 ساخت برگه صفحه اصلی در وردپرس
ساخت برگه صفحه اصلی در وردپرس
همانطور که میدانید هر سایت یک سری صفحاتی دارد که مهمترین آنها صفحه اصلی است، شما در هر زمینهای که سایت دارید باید صفحه اصلی جذابی را داشته باشید تا کاربران بتوانند به راحتی با محصولات و مقالههای شما آشنا شوند، ساخت برگه صفحه اصلی در وردپرس هم امکان پذیر است و شما با یک سری روشها صفحه اصلی سایت خود را سفارشی سازی کنید، اختصاصی بودن صفحه اصلی امروزه خیلی مهم است و شما باید ساخت صفحه اصلی در وردپرس را بیاموزید تا یک سایت حرفهایتر از دید مخاطبها برای خود بسازید.
ساخت برگه صفحه اصلی در وردپرس
آنچه در این مقاله خواهید آموخت:
- صفحه اصلی سایت چیست؟
- روشهای شخصی سازی صفحه اصلی سایت
- شخصی سازی صفحه اصلی سایت با صفحه سازها
- سفارشی سازی صفحه اصلی با المنتور
- آیا از گوتنبرگ میتوانیم استفاده کنیم؟
- ساخت صفحه اصلی در وردپرس با گوتنبرگ
- ساخت صفحه اصلی در وردپرس در قالبهای آماده
صفحه اصلی سایت چیست؟
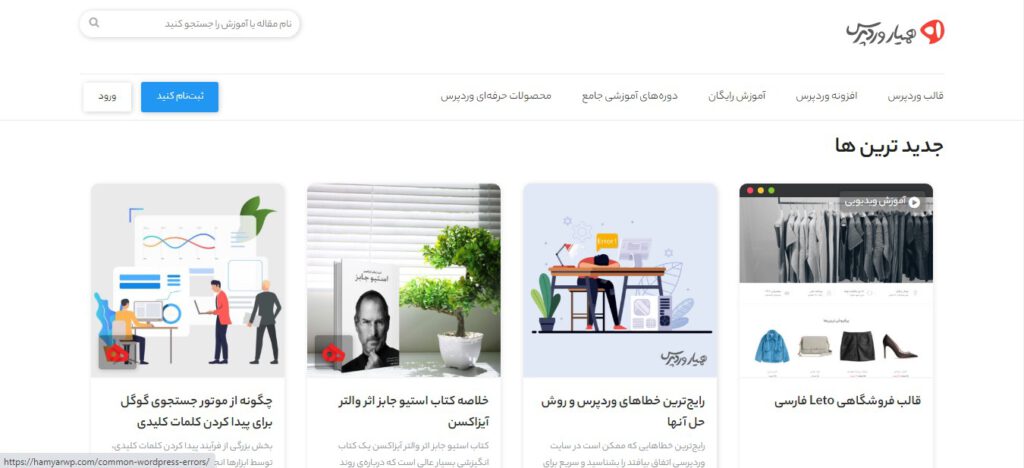
همه سایتها دارای صفحه اصلی هستند و صفحه اصلی یعنی همان صفحه اول سایت که در زمانی آدرس سایت را داخل مرورگر اجرا میکنید، دقیقا با اولین صفحهای که موجه میشوید صفحه اصلی سایت شما میباشد، این صفحه مهمترین صفحه است باید حتما برای طراحی آن خلاقیت خرج دهید.

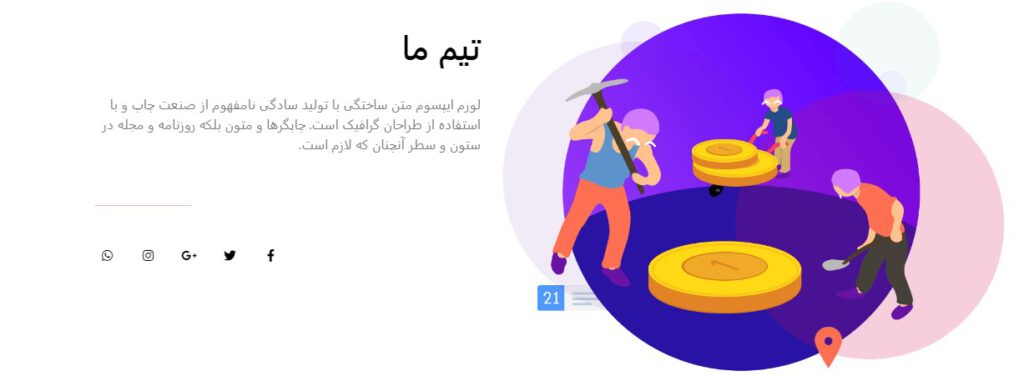
تصویر بالا بخشی از صفحه اصلی سایت ما است و یک سری المان در آن قرار دارد که کاربران میتوانند به مقالههای ما دسترسی داشته باشند، ما در این مقاله هم میخواهیم به شما آموزش دهیم که صفحه اصلی سایت خود را با یک سری روش سفارشی سازی کنید.
