 قالب وردپرس Zerif Lite
قالب وردپرس Zerif Lite
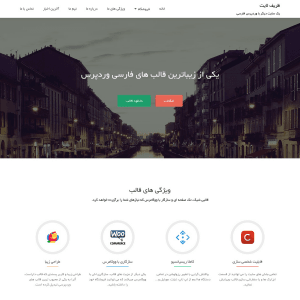
در این نوشته از همیار وردپرس قصد معرفی قالبی دیگر را از مجموعه قالب تک صفحه ای وردپرس داریم که میتوانید به کمک آن یک سایت به سبک شرکتی یا تک صفحه ای ایجاد کنید. همانطور که قبلا هم گفتیم، قالبهای تک صفحهای به صورتی هستند که شما با یک نگاه به صفحه نخست میتوانید درباره کل مجموعه اطلاعات کافی را کسب کنید.
مدتی پیش قالب وردپرس Zerif Lite را در همیار وردپرس معرفی کردیم و از همان روز اول، طرفداران بسیاری پیدا کرد. به همین دلیل هم بروزرسانی نسخهی جدید این قالب در اولویت کاری تیم همیار وردپرس قرار گرفت و امروز شاهد ارائه آن هستیم.
این قالب وردپرس، با وجود ابزارکهای اختصاصی، امکانات فراوان در صفحه اول (از جمله فرم تماس اختصاصی) و از همه مهمتر امکان افزودن فروشگاه (هماهنگی با ووکامرس)، میتواند یک انتخاب ایدهال برای شما باشد.
قالب وردپرس Zerif Lite
- قالب وردپرس Zerif Liteکاملا واکنشگرا است
- بخش تماس با ما در صفحه اول
- تک صفحهای
- هماهنگ با ووکامرس
- امکانات زیاد در صفحه اول
- قابلیت پارارلاکسی
پوسته وردپرس Zerif Lite و نصب آن
برای نصب پوسته وردپرس Zerif Lite اول از همه بهتر است فونت مورد نظر خود را انتخاب کنید. ما دو فونت یکان و میترا را برایتان در نظر گرفتیم؛ پس از انتخاب آنها، یکی را دانلود کرده و به پیشخوان وردپرس بروید. در بخش نمایش>> پوستهها؛ اقدام به نصب و فعالسازی پوسته کنید. پس از فعالسازی نوبت به درونریزی محتوا و ابزارکها میرسد (البته اگر میخواهید وبسایتتان دقیقا شبیه به دموی همیار وردپرس شود). فایلهای درونریز را در انتهای همین مطلب قرار دادیم که با کمک راهنمای موجود میتوانید درونریزی را انجام دهید.
تنظیمات قالب
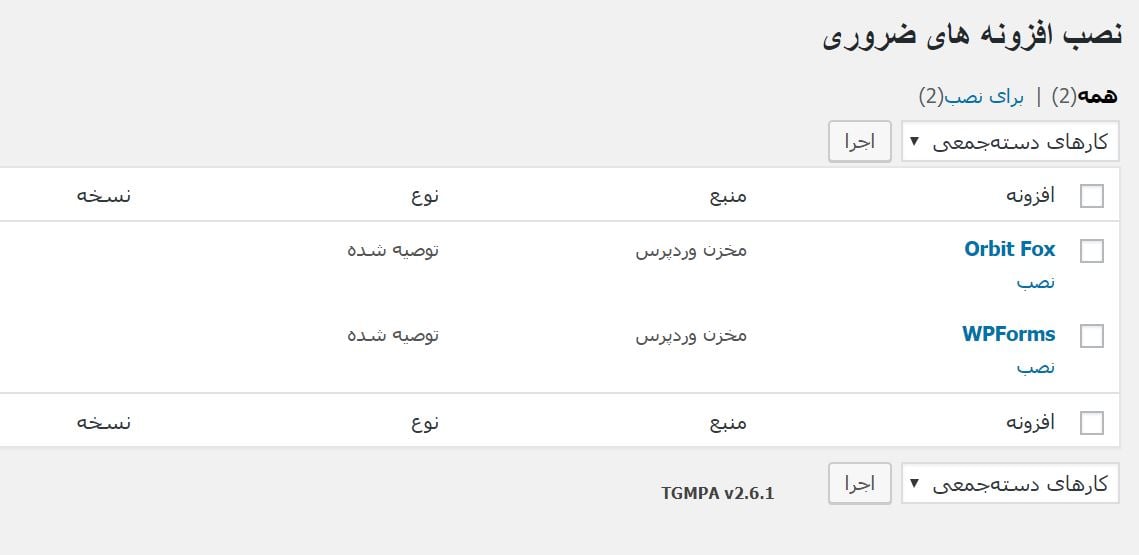
بعد از اینکه قالب را نصب کردید، دو افزونه مهم به همراه آن قرار میگیرد که باید آنها را نصب و فعال کنید.

