
سلام کاربران عزیز همیار وردپرس؛
بعضی از قالب های وردپرس بخشی به نام نمونه کارها دارند. با استفاده از این قابلیت می توانید نمونه کارهای هنری، شرکتی و… خود را در سایت قرار دهید.
در واقع می توان گفت این بخش در وبسایت های شرکتی که نرم افزار، پروزه و… را تولید می کنند موجود است. همچنین در وبسایت های هنری برای نمایش کارهای هنری از این بخش استفاده می شود.
اما بعضی از قالب های وردپرس این امکان را ندارند! اما شما می توانید با نصب افزونه های ساخت portfolio این قابلیت را در وبسایت خود فراهم کنید.
در این آموزش یک نمونه از افزونه های نمونه کار وردپرس را معرفی می کنم . با استفاده از این افزونه می توانید قابلیت وردپرس portfolio را دروبسایت خود ایجاد نمایید.
نمایش نمونه کارها با وردپرس portfolio
با استفاده از این افزونه می توانید، قابلیت وردپرس portfolio را در وبسایت وردپرس خود ایجاد نمایید. افزونه Portfolio by BestWebSoft دارای دو نسخه رایگان و پرمیوم است.
در آموزش امروز فقط به بررسی تنظیمات نسخه رایگان افزونه می پردازیم. همچنین این افزونه تا به امروز بیش از 6,000 نصب فعال داشته است.
نصب و تنظیمات افزونه Portfolio by BestWebSoft
پس از نصب و فعال سازی افزونه، تنظیمات وردپرس portfolio با عنوان ” نمونه کارها ” به پنل مدیریت وردپرس اضافه می شود.
حال در ادامه به بررسی هر یک از گزینه های تنظیمات وردپرس portfolio می پردازیم:
تنظیمات
بخش تنظیمات افزونه دارای سه تب تنظیمات، Go PRO، Custom code است. که در اینجا فقط به بررسی تنظیمات نسخه رایگان افزونه می پردازیم.
تب تنظیمات
این بخش گزینه های مختلفی برای تنظیمات دارد، که در اینجا به بررسی مهم ترین آنها می پردازیم:
Image size: اندازه تصویر اصلی و تصاویر زیرمجموعه نمونه کارها را تعیین کنید.
Sort portfolio by: مرتب سازی نمونه کارها با آیدی یا عنوان یا تاریخ یا…
Portfolio sorting: مرتب سازی نمونه کارها به صورت صعودی یا نزولی
Number of images in the row: تعیین تعداد تصاویر زیرمجموعه نمونه کار در یک سطر
Display in the front end: مشخصات نمونه کارها را که می خواهید در صفحه آنها نمایش داده شود را تعیین کنید.
Text for additional fields: عنوان مناسبی برای هر یک از مشخصات نمونه کارها بنویسید.
مهم ترین گزینه های تنظیمات این تب به صورت فوق است. همچنین در این صفحه شما تنظیمات مربوط به نسخه پرمیوم افزونه را مشاهده می کنید.حال سراغ تب بعدی در صفحه تنظیمات می رویم…
تب Custom code
همانطور که مشخص است شما در این بخش می توانید کدهای css و یا کدهای php خود را وارد کنید. به این ترتیب به شخصی سازی نمونه کارهای خود بپردازید!
فن آوری ها
فناوری ها و تکنولوژی هایی که در ساخت وردپرس portfolio از آنها استفاده کرده اید را تعیین کنید. سپس می توانید در صفحه هر نمونه کار مشخص کنید از چه تکنولوژی استفاده کرده اید.
Executor
افرادی که در ساخت نمونه کارها نقشی داشته اند را مشخص کنید. سپس در صفحه هر وردپرس portfolio در بخش شناسه مجریان، نام آنها را وارد کنید.
افزودن
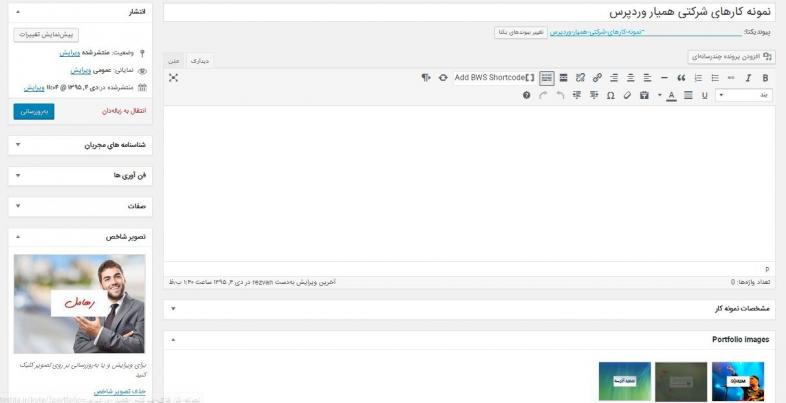
برای افزودن وردپرس portfolio به لیست نمونه کارهای سایت از این بخش اقدام نمایید. دراین صفحه شما باید عنوان مناسبی برای نمونه کار خود انتخاب کنید.