حتما تا انتهای این مقاله با ما همراه باشید تا بتوانید ساخت صفحه اصلی در وردپرس را به خوبی انجام دهید، روشهایی که در این مقاله مورد بررسی قرار میدهیم کاملا بدون کد نویسی هستند و شما فقط نیاز است آشنایی ابتدایی با وردپرس داشته باشید تا بتوانید صفحه اصلی خود را شخصی سازی کنید.
روشهای شخصی سازی صفحه اصلی سایت
روشهای زیادی برای ساخت صفحه اصلی در وردپرس وجود دارد و یکی از بهترین روشها این است که شما به کد نویسی مسلط باشید و بتوانید صفحه اصلی سایت خود را به صورت کد نویسی طراحی و اجرا کنید.
شما اگر به دانش کد نویسی مسلط باشید میتوانید هر نوع صفحهای را برای سایت خود طراحی کنید، مزیت این روش سفارشی سازی به صورت کلی است و هیچ محدودیتی هم نخواهید داشت، اما یکی از معایب آن هم زمان بر بودن طراحی سایت، پس این روش برای افراد حرفهای است و برای افرادی که مبتدی هستند اصلا پیشنهاد نمیشود چون ممکن است با یک سری باگ برخورد داشته باشید که موجب شوند تمامی اطلاعات سایت نابود شوند.
شخصی سازی صفحه اصلی سایت با صفحه سازها
یکی از برترین روشهایی که میتوانید صفحه اصلی سایت خود را به صورت حرفهای طراحی کنید و یا آنرا نسبت به کسب و کار خود شخصی سازی کنید، استفاده از صفحه سازهای مختلف در وردپرس است، در وردپرس یک سری افزونهها وجود دارند که با استفاده از آنها قادر خواهید بود بدون کد نویسی و با روش کشیدن و رها کردن (Drag And Drop) بخشهای مختلف سایت خود را طراحی کنید، این صفحه سازها در وردپرس بسیار زیاد هستند و همگی یک سری ویژگیهای مختلفی دارند.
قبل از انجام هرگونه شروع طراحی با صفحه سازها باید یک برگه در سایت خود ایجاد کنید و عنوان آنرا صفحه اصلی قرار دهید تا بتوانید به عنوان صفحه اصلی سایت خود به نمایش بگذارید.

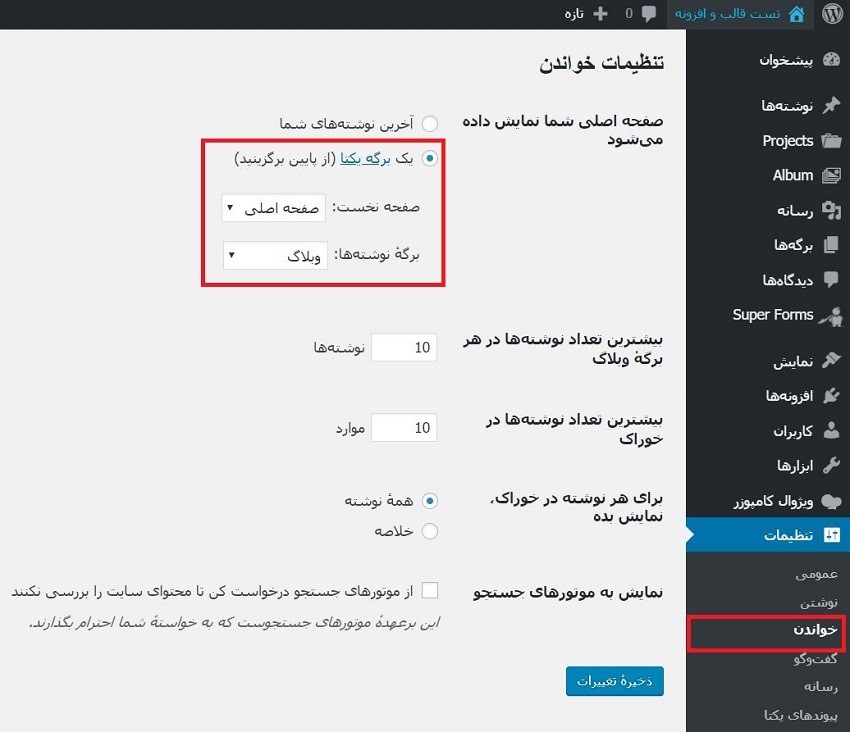
بعد از ساخت صفحه اصلی در وردپرس باید آنرا به عنوان صفحه اصلی خود در وردپرس تعریف کنید، باید برای اینکار به قیمت تنظیمات مراجعه کنید و بعد برو روی خواندن کلیک کنید تا بتوانید صفحه نخست سایت را انتخاب کنید، بعد از انجام اینکار بر روی دکمه ذخیره تغییرات کلیک کنید تا این تنظیمات در سایت ذخیره شوند و صفحه به عنوان صفحه اصلی سایت نمایش داده شود.