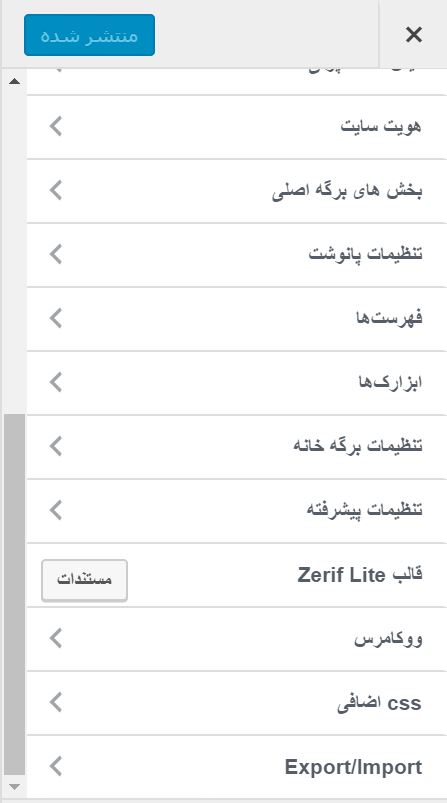
حال برای انجام تنظیمات تنها راهی که داریم مراجعه به بخش سفارشیسازی است. تمامی تنظیمات مربوط به قالب در این بخش وجود دارند.

همانطور که ملاحظه میکنید تمامی بخشهایی که برای تنظیم شدن در قالب وردپرس Zerif Lite نیاز دارید، در اینجا مشاهده میشوند. میتوانید با دقت همه آنها را بررسی کرده و به دلخواه خود تنظیم نمایید.
دانلود قالب تک صفحه ای وردپرس Zerif Lite با فونت یکان
دانلود قالب پیشنمایشدانلود قالب تک صفحه ای وردپرس Zerif Lite با میترا
دانلود اسکرین شاتدرون ریزی محتوای دمو
درون ریزی ابزراک های دمو
فایل درونریز Dat
دانلودتوجه: فایلهای درونریزی را از حالت فشرده خارج کنید. همچنین،درونریزی ابزارک روشی متفاوت با درونریزی محتوا دارد. حتما راهنمای هرکدام از درونریزیها را جداگانه مطالعه بفرمایید.





سعید
سلام آیا این قالب در هر برگ قالب مخصوص به خودش رو میتونه داشته باشه از جمله قالبهای صفحه اصلی، سرویسها، صفحه کارمندان و … مثل قالب moesia و ممنون از زحماتی که میکشید
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
این قالب تکصفحهای است و تمرکز آن روی صفحه اصلی است به همین دلیل در صفحات دیگر طرح خاصی ندارد.
