 قالب وردپرس Zerif Lite
قالب وردپرس Zerif Lite
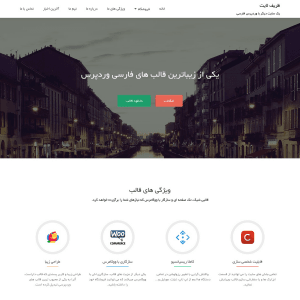
در این نوشته از همیار وردپرس قصد معرفی قالبی دیگر را از مجموعه قالب تک صفحه ای وردپرس داریم که میتوانید به کمک آن یک سایت به سبک شرکتی یا تک صفحه ای ایجاد کنید. همانطور که قبلا هم گفتیم، قالبهای تک صفحهای به صورتی هستند که شما با یک نگاه به صفحه نخست میتوانید درباره کل مجموعه اطلاعات کافی را کسب کنید.
مدتی پیش قالب وردپرس Zerif Lite را در همیار وردپرس معرفی کردیم و از همان روز اول، طرفداران بسیاری پیدا کرد. به همین دلیل هم بروزرسانی نسخهی جدید این قالب در اولویت کاری تیم همیار وردپرس قرار گرفت و امروز شاهد ارائه آن هستیم.
این قالب وردپرس، با وجود ابزارکهای اختصاصی، امکانات فراوان در صفحه اول (از جمله فرم تماس اختصاصی) و از همه مهمتر امکان افزودن فروشگاه (هماهنگی با ووکامرس)، میتواند یک انتخاب ایدهال برای شما باشد.
قالب وردپرس Zerif Lite
- قالب وردپرس Zerif Liteکاملا واکنشگرا است
- بخش تماس با ما در صفحه اول
- تک صفحهای
- هماهنگ با ووکامرس
- امکانات زیاد در صفحه اول
- قابلیت پارارلاکسی
پوسته وردپرس Zerif Lite و نصب آن
برای نصب پوسته وردپرس Zerif Lite اول از همه بهتر است فونت مورد نظر خود را انتخاب کنید. ما دو فونت یکان و میترا را برایتان در نظر گرفتیم؛ پس از انتخاب آنها، یکی را دانلود کرده و به پیشخوان وردپرس بروید. در بخش نمایش>> پوستهها؛ اقدام به نصب و فعالسازی پوسته کنید. پس از فعالسازی نوبت به درونریزی محتوا و ابزارکها میرسد (البته اگر میخواهید وبسایتتان دقیقا شبیه به دموی همیار وردپرس شود). فایلهای درونریز را در انتهای همین مطلب قرار دادیم که با کمک راهنمای موجود میتوانید درونریزی را انجام دهید.
تنظیمات قالب
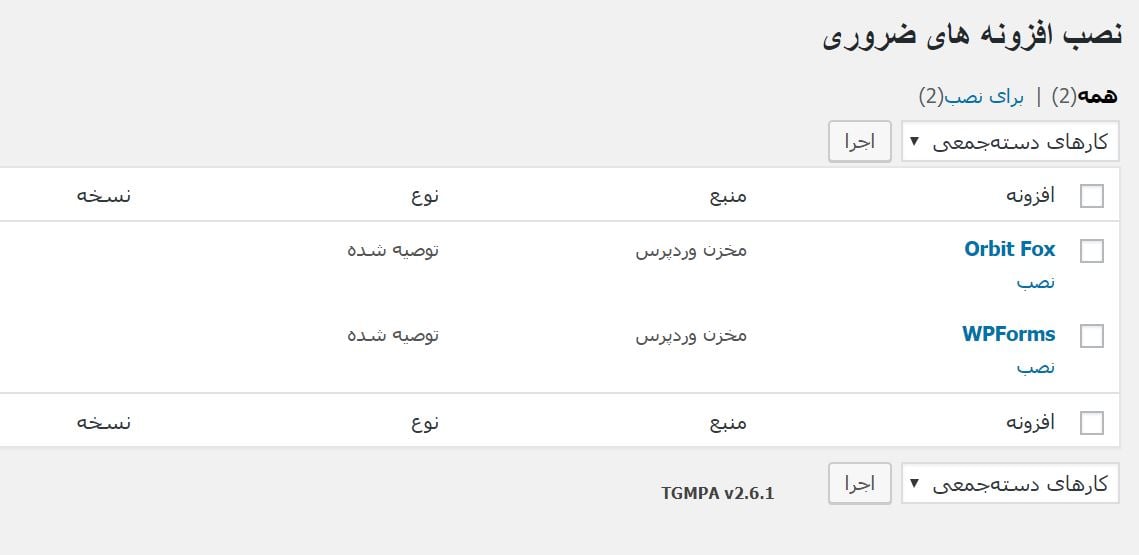
بعد از اینکه قالب را نصب کردید، دو افزونه مهم به همراه آن قرار میگیرد که باید آنها را نصب و فعال کنید.