همچنین باید فن آوری و شناسه مجریان نمونه کار را مشخص کنید. در نهایت یک توضیحی درباره نمونه کار بنویسید و مشخصات آن را تعیین کنید.
برای نمونه کار خود یک تصویر شاخص انتخاب کنید و در بخش portfolioimages، تصاویر زیرمجموعه نمونه کار را آپلود کنید:

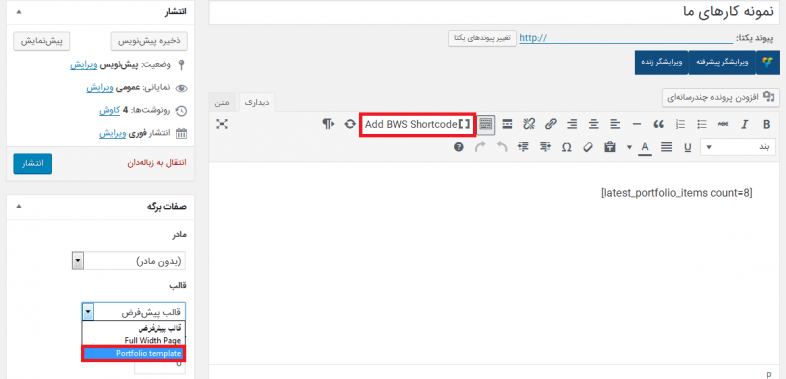
حال برای قرار دادن نمونه کارها در نوشته یا برگه ای، لازم است از شورت کد این افزونه وردپرس استفاده کنید.
برای مثال من به بخش برگه ها رفتم تا شورت کد نمونه کارها را در یک برگه قرار دهم:

همانطور که در تصویر مشاهده میکنید با کلیک بر روی دکمه مشخص شده در ویرایشگر، می توانید نمونه کارها را در برگه نمایش دهید.
مقدار عددی این شورت کد هم تعداد نمایش، وردپرس portfolio در برگه را مشخص می کند.
توجه!!! شما می توانید برای برگه خود قالب portfolio template را انتخاب نمایید.
مشاهده نتیجه تنظیمات!!
پس از افزودن نمونه کارها به لیست و قرار دادن شورت کد آن در برگه ای شما باید نتیجه ای همانند تصویر زیر مشاهده کنید:
روزگارتان شاد!
این محتوای آموزشی توسط سرکار خانم رضوان رسالت بروز رسانی شده است.





loeim 9 سال عضو همیار وردپرس
سلام
دوستان چطور این افزونه رو به صفحه اصلی اضافه کنیم
emir
این مطلب رو بنده نوشته بودم که بعدها مثل اینکه اسم عوض شد….
tarahjavan87 9 سال عضو همیار وردپرس
چطوری میشه این افزونه رو به صفحه اول قالب اضاقه کرد ؟ ؟ ؟؟ شورت کدهارو ططبق آموزش قرار دادن شرت کد در قالب میزارم اما اجرا نمیشه
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
اگه صفحه ی اولتون برگه باشه میتونید از این پورتفولیو استفاده کنید.
M-Javad
سلامخیلی دنبال یه همچین افزونه ای بودم تا اینکه همونجایی که میدونستم باید پیداش کنم، پیداش کردم. ولی من می خواستم از این افزونه به طوری استفاده کنم که نمونه کارها رو به صورت جدولی یا همون grid نشون بده.
بالاخره بعد از حذف چند خط کد که به نظرم اضافی بود، تونستم اون طوری که می خواستم از افزونه خروجی بگیرم.