حال اگر آدرس سایت خود را در مرورگر وارد کنید با یک صفحه خالی موجه خواهید شد که هیچ المان و یا بخشی در آن قرار ندارد، شما باید این صفحه را طراحی کنید تا یک سری بخشها در آن ایجاد کنید، برای اینکار میتوانید از صفحه سازها استفاده کنید.
سفارشی سازی صفحه اصلی با المنتور
بعد از ساخت برگه صفحه اصلی به بخش افزونهها بروید و افزونه المنتور را از طریق مخزن وردپرس دانلود کنید، این افزونه به صورت رایگان قابل دسترس است، البته یک نسخه پرو هم دارد و اگر میخواهید صفحه حرفه ای داشته باشید باید بهتر است از نسخه پرو این افزونه استفاده کنید.
حال بعد از نصب افزونه باید به برگه ساخته شده مراجعه کنید و با استفاده از المنتور برگه اصلی سایت خود طراحی کنید.

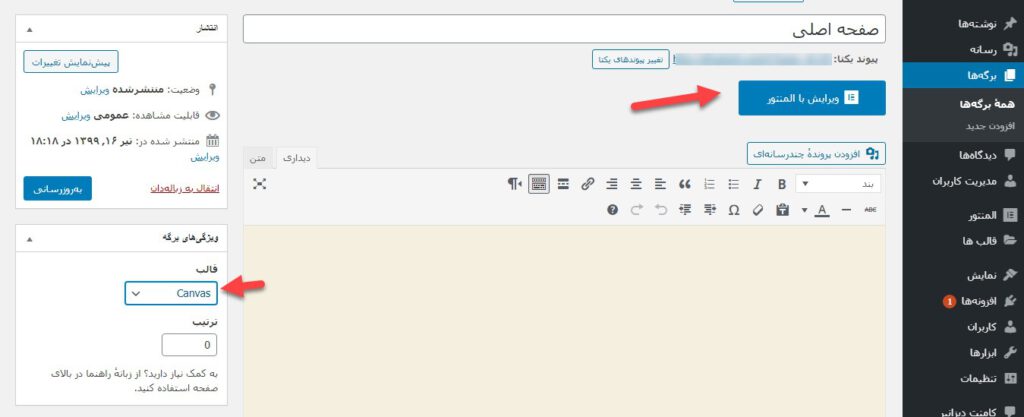
همانطور که میبینید برگه ساخته شده با عنوان صفحه اصلی به صورت پیش فرض خالی است و هیچگونه اطلاعاتی را در خود ندارد، برای اینکه بتوانید با المنتور این برگه را طراحی و به عنوان صفحه اول سایت خود نمایش دهید باید بر روی دکمه آبی رنگ ویرایش با المنتور کلیک کنید تا به ویرایشگر المنتور ارجاع داده شوید.
البته توجه داشته باشید که قبل از ویرایش با المنتور قالب این صفحه را به عنوان Canvas قرار دهید تا بتوانید تمامی بخشهای صفحه اصلی را طراحی و اجرا کنید، این نوع قالب توسط خود المنتور به وردپرس اضافه خواهد شد.

