 ایجاد قالب دلخواه برای یک صفحه در وردپرس
ایجاد قالب دلخواه برای یک صفحه در وردپرس
به جرات میتوان گفت انتخاب قالب و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرس کاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. به همین خاطر در این مقاله از همیار وردپرس قصد داریم به شما نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس را آموزش دهیم. حتما تا انتهای این مقاله با ما همراه باشید.
ایجاد قالب دلخواه برای یک صفحه در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
- نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
- ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
ایجاد قالب دلخواه برای یک صفحه در وردپرس میتواند دلایل مختلفی داشته باشد که در این قسمت ما برخی دلایل و موارد استفاده از صفحه سفارشی با قالب دلخواه را لیست کردهایم:
- نمایش پست های اخیر هر دستهبندی
- طراحی صفحه فرود ( لندینگ پیج)
- قرار دادن نقشه Google یا هر اسکریپتی دیگر در آن صفحه
- آوردن لیست همه نویسندگان
- نمایش یک محصول خاص برای فروش
- نمایش و قرار دادن تصاویر اخیراً بارگذاری شده در سایت
- استفاده از صفحه طراحی سفارشی برای نمونه کارها
- ایجاد صفحه تماس
- ایجاد صفحه درباره ما
- و…
خوب است بدانید که در اکثر قالبهای وردپرسی شکل ظاهری تمام صفحات و پستهایی که در وب سایت وردپرس ایجاد میشوند توسط یک فایل الگوی به نام page.php مدیریت میشود. به همین خاطر برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. در ادامه این مقاله به این موضوع خواهیم پرداخت و اشاره خواهیم کرد که بدون دانش کدنویسی هم میتوانید یک صفحه سفارشی با قالب دلخواه در سایتتان ایجاد کنید.
نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
یک ویرایشگر متن مانند notepad++ یا phpStorm را باز کنید و کد زیر را در آن قرار دهید.
؟> php /* Template Name: PageWithoutSidebar */ ?>
کد فوق برای ایجاد یک الگو صفحه به نام PageWithoutSidebar است که البته شما میتوانید از هر نامی که میخواهید استفاده کنید. اما فراموش نکنید که حتما پسوند را به صورت .php نگه دارید. اکنون این فایل را به عنوان PageWithoutSidebar.php ذخیره کنید و آن را ببندید.
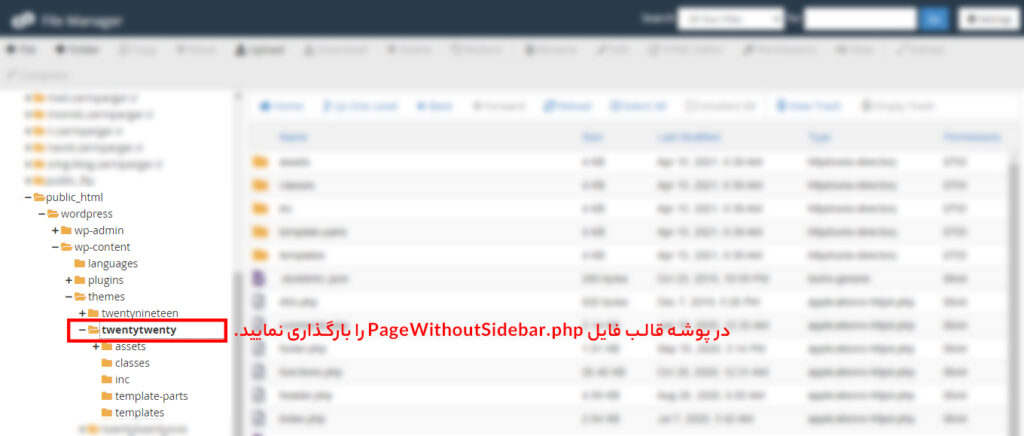
مطابق شکل زیر، در گام بعدی وارد پنل مدیریت هاست خود شوید و به پوشه wp-content در public_html بروید. سپس پوشه قالب (پوسته) فعلی خود را باز کنید و فایل PageWithoutSidebar.php را در آنجا بارگذاری نمایید.

