 ایجاد قالب دلخواه برای یک صفحه در وردپرس
ایجاد قالب دلخواه برای یک صفحه در وردپرس
به جرات میتوان گفت انتخاب قالب و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرس کاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. به همین خاطر در این مقاله از همیار وردپرس قصد داریم به شما نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس را آموزش دهیم. حتما تا انتهای این مقاله با ما همراه باشید.
ایجاد قالب دلخواه برای یک صفحه در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
- نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
- ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
ایجاد قالب دلخواه برای یک صفحه در وردپرس میتواند دلایل مختلفی داشته باشد که در این قسمت ما برخی دلایل و موارد استفاده از صفحه سفارشی با قالب دلخواه را لیست کردهایم:
- نمایش پست های اخیر هر دستهبندی
- طراحی صفحه فرود ( لندینگ پیج)
- قرار دادن نقشه Google یا هر اسکریپتی دیگر در آن صفحه
- آوردن لیست همه نویسندگان
- نمایش یک محصول خاص برای فروش
- نمایش و قرار دادن تصاویر اخیراً بارگذاری شده در سایت
- استفاده از صفحه طراحی سفارشی برای نمونه کارها
- ایجاد صفحه تماس
- ایجاد صفحه درباره ما
- و…
خوب است بدانید که در اکثر قالبهای وردپرسی شکل ظاهری تمام صفحات و پستهایی که در وب سایت وردپرس ایجاد میشوند توسط یک فایل الگوی به نام page.php مدیریت میشود. به همین خاطر برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. در ادامه این مقاله به این موضوع خواهیم پرداخت و اشاره خواهیم کرد که بدون دانش کدنویسی هم میتوانید یک صفحه سفارشی با قالب دلخواه در سایتتان ایجاد کنید.
نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
یک ویرایشگر متن مانند notepad++ یا phpStorm را باز کنید و کد زیر را در آن قرار دهید.
؟> php /* Template Name: PageWithoutSidebar */ ?>
کد فوق برای ایجاد یک الگو صفحه به نام PageWithoutSidebar است که البته شما میتوانید از هر نامی که میخواهید استفاده کنید. اما فراموش نکنید که حتما پسوند را به صورت .php نگه دارید. اکنون این فایل را به عنوان PageWithoutSidebar.php ذخیره کنید و آن را ببندید.
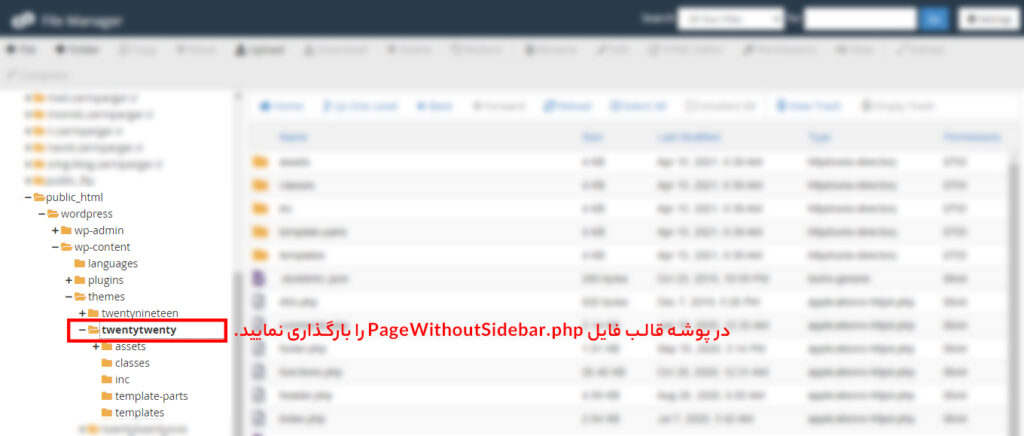
مطابق شکل زیر، در گام بعدی وارد پنل مدیریت هاست خود شوید و به پوشه wp-content در public_html بروید. سپس پوشه قالب (پوسته) فعلی خود را باز کنید و فایل PageWithoutSidebar.php را در آنجا بارگذاری نمایید.

