 ایجاد قالب دلخواه برای یک صفحه در وردپرس
ایجاد قالب دلخواه برای یک صفحه در وردپرس
به جرات میتوان گفت انتخاب قالب و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرس کاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. به همین خاطر در این مقاله از همیار وردپرس قصد داریم به شما نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس را آموزش دهیم. حتما تا انتهای این مقاله با ما همراه باشید.
ایجاد قالب دلخواه برای یک صفحه در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
- نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
- ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
ایجاد قالب دلخواه برای یک صفحه در وردپرس میتواند دلایل مختلفی داشته باشد که در این قسمت ما برخی دلایل و موارد استفاده از صفحه سفارشی با قالب دلخواه را لیست کردهایم:
- نمایش پست های اخیر هر دستهبندی
- طراحی صفحه فرود ( لندینگ پیج)
- قرار دادن نقشه Google یا هر اسکریپتی دیگر در آن صفحه
- آوردن لیست همه نویسندگان
- نمایش یک محصول خاص برای فروش
- نمایش و قرار دادن تصاویر اخیراً بارگذاری شده در سایت
- استفاده از صفحه طراحی سفارشی برای نمونه کارها
- ایجاد صفحه تماس
- ایجاد صفحه درباره ما
- و…
خوب است بدانید که در اکثر قالبهای وردپرسی شکل ظاهری تمام صفحات و پستهایی که در وب سایت وردپرس ایجاد میشوند توسط یک فایل الگوی به نام page.php مدیریت میشود. به همین خاطر برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. در ادامه این مقاله به این موضوع خواهیم پرداخت و اشاره خواهیم کرد که بدون دانش کدنویسی هم میتوانید یک صفحه سفارشی با قالب دلخواه در سایتتان ایجاد کنید.
نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
یک ویرایشگر متن مانند notepad++ یا phpStorm را باز کنید و کد زیر را در آن قرار دهید.
؟> php /* Template Name: PageWithoutSidebar */ ?>
کد فوق برای ایجاد یک الگو صفحه به نام PageWithoutSidebar است که البته شما میتوانید از هر نامی که میخواهید استفاده کنید. اما فراموش نکنید که حتما پسوند را به صورت .php نگه دارید. اکنون این فایل را به عنوان PageWithoutSidebar.php ذخیره کنید و آن را ببندید.
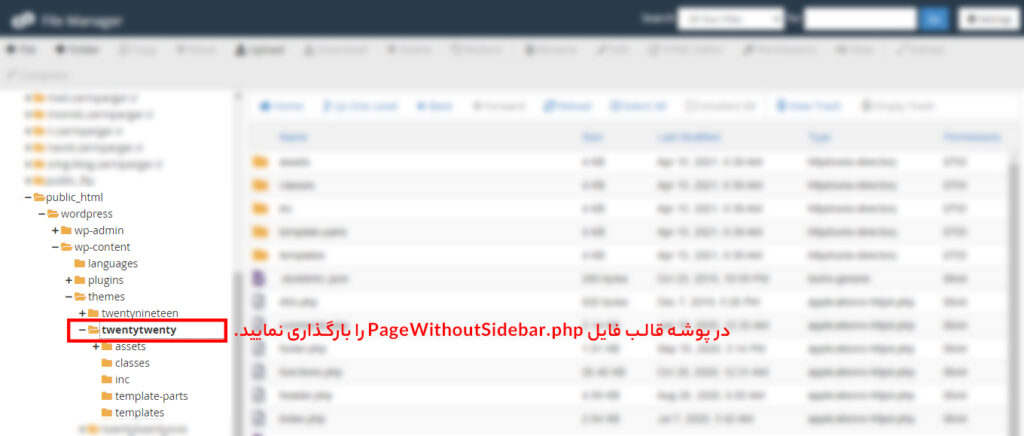
مطابق شکل زیر، در گام بعدی وارد پنل مدیریت هاست خود شوید و به پوشه wp-content در public_html بروید. سپس پوشه قالب (پوسته) فعلی خود را باز کنید و فایل PageWithoutSidebar.php را در آنجا بارگذاری نمایید.

