
بروز رسانی در تاریخ 1396/09/18
سلام؛
وجود یک اسلایدر در وردپرس بهصورت شیک و زیبا، مسلما جذابیت ویژهای به وبسایت ما خواهد داد و در عین حال انتخاب آن نیز باید با وسواس و دقت صورت گیرد.
اسلایدرهای کاربردی در وردپرس بسیار دیده میشود و ما نیز در همیار وردپرس به نمونههایی از آنها اشاره کردیم. یکی از اسلایدرهایی که عملکرد جالبی دارد و مخاطب فوقالعادهای نیز به خود اختصاص داده “Meta Slider” است. در واقع یک افزونه اسلایدر است اما 4 مدل مختلف اسلایدر را می تواند نمایش دهد. مطمئنا شما نیز دوست دارید از چنین افزونهای در وبسایت خود استفاده کنید. پس به جمع علاقهمندان این افزونه بپیوندید…
اسلایدر در وردپرس
Meta Slider افزونه بسیار قدرتمندی است که میتواند به 4 شکل مختلف اسلایدر در وردپرس ایجاد کند. این افزونه کاملا ریسپانسیو و منعطف است که شامل انواع اسلایدرهای “Nivo Slider، Flex Slider، Coin Slider و Responsive Slides” میشود. اگر موافقید به بررسی عملکرد Meta Slider بپردازیم.
نصب و راهاندازی افزونه
پس از نصب افزونه و فعالسازی آن، دکمه ای با عنوان “Meta Slider” به منوی سمت راست وردپرس اضافه می شود.
این افزونه دارای دو نسخه ی رایگان و پرمیوم است که ما با نسخه ی رایگان آن در این آموزش کار میکنیم. با رفتن به بخش تنظیمات افزونه میتوانیم اسلایدر در وردپرس را ایجاد کنیم.
با کلیک بر روی آیکون “+” می توان یک اسلایدشو ایجاد کرد.
تنظیمات
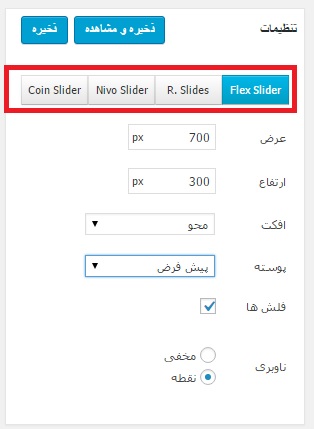
در صفحه تنظیماتی که برای ایجاد اسلایدر در وردپرس باز میشود هر چهار نوع اسلایدر مورد نظر را مشخص کرده که شما میتوانید آنها را انتخاب نمایید.
ما تصمیم داریم در این آموزش هر 4 مدل اسلایدر را تست کنیم.
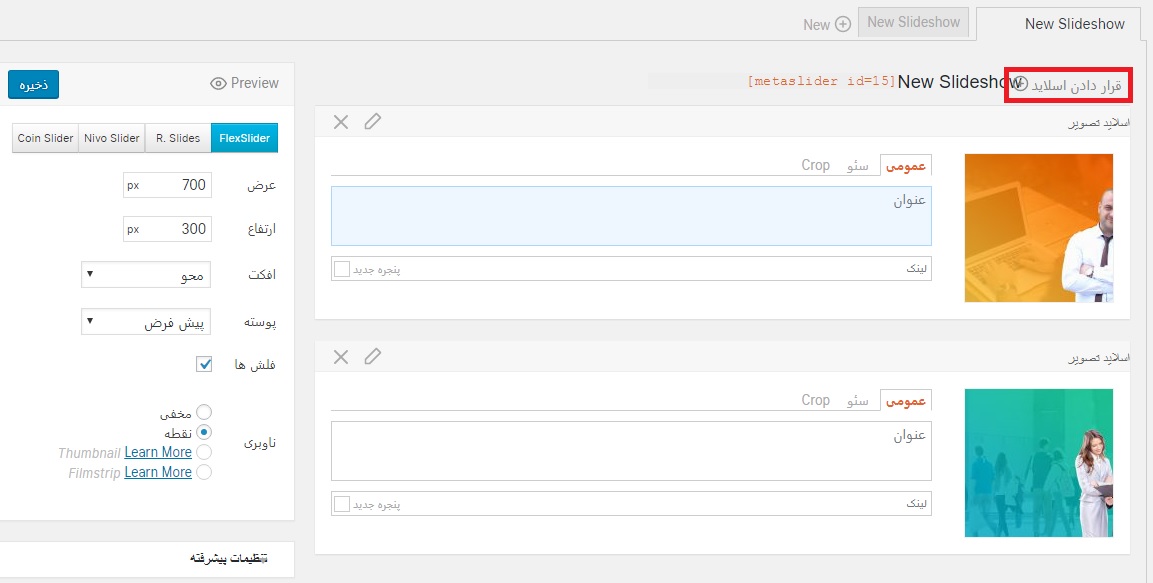
قرار دادن اسلاید
در قسمت عرض و ارتفاع میتوانید اندازه دلخواه را وارد کنید و نوع افکت را از منوی کشویی مشخص نمایید.