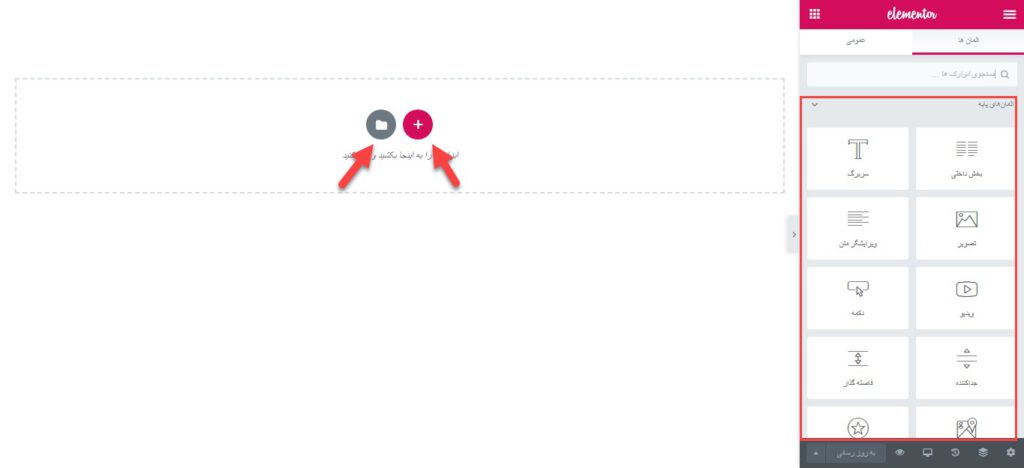
خیلی خب، بعد از کلیک کردن بر روی دکمه، شما به ویرایشگر المنتور دسترسی پیدا میکنید و میتوانید این صفحه را طراحی کنید، در ستون کناری المان های موجود المنتور به شما کمک میکنند تا هر بخشی را در سایت ایجاد کنید و محدودیتی نداشته باشید، البته توجه داشته باشید که این المانها در نسخه رایگان المنتور محدود هستند و در نسخه پرو هم خیلی المانهای خوبی را در دسترس دارید.
از طریق دکمه + میتوانید ساختار برای بخش هایی که میخواهید طراحی کنید ایجاد کنید و طبق این ساختار سایت خود را طراحی کنید، ساختارهای المنتور متفاوت هستند و بستگی به شما دارد که میخواهید چه ساختاری را برای سایت خود در نظر بگیرید.
از طریق آیکن پوشه هم شما میتوانید به یک سری قالبها و صفحات دسترسی داشته باشید، این قالب توسط المنتور طراحی شدهاند و شما میتوانید از آنها در سایت خود استفاده کنید و با ویرایشگر المنتور هم آنها را برای سایت خود شخصی سازی کنید.
المانهایی که در بخش اول منو ویرایشگر المنتور وجود دارد، پر کاربردترین ویجتهایی است که میتوانید از آنها برای ساخت صفحه اصلی در وردپرس استفاده کنید، در واقع در لیست این المانها نیازهای هر سایت را مانند سربرگ، تصویر و… میتوانید پیدا کنید، البته توجه داشته باشید که قبل از استفاده المانها حتما ساختار بخشهای سایت خود را مشخص کنید بعدا در طراحی به مشکل بر نخورید.
استایل دهی به المانهای المنتور
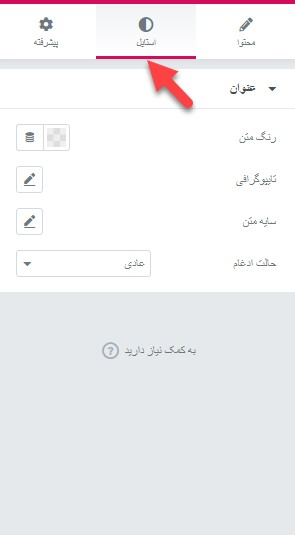
المانهایی که در المنتور وجود دارند به صورت پیشفرض استایل زیبایی ندارند و شما باید بتوانید به آنها استایل اضافه کنید، برای اینکار میتوانید بعد از استفاده هر المان به تب استایل مراجعه کرده و یک استایل زیبا برای المان خود ایجاد کنید.

همانطور که در تصویر بالا میبینید ما به تب استایل رفتهایم و میتوانیم یک سری تنظیمات مربوط به ظاهر المان مورد نظر استفاده کنیم، البته توجه داشته باشید که این المان استفاده شده در تصویر سربرگ است و خیلی استایل پیچیدهای ندارد و ممکن است شما از المانهای دیگر استفاده کنید که هر کدام از المانها استایل مربوط به خود را دارند که با استفاده از آنها بتوانید تغییراتی در ظاهر هر بخش سایت ایجاد کنید.
