
ساخت منوی عمودی در وبسایت وردپرسی با افزونه ی WordPress Menu Vertical
سلام؛
فهرست ها یا همان منو ها در هر سایتی لازم و ضروری هستند و کاربران را به موضوعات مختلف موجود در سایت ما هدایت می کنند. در سیستم وردپرس شما به راحتی از بخش نمایش>> فهرست ها به قالب خود، منوهای مورد نظر را اضافه می کنید اما در مورد طرح و مدل فهرست ها باید خدمت شما عرض کنم که مدل های مختلفی از جمله، منوهای ساده، آبشاری، mega menu و… وجود دارند که کاربران با توجه به نیاز خود می توانند از آنها بهره مند شوند.
در محتوای آموزشی امروز، قصد دارم ساخت منویی به شکل عمودی را توضیح دهم.
افزونه ی WordPress Menu Vertical
افزونه ی مذکور، امکان ایجاد منوهای عمودی شکل که ساختاری فلش گونه دارند را به کاربر می دهد. این افزونه برای وردپرس ورژن 3 به بالا مناسب می باشد و عمل می کند.
افزونه را نصب می کنیم، پس از نصب با عنوان “WordPress menu” در صفحه ی افزونه ها ظاهر می شود که می توانید آن را فعال نمایید. پس از فعال سازی افزونه، آیتمی با عنوان “Folder menu” در پیشخوان وردپرس ظاهر خواهد شد. با کلیک بر روی آن به صفحه ی تنظیمات افزونه وارد می شویم.
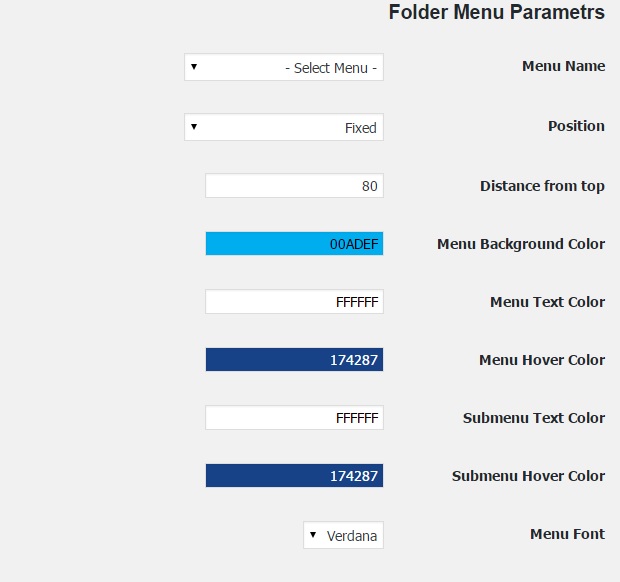
همانطور که ملاحظه می کنید، تنظیمات ساده ای دارد که به بررسی آنها می پردازیم.
Menu Name>> در این قسمت، منوهایی که در بخش فهرست ها ساخته اید و میخواهید به صورت عمودی نمایش داده شود را انتخاب نمایید.
position>> نوع و موقعیت فهرست را مشخص میکنید که به صورت استاندارد یا مطلق باشد.
Distance from top>> فاصله منو از بالای صفحه
Menu Background Color>> مشخص کردن رنگ پس زمینه ی منو ها
Menu Text Color>> رنگ متن منوها
Menu Hover Color>> رنگ متن منوها زمانی که با ماوس روی انها نگه می داریم.
Submenu Text Color>> رنگ متن زیر منوها
Submenu Hover Color>> رنگ متن زیر منوها در هنگام نگه داشتن ماوس بر روی آنها
Menu Font>> فونت منو ها
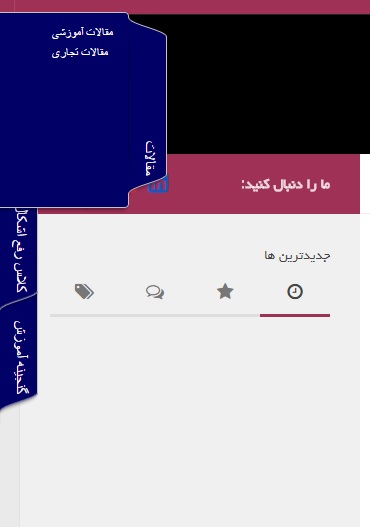
پس از انجام این تنظیمات و ذخیره کردن آنها، می توانید منوها را در وبسایت خود مشاهده نمایید! با هم نتیجه را مشاهده می کنیم.
جمع بندی!
