
ایجاد نوار نوتیفیکیشن در وردپرس با WPFront Notification Bar
سلام دوستان عزیز؛
احتمالاً در بعضی وب سایت ها مشاهده کرده اید که از اعلان یا همان نوتیفیکیشن استفاده می کنند. دلیل استفاده از نوتیفیکیشن، جلب توجه بیش تر مخاطب به موضوع خاصی است که مدنظر صاحبان وبسایت هاست.
در این آموزش از همیار وردپرس قصد داریم افزونه ای را به شما معرفی کنیم که با کمک آن بتوانید برای وب سایت خود نوار نوتیفیکیشن ایجاد و آن را مدیریت کنید.
افزونه ی WPFront Notifications Bar که تا کنون بیش از 10000 نصب فعال داشته و با آخرین نسخه ی وردپرس موجود، سازگار است.
افزونه WPFront Notifications Bar

پس از نصب و فعال سازی افزونه ، آیکون افزونه در نوار منو ها ظاهر می شود که می توانید از منوی WPFront گزینه ی Notification Bar را انتخاب کنید. سپس وارد قسمت تنظیمات افزونه شوید. گزینه های متعددی مشاهده می شودند که در ادامه به توضیح هر کدام از آن ها می پردازیم.
تنظیمات افزونه WPFront Notifications Bar
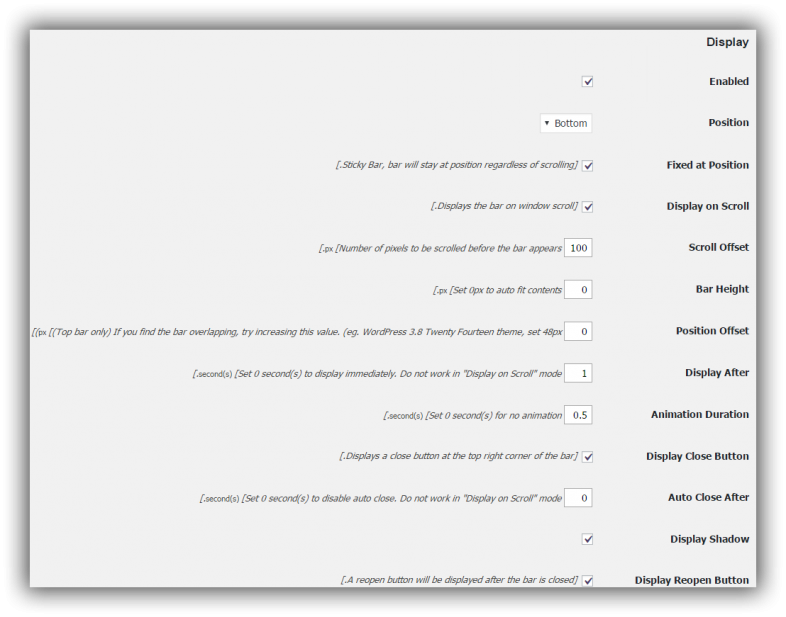
تنظیمات قسمت Display

Enable: فعال/ غیر فعال کردن نوار نوتیفیکیشن
Position: انتخاب موقعیت نوار نوتیفیکیشن که می توانید Top (بالا) یا Bottom ( پایین) را انتخاب کنید.
Fixed at Position: در صورت فعال کردن این گزینه ، نوار نوتیفیکیشن در موقعیت خود ثابت خواهد ماند یعنی حتی با اسکرول کردن کاربر، قابل مشاهده خواهد بود. در غیر این صورت با اسکرول کردن، نوار از دید خارج می شود.
Display on Scroll: با فعال کردن این گزینه، می توانید تعیین کنید که ابتدا نوار نمایش داده نشود و پس از اسکرول کردن توسط کاربر، نوار نوتیفیکیشن نمایش داده شود.
Scroll Offset: در صورت فعال کردن گزینه ی Display on Scroll، در این کادر می توانید تعیین کنید که پس از اسکرول کردن چه تعداد پیکسل، نوار نوتیفیکیشن به نمایش در بیاید.
Bar Height: ارتفاع نوار نوتیفیکیشن برحسب پیکسل، در صورت قرار دادن عدد صفر، ارتفاع نوار با توجه به ابعاد محتوای وب سایت به صورت خودکار تنظیم خواهد شد.
Position Offset: تنظیم موقعیت نوار برحسب پیکسل ( فقط برای نوار بالایی)، در صورت به وجود آمدن هم پوشانی، می توانید با کم و زیاد کردن این مقدار به نتیجه ی مطلوب برسید.