در سمت راست این جعبه تنظیمات، میتوانیم تصاویر مورد نظر را به عنوان اسلایدر در وردپرس اضافه کنیم…
به همین شکل که میبینید اسلایدها را اضافه میکنیم (به هر تعداد که می خواهید!)
نکته ی جالب!!! مورد جالبی که در این اسلایدر وجود دارد این است که شما میتوانید برای هر تصویر علاوه بر عنوان، سئوی مناسبی را در نظر بگیرید و در واقع بر روی سئوی آن کار کنید.
پس از انجام تمامی تنظیمات، بر روی گزینه ذخیره کلیک کنید تا اسلایدر در وردپرس ذخیره شود و یا اگر میخواهید همین جا نتیجه کار را مشاهده کنید بر روی گزینه ی ذخیره و مشاهده کلیک نمایید.
1- Flex Slider
2- Responsive Slides
3- Nivo Slider
4- Coin Slider
همانطور که ملاحظه می کنید، 4 مدل اسلایدر را میتوانید به راحتی ایجاد کنید. حال برای قرار دادن آن در سایت میتوانید از شورتکد و همچنین کد پیاچپی که در جعبه ابزار سمت چپ در اختیار شما قرار گرفته کمک بگیرید.
برای قرار گرفتن در برگه ها
[metaslider id=ID number]
جمع بندی!
وجود یک اسلایدر در وردپرس با توجه به فعالیتی که داریم، میتواند جذابیت و زیبایی را به وبسایت ما هدیه کند. همان قدر که زیبایی مد نظر ماست به همان اندازه باید برای انتخاب اسلایدری سبک و منعطف جستجو کنیم. ما این کار را انجام دادیم و یک افزونه فوق العاده و پرکاربرد که تا به امروز بالای 600000 نفر از آن استفاده کردهاند را پیدا کردیم که امکان استفاده از چهار اسلایدر در یک بسته را به شما می دهد.














Farzad666 9 سال عضو همیار وردپرس
سلام، وقتتون بخیر.
من قالب skillful دارم و اسلایدر پیشفرض این قالب rev slider هست. چطور میتونم توی تنظیمات برگه ها ها که زیر هر برگگه اسلایدر رو انتخاب میکنیم، اسلایدری به جز revoloution رو انتخاب کنم؟ یه راهنمایی دقیق یا لینک آموزش کامل بدید ممنون میشم.
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
بررسی میکنم و در فرصتی حتما آموزش رو قرار میدم .
Farzad666 9 سال عضو همیار وردپرس
بسیار ممنون میشم در اینصورت
A.vaisi
سلام
برای نمایش اسلایدر کد رو باید کجای قالبم بذارم؟
Bahar 11 سال عضو همیار وردپرس
سلام
شورت کد رو باید در برگه قرار بدید و یا به عنوان ابزارک استفاده کنید اما کد پی اچ پی رو میتونید در بخش هدر سایت و یا هر جایی که میخواید اسلایدر نمایش داده بشه در بین کدهای قالب قرار بدید
maryam_nam 8 سال عضو همیار وردپرس
سلام خسته نباشید…..