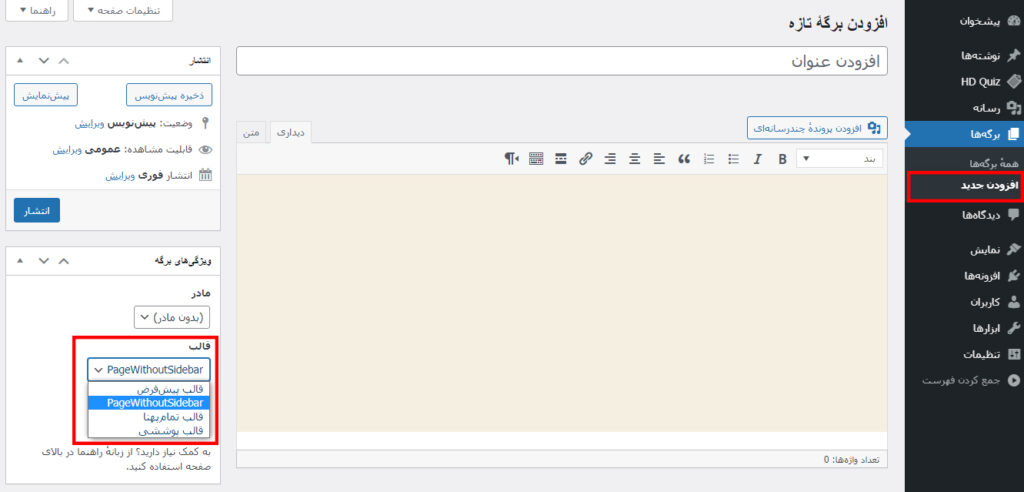
حال مطابق آنچه که در شکل زیر مشاهده میکنید وارد پیشخوان وردپرس شده و در بخش برگهها، افزودن جدید را بزنید. خواهید دید که در قسمت قالب، الگوی آمادهای برای طراحی صفحه شما با نام PageWithoutSidebar وجود دارد. آن را انتخاب کنید و روی دکمه انتشار بزنید.

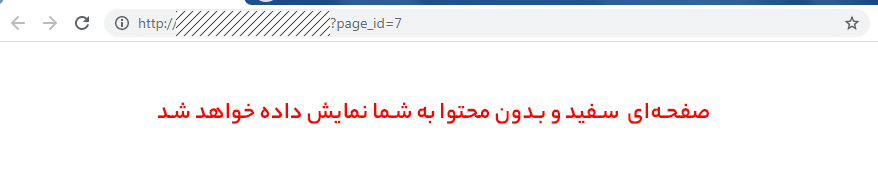
حال اگر برگه ساخته شده خود را باز کنید خواهید دید صفحهای سفید مطابق شکل زیر به شما نمایش داده میشود. این بدان معناست که قالب الگوی شما با موفقیت ایجاد شده است.

همانطور که در بخش اول مقاله اشاره کردیم، برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. بنابراین حالا وقت آن است که چند خط کد زیر را برای قرار دادن محتوا در صفحهای که ساختید به فایل PageWithoutSidebar اضافه کنید.
<?php /* Template Name: PageWithoutSidebar */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
حال مجددا صفحهای که قبلا ساخته بودید و کاملا سفید و بدون محتوا بود را دوباره بازکنید. خواهید دید مطابق شکل زیر در آن محتوا قرار گرفته است. توجه داشته باشید ما در اینجا یک مثال ساده برای شما بیان کردیم، قطعا اگر قرار به طراحی بهتر و حرفهای تر باشد حتما باید به دانش برنامه نویسی html، css و php آشناییت کامل داشته باشید.

ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
اگر دانش برنامهنویسی برای طراحی یک صفحهسفارشی ندارید اصلا نگران نباشید! زیرا راه حل دیگری نیز برای طراحی و ایجاد قالب دلخواه برای یک صفحه در وردپرس بدون نوشتن کد وجود دارد.
این راهحل استفاده از افزونه پرقدرت المنتور است. این افزونه صفحه ساز به شما امکان طراحی یک قالب دلخواه برای هر برگه از سایت را تنها با کشیدن و رها کردن المانها و بدون کدنویسی میدهد. برای اینکه نحوه ساخت صفحه سفارشی در وردپرس با قالب جداگانه را به کمک المنتور یاد بگیرید حتما به مقاله آموزش المنتور از همیاروردپرس مراجعه نمایید. در آنجا توضیحات کاملی را برای ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی به شما داده شده است.
