 ایجاد قالب دلخواه برای یک صفحه در وردپرس
ایجاد قالب دلخواه برای یک صفحه در وردپرس
به جرات میتوان گفت انتخاب قالب و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرس کاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. به همین خاطر در این مقاله از همیار وردپرس قصد داریم به شما نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس را آموزش دهیم. حتما تا انتهای این مقاله با ما همراه باشید.
ایجاد قالب دلخواه برای یک صفحه در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
- نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
- ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
ایجاد قالب دلخواه برای یک صفحه در وردپرس میتواند دلایل مختلفی داشته باشد که در این قسمت ما برخی دلایل و موارد استفاده از صفحه سفارشی با قالب دلخواه را لیست کردهایم:
- نمایش پست های اخیر هر دستهبندی
- طراحی صفحه فرود ( لندینگ پیج)
- قرار دادن نقشه Google یا هر اسکریپتی دیگر در آن صفحه
- آوردن لیست همه نویسندگان
- نمایش یک محصول خاص برای فروش
- نمایش و قرار دادن تصاویر اخیراً بارگذاری شده در سایت
- استفاده از صفحه طراحی سفارشی برای نمونه کارها
- ایجاد صفحه تماس
- ایجاد صفحه درباره ما
- و…
خوب است بدانید که در اکثر قالبهای وردپرسی شکل ظاهری تمام صفحات و پستهایی که در وب سایت وردپرس ایجاد میشوند توسط یک فایل الگوی به نام page.php مدیریت میشود. به همین خاطر برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. در ادامه این مقاله به این موضوع خواهیم پرداخت و اشاره خواهیم کرد که بدون دانش کدنویسی هم میتوانید یک صفحه سفارشی با قالب دلخواه در سایتتان ایجاد کنید.
نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
یک ویرایشگر متن مانند notepad++ یا phpStorm را باز کنید و کد زیر را در آن قرار دهید.
؟> php /* Template Name: PageWithoutSidebar */ ?>
کد فوق برای ایجاد یک الگو صفحه به نام PageWithoutSidebar است که البته شما میتوانید از هر نامی که میخواهید استفاده کنید. اما فراموش نکنید که حتما پسوند را به صورت .php نگه دارید. اکنون این فایل را به عنوان PageWithoutSidebar.php ذخیره کنید و آن را ببندید.
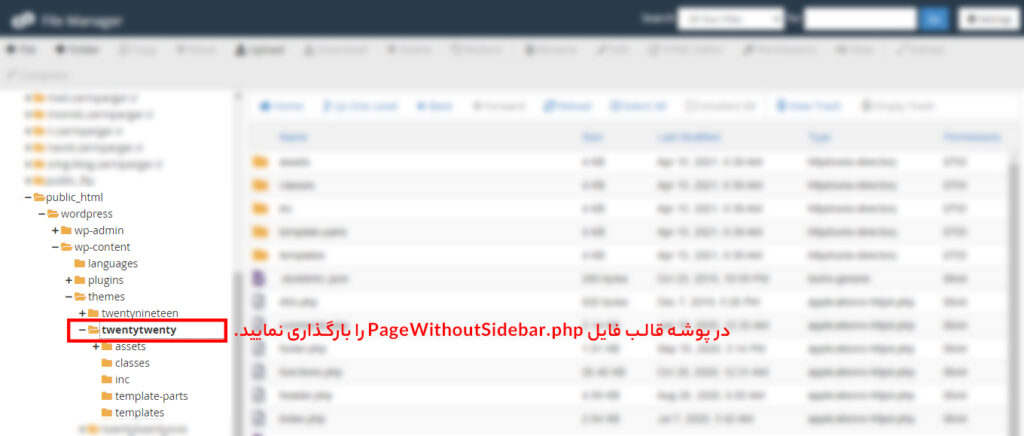
مطابق شکل زیر، در گام بعدی وارد پنل مدیریت هاست خود شوید و به پوشه wp-content در public_html بروید. سپس پوشه قالب (پوسته) فعلی خود را باز کنید و فایل PageWithoutSidebar.php را در آنجا بارگذاری نمایید.