سایر تنظیمات افزونه
Display After: در این قسمت می توانید تعیین کنید که پس از گذشت چه مدتی بر حسب ثانیه، نوار نوتیفیکیشن نمایش داده شود. دقت داشته باشید که در صورت فعال بودن گزینه ی Display on Scroll، این گزینه کار نخواهد کرد.
Animation Duration: در این قسمت می توانید مدت زمان اتفاق افتادن انیمیشن را انتخاب کنید. منظور از انیمیشن، حرکت ظاهر شدن نوار از بالا به پایین ( برای نوار بالایی) یا از پایین به بالا ( برای نوار پایینی) است. در صورتی که این مقدار را روی صفر قرار دهید، انیمیشن رخ نخواهد داد.
Display Close Button: در صورت فعال کردن این گزینه ، یک دکمه برای بستن نوار نوتیفیکیشن در گوشه ی بالا و سمت راست نوار قرار خواهد گرفت.
Auto Close After: در این قسمت می توانید تنظیم کنید که پس از گذشت چه مدتی بر حسب ثانیه، نوار نوتیفیکیشن بسته شود. در صورت در نظر گرفتن عدد صفر برای این قسمت، نوار به صورت خودکار بسته نخواهد شد.دقت داشته باشید که در صورت فعال بودن گزینه ی Display on Scroll، این گزینه کار نخواهد کرد.
Display Shadow: در صورت فعال کردن این گزینه، نوار نوتیفیکیشن سایه دار خواهد شد.
Display Reopen Button: با فعال کردن این گزینه، در صورت بسته شدن نوار نوتیفیکیشن، یک دکمه برای باز کردن مجدد این نوار توسط کاربر، ظاهر خواهد شد.
Keep Closed: در صورت فعال کردن این گزینه، با یک بار بسته شدن نوار نوتیفیکیشن، در بقیه ی صفحات هم نوار به صورت بسته باقی خواهد ماند.
Keep Closed For: در این قسمت می توانید تعیین کنید که نوار پس از بسته شدن، برای مدت چند روز به صورت بسته باقی بماند.
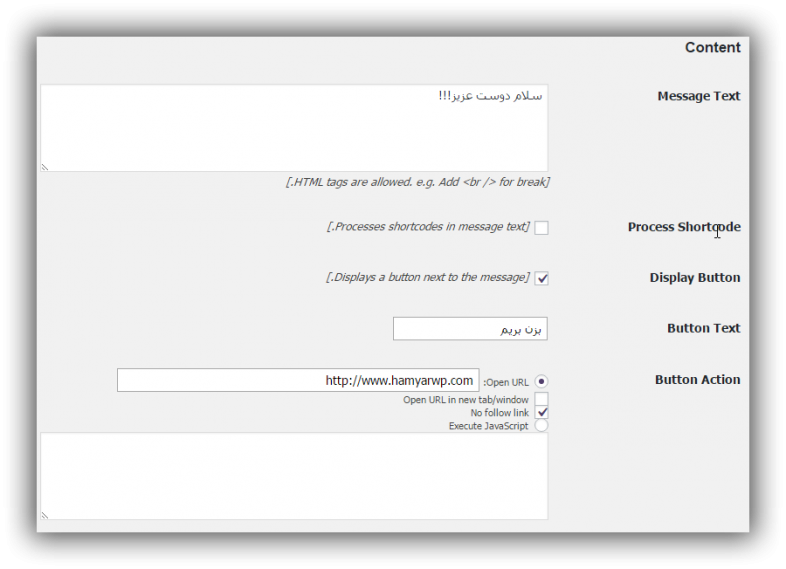
تنظیمات قسمت Content

Message Text: در این قسمت می توانید متنی را که می خواهید نمایش داده شود، وارد کنید. اجازه ی استفاده از تگ های HTML در این قسمت داده شده است. مثلاً تگ </ br> برای شکستن جمله.
Process Shortcode: در صورت فعال کردن این گزینه، اگر در قسمت بالا از شورت کد استفاده کرده باشید، شورت کد موردنظر پردازش خواهد شد.
Display Button: در صورت فعال کردن این گزینه ، یک دکمه در کنار متن ورودی شما نمایش داده خواهد شد.
Button Text: در این قسمت می توانید متنی را که دوست دارید روی دکمه نمایش داده شود، وارد کنید.
Button Action: در این قسمت می توانید عملی را که با کلیک کردن روی دکمه اتفاق می افتد، انتخاب کنید که دو گزینه زیر وجود دارند:
Open URL: می توانید آدرس URL مدنظر خود را در این قسمت وارد کنید که با کلیک کردن بر روی دکمه، کاربر به آدرس مورد نظر منتقل می شود.