گاهی اوقات دوست داریم در وبسایت خود از فهرست های متفاوتی استفاده کنیم و یا اینکه وبسایت فروشگاهی داریم که مجبوریم علاوه بر داشتن منوی بالای صفحه، در کنار صفحه نیز مواردی را اضافه کنیم. برای این کار می توانیم از افزونه هایی که منوهای عمودی می سازند کمک بگیریم. یکی از زیبا ترین ها افزونه ی WordPress vertical menu می باشد.
دانلود صفحه افزونه







Foxious
با سلام و احترام خدمت شما.
جهت ایجاد یک وان پیج نسبتاً طولانی، بدنبال یک افزونه میگردم که بجای منو ازش استفاده کنم.
به این صورت که در کنار (بصورت عمودی)یا در پایین صفحه (افقی) بصورت دات و یا دایره های ریز مثل نویگیشن های اسلاید ها نشون داده بشه (• • • • • ) که بتونم هر کدوم رو به انکر خاصی در وان پیج متصل کنم.
به این صورت که اگه فرضاً وان پیج مورد نظر دارای دوازده انکر هست، دوازده نقطه باشه که با کلیک روی هر کدوم، به اون قسمت از صفحه مراجعه کنه.
متاسفانه هر چقدر سرچ زدم نتونستم افزونه ای برای این منظور پیدا کنم.
در صورتی که افزونه ای سراغ دارید، ممنون خواهم شد معرفی بفرمایید.
ترجیحاً ایمیل بزنید.
با سپاس از شما.
psg906 8 سال عضو همیار وردپرس
سلام. ممنون از شما.ش
افزونه ی دیگه ای وجود نداره که دقیق همین امکانات و داشته باشه و منو عمودی باشه اما فلش نباشه؟
rkhaksar 9 سال عضو همیار وردپرس
سلام خانم کوهستانی من هر کار کردم نیومد منو! فهرستایی که دارم خودش تو قسمت menu name باید سلکت بشه که من انجام میدم ولی نمیشه!
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
menu name شما از کجا ساخته شده ؟ آیا به صورت عادی نمایش داده میشه ؟ مشخص کردن حالت position نیز امری ضروری است
rkhaksar 9 سال عضو همیار وردپرس
در قسمت فهرست ها از تنظیمات نمایش . همون فهرست اصلی سایت رو وارد کردم. نشد. بعد یه فهرست دیگه درست کردم وارد کردم باز هم نشد! توی تنظیمات مشکلی نیست. ولی وقتی سیو میکنم و ریفرش می کنم هیچ اتفاقی توی سایت نمی افته! قالبم نسخه ۳٫۰٫۱ اینتر فیسه و اسلایدر هم توی صفحه اول گذاشتم.
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
حتما با قالب شما سازگاری نداره.
abazari
سلام
مفید بود ممنون…
برای ساخت همچین ابزارکی :
http://s6.picofile.com/file/8216676118/1.JPG
پلاگین خاصی هست؟
یا این که فقط بعضی از پوسته ها دارن اینو
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
این برای قالب هستش
yt
با سلام
آموزش را به ترتیب دنبال کردم اما منویی در سایت نمایش داده نمی شود. میشه توضیح دهید که مشکل از کجا است؟
با تشکر
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
نام منو که همون نامی است که برای فهرست ها برگزیدین خیلی مهمه، اون قسمت رو انتخاب می کنید ؟
MostafaNorzade 8 سال عضو همیار وردپرس
برای منم چییزی نشون نمیده . یه منو ایجاد کردم و تو این افزونه معرفی کردمش … ولی چیزی نشون نمیده!!!!
dariushatay39 9 سال عضو همیار وردپرس
سلام ممنون من خیلی دنبال این افزونه مفید بودم دستتون درد نکنه مرسی
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
موفق باشید
poorya37 9 سال عضو همیار وردپرس
با سلام و تشکر فراوان برای معرفی این افزونه.
خیلی دنبال این منو ساز بودم. البته یکم دیر باهاش آشنا شدم:))
مهدی
فونت یکان نداره این افزونه ؟
لطفا افزونه arforms فارسی و اموزششو تو سایت قرار بدید.
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
نه متاسفانه
سعی میکنم قرار بدم
محمد
سلام چطوری میتونم توی سایتم اینکار را بکنم
http://uupload.ir/files/m4a8_capture.png
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
هیچ ربطی به مطلب نداره ! از این به بعد در قسمت های مرتبط کامنت ایجاد کنید لطفا!
می تونید از افزونه های پورتفولیو استفاده کنید
شعبانی
سلام.
چطوری ازش در سمت راست بالای سایتم استفاده کنم؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
برای اینکار باید در کدهای این افزونه دست ببرید و جهت قرار گیری رو سمت راست کنید