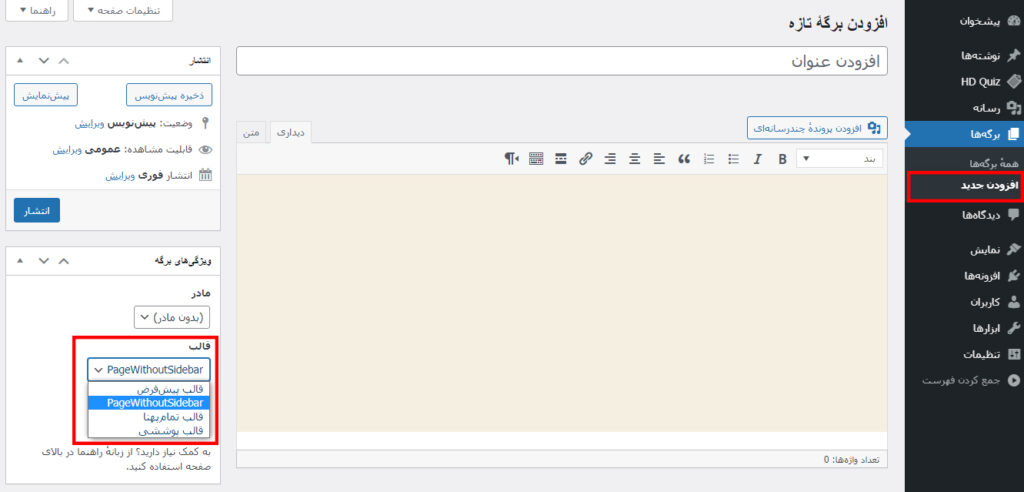
حال مطابق آنچه که در شکل زیر مشاهده میکنید وارد پیشخوان وردپرس شده و در بخش برگهها، افزودن جدید را بزنید. خواهید دید که در قسمت قالب، الگوی آمادهای برای طراحی صفحه شما با نام PageWithoutSidebar وجود دارد. آن را انتخاب کنید و روی دکمه انتشار بزنید.

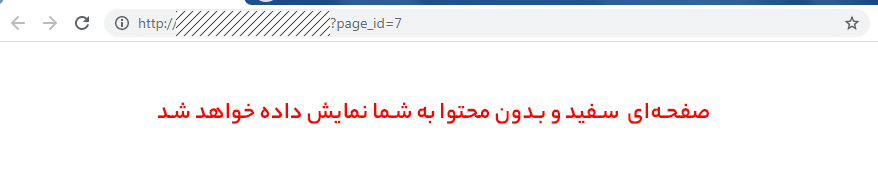
حال اگر برگه ساخته شده خود را باز کنید خواهید دید صفحهای سفید مطابق شکل زیر به شما نمایش داده میشود. این بدان معناست که قالب الگوی شما با موفقیت ایجاد شده است.

همانطور که در بخش اول مقاله اشاره کردیم، برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. بنابراین حالا وقت آن است که چند خط کد زیر را برای قرار دادن محتوا در صفحهای که ساختید به فایل PageWithoutSidebar اضافه کنید.
<?php /* Template Name: PageWithoutSidebar */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
حال مجددا صفحهای که قبلا ساخته بودید و کاملا سفید و بدون محتوا بود را دوباره بازکنید. خواهید دید مطابق شکل زیر در آن محتوا قرار گرفته است. توجه داشته باشید ما در اینجا یک مثال ساده برای شما بیان کردیم، قطعا اگر قرار به طراحی بهتر و حرفهای تر باشد حتما باید به دانش برنامه نویسی html، css و php آشناییت کامل داشته باشید.

ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
اگر دانش برنامهنویسی برای طراحی یک صفحهسفارشی ندارید اصلا نگران نباشید! زیرا راه حل دیگری نیز برای طراحی و ایجاد قالب دلخواه برای یک صفحه در وردپرس بدون نوشتن کد وجود دارد.
این راهحل استفاده از افزونه پرقدرت المنتور است. این افزونه صفحه ساز به شما امکان طراحی یک قالب دلخواه برای هر برگه از سایت را تنها با کشیدن و رها کردن المانها و بدون کدنویسی میدهد. برای اینکه نحوه ساخت صفحه سفارشی در وردپرس با قالب جداگانه را به کمک المنتور یاد بگیرید حتما به مقاله آموزش المنتور از همیاروردپرس مراجعه نمایید. در آنجا توضیحات کاملی را برای ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی به شما داده شده است.
آموزش ایجاد قالب دلخواه برای یک صفحه در وردپرس
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، انتخاب قالب (پوسته) و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرسکاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. ما در این آموزش توضیحاتی بابت نحوه ایجاد آن بیان کردیم و دو راه حل مناسب نیز ارائه دادیم. حال تصمیم با شماست که بر اساس تواناییهایتان یکی از راهحل را انتخاب نمایید و کار را شروع کنید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