این هم کدش: (کد الگوی صفحه)
<code> <?php/*Template Name: Portfolio grid templateDescription: By http://www.MJ-Asia.ir*/get_header(); ?> <div id=”container” class=”site-content”> <div id=”content” class=”hentry”> <div class=”breadcrumbs home_page_title entry-header”> <?php global $post, $wpdb, $wp_query, $request; $portfolio_options = get_option( ‘prtfl_options’ );
if ( isset( $wp_query->query_vars[“technologies”] ) ) { $term = get_term_by( ‘slug’, $wp_query->query_vars[“technologies”], ‘portfolio_technologies’ ); echo $portfolio_options[‘prtfl_technologies_text_field’] . ” ” . ( $term->name ); } else { the_title(); } ?> </div> <?php $count = 0; if ( get_query_var( ‘paged’ ) ) { $paged = get_query_var( ‘paged’ ); } elseif ( get_query_var( ‘page’ ) ) { $paged = get_query_var( ‘page’ ); } else { $paged = 1; } $per_page = $showitems = get_option( ‘posts_per_page’ ); $count_all_albums = $wpdb->get_var( “SELECT COUNT(*) FROM wp_posts WHERE 1=1 AND wp_posts.post_type = ‘portfolio’ AND (wp_posts.post_status = ‘publish’)” ); $technologies = isset( $wp_query->query_vars[“technologies”] ) ? $wp_query->query_vars[“technologies”] : “”; if ( “” != $technologies ) { $args = array( ‘post_type’ => ‘portfolio’, ‘post_status’ => ‘publish’, ‘orderby’ => $portfolio_options[‘prtfl_order_by’], ‘order’ => $portfolio_options[‘prtfl_order’], ‘posts_per_page’ => $per_page, ‘paged’ => $paged, ‘tax_query’ => array( array( ‘taxonomy’ => ‘portfolio_technologies’, ‘field’ => ‘slug’, ‘terms’ => $technologies ) ) ); } else { $args = array( ‘post_type’ => ‘portfolio’, ‘post_status’ => ‘publish’, ‘orderby’ => $portfolio_options[‘prtfl_order_by’], ‘order’ => $portfolio_options[‘prtfl_order’], ‘posts_per_page’ => $per_page, ‘paged’ => $paged ); }
$second_query = new WP_Query( $args );
$pdfprnt_options = get_option(‘pdfprnt_options_array’); if ( function_exists( ‘pdfprnt_show_buttons_for_bws_portfolio’ ) && ( isset( $pdfprnt_options ) && is_array( $pdfprnt_options ) && true === in_array( ‘portfolio’, $pdfprnt_options[‘use_types_posts’]) ) ) echo pdfprnt_show_buttons_for_bws_portfolio(); $request = $second_query->request;
if ( $second_query->have_posts() ) : while ( $second_query->have_posts() ) : $second_query->the_post(); ?> <div class=”portfolio_content entry-content”> <div class=”entry”><?php $meta_values = get_post_custom( $post->ID ); $post_thumbnail_id = get_post_thumbnail_id( $post->ID ); if ( empty ( $post_thumbnail_id ) ) { $args = array( ‘post_parent’ => $post->ID, ‘post_type’ => ‘attachment’, ‘post_mime_type’ => ‘image’, ‘numberposts’ => 1 ); $attachments = get_children( $args ); $post_thumbnail_id = key( $attachments ); } $image = wp_get_attachment_image_src( $post_thumbnail_id, ‘portfolio-thumb’ ); $image_large = wp_get_attachment_image_src( $post_thumbnail_id, ‘large’ ); $image_alt = get_post_meta( $post_thumbnail_id, ‘_wp_attachment_image_alt’, true ); $image_desc = get_post($post_thumbnail_id); $image_desc = $image_desc->post_content; if ( ‘1’ == get_option( ‘prtfl_postmeta_update’ ) ) { $post_meta = get_post_meta( $post->ID, ‘prtfl_information’, true); $date_compl = $post_meta[‘_prtfl_date_compl’]; if ( ! empty( $date_compl ) && ‘in progress’ != $date_compl) { $date_compl = explode( “/”, $date_compl ); $date_compl = date( get_option( ‘date_format’ ), strtotime( $date_compl[1] . “-” . $date_compl[0] . ‘-‘ . $date_compl[2] ) ); } $link = $post_meta[‘_prtfl_link’]; $short_descr = $post_meta[‘_prtfl_short_descr’]; } else { $date_compl = get_post_meta( $post->ID, ‘_prtfl_date_compl’, true ); if ( ! empty( $date_compl ) && ‘in progress’ != $date_compl) { $date_compl = explode( “/”, $date_compl ); $date_compl = date( get_option( ‘date_format’ ), strtotime( $date_compl[1] . “-” . $date_compl[0] . ‘-‘ . $date_compl[2] ) ); } $link = get_post_meta( $post->ID, ‘_prtfl_link’, true ); $short_descr = get_post_meta( $post->ID, ‘_prtfl_short_descr’, true ); } ?> <div class=”portfolio_thumb”> <a rel=”bookmark” href=”<?php echo get_permalink(); ?>” target=”_blank” title=”<?php echo get_the_title(); ?>”> <img src=”<?php echo $image[0]; ?>” width=”<?php echo $portfolio_options[‘prtfl_custom_size_px’][0][0]; ?>” height=”<?php echo $portfolio_options[‘prtfl_custom_size_px’][0][1]; ?>” alt=”<?php echo $image_alt; ?>” /> </a> </div> </div><!– .entry –> </div><!– .portfolio_content –> <?php endwhile; endif;