اگر به زبان برنامه نویسی Css هم مسلط باشید میتوانید یک ظاهر خیلی زیبا و اختصاصی برای المان مورد نظر خود ایجاد کنید، برای اینکار میتوانید به تب پیشرفته رفته و گزینه Css سفارشی را انتخاب کنید، البته این گزینه در نسخه رایگان المنتور وجود ندارد و شما باید از نسخه حرفهای المنتور استفاده کنید تا بتوانید کد هایی Css به المنتور اضافه کنید.
معرفی برخی از المانهای پرکاربرد المنتور
همانطور که گفته شد یک سری المانها در المنتور وجود دارند که در طراحی سایت خیلی کاربرد دارند و حتما به آنها نیاز خواهید داشت، ما در این بخش میخواهیم برخی از المانهای پر کاربرد در المنتور را به شما معرفی کنیم و کارایی آنها را توضیح دهیم.
ما یک قالب طراحی کردیم که بتوانیم راحتتر مفهوم و توضیح این المانها را به شما ارائه کنیم، در ادامه با ما همراه باشید تا با این المانها آشنا شوید.

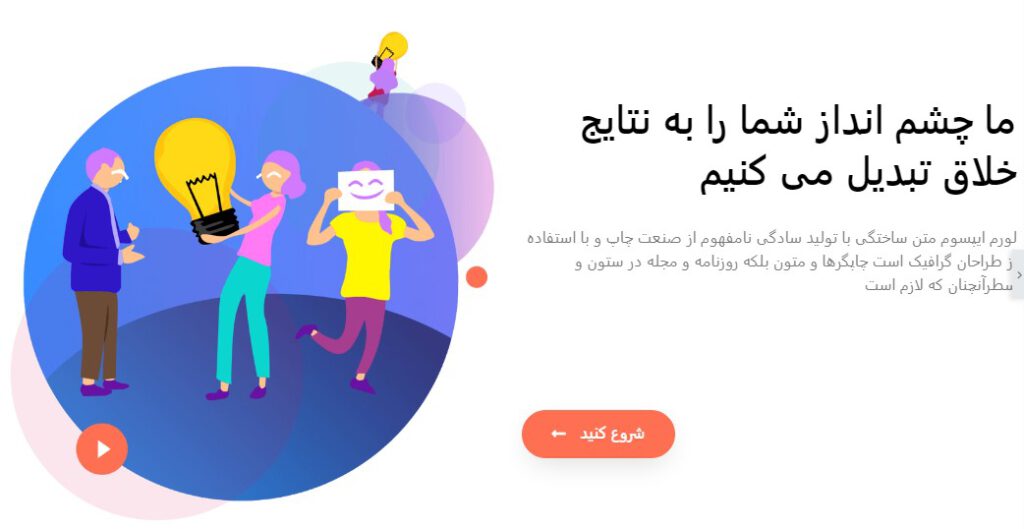
تصویر بالا بخش اول قالب ما است که چند المان پر کاربرد المنتور در آن قرار گرفته است، در سمت چپ این قالب یک تصویر وکتور قرار گرفته است که شما میتوانید از المان تصویر استفاده کنید، این المان در کل برای قرار دادن تصاویر در سایت به کار میرود، پس این المان خیلی پر کاربرد است چون سایتها از تصاویر زیادی تشکیل میشوند تا زیبا باشند و شما هم برای زیبا سازی سایت خود باید از این المان استفاده کنید.
در سمت چپ از عنوان و زیر عنوان استفاده کردیم و در واقع یک سری متن را قرار داده ایم که کاربر بیشتر با سایت و هدف ما آشنا شود، اگر شما هم میخواهید یک عنوان کلی در سایت خود قرار دهید باید از المان سربرگ استفاده کنید، این ویجت المنتور امکان ساخت عنوانهای سایت را به شما خواهد داد و شما میتوانید از طریق تب استایل به آن فونت و… هم اضافه کنید تا ظاهر زیباتری داشته باشد.
در زیر عنوان، ما یک پاراگراف متن قرار دادهایم که به عنوان توضیحات این عنوان خوانده میشود، برای ایجاد پاراگراف هم میتوانید از ویجت ویرایشگر متن استفاده کنید، این ویجت امکان نوشتن متنهای یک پاراگرافی و چند پاراگرافی را در سایت به شما خواهد داد.