علیپور
سلام
من یک برگه ساختم که مطالبش زیاده. میخوام اول برگه یه فهرست بزارم که با کلیک روی هر کدوم مستقیم بره روی همون بخش توی همون برگه. آیا این امکان در برگه های وردپرس وجود داره؟
ممنون
a1l2i3 9 سال عضو همیار وردپرس
این چه مدل توضیح دادنه ، هیچ کس نفهمیده این نویسنده چی گفته ،
مهدی
حرف دلم رو زدی
علیرضا غلامی
سلام.من قالب http://bigtheme.ir/wordpress-blog-template-malaka/ رو دانلود کردم و یه فایل توی مسیری که گفتید ایجاد کردم با پسوند php الان باید قالب رو اون جا اپلود کنم؟؟؟
بعد اپلود اکسترکت کنم دیگه؟؟میخوام برای وبلاک سایت باشه.ممنون
jackmovie 9 سال عضو همیار وردپرس
سلام من تمامی مراحل رو رفتم اما مشکل بنده اینه assets رو فرا نمیخونه ، مشکل از کجاست؟
محسن فریدی
“کد قالبی را که میخواهید در آن صفحه خاص قرار بگیرد را قرار بدهید” مثلا قالب الانم صحیفاست میخوام ارتباط با ما قالبش فرق داشته باشه کد قالب x باشه .
حالا سوال اینجاست منظور از کد چیه ؟ یعنی قالب x یک فولدر داره به نام x داخلش کلی فایل وچود داره کد کدوم از اون فایل هاست ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
فایل رو باید خودتون بسازید و بعد کدی که گفته شده رو واردش کنید و سپس ذخیره کنید.
محمد بوعلی 9 سال عضو همیار وردپرس
سلام.ببینید این کاری که گفتید رو انجام دادم فقط یه مسله ای هست. من قالب X روی سایتم
هست ولی میخوام توی یکی از برگه هام قالب Y رو داشته باشم. دقیقا باید توی اون فایل php
که ساختم به جز این کد یه خطی بالا چه چیز دگ ای رو کپی کنم؟
mohammad
سلام ، و عرض ادب
میخواستم بدونم آیا میشه یک صفحه جداگانه موقع طراحی قالب بسازیم یعنی نیازی نباشه که کاربر اونو ایجاد کنه بلکه این صفحه خودش وجود داشته باشه و با زدن آدرس مشخصش نمایش داده بهش ؟
محمد
سلام
ایا ایجاد قالب های جداگانه برای هر موضوع در سءو سایت و سرعت لود نمیکاهد؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اگه اصولی باشه مانعی نداره
محمد
سلام دوست عزیز
چه جوری توی فولدر قالب یه فایل جدید درست کنم من پیدا نکردم
لطفا راهنمایی کنیبد
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
پوشه ی قالب شما داخل هاست در مسیر wp-content/themes می باشد. داخلش میتونید فایل پی اچ پی رو ایجاد کنید.
جعفری
سلام
چطور میشه استایل خاصی به اون صفحه داد، کدهای Css رو که فراخوانی میکنم اعمال نمیشه یا مستقیم درون همون فایل قرار میدم/
کدهام فقط اینه
.boxer {
display: table;
border-collapse: collapse;
}
.boxer .box-row {
display: table-row;
}
.boxer .box {
display: table-cell;
text-align: center;
vertical-align: top;
padding: 10px;
border: 1px solid black;
}
jipsi23 10 سال عضو همیار وردپرس
اگه لطف کنید ساخت این برگه رو به طور کامل و مفهومی توضیح بدین واقعا لطف بزرگی برای اونهایی که دنبال این موضوع هستن کردین