wp_reset_query(); $request = $wp_query->request; $pages = intval( $count_all_albums / $per_page ); if ( $count_all_albums % $per_page > 0 ) $pages += 1;
$range = 100;
if ( ! $pages ) $pages = 1;
if ( 1 != $pages ) { ?> </div><!– #content –> <div class=’clear’></div> <div class=’pagination’> <?php for ( $i = 1; $i <= $pages; $i++ ) { if ( 1 != $pages && ( !( $i >= $paged + $range + 1 || $i <= $paged – $range – 1 ) || $pages <= $showitems ) ) { echo ( $paged == $i ) ? “<span class=’current’>” . $i . “</span>”:”<a href='” . get_pagenum_link( $i ) . “‘ class=’inactive’ >” . $i . “</a>”; } } ?> <div class=’clear’></div> </div><!– .pagination –> <?php } else { ?> </div><!– #content –> <?php } comments_template(); ?> </div><!– #container –><?php get_sidebar(); ?><?php get_footer(); ?></code>و کد مربوط به shortcode: (این کد رو باید از طریق ویرایشگر افزونه به فایل portfolio.php اضافه کنید)<code>/* Grid Function For Shortcode By http://www.MJ-Asia.ir */if ( ! function_exists( ‘prtfl_latest_items_grid’ ) ) { function prtfl_latest_items_grid( $atts ) { $content = ‘<div class=”prtfl_portfolio_block_m”>’; $args = array( ‘post_type’ => ‘portfolio’, ‘post_status’ => ‘publish’, ‘orderby’ => ‘date’, ‘order’ => ‘DESC’, ‘posts_per_page’ => $atts[‘count’], ); query_posts( $args );
while ( have_posts() ) : the_post(); $content .= ‘ <div class=”portfolio_content”> <div class=”entry”>’; global $post; $meta_values = get_post_custom($post->ID); $post_thumbnail_id = get_post_thumbnail_id( $post->ID ); if( empty ( $post_thumbnail_id ) ) { $args = array( ‘post_parent’ => $post->ID, ‘post_type’ => ‘attachment’, ‘post_mime_type’ => ‘image’, ‘numberposts’ => 1 ); $attachments = get_children( $args ); $post_thumbnail_id = key($attachments); } $image = wp_get_attachment_image_src( $post_thumbnail_id, ‘portfolio-thumb’ ); $image_alt = get_post_meta( $post_thumbnail_id, ‘_wp_attachment_image_alt’, true ); $image_desc = get_post($post_thumbnail_id); $image_desc = $image_desc->post_content;
$content .= ‘<div class=”portfolio_thumb” style=”width:165px;height:165px”> <a href=”‘ . get_permalink() . ‘” rel=”bookmark” target=”_blank”> <img src=”‘ . $image[0] . ‘” width=”‘ . $image[1] . ‘” alt=”‘ . $image_alt . ‘” /> </a> </div>’; $content .= ‘</div> <!– .entry –>’; $content .= ‘</div> <!– .portfolio_content –>’; endwhile; $content .= ‘</div> <!– .prtfl_portfolio_block –>’; wp_reset_query(); return $content; }}/* End Of Modified Function For Shortcode */
add_shortcode(‘latest_portfolio_items_grid’, ‘prtfl_latest_items_grid’);
?></code>باز هم شکر
امیدوارم مفید باشه
bahar 11 سال عضو همیار وردپرس
سلام
ممنونم از اینکه تجربه ی خودتون رو در اختیار دوستان قرار میدید اما دوست عزیز برای گذاشتن چنین مطلب طولانی اینجا درست نیست کار کنید!
میتونید در بخش پرسش و پاسخ یا ایجاد یک پست بگذارید.
با احترام
faraz
سلام منم این افزونه رو نصب کردم اما زیاد با وردپرس آشنایی ندارم میخواستم بدئنم چجوری باید اینو به یکی از پوسته های نمونه کار ارتباط بدم
emir
با اجازه مدیر گرامی سایت
amirmaskani [at] gmail [ dot ] com
علی
سلام دوست عزیز میل و بده من اکانت خودم و میل کنم اگه زحمتی نیست برید نصب کنید
emir
شرمنده دوست عزیز ، من نتونستم این روزا سر بزنم
اگر همچنان مشکلی دارین بفرمایید تا راهنمایی کنم.
علی
سلام دوستان
اینجا کسی نیست جواب بده؟
نام علی
سلام دوست عزیز
اول تشکر می کنم با معرفی این افزونه
عاجزانه درخواست دارم آموزش استفاده از این افزونه رو قرار بدبد
من دقیقا همون چیزی و می خوام که شما در نمونه کارها ازش استفاده کردید
برای یه فرد خیلی خیلی خیلی مبتدی توضیح بدید
خیلی ممنون