بعد از متنها یک دکمه در بخش اولیه سایت قرار داده شده است که مشتری با کلیک بر روی آن میتواند ادامه روند سفارش و… را پیش ببرد، برای اینکار شما هم میتوانید از ویجت دکمه استفاده کنید البته این ویجت به صورت پیشفرض ظاهر زیبایی ندارد و برای اینکه ظاهر این دکمه را زیبا کنید میتوانید به تب استایل رفته و تغییراتی در دکمه خود اضافه کنید.

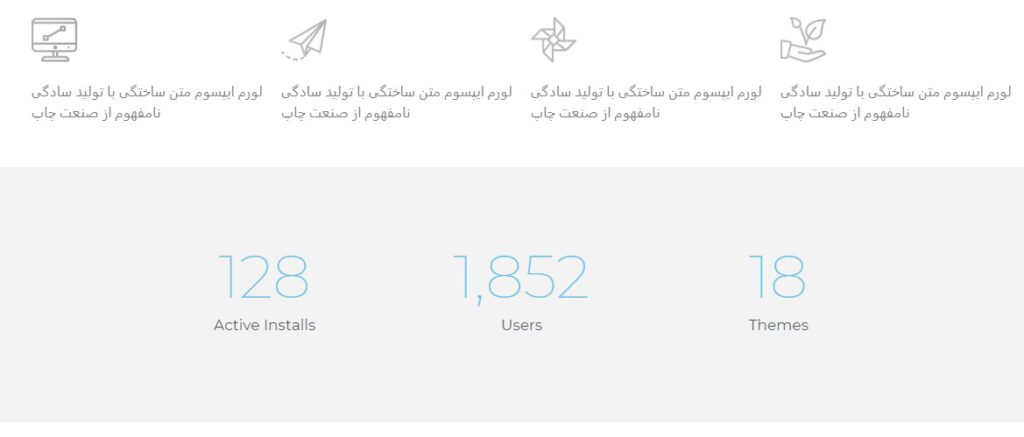
در بخش بعدی قالب که در تصویر بالا مشاهده میکنید ما از دو المان بیشتر استفاده نکردیم و با استفاده از این دو المان بخش بالا را طراحی کردیم، این المانها هم بسیار پر کاربرد خواهند بود، در بخش اول شما یک تصویر را مشاهده میکنید که یک متن کوتاهی در زیر آن قرار دارد و میتوان از آن به عنوان معرفی خدمات استفاده کرد، نام این ویجت کادر تصویر است که میتوانید یک تصویر در آن انتخاب کنید و بعد یک معرفی کوتاهی هم برای آن در نظر بگیرید.
در المان پایین یک سری شمارنده وجود دارد که کاربر با اسکرول به پایین سایت میتواند این شمارندهها را مشاهده کند، این المان بیشتر برای نمایش آمار در سایت به کار میرود برای مثال میتوانید آمار تعداد مشتریان و کاربران خود را به نمایش بگذارید، برای نمایش این بخش در سایت خود میتوانید از ویجت شمارنده استفاده کنید و مقادیر را مشخص کنید.

در قسمت آخر سایت هم یک بخش ایجاد کردیم که مانند بخش بالا از تصویر و متن ایجاد شده که کاربر میتواند بیشتر با تیم ما آشنا شود، اما بخش آخر سایت یک تفاوت با بالای سایت دارد و این تفاوت آیکن شبکههای اجتماعی است که در این بخش قرار داده شده است از طریق این آیکنها میتوانید آدرس شبکههای اجتماعی خود هم به سایت لینک کنید و بعد هر کاربر با کلیک بر روی آنها به شبکههای اجتماعی شما ارجاع داده میشوند.
در ضمن افزونه المنتور در دو نسخه ارائه شده و یک نسخه رایگان هم دارد، اما ویژوال کامپوزر به صورت پریمیوم است و باید برای استفاده از آن هزینه پرداخت کنید، پس اگر میخواهید هزینه ای نپردازید از نسخه رایگان المنتور میتوانید استفاده کنید، البته ما در این آموزش از نسخه پریمیوم المنتور استفاده کردیم، توجه داشته باشید که نسخه رایگان یک سری محدودیتها دارد و شما باید در استفاده از آن این محدودیتها را در نظر بگیرید.
