
ساخت منوی عمودی در وبسایت وردپرسی با افزونه ی WordPress Menu Vertical
سلام؛
فهرست ها یا همان منو ها در هر سایتی لازم و ضروری هستند و کاربران را به موضوعات مختلف موجود در سایت ما هدایت می کنند. در سیستم وردپرس شما به راحتی از بخش نمایش>> فهرست ها به قالب خود، منوهای مورد نظر را اضافه می کنید اما در مورد طرح و مدل فهرست ها باید خدمت شما عرض کنم که مدل های مختلفی از جمله، منوهای ساده، آبشاری، mega menu و… وجود دارند که کاربران با توجه به نیاز خود می توانند از آنها بهره مند شوند.
در محتوای آموزشی امروز، قصد دارم ساخت منویی به شکل عمودی را توضیح دهم.
افزونه ی WordPress Menu Vertical
افزونه ی مذکور، امکان ایجاد منوهای عمودی شکل که ساختاری فلش گونه دارند را به کاربر می دهد. این افزونه برای وردپرس ورژن 3 به بالا مناسب می باشد و عمل می کند.
افزونه را نصب می کنیم، پس از نصب با عنوان “WordPress menu” در صفحه ی افزونه ها ظاهر می شود که می توانید آن را فعال نمایید. پس از فعال سازی افزونه، آیتمی با عنوان “Folder menu” در پیشخوان وردپرس ظاهر خواهد شد. با کلیک بر روی آن به صفحه ی تنظیمات افزونه وارد می شویم.
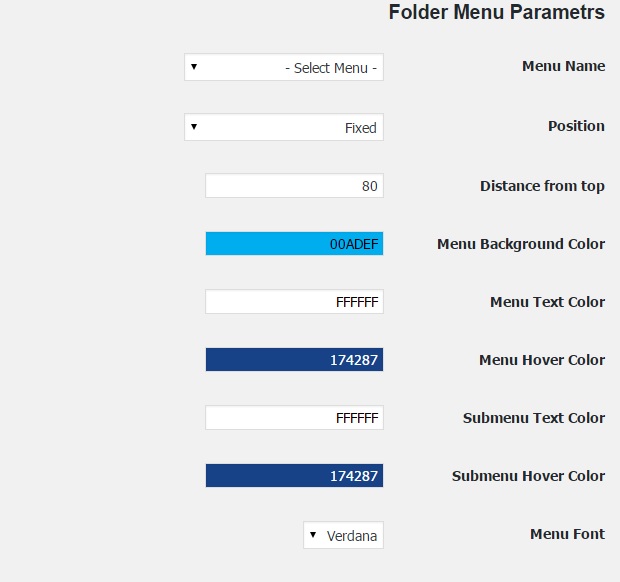
همانطور که ملاحظه می کنید، تنظیمات ساده ای دارد که به بررسی آنها می پردازیم.
Menu Name>> در این قسمت، منوهایی که در بخش فهرست ها ساخته اید و میخواهید به صورت عمودی نمایش داده شود را انتخاب نمایید.
position>> نوع و موقعیت فهرست را مشخص میکنید که به صورت استاندارد یا مطلق باشد.
Distance from top>> فاصله منو از بالای صفحه
Menu Background Color>> مشخص کردن رنگ پس زمینه ی منو ها
Menu Text Color>> رنگ متن منوها
Menu Hover Color>> رنگ متن منوها زمانی که با ماوس روی انها نگه می داریم.
Submenu Text Color>> رنگ متن زیر منوها
Submenu Hover Color>> رنگ متن زیر منوها در هنگام نگه داشتن ماوس بر روی آنها
Menu Font>> فونت منو ها
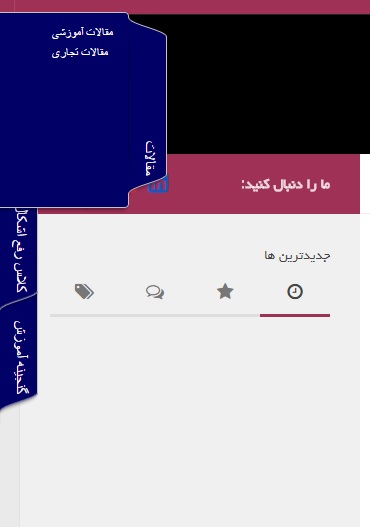
پس از انجام این تنظیمات و ذخیره کردن آنها، می توانید منوها را در وبسایت خود مشاهده نمایید! با هم نتیجه را مشاهده می کنیم.