- Open URL in new tab/window: با فعال کردن این گزینه ، آدرس مورد نظر در برگه یا پنجره ی جدیدی نمایش داده خواهد شد.
- No follow Link: با فعال کردن این گزینه، لینک به صورت نوفالو قرار خواهد گرفت.
Execute JavaScript: در صورت انتخاب این گزینه، با کلیک بر روی دکمه، کد جاوا اسکریپت مدنظر شما اجرا خواهد شد که می توانید آن را در کادر موجود وارد کنید.
Close Bar on Button Click: در صورت فعال کردن این گزینه، با کلیک بر روی دکمه ابتدا نوار بسته می شود و سپس عملی که در بالا برای دکمه تعریف کرده اید، اتفاق می افتد.
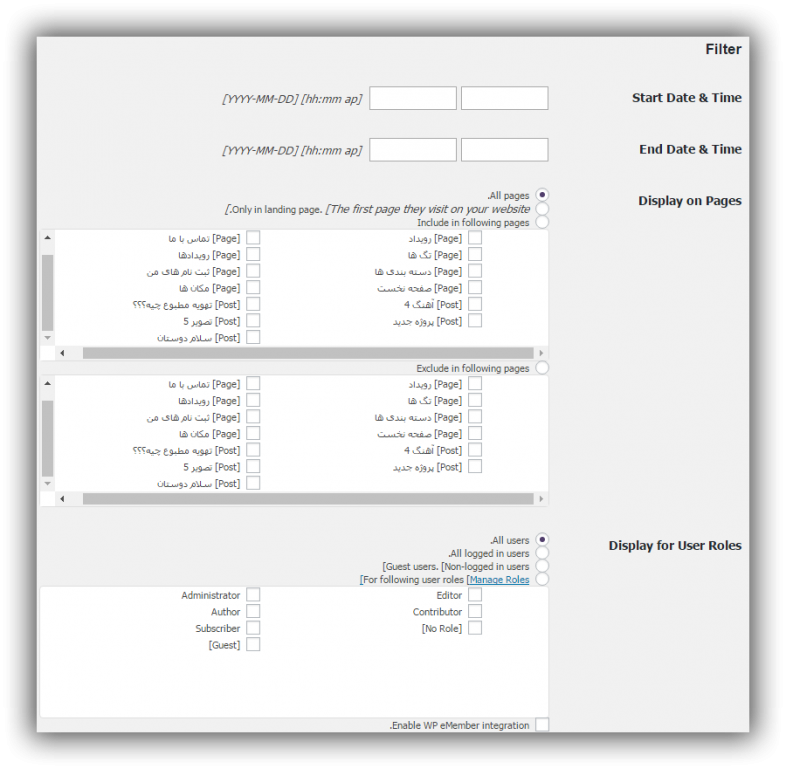
تنظیمات قسمت Filter

Start Date & Time: در این قسمت می توانید تاریخ و زمان شروع نمایش نوار نوتیفیکیشن را مشخص کنید.
End Date & Time: در این قسمت می توانید تاریخ و زمان پایان نمایش نوار نوتیفیکیشن را مشخص کنید.
Display on Pages: در این قسمت می توانید مشخص کنید که نوار نوتیفیکیشن در کدام صفحات نمایش داده شود که شامل گزینه های زیر است:
- All pages: نمایش در تمام صفحات
- Only in landing page: فقط نمایش در صفحه ی فرود، منظور اولین صفحه ای از وب سایت شماست که کاربر مشاهده می کند.
- Include in following pages: در صورت فعال کردن این گزینه، می توانید برگه ها و نوشته هایی را که مایل هستید نوار نوتیفیکیشن در آن ها نمایش داده شود، از لیست موجود انتخاب کنید.
- Exclude in following pages: در صورت فعال کردن این گزینه، می توانید برگه ها و نوشته هایی را که مایل هستید نوار نوتیفیکیشن در آن ها نمایش داده نشود، از لیست موجود انتخاب کنید.
Display for User Roles: در این قسمت می توانید تعیین کنید که نوار نوتیفیکیشن برای چه دسته ای از کاربر ها نمایش داده شود که شامل گزینه ها زیر است:
- All Users: نمایش برای تمام کاربران
- All logged in users: نمایش برای تمام کاربران وارد شده به سیستم
- Guest users: نمایش برای کاربران مهمان
- For Following user roles: در صورت انتخاب این گزینه می توانید نقش های کاربری را که مایل هستید نوار نوتیفیکیشن برای آن ها نمایش داده شود، از لیست موجود انتخاب کنید.