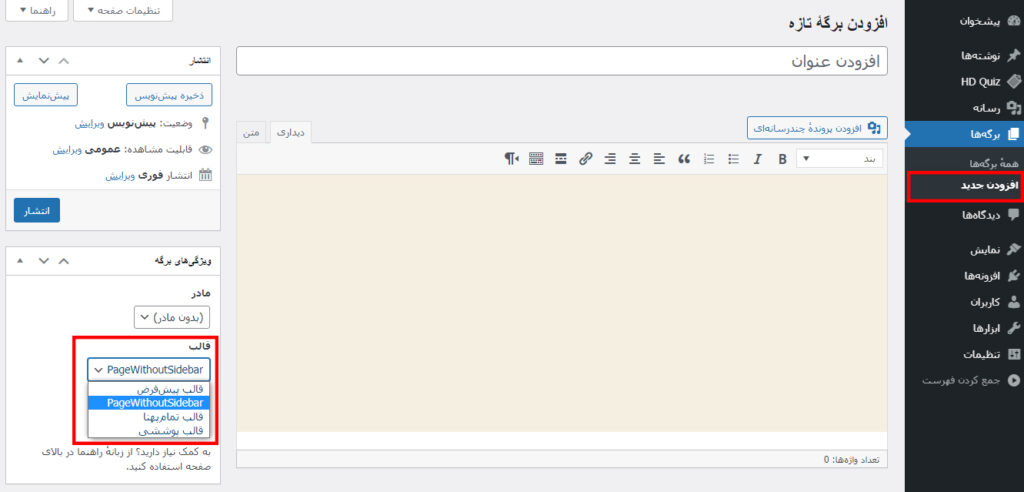
حال مطابق آنچه که در شکل زیر مشاهده میکنید وارد پیشخوان وردپرس شده و در بخش برگهها، افزودن جدید را بزنید. خواهید دید که در قسمت قالب، الگوی آمادهای برای طراحی صفحه شما با نام PageWithoutSidebar وجود دارد. آن را انتخاب کنید و روی دکمه انتشار بزنید.

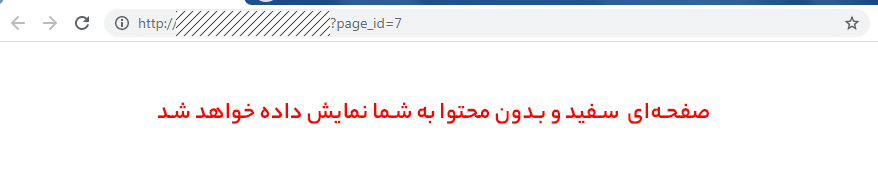
حال اگر برگه ساخته شده خود را باز کنید خواهید دید صفحهای سفید مطابق شکل زیر به شما نمایش داده میشود. این بدان معناست که قالب الگوی شما با موفقیت ایجاد شده است.

همانطور که در بخش اول مقاله اشاره کردیم، برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. بنابراین حالا وقت آن است که چند خط کد زیر را برای قرار دادن محتوا در صفحهای که ساختید به فایل PageWithoutSidebar اضافه کنید.
<?php /* Template Name: PageWithoutSidebar */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
حال مجددا صفحهای که قبلا ساخته بودید و کاملا سفید و بدون محتوا بود را دوباره بازکنید. خواهید دید مطابق شکل زیر در آن محتوا قرار گرفته است. توجه داشته باشید ما در اینجا یک مثال ساده برای شما بیان کردیم، قطعا اگر قرار به طراحی بهتر و حرفهای تر باشد حتما باید به دانش برنامه نویسی html، css و php آشناییت کامل داشته باشید.

ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
اگر دانش برنامهنویسی برای طراحی یک صفحهسفارشی ندارید اصلا نگران نباشید! زیرا راه حل دیگری نیز برای طراحی و ایجاد قالب دلخواه برای یک صفحه در وردپرس بدون نوشتن کد وجود دارد.
این راهحل استفاده از افزونه پرقدرت المنتور است. این افزونه صفحه ساز به شما امکان طراحی یک قالب دلخواه برای هر برگه از سایت را تنها با کشیدن و رها کردن المانها و بدون کدنویسی میدهد. برای اینکه نحوه ساخت صفحه سفارشی در وردپرس با قالب جداگانه را به کمک المنتور یاد بگیرید حتما به مقاله آموزش المنتور از همیاروردپرس مراجعه نمایید. در آنجا توضیحات کاملی را برای ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی به شما داده شده است.
آموزش ایجاد قالب دلخواه برای یک صفحه در وردپرس
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، انتخاب قالب (پوسته) و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرسکاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. ما در این آموزش توضیحاتی بابت نحوه ایجاد آن بیان کردیم و دو راه حل مناسب نیز ارائه دادیم. حال تصمیم با شماست که بر اساس تواناییهایتان یکی از راهحل را انتخاب نمایید و کار را شروع کنید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





محمد
سلام.
یک سایت دارم که که از قبل طراحی کردم و در آن محتوا بارگذاری کرده ام. حالا می خوام به جای دیده شدن محتواهای قبلی توسط کاربران هنگام ورود به سایت، صفحه ساده ای را مشاهده کنند که یکی دو عکس تبلیغاتی و دو لینک اصلی برای ورود به دو سایت زیرمجموعه (ساب دامین) را در بر می گیرد.
آیا می توانم برای طراحی این صفحه جدید، یک قالب دیگر در سایت بارگذاری کنم بدون اینکه قالب محتواهای قبلی تغییر کند؟
من چون به کدنویسی php آشنایی ندارم قادر به نوشتن قالب برای این برگه نیستم برای همین قصد دارم از یک قالب آماده استفاده کنم.
لطفا راهنمایی بفرمایید.
ممنون
محمد همتی 8 سال عضو همیار وردپرس
وردپرس من کلا گزینه انتخاب قالب رو نداره، چطور باید فعالش کنم که قالب های متفاوت انتخاب کنم؟
mncello 4 سال عضو همیار وردپرس
داره فقط جاش اون جا نیست یکم توی همون منوی بغل بری بالا دیده می شه
امیررضا قبولیان 9 سال عضو همیار وردپرس
خیلی خیلی خیلی بد توضیح دادید میشه بهتر توضیح بدید؟
رضا
سلام وقتی قالب مجزا برای برگه ساختیم و تعریفش کردیم
امکان ارسال پست مجزا هم برای اون داریم دیگه؟
مثلا قالب نمونه کار بسازیم و بعدش وقتی این قالب برگه رو انتخاب کنیم بتونیم براش نمونه کارهارو به عنوان پست ارسال کنیم؟
Reza Gelad
سلام و خسته نباشید
مصلا میشه یه برگه رو که مثلاثه برگه فرم ثبت سفارش هست رو در وسط قالب اصلی اضافه کرد
محمد
واقعا نمیشه فهمید
آرش
خیلی بد توضیح داده شده
برعکس مطالب دیگه همیار این واقعا بد بود کسی نفهمیده. حداقل عکس میگرفتید شاید آدم میفهمید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
سعی میکنیم بروز رسانی انجام بدیم.
motefareghe123658 10 سال عضو همیار وردپرس
برای یک نوشته یا post چطور میشه اینکار رو کرد؟
جایی برای انتخاب تم در نوشته نیست
لطفا بگید چجوری میتونم برای یک نوشته هم یک قالب مجزا داشته باشم و نوشته رو با شکل و شمایل دیگه ای در سایت منتشر کنم
سپاس
ABRO
پس کی اموزش کاملو میزارین ؟
علی محمد شیرازی
سلام دوست گرامی.ممنون از مطلب آموزشی.
یک برنامه مشاهده کارنامه مدرسه نوشتم با php و دیتابیس جدا از وردپرس.
حالا چطوری میتونم کدهای نوشته شده را در قالب برگه قرار بدم که مثل یک برگه سایت نمایش داده بشه؟
کدها را در قالب برگه کپی کردم و قالب برگه به نام karnameh ساختم و اسمش را karnameh.php گذاشتم.
اما با تعیین برگه با این قالب ، وقتی فیلدها را پر میکنم و ارسال میزنم ، وردپرس خطای 404 میده.
ممنون میشم آموزش بدید.