جمع بندی!
گاهی اوقات دوست داریم در وبسایت خود از فهرست های متفاوتی استفاده کنیم و یا اینکه وبسایت فروشگاهی داریم که مجبوریم علاوه بر داشتن منوی بالای صفحه، در کنار صفحه نیز مواردی را اضافه کنیم. برای این کار می توانیم از افزونه هایی که منوهای عمودی می سازند کمک بگیریم. یکی از زیبا ترین ها افزونه ی WordPress vertical menu می باشد.
دانلود صفحه افزونه







nasimkhatereh 6 سال عضو همیار وردپرس
سلام من پوسته prabolaرانصب کردم واین افزونه رانصب کردم در قسمتfolder menu تنظیمات رنگ پس زمینه منو ها رو میخوام تغییر بدم نمیشه؟؟؟؟ مشکل چیه؟
شعبانی توری
دوباره می پرسم:
کسی نمی دونه این افزونه بعد از نصب چطور تو ابزارک ها استفاده بشه؟ چون کدی نداره؟
شعبانی توری
این افزونه بعد از نصب چطور تو ابزارک ها استفاده بشه؟ چون کدی نداره؟
Ashkan
سلام چجوری میتونم به فهرست خودم افکت بدم .
علیرضا
آقا جان هرکی دوست دارید کمکم کنید من میخوام قسمت بالای وبسایتم یک قسمتی درست کنم که کاور آهنگ های جدیدو اونجا بزارم و با کلیک کردن بر روی اونا اون آهنگا دانلود بشه چطور این کارو باید بکنم(مثل سایت پاپ دانلود قسمت special music) ????
Hossein bagheri
سلام
من این افزونه را نصب کردم . میخوام برای هر صفحه نوشته یک لیست مخصوص همان صفحه نوشته مایش داده بشه . وقتی ابزارک را مثلا در ساید بار چپ میزارم در تمام صفحات یک منو یکسان دارم وچطور میتونم منوهای مختلف برای صفحه نوشته های مختلف داشته باشم . مثلا یک محصول دارم به نام موبایل وقتی وارد صفه ان میشویم سمت راست میخوام لیست موبایلها را ببینم ( انواع نام موبایل ) و صفحه نوشته بعدی مثلا لپ تاپ و به همان صورت
omid
سلام ببخشید من یک قالب دارم راست چین میکنم منو های آن بعد از راست چین کردن به صورت زیر شده
/ صفحه اصلی / ویژگی ها / خدمات / فروشگاه تماس با ما
اگر دقت کنید علامت / بین فروشگاه و تماس با ما از بین رفته
که قبل از راست چین شدن به این صورت بوده
تماس با ما / فروشگاه / خدمات / ویژگی ها / صفحه اصلی
لطفا کمکم کنید چطور میتونم این مورد رو اصلاح یا حذف کنم
مجله خانواده
عالی بود ممنون
عرفان
سلام من دارم یه سایت ورزشی میسازم و میخوام یه منو کشویی برای جدول های رده بندی بسازم که توی اون ماه یا لیگ های مختلف رو قرار بدم و یه کاری کنم که وقتی کاربر روی اون کلیک میکنه به صفحه ی دیگه هدایت نشه و توی همون صفحه بمونه فقط جدول به اون ماه مورد نظر یا لیگ مورد نظر تغییر کنه و صفحه جدیدی باز نشه ممنون میشم یه راهنماییم بکنید
michaelanderson 54 سال عضو همیار وردپرس
سلام خشته نباشید من این افزونه رو نصب کردم و تنظیمش کردم ولی فقط یک نوار سیاه میاد کنار سایتم همین ، قالبم hueman هست و وردپرسم 4.4.2 ، این افزونه با قالبم سازگاری داره ( البته اینطور که سایتش میگفت )
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
بله سازگاره
تنظیمات رو درست انجام میدید؟
رضایی
بله ولی فقط یک نوار سیاه میاد کنار صفحه