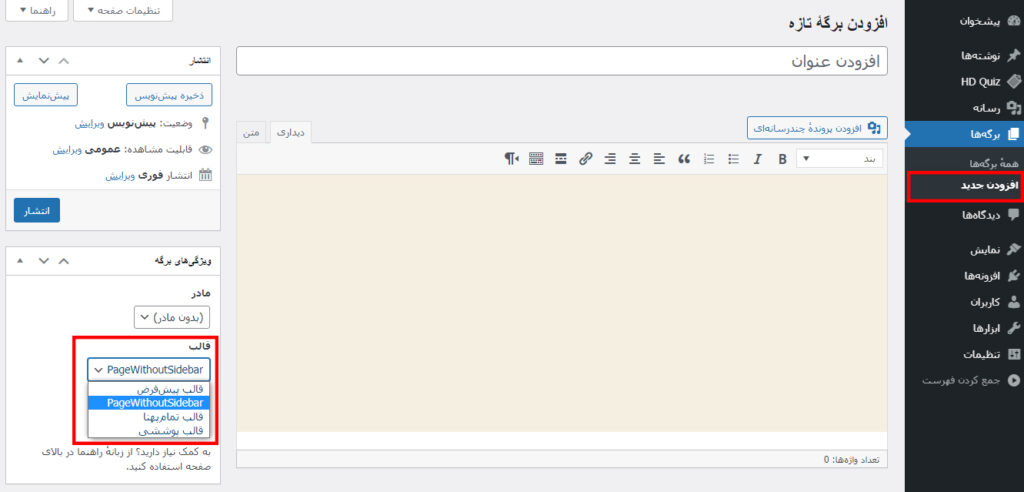
حال مطابق آنچه که در شکل زیر مشاهده میکنید وارد پیشخوان وردپرس شده و در بخش برگهها، افزودن جدید را بزنید. خواهید دید که در قسمت قالب، الگوی آمادهای برای طراحی صفحه شما با نام PageWithoutSidebar وجود دارد. آن را انتخاب کنید و روی دکمه انتشار بزنید.

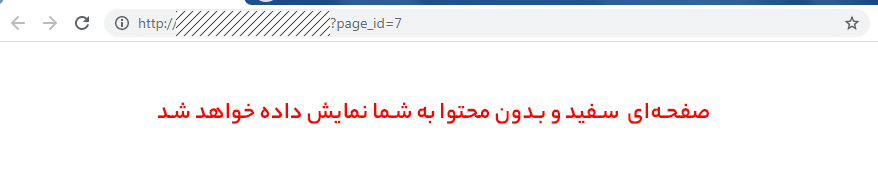
حال اگر برگه ساخته شده خود را باز کنید خواهید دید صفحهای سفید مطابق شکل زیر به شما نمایش داده میشود. این بدان معناست که قالب الگوی شما با موفقیت ایجاد شده است.

همانطور که در بخش اول مقاله اشاره کردیم، برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. بنابراین حالا وقت آن است که چند خط کد زیر را برای قرار دادن محتوا در صفحهای که ساختید به فایل PageWithoutSidebar اضافه کنید.
<?php /* Template Name: PageWithoutSidebar */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
حال مجددا صفحهای که قبلا ساخته بودید و کاملا سفید و بدون محتوا بود را دوباره بازکنید. خواهید دید مطابق شکل زیر در آن محتوا قرار گرفته است. توجه داشته باشید ما در اینجا یک مثال ساده برای شما بیان کردیم، قطعا اگر قرار به طراحی بهتر و حرفهای تر باشد حتما باید به دانش برنامه نویسی html، css و php آشناییت کامل داشته باشید.

ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
اگر دانش برنامهنویسی برای طراحی یک صفحهسفارشی ندارید اصلا نگران نباشید! زیرا راه حل دیگری نیز برای طراحی و ایجاد قالب دلخواه برای یک صفحه در وردپرس بدون نوشتن کد وجود دارد.
این راهحل استفاده از افزونه پرقدرت المنتور است. این افزونه صفحه ساز به شما امکان طراحی یک قالب دلخواه برای هر برگه از سایت را تنها با کشیدن و رها کردن المانها و بدون کدنویسی میدهد. برای اینکه نحوه ساخت صفحه سفارشی در وردپرس با قالب جداگانه را به کمک المنتور یاد بگیرید حتما به مقاله آموزش المنتور از همیاروردپرس مراجعه نمایید. در آنجا توضیحات کاملی را برای ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی به شما داده شده است.
آموزش ایجاد قالب دلخواه برای یک صفحه در وردپرس
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، انتخاب قالب (پوسته) و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرسکاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. ما در این آموزش توضیحاتی بابت نحوه ایجاد آن بیان کردیم و دو راه حل مناسب نیز ارائه دادیم. حال تصمیم با شماست که بر اساس تواناییهایتان یکی از راهحل را انتخاب نمایید و کار را شروع کنید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