آموزش ایجاد قالب دلخواه برای یک صفحه در وردپرس
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، انتخاب قالب (پوسته) و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرسکاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. ما در این آموزش توضیحاتی بابت نحوه ایجاد آن بیان کردیم و دو راه حل مناسب نیز ارائه دادیم. حال تصمیم با شماست که بر اساس تواناییهایتان یکی از راهحل را انتخاب نمایید و کار را شروع کنید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





isdgroup74 10 سال عضو همیار وردپرس
با سلام عرض خسته نباشید
وقتتون به خیر
عذر میخوام بنده یه سوال داشتم که تقریبا سوال خیلیا هست
چطور میتونم یه دسته خاص رو توی یه برگه خاص تنظیم کنم که نمایش داده بشه؟
به طور مثال پست های دسته هویج رو توی برگه سبزیجات که زیر مجموعه محصولات هست نمایش داده بشه!!
و بتونم تنظیم کنم که چه تعداد ازش توی اون برگه نشون بده و بقیه تو ادامه صفحه و شماره بخوره.
پست ها هم به این صورت باشند که عکسشون و عنوان و یه مختصر از نوشتشون نشون داده بشه
ممنون میشم راهنمایی کنید!
یا علی.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
با کمک گرفتن از افزونه ی page link to فکر کنم بشه.
safirzadeh 10 سال عضو همیار وردپرس
سلام
من برای قالبم صفحه جدید ساختم ، سایت من دارای دسته مادر و فرزند و فرزند فرزند هست یعنی سه زیر منو رو شامل میشه ، حالا میخواستم توی صفحه جدید هر کردم رو جدا به صورت دراپ دان یا انتخابی فرقی نداره فقط جدا انتخاب شوند ، راهکاری برای این مورد وجود داره ، ممنون میشم راهنمایی کنید.
مثال منو : ورزش
– فوتبال
– – نونهالان
– – نوجوانان
– – بزرگسالان
-والیبال
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
خب من فهمیدم در حال حاضر چطوریه اما متوجه نمیشم در صفحه ی جدیدی میخواین چطور باشه ؟!
safirzadeh 10 سال عضو همیار وردپرس
صفحه جدید ارسال آگهی هست ، در صفحه جدید میخوام منو ، زیر منو ، فرزند زیر منو جداگانه به صورت دارپ دان انتخاب شوند
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
با یه افزونه ای که دراپ دان میشه بسازید و تنظیم کنید و بعد لینک هر کدوم رو بهش بدید.
safirzadeh 10 سال عضو همیار وردپرس
سلام با افزونه wp-user-frontend pro مشکلم حل شد ولی مشکل زیر رو دارم
من از افزونه wp-user-frontend pro استفاده میکنم ، در صفحه ارسال مطلب یک باکس برای آپلود مطلب هست ، فایل بدون مشکل آپلود میشه
فقط میخواستم بدونم پطور میتونم لینک فایل آپلود شده رو با تابع php نشون بدم
علی پارسی
سلام. بعد از این که این برگه رو درست کردم. نمیشه با ویژوال کمپوسر صفحه رو ویرایش کرد؟؟
ینی میخوام یک اسلایدر فول پیج بسازم، بزارم برای هوم پیج
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
چرا نشه
ویژوال کامپوزر رو نصب کنید و در برگه ی مربوطه کار را انجام دهید.
محمد
با سلام و خسته نباشید فراوان
میخواستم بدونم میشه کاری کرد که عنوان برگه رو نمایش داده نشود ؟؟
یجایی خوندم ک باید تو قسمت STYL.CSS کد را پاک کرد .
خیلی تلاش کردم ولی بیهوده بود…..
ممنون میشم اگه کمکم کنید.
با تشکر فراوان….
safirzadeh 10 سال عضو همیار وردپرس
سلام
توی قالبتون کلاسش رو display:none بزنید
davood.fazelly912 10 سال عضو همیار وردپرس
همیاری های عزیز مرسی از سایتتون . یه نشونه واسه اینکه ببنید اموزشتون کامل بوده یا نه همین تعداد دیدگاه ها هست . الان ببینید این اموزش 102 دیدگاه داشته یعنی اصلا جالب توضیح ندادید !!! یعنی واسه همه سوال بوده و شده که اصلا چطوریه ! مرسی
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
سوال شما ؟؟؟
مهدی
سلام . منم مثلبقیه دوستان همین کار ها رو میکنم ولی آخرش فقط صفحه سفید باز میشه و محتویات برگه نمایش داده نمیشه . چی کار کنم ؟
قالب هم صحیفه اس
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
پیوندهای یکتا رو درست تنظیم کنید.