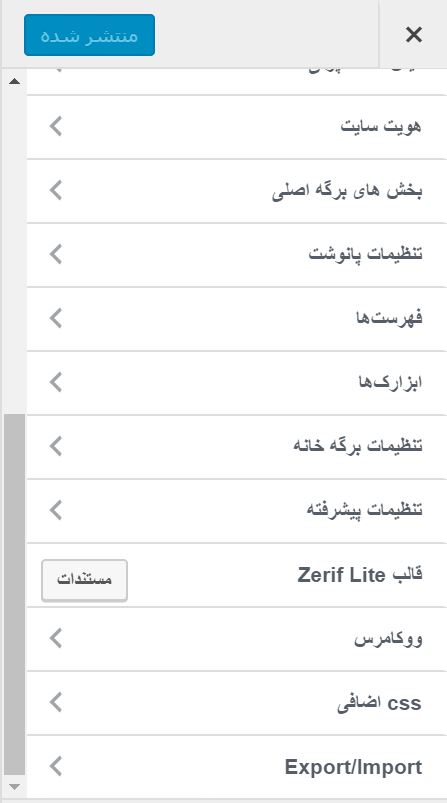
حال برای انجام تنظیمات تنها راهی که داریم مراجعه به بخش سفارشیسازی است. تمامی تنظیمات مربوط به قالب در این بخش وجود دارند.

همانطور که ملاحظه میکنید تمامی بخشهایی که برای تنظیم شدن در قالب وردپرس Zerif Lite نیاز دارید، در اینجا مشاهده میشوند. میتوانید با دقت همه آنها را بررسی کرده و به دلخواه خود تنظیم نمایید.
دانلود قالب تک صفحه ای وردپرس Zerif Lite با فونت یکان
دانلود قالب پیشنمایشدانلود قالب تک صفحه ای وردپرس Zerif Lite با میترا
دانلود اسکرین شاتدرون ریزی محتوای دمو
درون ریزی ابزراک های دمو
فایل درونریز Dat
دانلودتوجه: فایلهای درونریزی را از حالت فشرده خارج کنید. همچنین،درونریزی ابزارک روشی متفاوت با درونریزی محتوا دارد. حتما راهنمای هرکدام از درونریزیها را جداگانه مطالعه بفرمایید.





sunboy
سلام
بخش تماس با ما برای من کار نمیکنه 🙁
جیمیل دادم کار نکرد، ایمیل با دامین سایتم دادم؛ توی تنظمیات افزونه smtp رو فعال/ غیرفعال کردم
تفاوتی نکرد 🙁
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
افزونه فرم تماس دیگری را نصب و تست کنید اگر کار کرد، مشکل شما با قالب است و اگر کار نکرد با هاستینگ مشکلتون رو مطرح کنید.
emadsad5525 9 سال عضو همیار وردپرس
سلام وقت بخیر میشه لطفا راهنمایی کنین چجوری قالب رو فارسی کنم ؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
قالب فارسی است. فقط باید به جای دموی انگلیسی مطالب خود را جایگزین کنید. برای این کار بخش نکات نصب را دنبال کنید.
emad
خوب شايد نوشته ها عوض شه اما مثلا فرم تماس چينشش عوض ميشه راهى نداره كانلا فارسى بشه ؟ ممنون
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
قالب فارسی سازی شده است. و اگر شما با استفاده از نکات نصب آن با بچینید در نهایت شبیه به دمو فارسی که ما قرار دادیم خواهد شد.
picosha18 9 سال عضو همیار وردپرس
با عرض درود و احترام
بنده میخواهم لودینگ این قالب رو از روی سایتم بردارم منظورم از لودینگ نه تنها اون تصویر متحرک بلکه اون صفحه ی زرین اون که سفیدمی باشد هست خواهش میکنم کمکم کنید کارم خیلی ضروریه ممنون میشم.
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
این کد را داخل فایل rtl.css قالب خود قرار دهید
.preloader {
display: none;
}
Mehrdad_Mf32 8 سال عضو همیار وردپرس
سلام
قالب خیلی خوبیه اما من چند تا مشکل دارم امیدوارم راهنماییم کنید:
1. چطور نوشته های ته پست ها رو حذف کنم منظور {Bookmark the permalink. } یا نوشته های بالایی که می نویسه ارسال شده توسط …
2.لنگر گاه های همه قسمت های صفحه رو دادید به غیر از ما از دیدگاه مشتریانمان
3.در همان قسمت ما از دیدگاه مشتریانمان چطور میتونم من یک box boten اضافه کنم؟ یا به ویرایش اون قسمت دسترسی پیدا کنم؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
– یک لینک نمونه از سایت خودتان بدهید
– این بخش را با کد زیر می توان لینک داد testimonials#
– در بخش ابزارک ها ستون Testimonials section widgets بخش ویرایش این قسمت است.
Mehrdad_Mf32 8 سال عضو همیار وردپرس
تشکر از پشتیبانی تان ..
