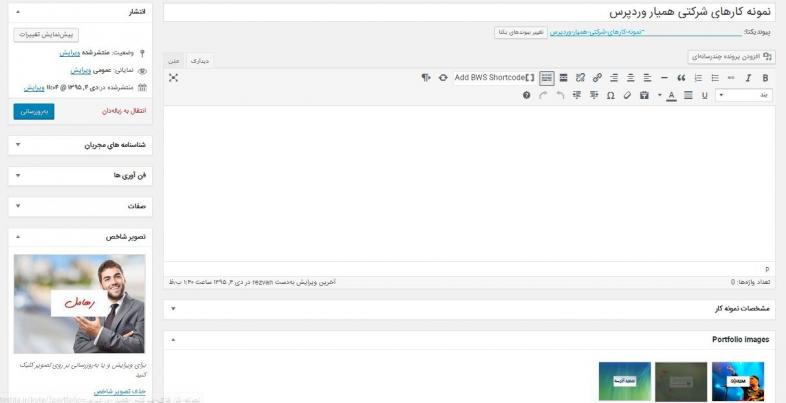
برای افزودن وردپرس portfolio به لیست نمونه کارهای سایت از این بخش اقدام نمایید. دراین صفحه شما باید عنوان مناسبی برای نمونه کار خود انتخاب کنید.
همچنین باید فن آوری و شناسه مجریان نمونه کار را مشخص کنید. در نهایت یک توضیحی درباره نمونه کار بنویسید و مشخصات آن را تعیین کنید.
برای نمونه کار خود یک تصویر شاخص انتخاب کنید و در بخش portfolioimages، تصاویر زیرمجموعه نمونه کار را آپلود کنید:

حال برای قرار دادن نمونه کارها در نوشته یا برگه ای، لازم است از شورت کد این افزونه وردپرس استفاده کنید.
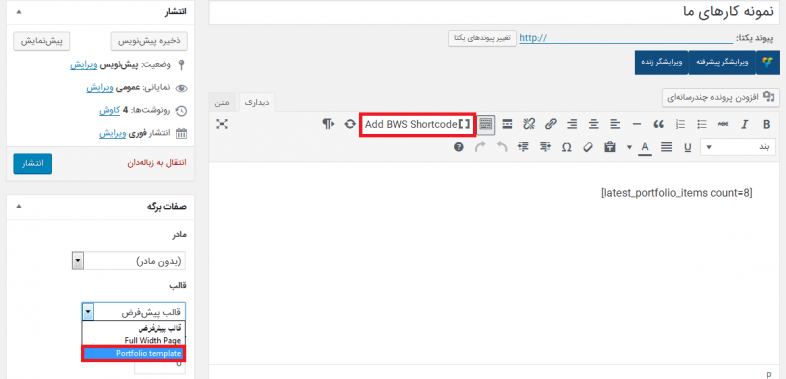
برای مثال من به بخش برگه ها رفتم تا شورت کد نمونه کارها را در یک برگه قرار دهم:

همانطور که در تصویر مشاهده میکنید با کلیک بر روی دکمه مشخص شده در ویرایشگر، می توانید نمونه کارها را در برگه نمایش دهید.
مقدار عددی این شورت کد هم تعداد نمایش، وردپرس portfolio در برگه را مشخص می کند.
توجه!!! شما می توانید برای برگه خود قالب portfolio template را انتخاب نمایید.
مشاهده نتیجه تنظیمات!!
پس از افزودن نمونه کارها به لیست و قرار دادن شورت کد آن در برگه ای شما باید نتیجه ای همانند تصویر زیر مشاهده کنید:
روزگارتان شاد!
این محتوای آموزشی توسط سرکار خانم رضوان رسالت بروز رسانی شده است.





سعید
سلام ببخشید ی سوال فنی داشتم
میخواستم بدونم چجوری میشه تو حلقه تعریف کرد ک اندازه تصویر همه پست ها یه مقدار ثابتی باشه؟
اصلا کدی وجود داره واسه چنین کاری؟
تویه حلقه تعریف میشه یا functions
ممنون میشم جواب بدین
navid0
اسم همين افزونه كه مي بيند توي هميار وردپرس
nextgen-gallery
هست
مسعود قربانی
دوستان عزیز واقعاً افزونه خوبی بود با تشکر سایت دیتا آی تی
علیرضا
با سلام
خواهشا یک افزونه یا به من معرفی کنید که وقتی مثلا روی یک عکس کوچک کلیک میکنیم ، بزرگ آن به صورت Ajax نمایش داده بشه
مثلا همین عکس های این پست که کوچیکه ، بعد روش کلیک میکنی ، بزرگش میاد
خیلی بهش نیاز دارم
ممنون
مسعود آورد
ممنون امیرجان
خیلی عجیبه که من تا حالا اون لینک ارسال مطلب رو بالای سایت ندیدم…
مهرشاد
سلام دوستان افزونه ای داریم که آرشیو مطالب رو بدین صورت نشون بده آخه یه سایته خبری دارم میزنم…یا شبیه به اون
http://www.mashreghnews.ir/fa/archive
Emir
سلام
قابلی هم نداشت ، دست نویسنده اصلیش درد نکنه
برای ارسال مطلب باید به این صفحه برید و اونجا با توجه به راهنمایی هایی که شده مطلبتون رو ارسال کنین
http://www.hamyarwp.com/send/
برای فارسی سازی هم اکثرا افزونه ها اسم و میل نویسنده هاشون هست توی بخش اطلاعاتش
باید فایل ها رو براشون بفرستین و باهاشون هماهنگ کنین که برای کدوم زبان ترجمه شده.
معمولاً هم جواب می دن
محسن
افزونه کارا و مفیدی است.
ممنون بابت معرفی و فارسی سازی.
جواد
سلام ، ممنون اقا امیر افزونه جالبی هست .
امیدوارم یکی از دوستان زحمت فارسی سازی اون بخش رو بکشه .
مسعود آورد
مرسی امیر جان
افزونه خیلی خوبیه
خوشمان آمد
فقط 2تا سوال
یکی اینکه ما چطوری میتونیم تو wp98 مثل شما پست ارسال کنیم؟
دومی هم اینکه اگه یه افزونه رو فارسی کردیم چطوری میتونیم با نویسنده افزونه هماهنگ کنیم تا ترجمه رو تو افزونش بزاره؟