میشه توضیح واضح تر بدید…من متوجه نمی شم چجوری باید از شورت کد استفاده کنم واقعا….
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
دوست من شما اول اسلایدر خودتون رو ایجاد کنید. بعد از اون بهتون یک قطعه کد و یک شورت کد میده. شورت کد برای قرار دادن داخل برگه هاست که اگه قالب شما از ویژوال کامپوزر پشتیبانی می کند می تونید شورت کد رو برای اسلایدر در نظر بگیرید در غیر اینصورت در مکان اسلایدر داخل کدهای header.php قطعه کد مربوط به اسلایدر رو قرار بدید.
maryam_nam 8 سال عضو همیار وردپرس
سلام…ممنونم از راهنمایی تون
ولی هرجای header.php کد اسلایدر رو می زارم درست باز نمیشه خیلی بد اجرا میشه
http://uupload.ir/files/n7w_screenshot_(102).png
اینجوری اجرا میشه
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
در حالت پیش نمایش موقع اضافه کردن تصاویر میتونید ببینید ؟
maryam_nam 8 سال عضو همیار وردپرس
بله می بینم
رضا لطفی
****فوری******
باسلام احتراما میخواستم در قالب Vantage که توسط همیار وردپرس فارسی سازی شده است من meta slider را قرار داده ام اما نمیتوانم silde های اصلی خود قالب را تغییر دهیم چکار باید انجام بدهم مهم و فوری فوتی است
لطفا اطلاع دهید
Bahar 11 سال عضو همیار وردپرس
سلام
معمولا قالب هایی که دارای اسلایدر هستن ، گذاشتن اسلایدر دیگه ای ناسازگاری زیادی ایجاد میکنه
سعی کنید از اسلایدر قالب استفاده کنید
پوریا امجدزاده
سلام و خسته نباشید به همه وردپرسی های عزیز :*دوستان من نگارش 2.8.1 این افزونه که در حال حاضر جدید ترین نگارش است را فارسی سازی کردمبرای دریافت میتونید از آدرس زیر اقدام کنید:
http://naz-skin.ir/?p=240
peyman
خیلی خوب و جال بود
مرتضی
با سلام خدمت دوستان من دنبال افزونه اسلایدر افقی شبیه همین اسلایدر یکه تو همین سایت قسمت محصولات هست میگردم اصلا چیزی پیدا نمیکنم میشه آدرس بدید یا بگید اسمش چیه هرچند تا که میشناسید ممنون میشم اگر هم کسی داره ومیتونه ایمیل کنه که خیلی ممنون میشم abedini_9894@yahoo.com
علیرضا
بله در جای مناسب قرار میدم و قسمت هایی که با جاوا طراحی شده به هم میریزه
bahar 11 سال عضو همیار وردپرس
نباید اینطوری بشه ! ربطی نداره به این موضوع
بین دو تگ قرار می گیره ؟
تصاویر رو بهش دادید ؟
علیرضا
با سلام و عرض ادب
یه سوال داشتم از خدمتتون که اگه جواب بدید لطف بزرگی در حق من کردید.
من وقتی کد اسلایدر rivslider رو در قالب قرار میدم فقط تصویر سفیدی میده و هیچ گونه عکسی نمایش داده نمیشود و همچنین قسمت تب اسلاید سایتم بهم میریزه لطفا راهنمایی کنید خیلی ضرووری هست.
bahar 11 سال عضو همیار وردپرس
کد مربوط به اسلایدر رو توی قسمت مناسبش قرار دادید ؟
با احترام
مرتضی
سلام دوستان چطور میشه از این اسلایدر استفاده کرد
قاسم
سلام آقا خیلی عالی بود فقط یک چیزی…
اون دکمه های پیش نمایش/صفحه افزونه/دانلود رو میشه بگید چطوری میزارید؟
با تشکر فراوان!