من در بخش Testimonials section widgets میخوام به کد های این قسمت دسترسی پیدا کنم تا بتونم فونت و تغییر بدم یا رنگ پس زمینه اش رو تغییر بدم لطفا این قسمت رو توضیح بدین
متاسفانه من لوکال هاست کار کردم فعلا کارم و آپلود نکردم
در ارسال پست جدید وقتی شما پستی رو می فرستید در صفحه مربوط به خود پست یک سری اطلاعات در بالا و پایین میاره مانند زمان انتشار پست یا نویسنده پست … برای حذف این موارد باید چیکار کنم؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
تمام این موارد را میتوانید با استایل دهی در فایل rtl.css انجام دهید.
بهزاد
با سلام
لوگوی قسمت مشتریان رو چجوری میشه عوض کرد ؟
الان توی تمپلیت آدرس demo.hamyarwp رو داره
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
در بخش ابزارکها، ستون درباره ما هر کدام از ابزارک های Zerif – Clients widget یکی از لوگو هاست.
حسین
با سلام
بنده این قالب رو نصب کردم
الان میخواستم توی همین قسمت صفحه اصلی که به صورت طبقه ای هست یک قسمت رو اختصاص بدم به محصولات فروشگاه
یعنی جدید ترین محصولات فروشگاه رو هم توی صفحه اصلی نشون بده الان باید چکار کنم؟
مشکل دیگه ای که دارم الان زده قالب نیاز به روز رسانی دارد
باید چطور به روز رسانی نکنم که قالب انگلیسی نشه و مشکلی پیش نیاد؟
با احترام و تشکر از شما
sirmokhtar 9 سال عضو همیار وردپرس
عرض سلام و خسته نباشید من این قالب رو نصب کردم ولی الان قصد دارم مقداری تغییرات روی آن اعمال کنم و نیاز دارم که به فایل html آن دسترسی پیدا کنم ولی این فایل توی پوشه ای که من دانلود کردم از سایتتون نیست چی کار باید بکنم ؟ ممنون میشم سریع جواب بدید
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
قالب های وردپرس دارای فایل html جدا نیستند.
اگر تغییرات شما بصورت css است ان را در rtl.css ذخیره و اگر مربوط به بخش های دیگر است. باید در فایل های قالب بصورت دستی بگردید.
sirmokhtar 9 سال عضو همیار وردپرس
سلام من این قالب رو نصب کردم درون ریزی محتوا رو هم انجام دادم ولی مثل اونی که شما تو دمو گذاشتید نمیشه چی کارش کنم
http://phdfile.ir/
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
قالب شما کامل است فقط فهرست را نچیدهاید.
sirmokhtar 9 سال عضو همیار وردپرس
ببخشید من می خام فایل html این قالب رو ویرایش کنم اما نمی تونم پیداش کنم میشه بهم راهنمایی بدین که کجا این فایل رو پیدا کنم؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
توضیح دادم در پاسخ به سوالتون.
kimidoonekekie 10 سال عضو همیار وردپرس
سلام ممنون از قالب خوب.
من تمام راهنماها رو مطالعه کردم و قدم به قدم پیش رفتم . اما یک مسئله که توی متن اصلی غیرقابل فهم بود این بود که گفته بودید در سایت اگر قالب رو روی هاست نصب میکنیم محتوا را درون ریزی نکنیم و بعد در پرانتز گفته اید که اول محتوا را درون ریزی کنید و بعد ابزارک ها را .
؟
کدام درسته ؟
بعد اینکه من هر دو روش رو رفتم و هر بار از اول کل هاست رو پا ک کردم واز اول ….
اما مثل دموی قالب نشون نمیده.
میشه راهنمائیم کنید ؟
(طبق آموزش ها رفته ام و تمام افزونه و ..را نصب کردم)
afaghweb.ir
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
– منظور این هست که با درون ریزی محتوا مطالب دمو به سایت منتقل میشه به همین دلیل توصیه شده برای کسانی که سایتشون قبلا کار میکرده از درون ریزی محتوا استفاده نکنند.
– قالب شما تقریبا مثل دمو است. فقط کار زیر را انجام دهید تا خطای 404 برای صفحات داخلی حذف شود.
به بخش تنظیمات پیوند یکتا بروید و گزینه “نام نوشته” را انتخاب کنید و بعد از ذخیره تنظیمات، تست کنید.
اگر مشکل حل نشد، به همین بخش بازگشته و این بار “ساختار دلخواه” را انتخاب و ذخیره کنید.لطفا به چیز دیگری دست نزنید.
farnam 9 سال عضو همیار وردپرس
سلام
وقتی من فایل xml رو میخوام درون ریزی کنم ارور میده و الانم چندبار افزونه wordpress importer رو دوباره نصب کردم ولی نصب نمیشه
میدونید چطوری مشکلش حل میشه؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
دقت کنید که فایل را از حالت فشرده خارج کنید.
همچنین درون ریزی ابزارک و درون ریزی دمو با هم متفاوت هستند حتما مطالب راهنما را جداگانه مطالعه کنید.