پوریا
چرا فارسی تایپ میکنی دوباره انگلیسی میشه
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
قالب چنین مشکلی نداره. دقیقا کجا این مشکل رو دارید؟ اگر لینک بدهید بهتر است.
bahar_1984_n76 8 سال عضو همیار وردپرس
سلام خسته نباشید
من میخواستم به پوسته Zerif ،در قسمت پایین لوگو که big title هست extra-slider رو بگذارم ولی نمیتونم میشه منو راهنمایی کنید
البته تو این لینک توضیح داده ولی من نمیتونم انجامش بدم
https://wordpress.org/support/topic/add-master-slider-to-zerif-lite
اکبر
سلام می خواستم بدونم آيا میشه کلا این آرم و علامت های شبکه های اجتماعی رو برداشت؟؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
به بخش سفارشیسازی > تنظمیات عمومی > شبکههای اجتماعی رفته و فیلد مربوط به تمام شبکه ها را کاملا خالی کنید.
amin
چطوری این قالب رو ریپانسیو کنم که بشه تو گوشی هم نمیشش داد
ياسر
سلام خسته نباشيد. لوگوي Zerif كه بالاي همه صحفه ها سمت راست هست رو چگونه ميتونم عوض كنم يا كلا برش دارم . به قسمت سفارشي سازي – تنظيمات عمومي – عمومي هم رفتم كه فقط سه گزينه داره كه نتونستم كاريش بكنم، ممنون ميشم راهنمايي بكنيد
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
در سفارشیسازی > بخش هویت سایت میتوانید لوگوی خودتان را قرار دهید.
پیمان
سلام
وقتی محصولی رو معرفی می کنم… توضیحاتش هم کامل می نویسم
وقتی روی محصول کلیک می کنم در سایت http://iranian-medicine.com/index.php/shop/
می گه صفحه یافت نشد
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
در بخش تنظیمات > پیوند یکتا بخش Product Permalinks را تغییر دهید تا تنظیمات ادرس دهی محصولات درست شود.
معین
سلام
ممنون از زحماتی که می کشید…
من این پوسته رو برای ووکامرس می خواستم، اما ظاهراً این پوسته از «زمینه های دلخواه» یا همون ACF پشتیبانی نمیکنه
یعنی وقتی برای یه محصول ووکامرس زمینه های دلخواه رو وارد میکنیم، اونا رو توی صفحه ی محصول نشون نمیده و صرفاً به نشون دادن توضیحات اکتفا میکنه
برای اضافه کردن دستیش هم نمیدونستم چیکار کنم
برای افزدون زمینه های دلخواه به پست وردپرس آموزش هست، ولی برای افزودنش به ووکامرس آموزشی نیست
من اضافه کردم و زمینه ها رفت آخر صفحه! خیلی زشت…
لطفاً راهنماییم کنید… ممنون
میثم عربی
سلام
همون طور که می دونید، برگه هایی که ایجاد می کنم بالای وبسایت به نمایش درمیاند. گمانم بر اینه که نحوه ی قرارگیری (چیدمان) این برگه ها الفباییه. چطور می تونم اون طور که خودم میخام برگه ها ترتیب بندی بشند. مثلا الآن هست: الف / ب / ج / د. در حالی که من میخام بشه: الف / د / ج / ب (یا هر نوع چیدمان دلخواه دیگه ای که من به عنوان کاربر دارم)
یک دنیا تشکر از راهنماییتون
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
کافی است در بخش نمایش > فهرست ها یک فهرست جدید با دلخواه خودتان ساخته و جایگاه آن را منوی اصلی قرار دهید
http://hamyarwp.com/ایجاد-و-استفاده-از-فهرست-در-سایت-وردپرس/
میثم عربی
ممنون.
اما یه راه ساده تر براش پیدا کردم. از طریق مقداردهی فید چیدمان تربیت برگهها رو مطابق خواستهام کردم.
بازهم ممنون بابت راهنماییتون
حسین
سلام ، قسمت تلفن و آدرس کمپانی در قسمت انتهای قالب و چطور میشه تغییر داد ؟ ممنون میشم راهنمایی کنید