توجه: هیچ وقت افزونه المنتور و ویژوال کامپوزر را همزمان در سایت خود نصب نکنید چون موجب کاهش شدید سرعت سایت شما خواهد شد و این مورد بر روی یکی از اصلیترین فاکتورهای سئو تاثیر خواهد داشت، پس اول تصمیم بگیرید که میخواهید از کدام آنها استفاده کنید و بعد برای نصب و استفاده آنها اقدام کنید تا در آینده سرعت سایت شما کاهش نیابد.
آیا از گوتنبرگ میتوانیم استفاده کنیم؟

همانطور که میدانید وردپرس در سال 2018 یک افزونه صفحه ساز را معرفی کرد به نام گوتنبرگ، این افزونه در زمینه طراحی صفحات وردپرسی فعالیت دارد و شما میتوانید از آن به عنوان یک صفحه ساز استفاده کنید، این سوال پیش آمده که میتوان از گوتنبرگ برای شخصی سازی صفحه اول سایت استفاده کرد؟
در جواب باید به شما کمی توضیح دهیم، در واقع گوتنبرگ به دلیل اینکه به تازگی ایجاد و ارائه شده است قدرت خیلی زیادی برای طراحی صفحات وردپرسی ندارد اما میتواند برای طرحهای تقریبا ساده مورد استفاده قرار گیرد، پیشنهاد ما این است که اگر میخواهید از صفحه ساز برای سفارشی سازی استفاده کنید اول المنتور و ویژوال کامپوزر را مورد بررسی قرار دهید.
ساخت صفحه اصلی در وردپرس با گوتنبرگ
اگر میخواهید با گوتنبرگ صفحه اصلی سایت خود را سفارشی سازی کنید و آنرا طراحی کنید، باید به صفحهای که قبلا با عنوان صفحه اصلی ایجاد کردید مراجعه کنید، توجه داشته باشید که اگر میخواهید گونتبرگ برای سایت شما فعال باشد باید افزونه ویرایشگر کلاسیک را در سایت خود غیرفعال کنید، این ویرایشگر اجازه نخواهد داد که شما از گوتنبرگ استفاده کنید.

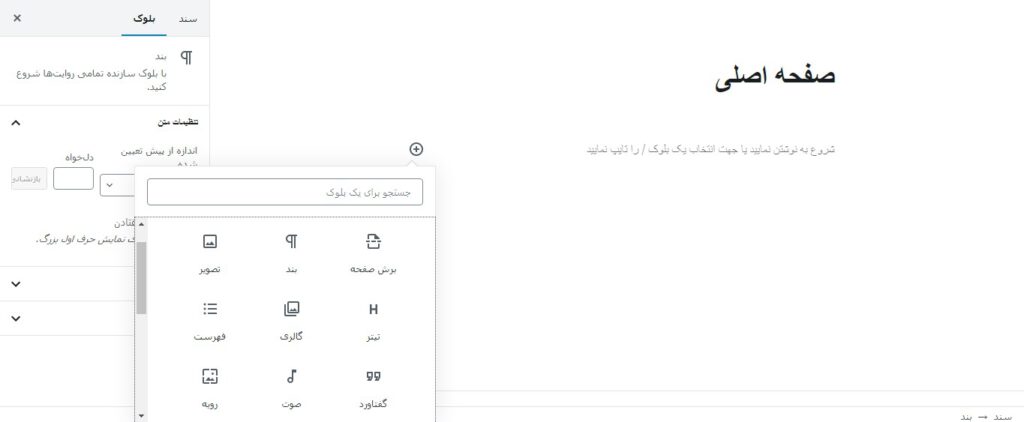
در تصویر بالا ویرایشگر گوتنبرگ را مشاهده میکنید که عنوان صفحه اصلی در اول صفحه قرار داده شده است و با کلیک بر روی دکمه + میتوانید از المانهای موجود گوتنبرگ استفاده کنید، در تب اول این ویرایشگر میتوانید با تمامی المانهای پر کاربرد آشنا شوید و اگر میخواهید از آنها استفاده کنید فقط کافی است که هر المان را در هر بخش انتخاب کنید.
همه المانهای گوتنبرگ هم مانند المنتور هستند و با همان نام در این صفحه ساز وجود دارد و اگر بخواهید همان قالب طراحی شده با المنتور را با گوتنبرگ طراحی کنید دقیقا تمامی المانها وجود دارند و شما محدودیتی هم نخواهید داشت پس همان آموزش المنتور را در گوتنبرگ میتوانید اجرا کنید تا یک صفحه اصلی شخصی سازی شده داشته باشید.