علیرضا
سلام
من یه سایت وردپرس دارم که شامل فروشگاه ووکامرس هم میشه. میخوام قالب فروشگاه ووکامرسم متفاوت باشه. اگر بنده یه قالب ووکامرس خریداری کنم راهنمایی بفرمایید اولا امکان همچین موردی هست؟ کجا و چطور نصبش کنم؟ به قالب اصلیه سایتم آسیب نمیزنه؟ (بهم ریختگی یا تداخل؟)
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
شما می خواهید در کنار سایتی که دارید فروشگاه ساز رو نصب کنید ؟ برای اینکار باید از افزونه ی ووکامرس استفاده کنید
اما اگه میخواید کلا از قالب های ووکامرسی استفاده کنید که بحث دیگری است و قالب جدایی است
نرگس
سلام و خسته نباشید خدمت شما دوستان عزیز.
لطفا اگه ممکنه منو راهنمایی بفرمایید:
من یه سایت وردپرسی میخوام تعریف کنم که توی این سایت 6 گروه وجود داره، که میخوام هر گروه رو که در سایت کلیک میکنیم منوی خاص اون گروه باز بشه بدون هیچ عضویتی. اما وقتی یه کاربر عضو شد و وارد یه گروه خاص شد یکسری منو های اختصاصی به اضافه منوهای همان گروه برای اون کاربر ایجاد بشه.
در واقع سایت من 7 گروه منو داره(منوی اصلی و منوهای خاص هر گروه) به اضافه منوهای خاص هر کاربر.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
به بخش نوشته ها>> دسته ها مراجعه کنید و گروه ها رو که همون دسته ها هستند ایجاد کنید و برای هر دسته ها زیر دسته ها را انتخاب کنید و دسته ی اصلی رو مادر قرار بدید.
سپس از بخش نمایش>> فهرست ها اونها رو برای منوهای سایت انتخاب کنید.
محمدسعید
سلام. خسته نباشید. من دوتا قالب با نرم افزار artisteer طراحی کردم. فک میکردم وردپرس هم مثه جوملا این قابلیت رو داره که به راحتی از میون تم های نصب شده روی سایت برای هر صفحه یک تم اختصاصی نسبت بدی ولی در کمال تعجب دیدم که اینطور نیست. حالا لطفا بهم راه حل راهنمایی کنین. چه طور میتونم از یکی از همون تم هایی که طراحی کردم فقط برای نمایش تو یه صفحه استفاده کنم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
شما باید تم یا همون پوسته ی مورد نظر را در قسمت نمایش>> پوسته ها بارگذاری کنید
محمدسعید
سرکار خانم کوهستانی میدونم که باید تم ها رو در بخش پوسته ها بارگذاری کرد. دوتا پوسته با نرم افزار آرتیستر طراحی کردم و آماده است. بدون هیچ مشکلی نصب و اجرا میشه در وردپرس. سایت 5تا برگه داره. میخوام در 4تا ازونها یکی از پوسته ها نمایش داده بشه و در برگه ی آخر پوسته ی دوم نمایش داده بشه. ممکنه راهنماییم کنین؟ در قسمت پوسته ی پیش فرض همچین امکانی من ندیدم. اگر افزونه ی خاصی برای این کار هست بفرمایید. اگر کدنویسی خاصی هست لطفا دقیقا راهنماییم کنید. اگر هم در وردپرس ورژن خاصی همچین قابلیتی به صورت پیش فرض وجود داره لطفا ذکر کنین. ممنونم
بهاره کوهستانی 12 سال عضو همیار وردپرس
بله متوجه شدم الان
این مورد خودش یک آموزش کامل هست که متاسفانه امکانش نیست در اینجا توضیح داده بشه و همچنین بخشیاز طراحی به شمار میاد.
محمدسعید
خب من به همچین آموزشی خیلی زیاد نیاز دارم. خیلی برام عجیبه که وردپرس همچین امکانی رو نداره برای اختصاصی سازی یه برگه. یعنی هیچ افزونه ای براش درست نکردن؟؟!! لطفا اگر میتونین راهنماییم کنین. در ضمن از قسمت ویرایشگر میتونم کدهای اون قالبهایی رو که ساختم خیلی راحت بگیرم. راهی برای دستکاریشون نیست که تو قسمت تم پیشفرض نمایش داده بشن ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
من بررسی میکنم اگه موردی بود آموزش میدم .
محمد
چقد خوشحالم ک تونسم ی صفه جدید بسازم! با اینکه سفیده ولی خ خوبه 🙂