ali_faraji78319 9 سال عضو همیار وردپرس
راستی نام افزونه ای که می خوام درست بشه اینه : wp-statistics
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
دوست عزیز این موارد رو میتونین ایمیل کنید اگه برای ما مقدور باشه حتما کمکتون میکنیم
bahar@hamyarwp.com
ali_faraji78319 9 سال عضو همیار وردپرس
سلام ببینید من یک برگه جدید درست می کنم و توی اون هر چیزی می نویسم حتی یک متن ساده نشون نمی ده در سایت مشکل کجاست؟؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
پیوندهای یکتای شما تنظیم شده هست ؟
hasanizanyar961 10 سال عضو همیار وردپرس
سلام ایا باهمین کار میشه برای دسته بندی ها هم یک قالب جدا اختصاص داد؟اگه دوتا پوسته به نام های مختلف داشته باشیم و یکی از پوسته ها فعال باشخ با این کار میشه یه پوسته دوم رو برای singlepost قرار داد؟
محمدرضا
سلام
خسته نباشید
ببخشید من سایت فروش قالب وردپرس دارم میخوام واسه هر کدوم از قالبا دمو آنلاین بزارم تو صفحات جداگانه
قالب ها هم یکی دوتا نیستن
یه ۲۰-۳۰ تایی هستن
چطوری میتونم اینکارو بکنم
ممنون میشم راهنمایی کنید 🙂
Bahar 11 سال عضو همیار وردپرس
سلام
با ایجاد زمینه های دلخواه میتونید اینکار رو انجام بدید
غریب
سلام مجدد علی اقا
بنده یبار هم درخواست داده بودم نادیده گرفته شد
میخواستم ببینم میتونید برای نمونه یه فایل اماده پی اچ پی رو برای همین منظور بهم بدید یانه تا بهتر بتونم موضوع رو درک کنم مرسی و خسته نباشید
cs.daneshi254 10 سال عضو همیار وردپرس
با سلام
ببخشید سوال من یه کم احمقانه س ولی چون مبتدی هسم خودتون ببخشید. من یه برگه “تماس با ما” ایجاد کردم و الان توی منو هم یک دسته ی تماس با ما دارم و نمیدونم این برگه رو چطوری توی اون دسته نمایش بدم. خواهش میکنم کمکم کنیییید
Bahar 11 سال عضو همیار وردپرس
سلام
نام و عنوان برگه رو از بخش فهرست ها در قالب فراخوانی کنید
موفق باشید
علی
سلام
مطلبتون خیلی عالی بود
ولی یه مشکل دارم اونم خود قالب هست
شما یه قالب ساده ندارین برای قسمت تبلیعژغات سایت ؟
یا اصلا جایی رو میشناسین که این طور قالب هارو داشته باشه ؟
خیلی ممنون
محمد
سلام
می خواستم ببینم برای همین کار افزونه هست که هر نوشته و برگه رو که خواستم قالبشو تغییر بده؟
قبلا دیده بودم ولی پیداش نکردم…
ممنون
غریب
سلام مجدد عزیز
من بالاتر این کامنت رو گذاشتم اما جوابی ندادید میشه پاسخ بدید ممنون میشم
سوالم اینه من فایل پی اچ پی رو ساختم اون کد رو هم درونش ریختم
و داخلش
کد صفحات قالب دیگه رو ریختم نشد
نوت پد باز کردم یه قالب کامل رو بصورت فشرده داخلش ریختم و همون مراحل رو رفتم بازم نشد
من متوجه شدم باید چه کرد تا حدودی
اما عزیز کدی که به عنوان قالب صفحه بهش داده میشه
چه نوع کدی هستش قسمتی از یک قالب هست ؟ تمام قالب هست ؟
برای نمونه نمیتونید کدهای یه قالب سبک رو بزارید ؟
یه فایل اماده که بهتر بشه درک کرد موضوع رو
مرسی ممنون میشم جواب بدید
Bahar 11 سال عضو همیار وردپرس
سلام
ببینید دوست عزیز این صفحه ای که قراره ایجاد بشه یک قالبه که شما برای نشون دادن از برگه ها اون رو فراخونی میکنید
غریب
سلام بهار خانوم بله بنده صفحه هم ساختم با این متد ناقصی که یاد گرفتم منتها مشکل اینجاست که اون صفحه فقط مطالب و کدهای خود فایل پی اچ پی رو میاره و بنده از مدیریت هرچی هم تو اون صفحه بنویسم نمیاد
یعنی من فقط میتونم از طریق همون فایل پی اچ پی چیزی کم یا زیاد کنم
نتونستم صفحه با قالب جدید بسازم
بنده که جوابم و نگرفتم ولی در هر صورت موفق باشید
غریب
سلام خسته نباشید میشه برای نمونه خودتون ید کد پی اچ پی امده رو بزارید برای نمونه تا ما هم از رو اون بهتر بتونیم متوجه بشیم ؟
چون من واقعیتش هنوز متوجه نشدم فایل پی چی پی رو که ساختم چجوری قالب رو درون اون بریزم اگه میشد یه کد برای نمونه میزشتید تا ادم مقایصه کنه خیلی بهتر درک میشد موضوع