ساخت صفحه اصلی در وردپرس در قالب های آماده
شما ممکن است که در سایت خود از قالبهای آماده استفاده کنید که به صورت چند منظوره و حرفهای طراحی شدهاند، برای مثال قالب آسترا یکی از قالبهای چند منظوره و حرفهای است که میتوانید برای طراحی و اجرا انواع سایت از آن استفاده کنید.
این قالبها معمولا دموهای زیادی را دارند که میتوانید برای سایت خود از آنها استفاده کنید، این دموها با صفحه ساز مربوط به قالب طراحی میشوند و شما میتوانید آنها را سریعا درون ریزی کنید و به عنوان صفحه اصلی خود به نمایش بگذارید، اگر میخواهید که این دموها هم به صورت سفارشی سازی شده باشند باید به دنبال صفحه سازی مختص قالب خود باشید که آنرا سفارشی سازی کنید.
افزونه: Astra Starter Sites
این افزونه هم مربوط به قالب آسترا است که یک سری دمو را در اختیار شما قرار میدهد و میتوانید از تمامی آنها برای صفحه اصلی سایت خود استفاده کنید، این افزونه به صورت رایگان در مخزن وردپرس قرار دارد و مکمل قالب آسترا است و تا کنون توانسته 500 هزار نصب فعال را از سمت کاربران دریافت کند.
در ضمن تمامی این دموها و قالب آسترا که معرفی کردیم با صفحه ساز المنتور کاملا سازگار است و میتوانید تمامی این دموها و قالبهای آماده را ویرایش کنید.
ساخت صفحه اصلی در وردپرس
ما در این مقاله سعی داشتیم که شما را با روشهایی آشنا کنیم که بتوانید صفحه اصلی سایت که مهمترین صفحه در سایت است را سفارشی سازی کنید، در واقع روشهایی که معرفی شد برای تمامی افرادی که با وردپرس آشنا هستند قابل اجرا خواهد بود و اگر جزو دسته افرادی هستید با وردپرس آشنایی نسبی دارید میتوانید از آنها برای سفارشی سازی سایت خود استفاده کنید.
در صورت بروز هر گونه سوال میتوانید آن را از بخش دیدگاهها بپرسید. همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
منبع: wpbeginner.com






نگاه اکبری 2 سال عضو همیار وردپرس
سلام وقت بخیر
یه سوال داشتم
من به تازگی شروع به کار طراحی با وردپرس کردم، یک برگه برای صفحه اصلی ایجاد کردم و وارد تنظیمات خواندن شدم ولی برگه ای که ایجاد کردم رپ به عنوان برگه ها برای من نیاورد تا به عنوان صفحه اصلی انتخاب کنم و من رفتم در برگه ها و تغییراتی دادم ولی حالا که وارد تنظیمات خواندن میشم دیگه اون قسمت اول تنظیمات که برگه یکتا هست نمیاره و انکار حذف شده
ممنون میشم اگر منو راهنمایی کنید
bahareh koohestani 12 سال عضو همیار وردپرس
سلام
تنظیمات اصلی و پیش فرض وردپرس که حذف نمیشه. کش مررگر رو پاک کنید و مجدد تست کنید
مهران زنگکانی 8 سال عضو همیار وردپرس
ممنونم از اطلاعاتتون
میخواستم صفحه اصلی سایت (skylimitheating.ca) یک از مشتری هامو با این روش درست کنم
و با این مطلب تونستم به نتیجه کلی برسم
بازم ممنونم که بهترینید
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
خوشحالیم که براتون مفید بود. موفق باشید
sahelhekmatmehr@gmail.com 6 سال عضو همیار وردپرس
سلام
من یک صفحه به عنوان هوم پیج انتخاب کردم اما وقتی زبانشو میزنم که عوض کنم کلن وارد صفحه ی دیگه ایی میشه
میشه کمکم کنید که چیکار باید انجام بدم که وقتی ترجمه میکنه وارد همون صفحه بشه؟
Rezaenteza 6 سال عضو همیار وردپرس
با سلام و عرض ادب
عالی بود
ممنون از زحمات شما
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
موفق باشید
mojtabariahinasab 10 سال عضو همیار وردپرس
ممنون از مقاله خیلی خوبتان تشکر میکنم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
موفق باشید
asghari-zeynabgmail-com 6 سال عضو همیار وردپرس
جالب و مفید بود