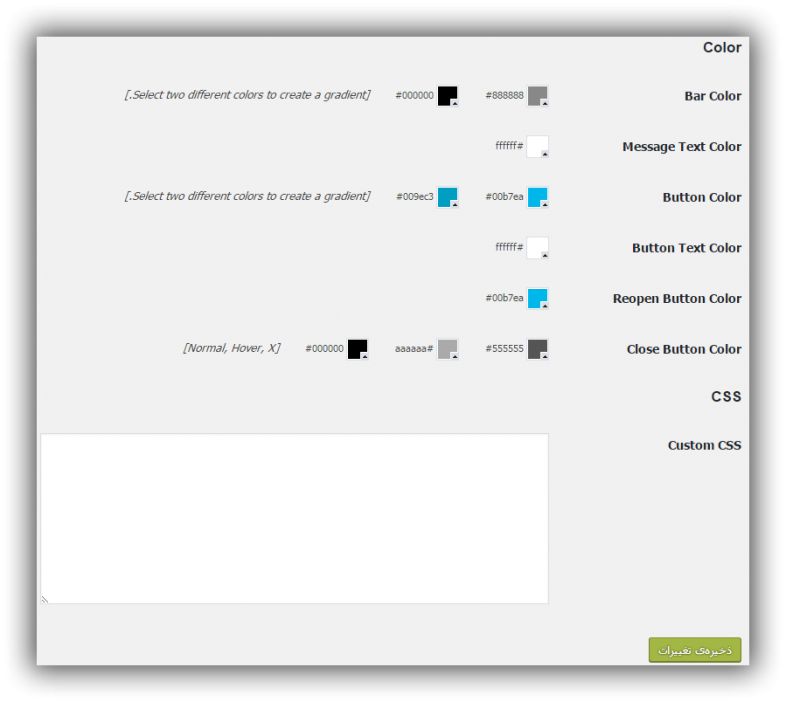
تنظیمات قسمت Color

Bar Color: انتخاب رنگ نوار نوتیفیکیشن، برای ایجاد گرادیان رنگ و زیبایی بیش تر، می توانید دو رنگ متفاوت را انتخاب کنید.
Message Text Color: انتخاب رنگ متن نوشته شده روی نوار نوتیفیکیشن
Button Color: انتخاب رنگ دکمه، برای ایجاد گرادیان رنگ و زیبایی بیش تر، می توانید دو رنگ متفاوت را انتخاب کنید.
Button Text Color: انتخاب رنگ متن نوشته شده بر روی دکمه
Reopen Button Color: انتخاب رنگ دکمه ی مربوط به باز کردن مجدد نوار نوتیفیکیشن
Close Button Color: انتخاب رنگ دکمه ی مربوط به بستن نوار نوتیفیکیشن که رنگ اول از سمت چپ برای حالت عادی، رنگ دوم برای حالتی که موس روی دکمه قرار می گیرد و رنگ سوم مربوط به رنگ علامت “x” داخل دکمه است.
Custom CSS: در صورت تمایل برای سفارشی سازی بیش تر می توانید در این قسمت کد Css دلخواه خود را ، وارد کنید.
در انتها حتماً تغییرات را ذخیره کنید.
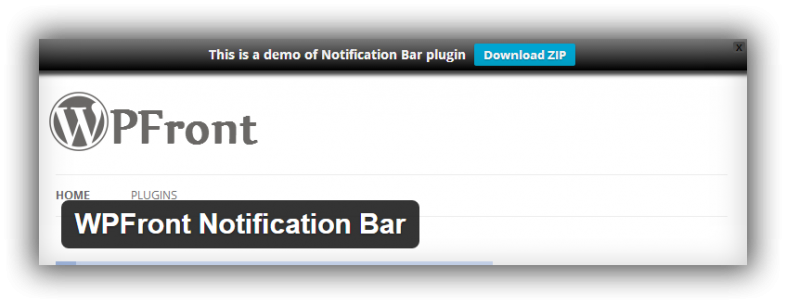
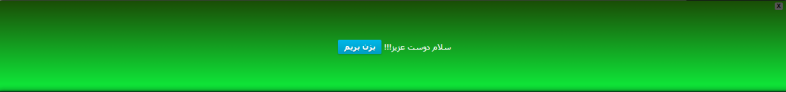
نمونه ای از نوار نوتیفیکیشن ساخته شده

امیدوارم این آموزش برای شما دوستان عزیز مفید واقع شده باشد.
پاینده باشید!




